第四個(gè)頁面:制作電影資訊頁面
筆記內(nèi)容:第四個(gè)頁面:制作電影資訊頁面
筆記日期:2018-01-18
崇信ssl適用于網(wǎng)站、小程序/APP、API接口等需要進(jìn)行數(shù)據(jù)傳輸應(yīng)用場(chǎng)景,ssl證書未來市場(chǎng)廣闊!成為創(chuàng)新互聯(lián)建站的ssl證書銷售渠道,可以享受市場(chǎng)價(jià)格4-6折優(yōu)惠!如果有意向歡迎電話聯(lián)系或者加微信:13518219792(備注:SSL證書合作)期待與您的合作!
點(diǎn)擊輪播圖跳轉(zhuǎn)到文章詳情頁面
之前的文章列表頁面還有一個(gè)小功能沒有實(shí)現(xiàn),就是點(diǎn)擊點(diǎn)擊輪播圖就能跳轉(zhuǎn)到相應(yīng)的文章詳情頁面,這個(gè)和點(diǎn)擊文章列表跳轉(zhuǎn)到文章詳情頁面的實(shí)現(xiàn)方式是一樣的。
post.wxml修改輪播圖代碼如下:
<!-- 添加點(diǎn)擊事件,這里利用了事件冒泡的機(jī)制 -->
<swiper catchtap='onSwiperTap' indicator-dots='true' autoplay='true' interval='5000'>
<!-- 每一項(xiàng)里都放了一個(gè)圖片 -->
<swiper-item>
<!-- data-postId對(duì)應(yīng)的是需要跳轉(zhuǎn)的文章id -->
<image src='/images/wx.png' data-postId="3"></image>
</swiper-item>
<swiper-item>
<image src='/images/vr.png' data-postId="4"></image>
</swiper-item>
<swiper-item>
<image src='/images/iqiyi.png' data-postId="5"></image>
</swiper-item>
</swiper>post.js文件增加如下代碼:
onSwiperTap:function(event){
// target和currentTarget的區(qū)別在于,前者代表的是當(dāng)前點(diǎn)擊的組件,后者代表的是事件捕獲的組件
// 在這段代碼里,target代表image組件,currentTarget代表swiper組件
var postId = event.target.dataset.postid;
wx.navigateTo({
url: 'post-detail/post-detail?id=' + postId,
});
},加入tab選項(xiàng)卡
現(xiàn)在我們就可以開始編寫電影資訊頁面了,為此我們需要給我們的小程序加入一個(gè)tab選項(xiàng)卡,這樣才能夠方便的切換到不同的主題頁面上。像這個(gè)tab選項(xiàng)卡這種常用的組件,微信已經(jīng)提供了現(xiàn)成的,無需我們自己去實(shí)現(xiàn)。
如果小程序是一個(gè)多 tab 應(yīng)用(客戶端窗口的底部或頂部有 tab 欄可以切換頁面),可以通過 tabBar 配置項(xiàng)指定 tab 欄的表現(xiàn),以及 tab 切換時(shí)顯示的對(duì)應(yīng)頁面。
官方的說明文檔如下:
https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html
注:tabBar 中的 list 屬性是一個(gè)數(shù)組,只能配置最少2個(gè)、最多5個(gè) tab,tab 按數(shù)組的順序排序。
首先我們需要構(gòu)建電影資訊頁面的目錄、文件,在pages目錄下創(chuàng)建movies目錄并在該目錄下創(chuàng)建相應(yīng)的文件:
在app.json里配置movies頁面以及tabBar:
{
"pages": [
"pages/welcome/welcome",
"pages/posts/post",
"pages/posts/post-detail/post-detail",
"pages/movies/movies" // 配置movies頁面
],
"window": {
"navigationBarBackgroundColor": "#405f80"
},
"tabBar": {
"list": [
{
"pagePath": "pages/posts/post", // 跳轉(zhuǎn)的頁面
"text": "閱讀" // 選項(xiàng)卡的文本內(nèi)容
},
{
"pagePath": "pages/movies/movies",
"text": "電影"
}
]
}
}配置完app.json后還需要修改welcome.js代碼中的跳轉(zhuǎn)方法,需要將原本的redirectTo方法修改成switchTab方法來實(shí)現(xiàn)頁面的跳轉(zhuǎn)。switchTab方法用于跳轉(zhuǎn)到有 tabBar 選項(xiàng)卡的頁面,并關(guān)閉其他所有非 tabBar 頁面。修改代碼如下:
