html5<section>元素標(biāo)簽怎么用
這篇文章主要為大家展示了“html5 <section>元素標(biāo)簽怎么用”,內(nèi)容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領(lǐng)大家一起研究并學(xué)習(xí)一下“html5 <section>元素標(biāo)簽怎么用”這篇文章吧。
公司主營業(yè)務(wù):成都網(wǎng)站制作、網(wǎng)站設(shè)計、移動網(wǎng)站開發(fā)等業(yè)務(wù)。幫助企業(yè)客戶真正實現(xiàn)互聯(lián)網(wǎng)宣傳,提高企業(yè)的競爭能力。創(chuàng)新互聯(lián)公司是一支青春激揚、勤奮敬業(yè)、活力青春激揚、勤奮敬業(yè)、活力澎湃、和諧高效的團(tuán)隊。公司秉承以“開放、自由、嚴(yán)謹(jǐn)、自律”為核心的企業(yè)文化,感謝他們對我們的高要求,感謝他們從不同領(lǐng)域給我們帶來的挑戰(zhàn),讓我們激情的團(tuán)隊有機(jī)會用頭腦與智慧不斷的給客戶帶來驚喜。創(chuàng)新互聯(lián)公司推出沙坡頭免費做網(wǎng)站回饋大家。
在HTML5中新增長<section>標(biāo)簽。
一、section先容與語法結(jié)構(gòu)
section英文翻譯為:
部份、段、截面、章節(jié)、章、分段等含意
html5 section元素顯現(xiàn)頁面中的一個內(nèi)容區(qū),譬喻章節(jié)、頁腳、頁眉或網(wǎng)頁中另外部分組織。section或是配合h2、h3、h4、h5、h6等問題標(biāo)簽一起使用,閃現(xiàn)組織文檔的結(jié)構(gòu)。
語法:
<section>模式</section>
section是一對以<section>最早,以</section>閉合的元素標(biāo)簽。
二、section運用說明
section和早年DIV、P等元素標(biāo)簽一樣語法用法,只不過在HTML5可以或許使用新增的結(jié)構(gòu)元素標(biāo)簽。
<section>一樣興許使用id與class,在DIV CSS組織中異樣大約對section標(biāo)簽設(shè)置裝備擺設(shè)富厚CSS格式。
如:
<section id=”abc”>形式</section> <section class=”bcd”>模式</section>
HTML5結(jié)構(gòu)文章內(nèi)容時分興許恰當(dāng)使用。
兼容IE8以上瀏覽器、google涉獵器、蘋果瀏覽器等干流閱讀器
三、html5 section容易示例
1、實例殘缺源代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>section 實例 CSS5</title>
<style>
.abc{ color:#F00}
</style>
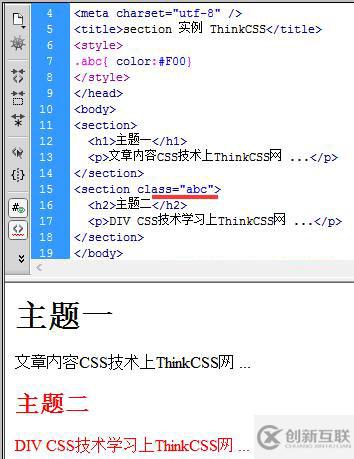
</head><body> <section> <h2>主題一</h2> <p>文章模式CSS妙技上CSS5網(wǎng) ...</p> </section> <section class="abc"> <h3>主題二</h3> <p>DIV CSS妙技進(jìn)修上CSS5網(wǎng) ...</p> </section> </body> </html>
2、section標(biāo)簽使用截圖

以上是“html5 <section>元素標(biāo)簽怎么用”這篇文章的所有內(nèi)容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內(nèi)容對大家有所幫助,如果還想學(xué)習(xí)更多知識,歡迎關(guān)注創(chuàng)新互聯(lián)行業(yè)資訊頻道!
分享名稱:html5<section>元素標(biāo)簽怎么用
轉(zhuǎn)載源于:http://chinadenli.net/article10/jggddo.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站導(dǎo)航、微信公眾號、電子商務(wù)、標(biāo)簽優(yōu)化、響應(yīng)式網(wǎng)站、做網(wǎng)站
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)

- 文化館網(wǎng)站建設(shè)解決方案 2022-05-02
- 網(wǎng)站建設(shè)公司|企業(yè)網(wǎng)站解決方案 2021-04-12
- 淺析HTML5網(wǎng)站建設(shè)解決方案 2016-02-15
- 珠寶高端奢侈品網(wǎng)站建設(shè)解決方案 2014-03-10
- APP開發(fā):原生APP開發(fā)多少錢,原生APP和webAPP詳細(xì)區(qū)別與解決方案。 2021-05-13
- 旅游、交通行業(yè)網(wǎng)站建設(shè)解決方案 2013-11-26
- 網(wǎng)站安全性解決方案。 2019-07-29
- APP開發(fā)制作:醫(yī)療APP軟件開發(fā)移動端解決方案 2020-11-21
- B2C電子商務(wù)網(wǎng)絡(luò)營銷解決方案 2023-01-07
- app移動應(yīng)用開發(fā)解決方案 2022-05-30
- 企業(yè)網(wǎng)站建設(shè)解決方案 2023-02-22
- 成都學(xué)車駕校網(wǎng)站建設(shè)解決方案 2023-02-17