使用CSS樣式面板創(chuàng)建自定義樣式
2021-11-03 分類: 網(wǎng)站建設(shè)
1.打開CSS樣式面板
在菜單欄中選擇“Window"→“CSSStyles"命令(或單擊微型啟動面板上的圖標(biāo)),打開css樣式面板,如圖所示。

2.使用CSS樣式面板創(chuàng)建樣式
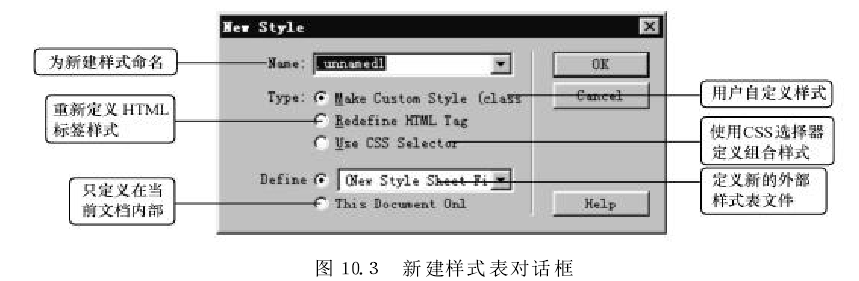
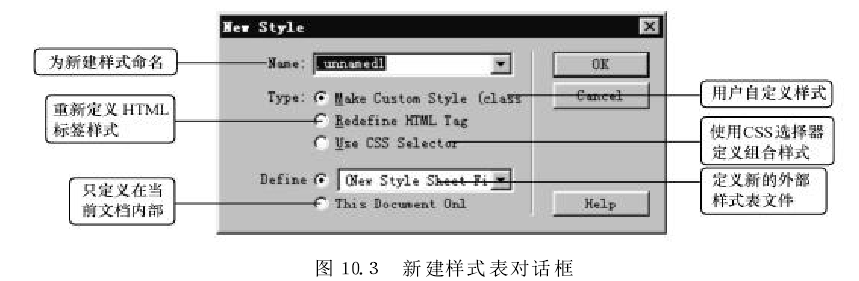
單擊圖標(biāo)(或單擊菜單按鈕上,從彈出的菜單中選擇"NewStyle"命令),打開"NewStyle(新建樣式)”對話框,如圖所示。

創(chuàng)建自定義樣式
為圖10.1所示的網(wǎng)頁文件 的正文設(shè)置用戶自定義的CSS樣式 my-css-1,該樣式可以在整個HTML中被調(diào)用,操作步驟如下:
(1)將新樣式命名為my-css-1
在圖10.3所示"NewStyle"對話框中的“Name”選項中輸入樣式名稱.my-css-1”。在"Define"選項組中選擇"ThisDocumentOnly"單選項,單擊"OK"按鈕。
(2)定義"Type(文字)"面板
在彈出的"StyleDefinition(樣式定義)”對話框的"Category"列表框中,選擇"-Type"項,出現(xiàn)"Type"設(shè)置面板,設(shè)置my-css-1樣式的各種屬性,如圖10.4所示。

"Type(文字)"面板各選項的含義如下:
(1)Font(字體):為樣式設(shè)置字體。
②Size(字號):設(shè)置字體大小。可以通過選擇數(shù)字和單位來指定字體大小,也可以選擇相對的字體大小。字體大小的單位有pixels(像素)、points(磅)、in(英寸)、cm(厘米)、%(百分比)等。
③Style(樣式):指定字體樣式,有normal(普通)、italic(斜體)和oblique(傾斜)三種,后兩種無明顯區(qū)別。
④Line(行高):設(shè)置文本的行間距。當(dāng)選擇Value時,可以輸入精確的數(shù)值,并選擇適當(dāng)?shù)膯挝弧?br/>⑤Weight(加粗):設(shè)置文本加粗的程度。默認為oral(普通),加粗程度為400,Bold(粗體)為700。
⑥Variant(字體變形):設(shè)置字體的變形,如小型大寫字體。但并非所有字體都有變形。(中文字體沒用)。
⑦Case(大小寫):設(shè)置文本的大小寫G適用于英文字體)。分別有:capitalize(首字母大寫)uppercase(全部大寫)、lowercase(全部小寫)
⑧Color(顏色):設(shè)置文本的顏色
⑨Decoration(文本裝飾):設(shè)置文本的修飾效果。分別有:underline(下劃線)、overline(J頂劃線)、linethrough(刪除線)、blink(閃爍爍)和none(無修飾)五種。
(3) 定義Block(文本塊)面板
在圖10.4所示對話框的"Category"列表框中,選擇"Block"項,出現(xiàn)"Block"設(shè)置面板,設(shè)置mycss_1樣式的屬性,如圖10.5所示,單擊“OK"按鈕。在如圖10.2所示的CSS樣式面板上將出現(xiàn)新定義的樣式my-css_1.