Page({
onTap:function(){
wx.switchTab({
url: "../posts/post",
});
},
})官方文檔如下:
https://mp.weixin.qq.com/debug/wxadoc/dev/api/ui-navigate.html#wxswitchtabobject
完成以上修改后,編譯運(yùn)行效果如下:
注:選項(xiàng)卡的順序是與list里的元素順序一致的。
完善tab選項(xiàng)卡
雖然我們已經(jīng)完成了簡(jiǎn)單的選項(xiàng)卡效果,可是默認(rèn)的樣式實(shí)在不忍直視,所以我們還得完善這個(gè)tab選項(xiàng)卡。其實(shí)也很簡(jiǎn)單,加上兩張圖片就好了:
"tabBar": {
"borderStyle":"white",
"list": [
{
"pagePath": "pages/posts/post",
"text": "閱讀",
"iconPath":"images/tab/yuedu.png", // 沒被選中時(shí)顯示的圖片
"selectedIconPath":"images/tab/yuedu_hl.png" // 被選中時(shí)顯示的圖片
},
{
"pagePath": "pages/movies/movies",
"text": "電影",
"iconPath": "images/tab/dianying.png",
"selectedIconPath": "images/tab/dianying_hl.png"
}
]
}完成效果:

tabBar里還有一個(gè)position屬性,該屬性可以設(shè)置選項(xiàng)卡居頂部或居底部,例如我要選項(xiàng)卡居頂部,就可以在app.json文件中加上這一句配置:
"position":"top",完成效果:.jpg)

電影頁面嵌套template分析
我們需要做一個(gè)這樣的電影資訊頁面:.jpg)
根據(jù)分析效果圖,可以看到頁面的布局是一排一排重復(fù)的的,每一排里都有三個(gè)電影,所以這樣的重復(fù)性的布局以及樣式我們可以做成一個(gè)template進(jìn)行復(fù)用:
當(dāng)點(diǎn)擊 “更多” 時(shí)進(jìn)入的頁面效果圖如下:
從效果圖,可以看到圖片、電影名稱以及評(píng)分都是和電影資訊頁面上的布局以及樣式是重復(fù)的,所以我們還需要把這部分做成第二個(gè)template進(jìn)行復(fù)用:
再來看一張效果圖:.jpg)
這是電影的詳情頁面,這里也用到了一個(gè)評(píng)分樣式,這個(gè)樣式也是重復(fù)的,所以我們還需要把這個(gè)樣式做成第三個(gè)template進(jìn)行復(fù)用。
3個(gè)嵌套template標(biāo)簽的實(shí)現(xiàn)
先創(chuàng)建好各個(gè)template的目錄結(jié)構(gòu):
我這里是先實(shí)現(xiàn)評(píng)分樣式的template:
stars-template.wxml內(nèi)容如下:
<template name='starsTemplate'>
<view class='stars-container'>
<view class='stars'>
<image src='/images/icon/star.png'></image>
<image src='/images/icon/star.png'></image>
<image src='/images/icon/star.png'></image>
<image src='/images/icon/star.png'></image>
<image src='/images/icon/star.png'></image>
</view>
<text class='star-score'>8.9</text>
</view>
</template>stars-template.wxss內(nèi)容如下:
.stars-container{
display: flex;
flex-direction: row;
}
.stars{
display: flex;
flex-direction: row;
height: 17rpx;
margin-right: 24rpx;
margin-top: 6rpx;
}
.stars image{
padding-left: 3rpx;
height: 17rpx;
width: 17rpx;
}
.star-score{
color: #1f3463
}然后就是電影列表的template了,movie-template.wxml內(nèi)容如下:
<import src='../stars/stars-template.wxml' />
<template name='movieTemplate'>
<view class='movie-container'>
