css3給盒子設(shè)置陰影的屬性是哪個(gè)
本篇內(nèi)容介紹了“css3給盒子設(shè)置陰影的屬性是哪個(gè)”的有關(guān)知識(shí),在實(shí)際案例的操作過(guò)程中,不少人都會(huì)遇到這樣的困境,接下來(lái)就讓小編帶領(lǐng)大家學(xué)習(xí)一下如何處理這些情況吧!希望大家仔細(xì)閱讀,能夠?qū)W有所成!
讓客戶滿意是我們工作的目標(biāo),不斷超越客戶的期望值來(lái)自于我們對(duì)這個(gè)行業(yè)的熱愛。我們立志把好的技術(shù)通過(guò)有效、簡(jiǎn)單的方式提供給客戶,將通過(guò)不懈努力成為客戶在信息化領(lǐng)域值得信任、有價(jià)值的長(zhǎng)期合作伙伴,公司提供的服務(wù)項(xiàng)目有:域名注冊(cè)、網(wǎng)頁(yè)空間、營(yíng)銷軟件、網(wǎng)站建設(shè)、會(huì)昌網(wǎng)站維護(hù)、網(wǎng)站推廣。
css3給盒子設(shè)置陰影的屬性是“box-shadow”。該屬性用于實(shí)現(xiàn)邊框陰影效果,將陰影應(yīng)用于盒子元素,語(yǔ)法“box-shadow:水平陰影 垂直陰影 模糊半徑 擴(kuò)展半徑 陰影顏色 投影方式”;若投影方式設(shè)為“inset”可實(shí)現(xiàn)內(nèi)側(cè)陰影。
本教程操作環(huán)境:windows7系統(tǒng)、CSS3&&HTML5版、Dell G3電腦。
css3給盒子設(shè)置陰影的屬性是“box-shadow”。
box-shadow屬性--實(shí)現(xiàn)邊框陰影效果
box-shadow屬性可以將陰影應(yīng)用于文本框,可設(shè)置中陰影的像素長(zhǎng)度,寬度和模糊的距離以及陰影的顏色。
box-shadow可以為盒子元素添加陰影,支持添加一個(gè)或者多個(gè)。
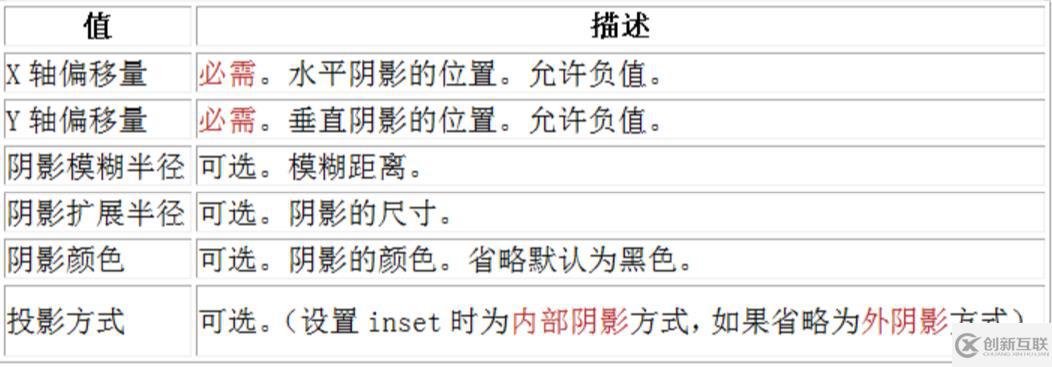
box-shadow: X軸偏移量 Y軸偏移量 陰影模糊半徑 陰影擴(kuò)展半徑 陰影顏色 投影方式;
注意:boxShadow 屬性把一個(gè)或多個(gè)下拉陰影添加到框上。該屬性是一個(gè)用逗號(hào)分隔陰影的列表,每個(gè)陰影由 2-4 個(gè)長(zhǎng)度值、一個(gè)可選的顏色值和一個(gè)可選的 inset 關(guān)鍵字來(lái)規(guī)定。省略長(zhǎng)度的值是 0。

注意:inset 可以寫在參數(shù)的第一個(gè)或最后一個(gè),其它位置是無(wú)效的。
X軸偏移量和Y軸偏移量值(水平陰影和垂直陰影)
X軸偏移量和Y軸偏移量值可以設(shè)置為負(fù)數(shù)
陰影模糊半徑:
此參數(shù)可選,值只能是為正值,如果值為0時(shí),表示陰影不具有模糊效果,值越大陰影的邊緣就越模糊。
陰影擴(kuò)展半徑:
此參數(shù)可選,值可以是正負(fù)值,如果值為正數(shù),整個(gè)陰影都延展擴(kuò)大,反之值為負(fù)值時(shí),則縮小。
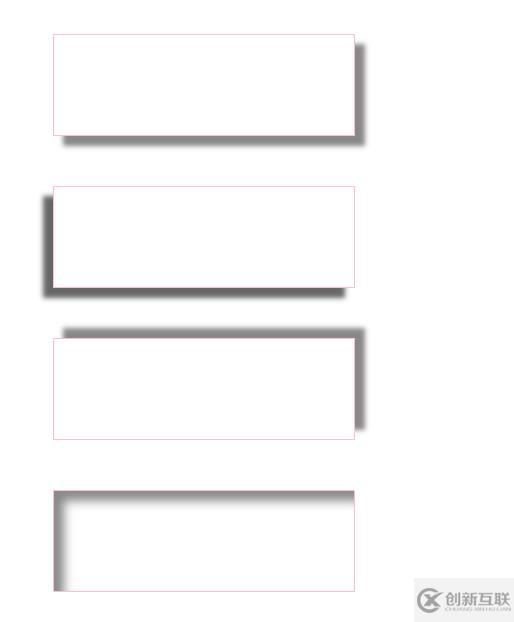
示例
<html>
<head>
<meta charset="utf-8">
<style>
div{
width: 300px;
height: 100px;