Block(文本塊)面板各選項的含義如下:
①WordSpacing(單詞間距):設(shè)置單詞之間的距離(僅限于英文)。
②LetterSpacing(字符間距):設(shè)置字母之間的距離。中文字間距用此設(shè)置
③VerticalAlignment(垂直對齊):設(shè)置文本的縱向?qū)R方式。可設(shè)置文本與圖像之間的對齊方式baseline:圖像的底端與當(dāng)前行文本對齊,middle:圖像的中位線與當(dāng)前行文本對齊,text-top:圖像的頂端與當(dāng)前行文本對齊。還可設(shè)置字符的上、下標(biāo)文字,sub:下標(biāo),super:上標(biāo)。如數(shù)學(xué)表達式X2+Y=Z中的2必須設(shè)置成文字上標(biāo)的格式,此時可通過選擇"Super"項設(shè)置。
④TextAlign(文本對齊):設(shè)置文本對齊方式,包括left(左對齊),right(右對齊),center(居中對齊)、justify(自動調(diào)整)。
⑤TextIndent(文本縮進):設(shè)置文本首行縮進的距離。正值創(chuàng)建縮進,負值創(chuàng)建凸出,雖然此屬性不帶星號"*”,但有時也不在文檔窗口顯示,其顯示取決于瀏覽器。當(dāng)屬性設(shè)置為2ems時,首行正好縮進兩個漢字。
注意
"erts',是一個很有用的單位,其中em表示一個字符單位,所以2ems表示兩個字符單位。這對于中文文字的處理特別有用,因為中文的正文首行通常縮進兩個字符,如果以"ems'為單位,網(wǎng)站建設(shè)就不必擔(dān)心因改變了字體、字號等造成格式上的混亂。
在菜單欄中選擇“Window"→“CSSStyles"命令(或單擊微型啟動面板上的圖標(biāo)),打開css樣式面板,如圖所示。

2.使用CSS樣式面板創(chuàng)建樣式
單擊圖標(biāo)(或單擊菜單按鈕上,從彈出的菜單中選擇"NewStyle"命令),打開"NewStyle(新建樣式)”對話框,如圖所示。

創(chuàng)建自定義樣式
為圖10.1所示的網(wǎng)頁文件 的正文設(shè)置用戶自定義的CSS樣式 my-css-1,該樣式可以在整個HTML中被調(diào)用,操作步驟如下:
(1)將新樣式命名為my-css-1
在圖10.3所示"NewStyle"對話框中的“Name”選項中輸入樣式名稱.my-css-1”。在"Define"選項組中選擇"ThisDocumentOnly"單選項,單擊"OK"按鈕。
(2)定義"Type(文字)"面板
在彈出的"StyleDefinition(樣式定義)”對話框的"Category"列表框中,選擇"-Type"項,出現(xiàn)"Type"設(shè)置面板,設(shè)置my-css-1樣式的各種屬性,如圖10.4所示。

"Type(文字)"面板各選項的含義如下:
(1)Font(字體):為樣式設(shè)置字體。
②Size(字號):設(shè)置字體大小。可以通過選擇數(shù)字和單位來指定字體大小,也可以選擇相對的字體大小。字體大小的單位有pixels(像素)、points(磅)、in(英寸)、cm(厘米)、%(百分比)等。
③Style(樣式):指定字體樣式,有normal(普通)、italic(斜體)和oblique(傾斜)三種,后兩種無明顯區(qū)別。
④Line(行高):設(shè)置文本的行間距。當(dāng)選擇Value時,可以輸入精確的數(shù)值,并選擇適當(dāng)?shù)膯挝弧?br/>⑤Weight(加粗):設(shè)置文本加粗的程度。默認為oral(普通),加粗程度為400,Bold(粗體)為700。
⑥Variant(字體變形):設(shè)置字體的變形,如小型大寫字體。但并非所有字體都有變形。(中文字體沒用)。
⑦Case(大小寫):設(shè)置文本的大小寫G適用于英文字體)。分別有:capitalize(首字母大寫)uppercase(全部大寫)、lowercase(全部小寫)
⑧Color(顏色):設(shè)置文本的顏色
⑨Decoration(文本裝飾):設(shè)置文本的修飾效果。分別有:underline(下劃線)、overline(J頂劃線)、linethrough(刪除線)、blink(閃爍爍)和none(無修飾)五種。
(3) 定義Block(文本塊)面板
在圖10.4所示對話框的"Category"列表框中,選擇"Block"項,出現(xiàn)"Block"設(shè)置面板,設(shè)置mycss_1樣式的屬性,如圖10.5所示,單擊“OK"按鈕。在如圖10.2所示的CSS樣式面板上將出現(xiàn)新定義的樣式my-css_1.

