Java實現(xiàn)驗證碼驗證功能的示例
這篇文章給大家分享的是有關Java實現(xiàn)驗證碼驗證功能的示例的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
創(chuàng)新互聯(lián)建站是專業(yè)的鑲黃網(wǎng)站建設公司,鑲黃接單;提供成都網(wǎng)站設計、做網(wǎng)站,網(wǎng)頁設計,網(wǎng)站設計,建網(wǎng)站,PHP網(wǎng)站建設等專業(yè)做網(wǎng)站服務;采用PHP框架,可快速的進行鑲黃網(wǎng)站開發(fā)網(wǎng)頁制作和功能擴展;專業(yè)做搜索引擎喜愛的網(wǎng)站,專業(yè)的做網(wǎng)站團隊,希望更多企業(yè)前來合作!
Java如何實現(xiàn)驗證碼驗證功能呢?日常生活中,驗證碼隨處可見,他可以在一定程度上保護賬號安全,那么他是怎么實現(xiàn)的呢?
Java實現(xiàn)驗證碼驗證功能其實非常簡單:用到了一個Graphics類在畫板上繪制字母,隨機選取一定數(shù)量的字母隨機生成,然后在畫板上隨機生成幾條干擾線。
首先,寫一個驗證碼生成幫助類,用來繪制隨機字母:
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.image.BufferedImage;
import java.io.IOException;
import java.io.OutputStream;
import java.util.Random;
import javax.imageio.ImageIO;
public final class GraphicHelper {
/**
* 以字符串形式返回生成的驗證碼,同時輸出一個圖片
*
* @param width
* 圖片的寬度
* @param height
* 圖片的高度
* @param imgType
* 圖片的類型
* @param output
* 圖片的輸出流(圖片將輸出到這個流中)
* @return 返回所生成的驗證碼(字符串)
*/
public static String create(final int width, final int height, final String imgType, OutputStream output) {
StringBuffer sb = new StringBuffer();
Random random = new Random();
BufferedImage image = new BufferedImage(width, height, BufferedImage.TYPE_INT_RGB);
Graphics graphic = image.getGraphics();
graphic.setColor(Color.getColor("F8F8F8"));
graphic.fillRect(0, 0, width, height);
Color[] colors = new Color[] { Color.BLUE, Color.GRAY, Color.GREEN, Color.RED, Color.BLACK, Color.ORANGE,
Color.CYAN };
// 在 "畫板"上生成干擾線條 ( 50 是線條個數(shù))
for (int i = 0; i < 50; i++) {
graphic.setColor(colors[random.nextInt(colors.length)]);
final int x = random.nextInt(width);
final int y = random.nextInt(height);
final int w = random.nextInt(20);
final int h = random.nextInt(20);
final int signA = random.nextBoolean() ? 1 : -1;
final int signB = random.nextBoolean() ? 1 : -1;
graphic.drawLine(x, y, x + w * signA, y + h * signB);
}
// 在 "畫板"上繪制字母
graphic.setFont(new Font("Comic Sans MS", Font.BOLD, 30));
for (int i = 0; i < 6; i++) {
final int temp = random.nextInt(26) + 97;
String s = String.valueOf((char) temp);
sb.append(s);
graphic.setColor(colors[random.nextInt(colors.length)]);
graphic.drawString(s, i * (width / 6), height - (height / 3));
}
graphic.dispose();
try {
ImageIO.write(image, imgType, output);
} catch (IOException e) {
e.printStackTrace();
}
return sb.toString();
}
}接著,創(chuàng)建一個servlet,用來固定圖片大小,以及處理驗證碼的使用場景,以及捕獲頁面生成的驗證碼(捕獲到的二維碼與用戶輸入的驗證碼一致才能通過)。
import java.io.IOException;
import java.io.OutputStream;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
@WebServlet(urlPatterns = "/verify/regist.do" )
public class VerifyCodeServlet extends HttpServlet {
private static final long serialVersionUID = 3398560501558431737L;
@Override
protected void service(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// 獲得 當前請求 對應的 會話對象
HttpSession session = request.getSession();
// 從請求中獲得 URI ( 統(tǒng)一資源標識符 )
String uri = request.getRequestURI();
System.out.println("hello : " + uri);
final int width = 180; // 圖片寬度
final int height = 40; // 圖片高度
final String imgType = "jpeg"; // 指定圖片格式 (不是指MIME類型)
final OutputStream output = response.getOutputStream();
// 獲得可以向客戶端返回圖片的輸出流
// (字節(jié)流)
// 創(chuàng)建驗證碼圖片并返回圖片上的字符串
String code = GraphicHelper.create(width, height, imgType, output);
System.out.println("驗證碼內容: " + code);
// 建立 uri 和 相應的 驗證碼 的關聯(lián) ( 存儲到當前會話對象的屬性中 )
session.setAttribute(uri, code);
System.out.println(session.getAttribute(uri));
}
}接著寫一個HTML注冊頁面用來檢驗一下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>注冊</title>
