html5中怎么對(duì)documentmetadata進(jìn)行操作
這篇文章將為大家詳細(xì)講解有關(guān)html5中怎么對(duì)document metadata進(jìn)行操作,文章內(nèi)容質(zhì)量較高,因此小編分享給大家做個(gè)參考,希望大家閱讀完這篇文章后對(duì)相關(guān)知識(shí)有一定的了解。
超過十余年行業(yè)經(jīng)驗(yàn),技術(shù)領(lǐng)先,服務(wù)至上的經(jīng)營(yíng)模式,全靠網(wǎng)絡(luò)和口碑獲得客戶,為自己降低成本,也就是為客戶降低成本。到目前業(yè)務(wù)范圍包括了:做網(wǎng)站、成都網(wǎng)站設(shè)計(jì),成都網(wǎng)站推廣,成都網(wǎng)站優(yōu)化,整體網(wǎng)絡(luò)托管,小程序制作,微信開發(fā),APP應(yīng)用開發(fā),同時(shí)也可以讓客戶的網(wǎng)站和網(wǎng)絡(luò)營(yíng)銷和我們一樣獲得訂單和生意!
1.操作Document Metadata
首先我們來(lái)看看相關(guān)的屬性:
characterSet:獲取當(dāng)前document的編碼方式,該屬性為只讀;
charset:獲取或者設(shè)置當(dāng)前document的編碼方式;
compatMode:獲取當(dāng)前document的兼容模式;
cookie:獲取或者設(shè)置當(dāng)前document的cookie對(duì)象;
defaultCharset:獲取瀏覽器默認(rèn)的編碼方式;
defaultView:獲取當(dāng)前當(dāng)前document的window對(duì)象;
dir:獲取或者設(shè)置當(dāng)前document的文本對(duì)齊方式;
domain:獲取或者設(shè)置當(dāng)前document的domian值;
implementation:提供所支持的dom特性的信息;
lastModified:獲取document最后的修改時(shí)間(如果沒有最后修改時(shí)間,則返回當(dāng)前時(shí)間);
location:提供當(dāng)前document的url信息;
readyState:返回當(dāng)前document的狀態(tài),該屬性是只讀屬性;
referrer: 返回連接到當(dāng)前document的document url信息;
title:獲取或者設(shè)置當(dāng)前document的title。
來(lái)看下面的例子:
代碼如下:
<!DOCTYPE html>
<html>
<head>
<title>example</title>
</head>
<body>
<script type="text/javascript">
document.writeln('<pre>');
document.writeln('characterSet:' + document.characterSet);
document.writeln('charset:' + document.charset);
document.writeln('compatMode:' + document.compatMode);
document.writeln('defaultCharset:' + document.defaultCharset);
document.writeln('dir:' + document.dir);
document.writeln('domain:' + document.domain);
document.writeln('lastModified:' + document.lastModified);
document.writeln('referrer:' + document.referrer);
document.writeln('title:' + document.title);
document.write('</pre>');
</script>
</body>
</html>
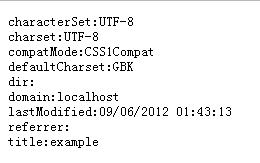
結(jié)果(不同瀏覽器顯示的結(jié)果可能不一樣):

2.如何理解兼容模式
compatMode屬性告訴你瀏覽器是如何處理當(dāng)前document的。有太多不標(biāo)準(zhǔn)的html了,瀏覽器會(huì)試圖顯示這些頁(yè)面,即使他們不符合html規(guī)范。有些內(nèi)容依賴于早先瀏覽器大戰(zhàn)時(shí)所存在的獨(dú)特的特性,而這些屬性石不符合規(guī)范的。compatMode會(huì)返回一個(gè)或兩個(gè)值,如下:
CSS1Compat:document符合一個(gè)有效的html規(guī)范(不一定是html5,驗(yàn)證的html4頁(yè)面同樣返回這個(gè)值);
BackCompat:document包含不符合規(guī)范的特性,觸發(fā)了兼容模式。
3.使用Location對(duì)象
document.location返回一個(gè)Location對(duì)象,向你提供細(xì)粒度的document的地址信息,同時(shí)允許你導(dǎo)航到其他document。
protocol:獲取或者設(shè)置document url的協(xié)議;
host:獲取或者設(shè)置document url的主機(jī)信息;
href:獲取或者設(shè)置document的地址信息;
hostname:獲取或者設(shè)置document的主機(jī)名;
search:獲取或者設(shè)置document url查詢部分的信息;
hash:獲取或者設(shè)置document url hash部分的信息;