Block(文本塊)面板各選項的含義如下:
①WordSpacing(單詞間距):設(shè)置單詞之間的距離(僅限于英文)。
②LetterSpacing(字符間距):設(shè)置字母之間的距離。中文字間距用此設(shè)置
③VerticalAlignment(垂直對齊):設(shè)置文本的縱向?qū)R方式。可設(shè)置文本與圖像之間的對齊方式baseline:圖像的底端與當(dāng)前行文本對齊,middle:圖像的中位線與當(dāng)前行文本對齊,text-top:圖像的頂端與當(dāng)前行文本對齊。還可設(shè)置字符的上、下標(biāo)文字,sub:下標(biāo),super:上標(biāo)。如數(shù)學(xué)表達式X2+Y=Z中的2必須設(shè)置成文字上標(biāo)的格式,此時可通過選擇"Super"項設(shè)置。
④TextAlign(文本對齊):設(shè)置文本對齊方式,包括left(左對齊),right(右對齊),center(居中對齊)、justify(自動調(diào)整)。
⑤TextIndent(文本縮進):設(shè)置文本首行縮進的距離。正值創(chuàng)建縮進,負值創(chuàng)建凸出,雖然此屬性不帶星號"*”,但有時也不在文檔窗口顯示,其顯示取決于瀏覽器。當(dāng)屬性設(shè)置為2ems時,首行正好縮進兩個漢字。
注意
"erts',是一個很有用的單位,其中em表示一個字符單位,所以2ems表示兩個字符單位。這對于中文文字的處理特別有用,因為中文的正文首行通常縮進兩個字符,如果以"ems'為單位,網(wǎng)站建設(shè)就不必擔(dān)心因改變了字體、字號等造成格式上的混亂。
當(dāng)前標(biāo)題:使用CSS樣式面板創(chuàng)建自定義樣式
URL網(wǎng)址:http://chinadenli.net/news/134181.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站改版、移動網(wǎng)站建設(shè)、微信公眾號、網(wǎng)頁設(shè)計公司、營銷型網(wǎng)站建設(shè)、動態(tài)網(wǎng)站
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 怎么提升網(wǎng)站的內(nèi)容策略? 2021-11-03
- 怎樣的文章能得到認可贏得“掌聲”呢 2021-11-03
- 如何給你的網(wǎng)站添加優(yōu)質(zhì)內(nèi)容 2021-11-03
- 網(wǎng)站快速上排名有什么弊端 2021-11-03
- 關(guān)鍵詞挖掘的準則都有哪些 2021-11-03
- 鄭州建設(shè)網(wǎng)站:域名對于一個網(wǎng)站有多重要呢? 2021-11-03
- 如何才能開發(fā)出適合的教育直播系統(tǒng)呢?_創(chuàng)新互聯(lián)直播系統(tǒng) 2021-11-03
- 優(yōu)化成功的網(wǎng)站??網(wǎng)站優(yōu)化步驟 2021-11-03
- 簡述網(wǎng)站優(yōu)化的方法有哪些 2021-11-03

- 廣州專業(yè)建站怎樣選擇 2021-11-03
- 盧松松:資訊站如何通過內(nèi)容頁做流量 2021-11-03
- 怎樣才能降低競價排名的費用 2021-11-03
- 從信息港看地方門戶網(wǎng)站的發(fā)展規(guī)律之總結(jié) 2021-11-03
- 如何進行網(wǎng)站優(yōu)化:讓您的網(wǎng)站以獲得更好的可查找性 2021-11-03
- 如何建設(shè)服務(wù)型政府網(wǎng)站 2021-11-03
- 高質(zhì)量易收錄的文章是如何創(chuàng)造出來的? 2021-11-03
- 做好3步讓你的網(wǎng)站內(nèi)容價值發(fā)揮到極致 2021-11-03
- 企業(yè)沒有建設(shè)網(wǎng)站有什么損失? 2021-11-03
- 新建設(shè)網(wǎng)站只收內(nèi)頁不錄首頁的原因 2021-11-03