Vue如何實現(xiàn)發(fā)布訂閱模式
小編這次要給大家分享的是Vue如何實現(xiàn)發(fā)布訂閱模式,文章內(nèi)容豐富,感興趣的小伙伴可以來了解一下,希望大家閱讀完這篇文章之后能夠有所收獲。
創(chuàng)新互聯(lián)公司長期為上千客戶提供的網(wǎng)站建設(shè)服務(wù),團隊從業(yè)經(jīng)驗10年,關(guān)注不同地域、不同群體,并針對不同對象提供差異化的產(chǎn)品和服務(wù);打造開放共贏平臺,與合作伙伴共同營造健康的互聯(lián)網(wǎng)生態(tài)環(huán)境。為南和企業(yè)提供專業(yè)的成都網(wǎng)站建設(shè)、網(wǎng)站建設(shè),南和網(wǎng)站改版等技術(shù)服務(wù)。擁有十余年豐富建站經(jīng)驗和眾多成功案例,為您定制開發(fā)。
vue項目中不同組件間通信一般使用vuex,通常情況下vuex和EventBus不應(yīng)該混用,不過某些場景下不同組件間只有消息的交互,這時使用EventBus消息通知的方式就更合適一些。
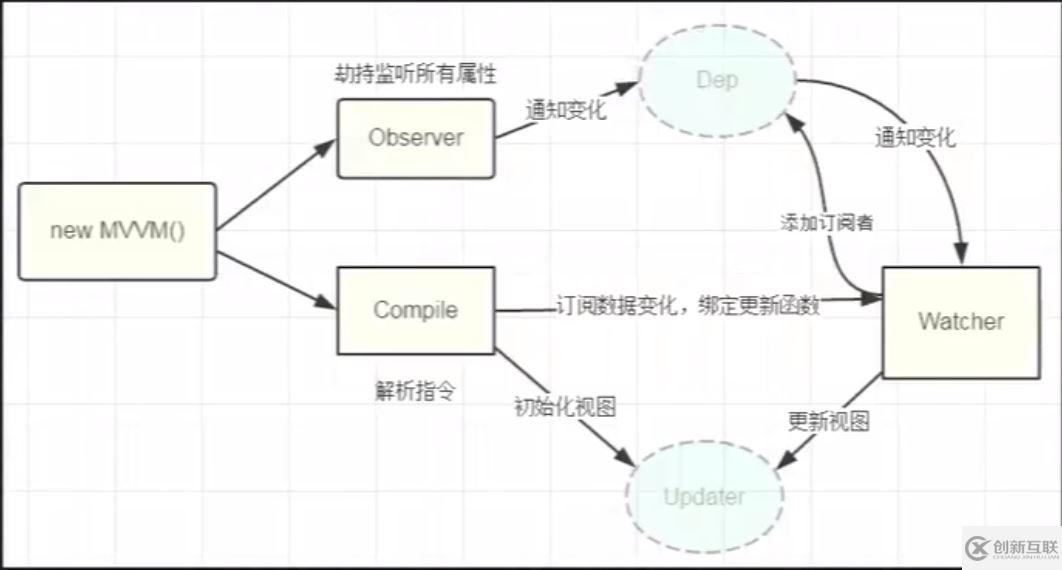
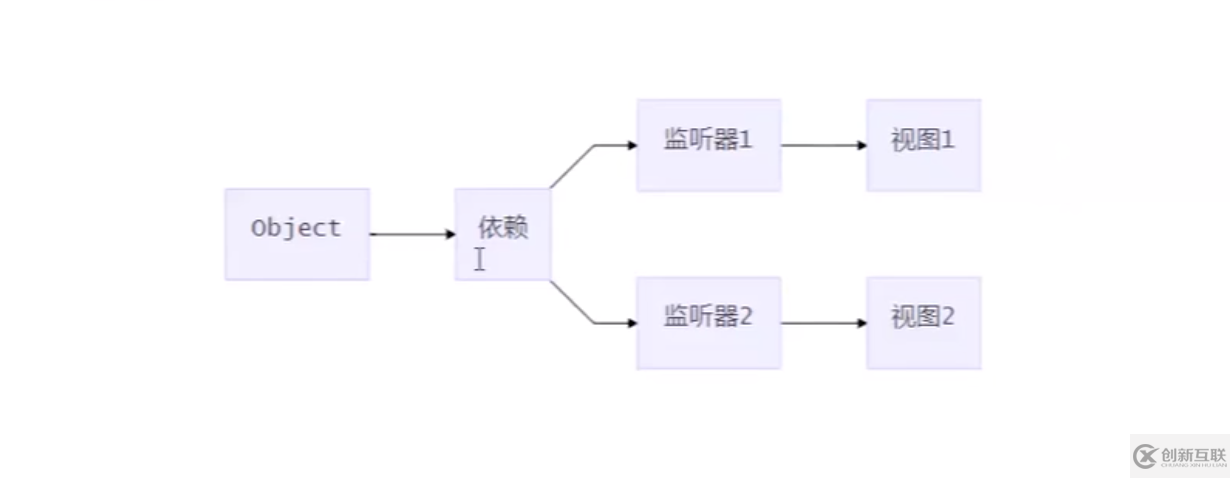
圖解


html
<body>
<script src="./Dvue.js"></script>
<script>
const app = new DVue({
data: {
test: "I am test",
foo: {
bar: "bar"
}
}
})
app.$data.test = "hello world!"
