分享前端開發(fā)中不需要考慮兼容的好用css
2023-03-12 分類: 網(wǎng)站建設(shè)
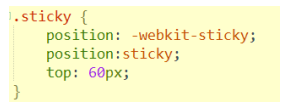
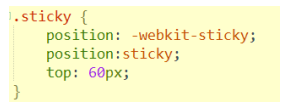
在網(wǎng)站頁面的開發(fā)中,css的使用可以使網(wǎng)站前端工作完成更快捷,網(wǎng)站頁面更加美觀和代碼更加簡潔,css提供了多種多樣的功能,控制HTML里面的字體大小、顏色、甚至是頁面結(jié)構(gòu)的排列分布,例如下圖中的字體的大小字號、顏色和行高、內(nèi)容的背景色和和線條的粗細、內(nèi)容之間的間距等。Css甚至還可以調(diào)節(jié)適應(yīng)不同分辨率的瀏覽器,展現(xiàn)最好的頁面布局,其中會涉及一些關(guān)于css中的屬性的兼容性,如果不考慮css 的兼容性,會有很多很多好用的css 屬性,能更加高效便捷的完成網(wǎng)站頁面的制作。例如:position中的屬性除了position: static、position: relative、position: absolute、position: fixed, position:inherit還有position: sticky;這個屬性也很好用,只是兼容性不太好。

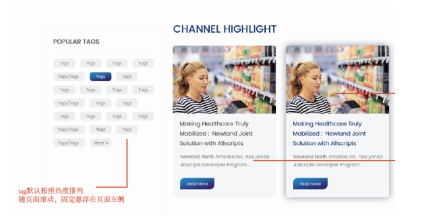
Sticky屬性有幾個特點,它跟absolute不一樣,并不會使元素脫離文檔流,仍會在文檔流中保留原來的位置。當(dāng)容器中滾動的超過元素中設(shè)置的偏移值時,元素就會固定。有時候在網(wǎng)站頁面的制作中,會遇到要求做隨頁面滾動,內(nèi)容固定在指定位置的效果,如下圖:

如果不需要考慮瀏覽器的兼容性,那么使用position: sticky;然后根據(jù)設(shè)計圖中的間距再設(shè)置top的偏移值,就可以做出很流暢、簡潔的隨頁面滾動,內(nèi)容固定在頁面中指定位置的效果。但是有一種情況,當(dāng)設(shè)置了position: sticky和top偏移值的元素被滾動到父元素的底部的時候,就不會定位了。


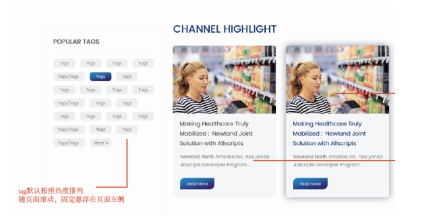
Sticky屬性有幾個特點,它跟absolute不一樣,并不會使元素脫離文檔流,仍會在文檔流中保留原來的位置。當(dāng)容器中滾動的超過元素中設(shè)置的偏移值時,元素就會固定。有時候在網(wǎng)站頁面的制作中,會遇到要求做隨頁面滾動,內(nèi)容固定在指定位置的效果,如下圖:

如果不需要考慮瀏覽器的兼容性,那么使用position: sticky;然后根據(jù)設(shè)計圖中的間距再設(shè)置top的偏移值,就可以做出很流暢、簡潔的隨頁面滾動,內(nèi)容固定在頁面中指定位置的效果。但是有一種情況,當(dāng)設(shè)置了position: sticky和top偏移值的元素被滾動到父元素的底部的時候,就不會定位了。

網(wǎng)站題目:分享前端開發(fā)中不需要考慮兼容的好用css
分享地址:http://chinadenli.net/news5/243605.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站排名、品牌網(wǎng)站建設(shè)、品牌網(wǎng)站設(shè)計、建站公司、營銷型網(wǎng)站建設(shè)、品牌網(wǎng)站制作
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 服務(wù)器對SEO有何影響? 2023-03-12
- 哪些網(wǎng)站可以做推廣(免費做推廣網(wǎng)站) 2023-03-12
- 有料的網(wǎng)站才精彩 2023-03-12
- 成都網(wǎng)站設(shè)計怎么才能找到好公司? 2023-03-12
- 網(wǎng)頁設(shè)計吸引用戶注意力的方法-成都網(wǎng)站制作公司 2023-03-12
- 創(chuàng)新互聯(lián)成都網(wǎng)站定制建站亮點 2023-03-12

- 成都怎樣利用貼吧給網(wǎng)站引流? 2023-03-12
- 不要錯過!全網(wǎng)絡(luò)推廣方式整理一 2023-03-12
- 視頻培訓(xùn)網(wǎng)站的開發(fā)建設(shè)介紹 2023-03-12
- 設(shè)計網(wǎng)站不受人們歡迎的原因 2023-03-12
- 流量玩法失效?企業(yè)網(wǎng)站怎么做? 2023-03-12
- 網(wǎng)站設(shè)計中代碼標(biāo)簽該怎么設(shè)置? 2023-03-12
- 成都網(wǎng)站建設(shè)制作前必知的7大問題 2023-03-12
- 網(wǎng)站前端制作之tab+swiper的兩種切換 2023-03-12
- 山南網(wǎng)站建設(shè):網(wǎng)頁制作方法以及常見網(wǎng)頁的特點 2023-03-12
- 企業(yè)網(wǎng)站做好這幾點,降低被黑的風(fēng)險 2023-03-12
- 一個網(wǎng)站做好了,怎么獲取客戶呢 2023-03-12
- 企業(yè)網(wǎng)頁設(shè)計五個錯誤做法 2023-03-12
- 網(wǎng)站如何進行優(yōu)化才更容易被收錄 2023-03-12