安裝上bootstrap的步驟
這篇文章給大家分享的是有關(guān)安裝bootstrap的步驟的內(nèi)容。小編覺得挺實(shí)用的,因此分享給大家做個(gè)參考。一起跟隨小編過來看看吧。
創(chuàng)新互聯(lián)從2013年成立,是專業(yè)互聯(lián)網(wǎng)技術(shù)服務(wù)公司,擁有項(xiàng)目網(wǎng)站制作、做網(wǎng)站網(wǎng)站策劃,項(xiàng)目實(shí)施與項(xiàng)目整合能力。我們以讓每一個(gè)夢(mèng)想脫穎而出為使命,1280元鄒城做網(wǎng)站,已為上家服務(wù),為鄒城各地企業(yè)和個(gè)人服務(wù),聯(lián)系電話:18980820575
下載 Bootstrap
您可以從 http://getbootstrap.com/ 上下載 Bootstrap 的最新版本
您會(huì)看到兩個(gè)按鈕:

●Download Bootstrap:下載 Bootstrap。點(diǎn)擊該按鈕,您可以下載 Bootstrap CSS、JavaScript 和字體的預(yù)編譯的壓縮版本。不包含文檔和最初的源代碼文件。
●Download Source:下載源代碼。點(diǎn)擊該按鈕,您可以直接從 from 上得到最新的 Bootstrap LESS 和 JavaScript 源代碼。
如果您使用的是未編譯的源代碼,您需要編譯 LESS 文件來生成可重用的 CSS 文件。對(duì)于編譯 LESS 文件,Bootstrap 官方只支持 Recess,這是 Twitter 的基于 less.js 的 CSS 提示。
為了更好的了解和更方便的使用,我們將在本教程中使用 Bootstrap 的預(yù)編譯版本。
由于文件是被編譯過和壓縮過的,在獨(dú)立的功能開發(fā)中,您不必每次都包含這些獨(dú)立的文件。
本教程編寫時(shí),使用的是(Bootstrap 3)。
文件結(jié)構(gòu)
預(yù)編譯的 Bootstrap
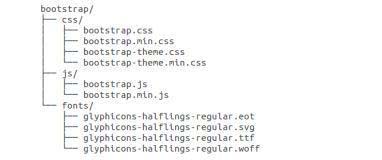
當(dāng)您下載了 Bootstrap 的已編譯的版本,解壓縮 ZIP 文件,您將看到下面的文件/目錄結(jié)構(gòu):

如上圖所示,可以看到已編譯的 CSS 和 JS(bootstrap.*),以及已編譯壓縮的 CSS 和 JS(bootstrap.min.*)。同時(shí)也包含了 Glyphicons 的字體,這是一個(gè)可選的 Bootstrap 主題。
Bootstrap 源代碼
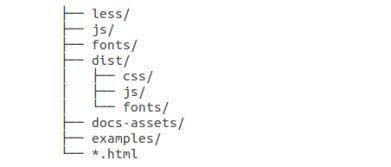
如果您下載了 Bootstrap 源代碼,那么文件結(jié)構(gòu)將如下所示:

less/、js/ 和 fonts/ 下的文件分別是 Bootstrap CSS、JS 和圖標(biāo)字體的源代碼。dist/ 文件夾包含了上面預(yù)編譯下載部分中所列的文件和文件夾。docs-assets/、examples/ 和所有的 *.html 文件是 Bootstrap 文檔。
HTML 模板
一個(gè)使用了 Bootstrap 的基本的 HTML 模板如下所示:
<!DOCTYPE html><html>
<head>
<title>Bootstrap 模板</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入 Bootstrap -->
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 Shiv 和 Respond.js 用于讓 IE8 支持 HTML5元素和媒體查詢 -->
<!-- 注意: 如果通過 file:// 引入 Respond.js 文件,則該文件無法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h2>Hello, world!</h2>
<!-- jQuery (Bootstrap 的 JavaScript 插件需要引入 jQuery) -->
<script src="https://code.jquery.com/jquery.js"></script>
<!-- 包括所有已編譯的插件 -->
<script src="js/bootstrap.min.js"></script>
</body></html>在這里,您可以看到包含了 jquery.js、bootstrap.min.js 和 bootstrap.min.css 文件,用于讓一個(gè)常規(guī)的 HTML 文件變?yōu)槭褂昧?Bootstrap 的模板。
感謝各位的閱讀!關(guān)于安裝bootstrap的步驟就分享到這里了,希望以上內(nèi)容可以對(duì)大家有一定的幫助,讓大家可以學(xué)到更多知識(shí)。如果覺得文章不錯(cuò),可以把它分享出去讓更多的人看到吧!
當(dāng)前標(biāo)題:安裝上bootstrap的步驟
本文鏈接:http://chinadenli.net/article8/jggdop.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供用戶體驗(yàn)、關(guān)鍵詞優(yōu)化、App設(shè)計(jì)、網(wǎng)站建設(shè)、網(wǎng)站內(nèi)鏈、企業(yè)網(wǎng)站制作
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場,如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)

- 品牌網(wǎng)站制作為什么只能選擇網(wǎng)站定制 2021-10-04
- 為什么高端品牌網(wǎng)站制作公司越來越少了 2016-11-12
- 深圳品牌網(wǎng)站制作營銷重點(diǎn) 2021-09-28
- 周口品牌網(wǎng)站建設(shè):在品牌網(wǎng)站制作的過程中有哪些值得注意的問題? 2021-09-10
- 品牌網(wǎng)站制作與普通網(wǎng)站制作的區(qū)別 2021-09-02
- 品牌網(wǎng)站制作常見的布局方式! 2022-05-11
- SEO優(yōu)化如何才能戰(zhàn)勝競爭對(duì)手 2022-06-04
- 品牌網(wǎng)站制作有哪些重要注意事項(xiàng)? 2016-08-20
- 企業(yè)官方品牌網(wǎng)站制作需要遵循的三大原則 2023-03-02
- 企業(yè)品牌網(wǎng)站制作要注重哪些問題? 2023-04-18
- 如何打響品牌網(wǎng)站制作的知名度 2021-12-11
- 品牌網(wǎng)站制作解決方案七步走 2021-12-19