Node.js的面試題有哪些
這篇文章將為大家詳細(xì)講解有關(guān)Node.js的面試題有哪些,小編覺(jué)得挺實(shí)用的,因此分享給大家做個(gè)參考,希望大家閱讀完這篇文章后可以有所收獲。
創(chuàng)新互聯(lián)建站服務(wù)項(xiàng)目包括湄潭網(wǎng)站建設(shè)、湄潭網(wǎng)站制作、湄潭網(wǎng)頁(yè)制作以及湄潭網(wǎng)絡(luò)營(yíng)銷(xiāo)策劃等。多年來(lái),我們專(zhuān)注于互聯(lián)網(wǎng)行業(yè),利用自身積累的技術(shù)優(yōu)勢(shì)、行業(yè)經(jīng)驗(yàn)、深度合作伙伴關(guān)系等,向廣大中小型企業(yè)、政府機(jī)構(gòu)等提供互聯(lián)網(wǎng)行業(yè)的解決方案,湄潭網(wǎng)站推廣取得了明顯的社會(huì)效益與經(jīng)濟(jì)效益。目前,我們服務(wù)的客戶(hù)以成都為中心已經(jīng)輻射到湄潭省份的部分城市,未來(lái)相信會(huì)繼續(xù)擴(kuò)大服務(wù)區(qū)域并繼續(xù)獲得客戶(hù)的支持與信任!
問(wèn)題
什么是錯(cuò)誤優(yōu)先的回調(diào)函數(shù)?
如何避免回調(diào)地獄?
什么是Promise?
用什么工具保證一致的代碼風(fēng)格?為什么要這樣?
什么是Stub?舉例說(shuō)明
什么是測(cè)試金字塔?舉例說(shuō)明
最喜歡哪個(gè)HTTP框架?為什么?
Cookies如何防范XSS攻擊?
如何保證依賴(lài)的安全性?
答案
1. 什么是錯(cuò)誤優(yōu)先的回調(diào)函數(shù)?
錯(cuò)誤優(yōu)先的回調(diào)函數(shù)(Error-First Callback)用于同時(shí)返回錯(cuò)誤和數(shù)據(jù)。第一個(gè)參數(shù)返回錯(cuò)誤,并且驗(yàn)證它是否出錯(cuò);其他參數(shù)用于返回?cái)?shù)據(jù)。
fs.readFile(filePath, function(err, data)
{
if (err)
{
// 處理錯(cuò)誤
return console.log(err);
}
console.log(data);
});2. 如何避免回調(diào)地獄?
以下方式可以避免回調(diào)地獄:
模塊化: 將回調(diào)函數(shù)轉(zhuǎn)換為獨(dú)立的函數(shù)
使用流程控制庫(kù),例如aync
使用Promise
使用aync/await(參考Async/Await替代Promise的6個(gè)理由)
3. 什么是Promise?
Promise可以幫助我們更好地處理異步操作。下面的示例中,100ms后會(huì)打印result字符串。catch用于錯(cuò)誤處理。多個(gè)Promise可以鏈接起來(lái)。
new Promise((resolve, reject) =>
{
setTimeout(() =>
{
resolve('result');
}, 100)
})
.then(console.log)
.catch(console.error);4. 用什么工具保證一致的代碼風(fēng)格?為什么要這樣?