assign(<url>):導(dǎo)航到一個(gè)指定url;
replace(<url>):移除當(dāng)前document,導(dǎo)航到指定的url;
reload():重新加載當(dāng)前document;
resolveURL(<url>):將相對(duì)路徑變?yōu)榻^對(duì)路徑。
來(lái)看下面的例子:
代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
</head>
<body>
<script type="text/javascript">
document.writeln('<pre>');
document.writeln('protocol:' + document.location.protocol);
document.writeln('host:' + document.location.host);
document.writeln('hostname:' + document.location.hostname);
document.writeln('port:' + document.location.port);
document.writeln('pathname:' + document.location.pathname);
document.writeln('search:' + document.location.search);
document.writeln('hash:' + document.location.hash);
document.writeln('</pre>');
</script>
</body>
</html>
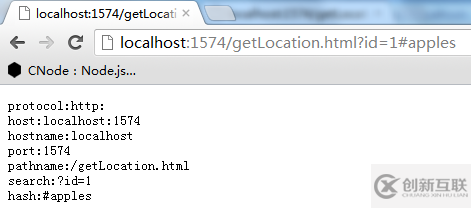
結(jié)果:

4.讀寫cookie
通過cookie屬性,可以對(duì)document的cookie進(jìn)行新增,修改和讀取操作。如下例:
代碼如下:
<!DOCTYPE HTML>
<html>
<head>
<title>Example</title>
<meta name="author" content="Adam Freeman" />
<meta name="description" content="A simple example" />
</head>
<body>
<p id="cookiedata">
</p>
<button id="write">
Add Cookie</button>
<button id="update">
Update Cookie</button>
<button id="clear">
Clear Cookie</button>
<script type="text/javascript">
var cookieCount = 0;
document.getElementById('update').onclick = updateCookie;
document.getElementById('write').onclick = createCookie;
document.getElementById('clear').onclick = clearCookie;
readCookies();
function readCookies() {
document.getElementById('cookiedata').innerHTML = !document.cookie ? '' : document.cookie;
}
function updateCookie() {
document.cookie = 'cookie_' + cookieCount + '=update_' + cookieCount;
readCookies();
}
function createCookie() {
cookieCount++;
document.cookie = 'cookie_' + cookieCount + '=value_' + cookieCount;
readCookies();
}
function clearCookie() {
var exp = new Date();
exp.setTime(exp.getTime() - 1);
var arrStr = document.cookie.split("; ");
for (var i = 0; i < arrStr.length; i++) {
var temp = arrStr[i].split("=");
if (temp[0]) {
document.cookie = temp[0] + "=;expires=" + exp.toGMTString();
};
}
cookieCount = 0;
readCookies();
}
</script>
</body>
</html>
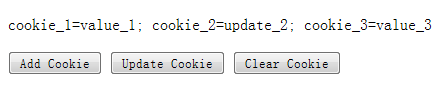
結(jié)果:

5.理解ReadyState
document.readyState幫助你了解頁(yè)面加載和解析過程中,頁(yè)面所處的當(dāng)前狀態(tài)。需要記住的一點(diǎn)是,瀏覽器當(dāng)遇到script元素時(shí)會(huì)立即執(zhí)行,除非你使用defer屬性延時(shí)腳本的執(zhí)行。readyState有三個(gè)值代表不同的狀態(tài)。
loading:瀏覽器正在加載和執(zhí)行document;
interactive:docuent已經(jīng)完成解析,但是瀏覽器正在加載其他外部資源(media,圖片等);
complete:頁(yè)面解析完成,外部資源在家完畢。
在瀏覽器整個(gè)加載和解析的過程中,readyState的值會(huì)從loading,interactive和complete逐個(gè)改變。當(dāng)結(jié)合readystatechange事件(readyState狀態(tài)改變時(shí)觸發(fā))使用,readyState會(huì)變得相當(dāng)有價(jià)值。