// app.$data.foo.bar = "hello!"
</script>
</body>Dvue.js
class DVue {
constructor(options) {
this.$options = options
// 數(shù)據(jù)響應(yīng)化
this.$data = options.data
this.observe(this.$data)
// 模擬一下watcher創(chuàng)建
// 激活get 并將依賴添加到deps數(shù)組上
new Watcher()
this.$data.test
new Watcher()
this.$data.foo.bar
}
observe(value) {
// 判斷value是否是對象
if (!value || typeof value !== 'object') {
return
}
// 遍歷該對象
Object.keys(value).forEach(key => {
this.defineReactive(value, key, value[key])
})
}
// 數(shù)據(jù)響應(yīng)化
defineReactive(obj, key, val) {
// 判斷val內(nèi)是否還可以繼續(xù)調(diào)用(是否還有對象)
this.observe(val) // 遞歸解決數(shù)據(jù)嵌套
// 初始化dep
const dep = new Dep()
Object.defineProperty(obj, key, {
get() {
// 讀取的時候 判斷Dep.target是否有,如果有則調(diào)用addDep方法將Dep.target添加到deps數(shù)組上
Dep.target && dep.addDep(Dep.target)
return val
},
set(newVal) {
if (newVal === val) {
return;
}
val = newVal
// console.log(`${key}屬性更新了:${val}`)
dep.notify() // 更新時候調(diào)用該方法
}
})
}
}
// Dep: 用來管理Watcher
class Dep {
constructor() {
// 這里存放若干依賴(watcher) |一個watcher對應(yīng)一個屬性
this.deps = [];
}
// 添加依賴
addDep (dep) {
this.deps.push(dep)
}
// 通知方法
notify() {
this.deps.forEach(dep => dep.update())
}
}
// Watcher
class Watcher {
constructor () {
// 將當(dāng)前watcher實例指定到Dep靜態(tài)屬性target上
Dep.target = this // 當(dāng)前this就是Watcher對象
}
update() {
console.log('屬性更新了')
}
}看完這篇關(guān)于Vue如何實現(xiàn)發(fā)布訂閱模式的文章,如果覺得文章內(nèi)容寫得不錯的話,可以把它分享出去給更多人看到。
網(wǎng)站題目:Vue如何實現(xiàn)發(fā)布訂閱模式
網(wǎng)站網(wǎng)址:http://chinadenli.net/article44/jggohe.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供商城網(wǎng)站、定制網(wǎng)站、建站公司、網(wǎng)站營銷、標(biāo)簽優(yōu)化、定制開發(fā)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)

- 動態(tài)與純靜態(tài)的區(qū)別 2016-10-31
- 純靜態(tài)站的更新方法 2017-03-02
- 百度快照推廣關(guān)于靜態(tài)網(wǎng)站優(yōu)于動態(tài)網(wǎng)站做seo優(yōu)化的正確表明 2023-01-17
- 什么是動態(tài)網(wǎng)站和什么是靜態(tài)網(wǎng)站?有什么區(qū)別? 2015-02-11
- 網(wǎng)站建設(shè)是靜態(tài)網(wǎng)站好還是動態(tài)網(wǎng)站好? 2020-04-22
- 靜態(tài)HTML真的非常有利于SEO嗎? 2016-07-10
- 為什么SEO網(wǎng)站優(yōu)化必須使用靜態(tài)頁面 2013-04-22
- SEO優(yōu)化中動態(tài)頁面、靜態(tài)頁面和偽靜態(tài)頁面哪個好? 2015-01-31
- 創(chuàng)新互聯(lián)網(wǎng)站靜態(tài)生成技術(shù)讓網(wǎng)站真正靜下來 2016-10-31
- 成都網(wǎng)站建設(shè):靜態(tài)發(fā)布和動態(tài)發(fā)布的選擇是有技巧的 2017-01-10
- 網(wǎng)站建設(shè)小知識:網(wǎng)站動態(tài)很靜態(tài)有什么區(qū)別? 2013-08-16
- 營銷型網(wǎng)站建設(shè)中什么是動態(tài)網(wǎng)站、靜態(tài)網(wǎng)站 2022-11-17