<image class='movie-img' src='/images/yourname.jpg'></image>
<text class='movie-title'>你的名字.</text>
<template is='starsTemplate' />
</view>
</template>movie-template.wxss內(nèi)容如下:
@import "../stars/stars-template.wxss";
.movie-container{
display: flex;
flex-direction: column;
padding: 0 22rpx;
}
.movie-img{
width: 200rpx;
height: 270rpx;
padding-bottom: 20rpx;
}
.movie-title{
margin-bottom: 16rpx;
font-size: 24rpx;
}接著就是完成movie-list的template,movie-list-template.wxml內(nèi)容如下:
<import src='../movie/movie-template.wxml' />
<template name='movieListTemplate'>
<view class='movie-list-container'>
<view class='inner-container'>
<view class='movie-head'>
<text class='slogan'>正在熱映</text>
<view class='more'>
<text class='more-text'>更多</text>
<image class='more-img' src='/images/icon/arrow-right.png'></image>
</view>
</view>
<view class='movies-container'>
<template is='movieTemplate' />
<template is='movieTemplate' />
<template is='movieTemplate' />
</view>
</view>
</view>
</template>movie-list-template.wxss內(nèi)容如下:
@import "../movie/movie-template.wxss";
.movie-list-container{
background-color: #fff;
display: flex;
flex-direction: column;
}
.inner-container{
margin: 0 auto 20rpx;
}
.movie-head{
padding: 30rpx 20rpx 22rpx;
/*
這種方式也能實(shí)現(xiàn)float: right;的效果
display: flex;
flex-direction: row;
justify-content: space-between;
*/
}
.slogan{
font-size: 24rpx;
}
.more{
float: right;
}
.more-text{
vertical-align: middle;
margin-right: 10rpx;
color: #1f4ba5;
}
.more-img{
width: 9rpx;
height: 16rpx;
vertical-align: middle;
}
.movies-container{
display: flex;
flex-direction: row;
}運(yùn)行效果:.jpg)
RESTful API簡(jiǎn)介及目前調(diào)用豆瓣API的問題
RESTful是一種軟件架構(gòu)風(fēng)格、設(shè)計(jì)風(fēng)格,而不是標(biāo)準(zhǔn),只是提供了一組設(shè)計(jì)原則和約束條件。它主要用于客戶端和服務(wù)器交互類的軟件。基于這個(gè)風(fēng)格設(shè)計(jì)的軟件可以更簡(jiǎn)潔,更有層次,更易于實(shí)現(xiàn)緩存等機(jī)制。
可重新表達(dá)的狀態(tài)遷移(REST,英文:Representational State Transfer)是Roy Thomas Fielding博士于2000年在他的博士論文中提出來的一種萬維網(wǎng)軟件架構(gòu)風(fēng)格,目的是便于不同軟件/程序在網(wǎng)絡(luò)(例如互聯(lián)網(wǎng))中互相傳遞信息。
目前在三種主流的Web服務(wù)實(shí)現(xiàn)方案中,因?yàn)镽EST模式與復(fù)雜的SOAP和XML-RPC相比更加簡(jiǎn)潔,越來越多的web服務(wù)開始采用REST風(fēng)格設(shè)計(jì)和實(shí)現(xiàn)。
需要注意的是,具象狀態(tài)傳輸是設(shè)計(jì)風(fēng)格而不是標(biāo)準(zhǔn)。REST通常基于使用HTTP,URI,和XML以及HTML這些現(xiàn)有的廣泛流行的協(xié)議和標(biāo)準(zhǔn)。