團(tuán)隊(duì)協(xié)作時(shí),保證一致的代碼風(fēng)格是非常重要的,這樣團(tuán)隊(duì)成員才可以更快地修改代碼,而不需要每次去適應(yīng)新的風(fēng)格。這些工具可以幫助我們:
ESLint
Standard
感興趣的話,可以參考JavaScript Clean Coding
5. 什么是Stub?舉例說(shuō)明
Stub用于模擬模塊的行為。測(cè)試時(shí),Stub可以為函數(shù)調(diào)用返回模擬的結(jié)果。比如說(shuō),當(dāng)我們寫(xiě)文件時(shí),實(shí)際上并不需要真正去寫(xiě)。
var fs = require('fs');
var writeFileStub = sinon.stub(fs, 'writeFile', function(path, data, cb)
{
return cb(null);
});
expect(writeFileStub).to.be.called;
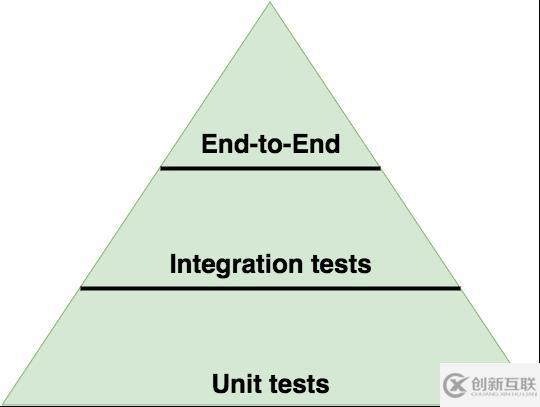
writeFileStub.restore();6. 什么是測(cè)試金字塔?舉例說(shuō)明
測(cè)試金字塔反映了需要寫(xiě)的單元測(cè)試、集成測(cè)試以及端到端測(cè)試的比例:

測(cè)試HTTP接口時(shí)應(yīng)該是這樣的:
很多單元測(cè)試,分別測(cè)試各個(gè)模塊(依賴(lài)需要stub)
較少的集成測(cè)試,測(cè)試各個(gè)模塊之間的交互(依賴(lài)不能stub)
少量端到端測(cè)試,去調(diào)用真正地接口(依賴(lài)不能stub)
7. 最喜歡哪個(gè)HTTP框架?為什么?
這個(gè)問(wèn)題標(biāo)準(zhǔn)答案。需要描述框架的優(yōu)缺點(diǎn),這樣可以反映開(kāi)發(fā)者對(duì)框架的熟悉程度。
8. Cookies如何防范XSS攻擊?
XSS(Cross-Site Scripting,跨站腳本攻擊)是指攻擊者在返回的HTML中插入JavaScript腳本。為了減輕這些攻擊,需要在HTTP頭部配置set-cookie:
HttpOnly - 這個(gè)屬性可以防止cross-site scripting,因?yàn)樗鼤?huì)禁止Javascript腳本訪問(wèn)cookie。
secure - 這個(gè)屬性告訴瀏覽器僅在請(qǐng)求為HTTPS時(shí)發(fā)送cookie。
結(jié)果應(yīng)該是這樣的: Set-Cookie: sid=<cookie-value>; HttpOnly. 使用Express的話,cookie-session默認(rèn)配置好了。
9. 如何保證依賴(lài)的安全性?
編寫(xiě)Node.js應(yīng)用時(shí),很可能依賴(lài)成百上千的模塊。例如,使用了Express的話,會(huì)直接依賴(lài)27個(gè)模塊。因此,手動(dòng)檢查所有依賴(lài)是不現(xiàn)實(shí)的。唯一的辦法是對(duì)依賴(lài)進(jìn)行自動(dòng)化的安全檢查,有這些工具可供選擇:
npm outdated
Trace by RisingStack
NSP
GreenKeeper
Snyk
附加題
1. 這段代碼有什么問(wèn)題?
new Promise((resolve, reject) =>
{
throw new Error('error')
})
.then(console.log)then之后沒(méi)有catch。這樣的話,錯(cuò)誤會(huì)被忽略。可以這樣解決問(wèn)題:
new Promise((resolve, reject) =>
{
throw new Error('error')
})
.then(console.log).catch(console.error)調(diào)試一個(gè)大型的項(xiàng)目時(shí),可以使用監(jiān)控unhandledRejection事件來(lái)捕獲所有未處理的Promise錯(cuò)誤:
process.on('unhandledRejection', (err) =>
{
console.log(err)
})2. 這段代碼有什么問(wèn)題?
