打包vue.js項目的操作步驟
這篇文章主要介紹了打包vue.js項目的操作步驟,具有一定借鑒價值,需要的朋友可以參考下。下面就和我一起來看看吧。
成都創(chuàng)新互聯(lián)是一家專注于成都網站建設、成都網站制作與策劃設計,金寨網站建設哪家好?成都創(chuàng)新互聯(lián)做網站,專注于網站建設十年,網設計領域的專業(yè)建站公司;建站業(yè)務涵蓋:金寨等地區(qū)。金寨做網站價格咨詢:18982081108
打包vue.js項目的方法:首先打開“webpack.dev.conf.js”文件;然后修改build下的assetsPublicPath;最后終端運行“npm run build”命令即可。
本教程操作環(huán)境:windows7系統(tǒng)、webstorm2017.1.4&&vue2.0版本、Dell G3電腦。
vue項目打包步驟
vue項目打包
一、終端運行命令 npm run build
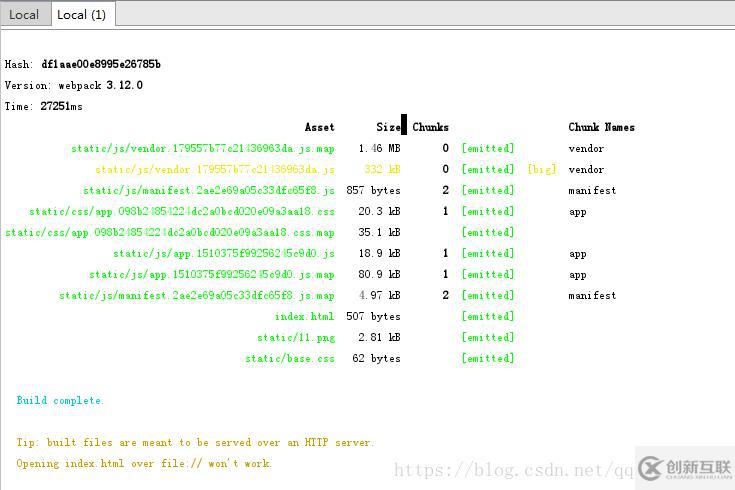
二、打包成功的標志與項目的改變,如下圖:

.jpg)
3、點擊index.html,通過瀏覽器運行,出現(xiàn)以下報錯,如圖:
.jpg)
四、那么應該如何修改呢?
具體步驟如下:
1、查看package.js文件的scripts命令
2、打開webpack.dev.conf.js文件,找到publicPath: config.dev.assetsPublicPath,按Ctrl點擊,跳轉到index.js文件
3、其中dev是開發(fā)環(huán)境,build是構建版本,找到build下面的assetsPublicPath: '/',然后修改為assetsPublicPath: './',即“/”前加點。
4、終端運行 npm run build 即可。
此時點擊index.html,通過瀏覽器運行便,會發(fā)現(xiàn)動態(tài)綁定的static的圖片找不到,故static必須使用絕對路徑。將圖片路徑修改為絕對路徑,至此,打包完成。
以上就是打包vue.js項目的操作步驟的詳細內容了,看完之后是否有所收獲呢?如果想了解更多相關內容,歡迎來創(chuàng)新互聯(lián)行業(yè)資訊!
網站名稱:打包vue.js項目的操作步驟
URL地址:http://chinadenli.net/article18/gphpdp.html
成都網站建設公司_創(chuàng)新互聯(lián),為您提供品牌網站制作、網站改版、品牌網站設計、手機網站建設、搜索引擎優(yōu)化、企業(yè)網站制作
聲明:本網站發(fā)布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創(chuàng)新互聯(lián)

- 所謂動態(tài)網站和靜態(tài)網站的兩種解釋 2020-04-22
- 動態(tài)頁面如何把網站優(yōu)化做得更好? 2016-06-16
- 動態(tài)內容的平衡有妙招! 2014-02-21
- 新聞動態(tài)網站系統(tǒng)開發(fā)中的安全性問題 2022-04-29
- 靜態(tài)頁面網站打開速度相對性比動態(tài)網站快 2016-11-07
- 杭州網站建設-PHP在動態(tài)網站開發(fā)中的發(fā)展前景 2021-12-15
- SEO優(yōu)化中動態(tài)頁面、靜態(tài)頁面和偽靜態(tài)頁面哪個好? 2015-01-31
- 淺談動態(tài)網站建設編程語言ASP和腳本語言JavaScript 2021-07-05
- 做動態(tài)網站好還是靜態(tài)網站好 2021-10-18
- 做網站動態(tài)語言的選擇很重要 2016-11-01
- 動態(tài)頁面和靜態(tài)頁面的區(qū)別 2016-09-17
- 成都網站建設公司淺析靜態(tài)與動態(tài)網站的區(qū)別 2023-03-04