- 資源是由URI來指定。
- 對(duì)資源的操作包括獲取、創(chuàng)建、修改和刪除資源,這些操作正好對(duì)應(yīng)HTTP協(xié)議提供的GET、POST、PUT和DELETE方法。
- 通過操作資源的表現(xiàn)形式來操作資源。
- 資源的表現(xiàn)形式則是XML或者HTML,取決于讀者是機(jī)器還是人,是消費(fèi)web服務(wù)的客戶軟件還是web瀏覽器。當(dāng)然也可以是任何其他的格式。
所以RESTful API就像是一個(gè)URL,只不過返回的數(shù)據(jù)不一定是HTML而已,一般都是用于返回JSON數(shù)據(jù)。
這一節(jié)我們需要調(diào)用豆瓣API來填充我們小程序的頁面,豆瓣API文檔地址如下:
https://developers.douban.com/wiki/?title=guide
微信小程序關(guān)于網(wǎng)絡(luò)請(qǐng)求的API文檔地址:
https://mp.weixin.qq.com/debug/wxadoc/dev/api/api-network.html
但是要注意:由于不明原因,現(xiàn)在豆瓣的API已經(jīng)屏蔽微信小程序的調(diào)用請(qǐng)求了,我這里都是使用自己的服務(wù)器代理來實(shí)現(xiàn)調(diào)用的。
因?yàn)槲覀€(gè)人的服務(wù)器地址不便于透露,所以我這里的示例代碼依舊是使用豆瓣的地址,畢竟說不定哪天就不屏蔽了呢233。
獲取正在熱映、即將上映以及Top250的數(shù)據(jù)
先把API地址存儲(chǔ)到一個(gè)全局變量里,方便調(diào)用,之后就只需要加上url的后綴即可,編輯app.js內(nèi)容如下:
App({
globalData:{
g_isPlayingMusic:false,
g_currentMusicPostId:"",
g_beforeMusicPostId: "",
doubanBase:'https://api.douban.com' # API地址
},
});我們還需要完善一下頁面的樣式,讓每個(gè)模板之間都有一個(gè)就間隔,編輯movies.wxml內(nèi)容如下:
<import src="movie-list/movie-list-template.wxml" />
<view class='container'>
<view>
<template is="movieListTemplate" />
</view>
<view>
<template is="movieListTemplate" />
</view>
<view>
<template is="movieListTemplate" />
</view>
</view>然后編輯movies.wxss內(nèi)容如下:
@import "movie-list/movie-list-template.wxss";
.container{
background-color: #f2f2f2;
}
.container view{
margin-bottom: 30rpx;
}最后編寫獲取數(shù)據(jù)的邏輯代碼,將獲取到的數(shù)據(jù)先在控制臺(tái)輸出,編輯movies.js內(nèi)容如下:
var app = getApp();
Page({
onLoad: function (event) {
// start=0&count=3 表示只拿取三條數(shù)據(jù)
var inTheatersUrl = app.globalData.doubanBase + '/v2/movie/in_theaters?start=0&count=3';
var comingSoonUrl = app.globalData.doubanBase + '/v2/movie/coming_soon?start=0&count=3';
var top250Url = app.globalData.doubanBase + '/v2/movie/top250?start=0&count=3';
this.getMovieListData(inTheatersUrl);
this.getMovieListData(comingSoonUrl);
this.getMovieListData(top250Url);
},
// 請(qǐng)求API的數(shù)據(jù)
getMovieListData: function (url) {
// 通過reques來發(fā)送請(qǐng)求
wx.request({
url: url,
method: 'GET',
header: {
"Content-Type": "application/json"
},
success: function (res) {
console.log(res)
},
fail:function(){
console.log("API請(qǐng)求失敗!請(qǐng)檢查網(wǎng)絡(luò)!")