background:#fff;
border: 1px solid #FFC0CB;
margin: 50px;
}
.box1 {
box-shadow: 10px 10px 5px #888888;
}
.box2 {
/* X軸偏移量為負(fù)數(shù) */
box-shadow:-10px 10px 5px #666;
}
.box3 {
/* Y軸偏移量為負(fù)數(shù) */
box-shadow: 10px -10px 5px #888888;
}
.box4 {
/* inset將外陰影改內(nèi)陰影 */
box-shadow: 10px 10px 10px #888888 inset;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
</body>
</html>
“css3給盒子設(shè)置陰影的屬性是哪個(gè)”的內(nèi)容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業(yè)相關(guān)的知識(shí)可以關(guān)注創(chuàng)新互聯(lián)網(wǎng)站,小編將為大家輸出更多高質(zhì)量的實(shí)用文章!
標(biāo)題名稱:css3給盒子設(shè)置陰影的屬性是哪個(gè)
文章轉(zhuǎn)載:http://chinadenli.net/article36/jgjdsg.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供虛擬主機(jī)、定制網(wǎng)站、網(wǎng)站策劃、移動(dòng)網(wǎng)站建設(shè)、網(wǎng)頁(yè)設(shè)計(jì)公司、網(wǎng)站內(nèi)鏈
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)

- 網(wǎng)站設(shè)計(jì)中的規(guī)范,方法,一致性真有那么重要? 2016-10-30
- 網(wǎng)站策劃策劃什么 2016-11-05
- 網(wǎng)站設(shè)計(jì)建設(shè)應(yīng)遵循哪些原則? 2016-08-28
- 深圳網(wǎng)站設(shè)計(jì)需要注意的要點(diǎn) 2022-05-10
- 成都網(wǎng)站設(shè)計(jì)站點(diǎn)的優(yōu)化直接受網(wǎng)頁(yè)設(shè)計(jì)根基的影響 2016-10-30
- 網(wǎng)站設(shè)計(jì)中的色彩技巧,創(chuàng)造更優(yōu)質(zhì)的用戶體驗(yàn) 2021-08-22
- 文化藝術(shù)網(wǎng)站設(shè)計(jì)有哪些要求 2022-09-30
- 許昌企業(yè)網(wǎng)站設(shè)計(jì):如何才能設(shè)計(jì)出一個(gè)優(yōu)秀的網(wǎng)站呢? 2021-09-08
- 沙龍類企業(yè)網(wǎng)站設(shè)計(jì)指南 2023-03-13
- 成都企業(yè)網(wǎng)站設(shè)計(jì)得好有哪些優(yōu)勢(shì)? 2022-10-31
- 深圳網(wǎng)站設(shè)計(jì)怎么做才能更好的引流呢 2021-09-07
- 東莞網(wǎng)站設(shè)計(jì)包含了幾個(gè)部分? 2022-12-22