網(wǎng)站前端制作之tab+swiper的兩種切換
2023-03-12 分類: 網(wǎng)站建設(shè)

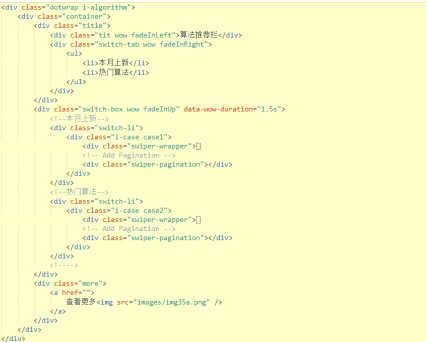
Html:
<div class="tabs wow fadeInUp">
<ul class="clearfix">
<li class="active">
<a href="javascript:;">
辦公環(huán)境
</a>
</li>
<li>
<a href="javascript:;">
實(shí)驗(yàn)大樓
</a>
</li>
<li>
<a href="javascript:;">
生產(chǎn)基地
</a>
</li>
</ul>
</div>
<div class="tabbox wow fadeInUp">
<div class="swiper-box">
<div class="swiper-wrapper">
<div class="swiper-slide stop-swiping">
辦公環(huán)境
</div>
<div class="swiper-slide stop-swiping">
實(shí)驗(yàn)大樓 </div>
<div class="swiper-slide stop-swiping">
生產(chǎn)基地
</div>
</div>
<!-- Add Pagination -->
<div class="swiper-pagination"></div>
</div>
<!-- Add Arrows -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
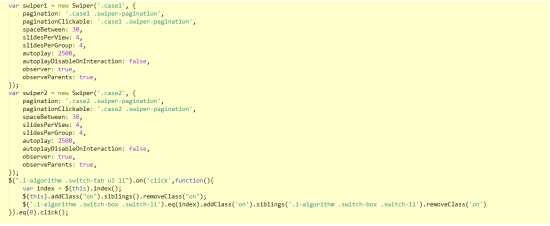
JS:
var swiper = new Swiper('.swiper-box', {
pagination: '.swiper-pagination',
paginationClickable: true,
grabCursor: true,
nextButton: '.swiper-button-next',
prevButton: '.swiper-button-prev',
noSwiping : true,
noSwipingClass : 'stop-swiping',
autoHeight: true,
observer: true,
observeParents: true,
onSlideChangeStart: function(swiper){
var i = swiper.activeIndex;
$(".tabs ul li").eq(i).addClass("active").siblings().removeClass("active");
},
});
$('.tabs ul li').click(function(){
var index = $(this).index();
$(this).addClass('active').siblings('li').removeClass('active');
swiper.slideTo($(this).index(), 500, false);
swiper.update();
});
先引入jquery插件和swiper.min.js和swiper.min.css文件,定義swiper的大小,初始化Swiper, tabs的li設(shè)置一個(gè)默認(rèn)的選中效果active,對(duì)應(yīng)swiper的一個(gè)swiper-slide,點(diǎn)擊tabs的li時(shí),當(dāng)前點(diǎn)擊的li添加默認(rèn)的選中效果類名為active,其他的同級(jí)li移除active, 在獲取當(dāng)前點(diǎn)擊的li標(biāo)簽的下標(biāo)$(this).index(),執(zhí)行過(guò)渡到索引下標(biāo)數(shù)字等于傳入?yún)?shù)index的頁(yè)面(slide)處,速度為500。并且可以將runCallbacks設(shè)置為false,原來(lái)是默認(rèn)為true,那么transition(過(guò)渡)不會(huì)產(chǎn)生onSlideChange回調(diào)函數(shù)。那么,就可以做到點(diǎn)擊tabs的li能切換對(duì)應(yīng)的swiper-slide,滑動(dòng)swiper-slide也能切換li的默認(rèn)選中效果類名active。



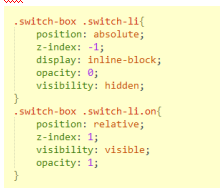
關(guān)于兩個(gè)swiper輪播切換,一個(gè)顯示,一個(gè)隱藏的,需要注意的是如果用display: none;和display:block;swiper的自動(dòng)切換,點(diǎn)擊li切換swiper之后,自動(dòng)輪播會(huì)出錯(cuò),那么可以用以下的css代替display: none;和display:block; 這樣做的話,tab swiper切換后自動(dòng)輪播也不會(huì)出錯(cuò)了。

當(dāng)前名稱:網(wǎng)站前端制作之tab+swiper的兩種切換
文章出自:http://chinadenli.net/news35/243585.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供響應(yīng)式網(wǎng)站、全網(wǎng)營(yíng)銷推廣、外貿(mào)建站、定制開發(fā)、自適應(yīng)網(wǎng)站、企業(yè)網(wǎng)站制作
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 山南網(wǎng)站建設(shè):網(wǎng)頁(yè)制作方法以及常見(jiàn)網(wǎng)頁(yè)的特點(diǎn) 2023-03-12
- 一個(gè)網(wǎng)站做好了,怎么獲取客戶呢 2023-03-12
- 網(wǎng)站如何進(jìn)行優(yōu)化才更容易被收錄 2023-03-12
- 創(chuàng)新互聯(lián):如何選擇一家建站公司?我們有公式! 2023-03-12
- 鏈接錨文本用標(biāo)題還是關(guān)鍵詞 2023-03-12
- 設(shè)計(jì)網(wǎng)站時(shí)要善于利用各方面的元素 2023-03-12
- 怎樣設(shè)計(jì)網(wǎng)站能與質(zhì)量并肩 2023-03-12
- 網(wǎng)站升級(jí)改版的風(fēng)險(xiǎn)以及防范措施 2023-03-12
- 網(wǎng)站前端制作之如何讓一個(gè)div保持頁(yè)面上下左右居中 2023-03-12

- 企業(yè)網(wǎng)站做好這幾點(diǎn),降低被黑的風(fēng)險(xiǎn) 2023-03-12
- 企業(yè)網(wǎng)頁(yè)設(shè)計(jì)五個(gè)錯(cuò)誤做法 2023-03-12
- 石家莊新華區(qū)網(wǎng)站建設(shè)_石家莊網(wǎng)站設(shè)計(jì)制作 2023-03-12
- 如何為企業(yè)提供“品效合一”的企業(yè)網(wǎng)站? 2023-03-12
- 房地產(chǎn)小程序的功能需求 2023-03-12
- 網(wǎng)站定制技巧有哪些把自己當(dāng)網(wǎng)絡(luò)用戶多和開發(fā)平臺(tái)溝? 2023-03-12
- 怎樣設(shè)計(jì)一個(gè)好網(wǎng)站? 2023-03-12
- 網(wǎng)站seo外包公司如何進(jìn)行選擇? 2023-03-12
- 社媒將取代網(wǎng)站?是做社媒還是建網(wǎng)站? 2023-03-12
- 設(shè)計(jì)網(wǎng)頁(yè)避免成為劣質(zhì)網(wǎng)站 2023-03-12