}
});
}
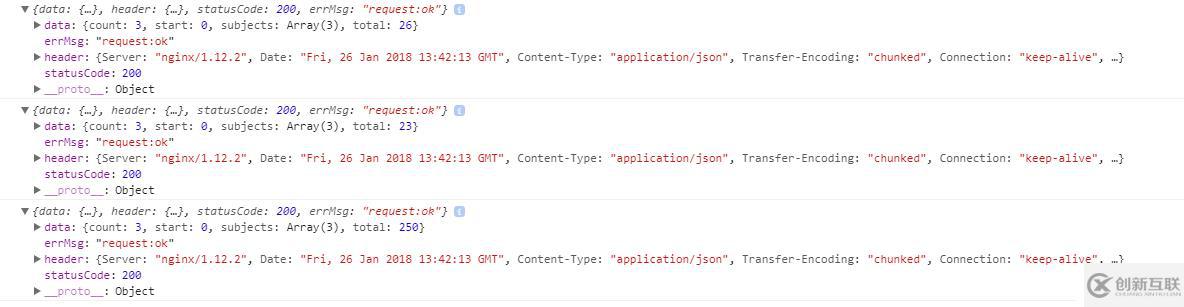
})控制臺(tái)輸出結(jié)果如下:
可以看到已經(jīng)成功獲取數(shù)據(jù)了,接下來就是把這些數(shù)據(jù)綁定到頁面上即可。
電影頁面數(shù)據(jù)綁定
編輯movies.js內(nèi)容如下:
var app = getApp();
Page({
data: {
// 需要有一個(gè)初始值
inTheaters: {},
comingSoon: {},
top250: {}
},
onLoad: function (event) {
var inTheatersUrl = app.globalData.doubanBase + '/v2/movie/in_theaters?start=0&count=3';
var comingSoonUrl = app.globalData.doubanBase + '/v2/movie/coming_soon?start=0&count=3';
var top250Url = app.globalData.doubanBase + '/v2/movie/top250?start=0&count=3';
this.getMovieListData(inTheatersUrl, "inTheaters");
this.getMovieListData(comingSoonUrl, "comingSoon");
this.getMovieListData(top250Url, "top250");
},
// 請(qǐng)求API的數(shù)據(jù)
getMovieListData: function (url, settedkey) {
var that = this;
// 通過reques來發(fā)送請(qǐng)求
wx.request({
url: url,
method: 'GET',
header: {
"Content-Type": "application/json"
},
success: function (res) {
that.processDoubanData(res.data, settedkey);
},
fail: function () {
console.log("API請(qǐng)求失敗!請(qǐng)檢查網(wǎng)絡(luò)!")
}
});
},
// 處理API返回的數(shù)據(jù)
processDoubanData: function (moviesDouban, settedkey) {
// 存儲(chǔ)處理完的數(shù)據(jù)
var movies = [];
for (var idx in moviesDouban.subjects) {
var subject = moviesDouban.subjects[idx];
var title = subject.title;
// 處理標(biāo)題過長
if (title.length >= 6) {
title = title.substring(0, 6) + "...";
}
var temp = {
title: title,
average: subject.rating.average,
coverageUrl: subject.images.large,
movieId: subject.id
};
movies.push(temp);
}
// 動(dòng)態(tài)賦值
var readyData = {};
readyData[settedkey] = {
movies: movies
};
this.setData(readyData);
},
})編輯movies.wxml內(nèi)容如下:
<import src="movie-list/movie-list-template.wxml" />
<view class='container'>
<view>
<template is="movieListTemplate" data='{{...inTheaters}}' />
</view>
<view>
<template is="movieListTemplate" data='{{...comingSoon}}' />
</view>
<view>
<template is="movieListTemplate" data='{{...top250}}' />
</view>
</view>然后就是將模板文件里的數(shù)據(jù)改為數(shù)據(jù)綁定形式的,movie-list-template.wxml:
<import src='../movie/movie-template.wxml' />
<template name='movieListTemplate'>
<view class='movie-list-container'>
<view class='inner-container'>
<view class='movie-head'>
<text class='slogan'>正在熱映</text>
<view class='more'>
<text class='more-text'>更多</text>
<image class='more-img' src='/images/icon/arrow-right.png'></image>
</view>
</view>
<view class='movies-container'>
<block wx:for='{{movies}}' wx:for-item='movie'>
<template is='movieTemplate' data='{{...movie}}' />
</block>
</view>
</view>
</view>
</template>movie-template.wxml:
<import src='../stars/stars-template.wxml' />
<template name='movieTemplate'>
<view class='movie-container'>
<image class='movie-img' src='{{coverageUrl}}'></image>
<text class='movie-title'>{{title}}</text>
<template is='starsTemplate' data="{{average}}" />
</view>
</template>stars-template.wxml:
<template name='starsTemplate'>
<view class='stars-container'>
<view class='stars'>
<image src='/images/icon/star.png'></image>
<image src='/images/icon/star.png'></image>