<link rel="stylesheet" href="styles/general.css" >
<link rel="stylesheet" href="styles/cell.css">
<link rel="stylesheet" href="styles/form.css">
<script type="text/javascript" src="js/ref.js"></script>
<style type="text/css" >
.logo-container {
margin-top: 50px ;
}
.logo-container img {
width: 100px ;
}
.message-container {
height: 80px ;
}
.link-container {
height: 40px ;
line-height: 40px ;
}
.link-container a {
text-decoration: none ;
}
</style>
</head>
<body>
<div class="container form-container">
<form action="/wendao/regist.do" method="post">
<div class="form"> <!-- 注冊表單開始 -->
<div class="form-row">
<span class="cell-1">
<i class="fa fa-user"></i>
</span>
<span class="cell-11" >
<input type="text" name="username" placeholder="請輸入用戶名">
</span>
</div>
<div class="form-row">
<span class="cell-1">
<i class="fa fa-key"></i>
</span>
<span class="cell-11" >
<input type="password" name="password" placeholder="請輸入密碼">
</span>
</div>
<div class="form-row">
<span class="cell-1">
<i class="fa fa-keyboard-o"></i>
</span>
<span class="cell-11" >
<input type="password" name="confirm" placeholder="請確認密碼">
</span>
</div>
<div class="form-row">
<span class="cell-7">
<input type="text" name="verifyCode" placeholder="請輸入驗證碼">
</span>
<span class="cell-5" >
<img src="/demo/verify/regist.do" onclick="myRefersh(this)">
</span>
</div>
<div class="form-row" >
<span class="cell-6" >
<input type="reset" value="重置">
</span>
<span class="cell-6" >
<input type="submit" value="注冊">
</span>
</div>
</div> <!-- 注冊表單結束 -->
</form>
</div>
</body>
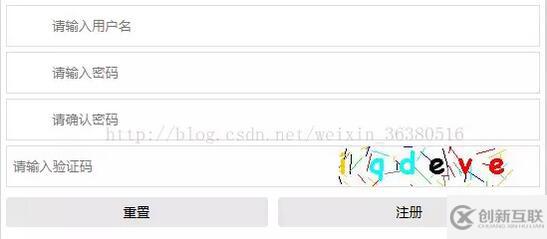
</html>效果如下圖:

當點擊刷新頁面的時候,驗證碼也會隨著變化,但我們看不清驗證碼時,只要點擊驗證碼就會刷新,這樣局部的刷新可以用JavaScript來實現(xiàn)。
在<img src="/demo/verify/regist.do">中,添加一個問號和一串后綴數(shù)字,當刷新時讓后綴數(shù)字不斷改變,那么形成的驗證碼也會不斷變化,我們可以采用的一種辦法是后綴數(shù)字用date代替,date獲取本機時間,時間是隨時變的,這樣就保證了刷新驗證碼可以隨時變化。
代碼如下:
function myRefersh( e ) {
const source = e.src ; // 獲得原來的 src 中的內容
//console.log( "source : " + source ) ;
var index = source.indexOf( "?" ) ; // 從 source 中尋找 ? 第一次出現(xiàn)的位置 (如果不存在則返回 -1 )
//console.log( "index : " + index ) ;
if( index > -1 ) { // 如果找到了 ? 就進入內部
var s = source.substring( 0 , index ) ; // 從 source 中截取 index 之前的內容 ( index 以及 index 之后的內容都被舍棄 )
//console.log( "s : " + s ) ;
var date = new Date(); // 創(chuàng)建一個 Date 對象的 一個 實例
var time = date.getTime() ; // 從 新創(chuàng)建的 Date 對象的實例中獲得該時間對應毫秒值
e.src = s + "?time=" + time ; // 將 加了 尾巴 的 地址 重新放入到 src 上
//console.log( e.src ) ;
} else {
var date = new Date();
e.src = source + "?time=" + date.getTime();
}
}感謝各位的閱讀!關于“Java實現(xiàn)驗證碼驗證功能的示例”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
當前題目:Java實現(xiàn)驗證碼驗證功能的示例
文章出自:http://chinadenli.net/article36/ghocsg.html
成都網(wǎng)站建設公司_創(chuàng)新互聯(lián),為您提供品牌網(wǎng)站設計、網(wǎng)站收錄、ChatGPT、App開發(fā)、服務器托管、網(wǎng)站維護
聲明:本網(wǎng)站發(fā)布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創(chuàng)新互聯(lián)

- 企業(yè)做定制網(wǎng)站建設的優(yōu)點是什么? 2022-01-31
- 網(wǎng)站開發(fā):什么是定制網(wǎng)站? 2022-04-04
- 合肥網(wǎng)站定制開發(fā)公司說說什么叫“標準化”定制網(wǎng)站? 2022-05-21
- 成都選擇定制網(wǎng)站的絕對優(yōu)勢表現(xiàn)在哪里 2023-03-02
- 需要高端網(wǎng)站定制設計,定制網(wǎng)站需要多少錢? 2022-08-24
- 定制網(wǎng)站開發(fā)更有利于宣傳企業(yè)形象 2022-10-01
- 定制網(wǎng)站建設有哪些流程 2022-08-07
- 什么是定制網(wǎng)站?創(chuàng)新互聯(lián)告訴你! 2021-10-06
- 為什么定制網(wǎng)站比模板網(wǎng)站要貴 2017-08-08
- 上海網(wǎng)站建設定制網(wǎng)站和模板建站的對比分析 2021-10-28
- 北京網(wǎng)站定制:定制網(wǎng)站有哪些值得你追求的好處 2021-08-24
- 成都高端定制網(wǎng)站都有些什么優(yōu)點? 2022-05-28