代碼如下:
<!DOCTYPE HTML>
<html>
<head>
<title>Example</title>
<meta name="author" content="Adam Freeman" />
<meta name="description" content="A simple example" />
<script>
document.onreadystatechange = function () {
if (document.readyState == "interactive") {
document.getElementById("pressme").onclick = function () {
document.getElementById("results").innerHTML = "Button Pressed";
}
}
}
</script>
</head>
<body>
<button id="pressme">
Press Me</button>
<pre id="results"></pre>
</body>
</html>
上面的代碼使用readystatechange事件實(shí)現(xiàn)了延時(shí)執(zhí)行的效果,只有當(dāng)頁(yè)面上整個(gè)頁(yè)面解析接觸之后readystate的值才會(huì)變成interactive,這時(shí)再為pressme按鈕綁定click事件。這樣操作可以確保所需要的html元素都存在,防止錯(cuò)誤發(fā)生。
6.獲取dom屬性實(shí)現(xiàn)的信息
document.implementation屬性幫助你了解瀏覽器對(duì)dom屬性的實(shí)現(xiàn)情況。該屬性返回DOMImplementation對(duì)象,對(duì)象包含hasFeature方法,你可以通過該方法了解瀏覽器對(duì)某屬性的實(shí)現(xiàn)情況。
代碼如下:
<!DOCTYPE HTML>
<html>
<head>
<title>Example</title>
<meta name="author" content="Adam Freeman" />
<meta name="description" content="A simple example" />
</head>
<body>
<script>
var features = ["Core", "HTML", "CSS", "Selectors-API"];
var levels = ["1.0", "2.0", "3.0"];
document.writeln("<pre>");
for (var i = 0; i < features.length; i++) {
document.writeln("Checking for feature: " + features[i]);
for (var j = 0; j < levels.length; j++) {
document.write(features[i] + " Level " + levels[j] + ": ");
document.writeln(document.implementation.hasFeature(features[i], levels[j]));
}
}
document.write("</pre>")
</script>
</body>
</html>
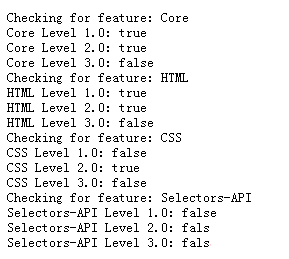
效果:
關(guān)于html5中怎么對(duì)document metadata進(jìn)行操作就分享到這里了,希望以上內(nèi)容可以對(duì)大家有一定的幫助,可以學(xué)到更多知識(shí)。如果覺得文章不錯(cuò),可以把它分享出去讓更多的人看到。
當(dāng)前名稱:html5中怎么對(duì)documentmetadata進(jìn)行操作
網(wǎng)站鏈接:http://chinadenli.net/article2/jggpic.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供面包屑導(dǎo)航、網(wǎng)頁(yè)設(shè)計(jì)公司、移動(dòng)網(wǎng)站建設(shè)、品牌網(wǎng)站建設(shè)、外貿(mào)網(wǎng)站建設(shè)、全網(wǎng)營(yíng)銷推廣
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)

- 成都網(wǎng)站維護(hù)也是一門技術(shù) 2016-11-02
- 網(wǎng)站上線后你知道都是要做好哪些網(wǎng)站維護(hù)工作嗎? 2021-10-06
- 網(wǎng)站在企業(yè)公司中所起的作用 2016-08-10
- 自建網(wǎng)站和定制網(wǎng)站的區(qū)別是什么 2016-10-15
- 企業(yè)網(wǎng)站維護(hù)過程中需要注意哪些問題 2016-11-03
- 網(wǎng)站制作的步驟大概是什么 2015-01-09
- 網(wǎng)站維護(hù)用什么軟件? 2016-09-19
- 網(wǎng)站維護(hù)具體都包括哪些工作內(nèi)容 2022-05-18
- 網(wǎng)站維護(hù)一定要注意的事情 2016-09-28
- 網(wǎng)站維護(hù)分析 2021-01-08
- 哪些行業(yè)適合大數(shù)據(jù)APP開發(fā) 2016-08-16
- 需要虛擬主機(jī)的有哪些?購(gòu)買虛擬主機(jī)要注意哪些要點(diǎn)? 2016-10-09