如何禁止html頁面滾動(dòng)
這篇文章將為大家詳細(xì)講解有關(guān)如何禁止html頁面滾動(dòng),小編覺得挺實(shí)用的,因此分享給大家做個(gè)參考,希望大家閱讀完這篇文章后可以有所收獲。
創(chuàng)新互聯(lián)建站是一家專注于成都網(wǎng)站制作、成都網(wǎng)站建設(shè)和雙線服務(wù)器托管的網(wǎng)絡(luò)公司,有著豐富的建站經(jīng)驗(yàn)和案例。
在html中,可以通過將body元素的style屬性的值設(shè)置為“overflow:hidden”來禁止頁面滾動(dòng),具體語法“<body style="overflow:hidden">..</body>”。
本教程操作環(huán)境:windows7系統(tǒng)、HTML5版、Dell G3電腦。
html禁止頁面滾動(dòng)的方法:
1、首先新建一個(gè)index.html頁面,來模擬演示下

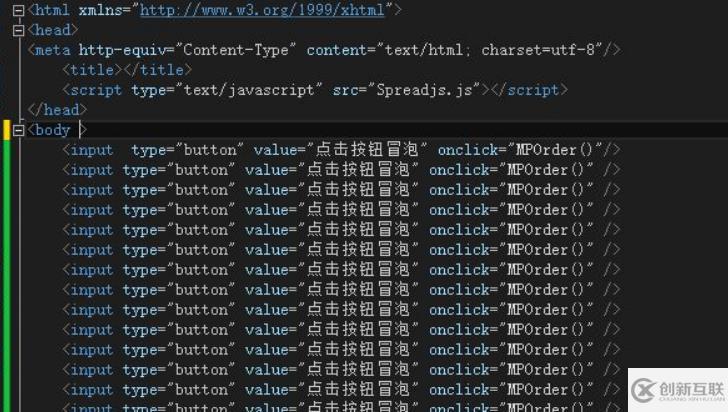
2、在body中預(yù)制大量數(shù)據(jù),方便顯示滾動(dòng)條

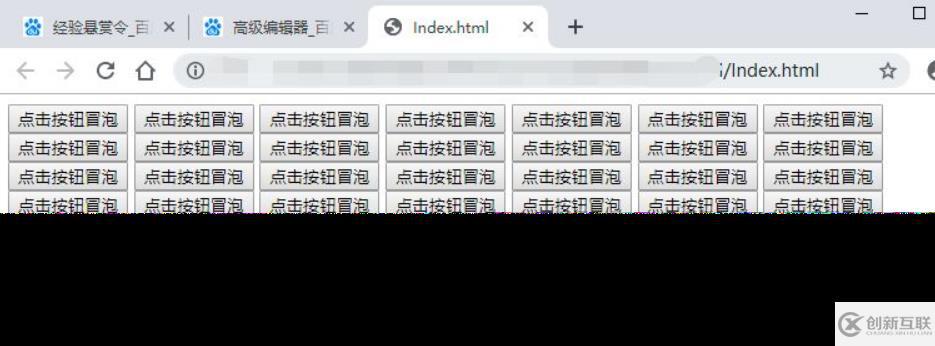
3、在瀏覽器中打開可以看到縱向的滾動(dòng)條

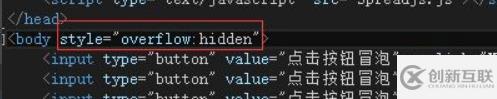
4、在html頁面的body中增加一個(gè)樣式控制style="overflow:hidden",增加之后保存

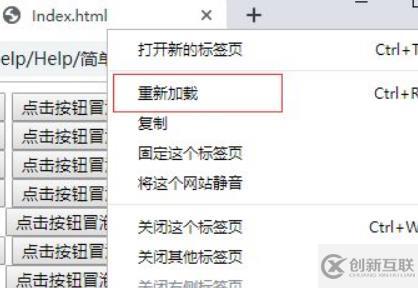
5、在瀏覽器中刷新之前展示的界面

6、刷新之后可以看到,已經(jīng)不顯示滾動(dòng)條,界面就禁止?jié)L動(dòng)了
 更多編程
更多編程
關(guān)于“如何禁止html頁面滾動(dòng)”這篇文章就分享到這里了,希望以上內(nèi)容可以對大家有一定的幫助,使各位可以學(xué)到更多知識,如果覺得文章不錯(cuò),請把它分享出去讓更多的人看到。
當(dāng)前文章:如何禁止html頁面滾動(dòng)
網(wǎng)頁URL:http://chinadenli.net/article16/jgjsgg.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供定制網(wǎng)站、建站公司、移動(dòng)網(wǎng)站建設(shè)、網(wǎng)站改版、網(wǎng)站營銷、網(wǎng)站導(dǎo)航
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)

- 企業(yè)建站需要的空間和資金 2014-02-06
- 企業(yè)建站預(yù)算有限怎樣做到數(shù)據(jù)相對安全 2022-07-29
- 企業(yè)建站要注意這四點(diǎn) 2016-10-18
- 企業(yè)建站需要注意哪些 2017-09-06
- 關(guān)于企業(yè)建站的“十萬個(gè)為什么”(一) 2016-10-08
- 【企業(yè)cms建站系統(tǒng)】哪個(gè)企業(yè)建站系統(tǒng)更有利于優(yōu)化 2016-11-19
- 企業(yè)建站如何選擇專業(yè)建站公司? 2022-05-23
- 確定企業(yè)建站類型,減少網(wǎng)站推廣成本 2016-11-27
- 成都網(wǎng)站建設(shè):企業(yè)建站都需要經(jīng)過哪些步驟 有什么注意事項(xiàng) 2017-01-05
- 如何跟客戶溝通比較容易獲得客戶的企業(yè)建站意向 2022-05-24
- 企業(yè)建站需要注重的要點(diǎn) 2022-07-18
- 企業(yè)建站網(wǎng)絡(luò)安全的重要性 2017-08-21