function checkApiKey(apiKeyFromDb, apiKeyReceived)
{
if (apiKeyFromDb === apiKeyReceived)
{
return true
}
return false
}比較密碼時(shí),不能泄露任何信息,因此比較必須在固定時(shí)間完成。否則,可以使用timing attacks來(lái)攻擊你的應(yīng)用。為什么會(huì)這樣呢?Node.js使用V8引擎,它會(huì)從性能角度優(yōu)化代碼。它會(huì)逐個(gè)比較字符串的字母,一旦發(fā)現(xiàn)不匹配時(shí)就停止比較。當(dāng)攻擊者的密碼更準(zhǔn)確時(shí),比較的時(shí)間越長(zhǎng)。因此,攻擊者可以通過(guò)比較的時(shí)間長(zhǎng)短來(lái)判斷密碼的正確性。使用cryptiles可以解決這個(gè)問(wèn)題:
function checkApiKey(apiKeyFromDb, apiKeyReceived)
{
return cryptiles.fixedTimeComparison(apiKeyFromDb, apiKeyReceived)
}3. 這段代碼的輸出是什么?
Promise.resolve(1)
.then((x) => x + 1)
.then((x) => { throw new Error('My Error') })
.catch(() => 1)
.then((x) => x + 1)
.then((x) => console.log(x))
.catch(console.error)答案是2,逐行解釋如下:
創(chuàng)建新的Promise,resolve值為1。
x為1,加1之后返回2。
x為2,但是沒(méi)有用到。拋出一個(gè)錯(cuò)誤。
捕獲錯(cuò)誤,但是沒(méi)有處理。返回1。
x為1,加1之后返回2。
x為2,打印2。
不會(huì)執(zhí)行,因?yàn)闆](méi)有錯(cuò)誤拋出。
關(guān)于“Node.js的面試題有哪些”這篇文章就分享到這里了,希望以上內(nèi)容可以對(duì)大家有一定的幫助,使各位可以學(xué)到更多知識(shí),如果覺(jué)得文章不錯(cuò),請(qǐng)把它分享出去讓更多的人看到。
當(dāng)前題目:Node.js的面試題有哪些
當(dāng)前地址:http://chinadenli.net/article6/jgjsig.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站收錄、云服務(wù)器、小程序開(kāi)發(fā)、響應(yīng)式網(wǎng)站、App開(kāi)發(fā)、ChatGPT
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶(hù)投稿、用戶(hù)轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)

- 成都網(wǎng)站維護(hù):便于網(wǎng)站推廣的HTML5響應(yīng)式是什么? 2023-02-06
- 成都建站公司網(wǎng)站維護(hù)主要做什么 2017-01-23
- 網(wǎng)站制作對(duì)公司發(fā)展有什么好處 2015-02-04
- 企業(yè)網(wǎng)站制作做成怎樣才有特色 2014-01-28
- 專(zhuān)業(yè)網(wǎng)站制作的標(biāo)準(zhǔn)畫(huà)面精美用戶(hù)體驗(yàn)佳 2015-03-13
- 徐州網(wǎng)站建設(shè)-企業(yè)網(wǎng)站維護(hù)管理現(xiàn)狀 2021-12-02
- 微信公眾號(hào)的區(qū)別在哪里? 2016-09-17
- 虛擬主機(jī)對(duì)網(wǎng)站的影響有哪些 2016-10-18
- 談?wù)劸W(wǎng)站結(jié)構(gòu)如何利于用戶(hù)體驗(yàn) 2016-09-06
- 如何正確選擇企業(yè)建站程序 2015-11-27
- 做手機(jī)網(wǎng)站會(huì)有建站誤區(qū)嗎? 2016-08-29
- 內(nèi)容更新重要但是它并不是網(wǎng)站維護(hù)工作的全部 2022-05-02