<image src='/images/icon/star.png'></image>
<image src='/images/icon/star.png'></image>
<image src='/images/icon/star.png'></image>
</view>
<text class='star-score'>{{average}}</text>
</view>
</template>運(yùn)行效果:
星星評(píng)分組件的實(shí)現(xiàn)
接著就是將星星評(píng)分的組件完成,我的思路是使用將表示星星數(shù)據(jù)處理成0和1來表示兩種星星圖片,而這個(gè)0和1存儲(chǔ)在一個(gè)數(shù)組里,到時(shí)候就根據(jù)數(shù)組里的元素來決定顯示哪一個(gè)星星圖片。由于這個(gè)數(shù)據(jù)的處理是通用的,之后可能需要在別的地方調(diào)用它,所以我們先在根下新建一個(gè)目錄,并在目錄中創(chuàng)建一個(gè).js文件,將代碼寫在這個(gè)文件里:

util.js內(nèi)容如下:
// 生成一個(gè)用來表示星星數(shù)量的數(shù)組
function convertToStarsArray(stars) {
var num = stars.toString().substring(0, 1);
var array = [];
for (var i = 1; i <= 5; i++) {
if (i <= num) {
array.push(1);
} else {
array.push(0);
}
}
return array;
}
module.exports={
convertToStarsArray: convertToStarsArray
}然后在movies.js里導(dǎo)入這個(gè)模塊,并調(diào)用該方法:
var app = getApp();
// 導(dǎo)入模塊
var util = require('../../utils/util.js');
Page({
data: {
// 需要有一個(gè)初始值
inTheaters: {},
comingSoon: {},
top250: {}
},
onLoad: function (event) {
var inTheatersUrl = app.globalData.doubanBase + '/v2/movie/in_theaters?start=0&count=3';
var comingSoonUrl = app.globalData.doubanBase + '/v2/movie/coming_soon?start=0&count=3';
var top250Url = app.globalData.doubanBase + '/v2/movie/top250?start=0&count=3';
this.getMovieListData(inTheatersUrl, "inTheaters");
this.getMovieListData(comingSoonUrl, "comingSoon");
this.getMovieListData(top250Url, "top250");
},
// 請(qǐng)求API的數(shù)據(jù)
getMovieListData: function (url, settedkey) {
var that = this;
// 通過reques來發(fā)送請(qǐng)求
wx.request({
url: url,
method: 'GET',
header: {
"Content-Type": "application/json"
},
success: function (res) {
that.processDoubanData(res.data, settedkey);
},
fail: function () {
console.log("API請(qǐng)求失敗!請(qǐng)檢查網(wǎng)絡(luò)!")
}
});
},
// 處理API返回的數(shù)據(jù)
processDoubanData: function (moviesDouban, settedkey) {
// 存儲(chǔ)處理完的數(shù)據(jù)
var movies = [];
for (var idx in moviesDouban.subjects) {
var subject = moviesDouban.subjects[idx];
var title = subject.title;
// 處理標(biāo)題過長
if (title.length >= 6) {
title = title.substring(0, 6) + "...";
}
var temp = {
// 調(diào)用處理數(shù)據(jù)的方法,生成一個(gè)數(shù)組
stars: util.convertToStarsArray(subject.rating.stars),
title: title,
average: subject.rating.average,
coverageUrl: subject.images.large,
movieId: subject.id
};
movies.push(temp);
}
// 動(dòng)態(tài)賦值
var readyData = {};
readyData[settedkey] = {
movies: movies
};
this.setData(readyData);
},
})修改模板文件中的數(shù)據(jù)綁定語句,修改movie-template.wxml內(nèi)容如下:
<import src='../stars/stars-template.wxml' />
<template name='movieTemplate'>
<view class='movie-container'>
<image class='movie-img' src='{{coverageUrl}}'></image>
<text class='movie-title'>{{title}}</text>
<!-- 這種數(shù)據(jù)綁定的方式是重新生成兩個(gè)數(shù)據(jù),相當(dāng)于將它們重命名了,只有這樣才能夠傳遞兩個(gè)參數(shù) -->
<template is='starsTemplate' data="{{stars:stars, score: average}}" />
</view>
</template>最后是stars-template.wxml:
<template name='starsTemplate'>
<view class='stars-container'>
<view class='stars'>
<!-- 遍歷數(shù)組元素 -->
<block wx:for="{{stars}}" wx:for-item="i">
<!-- 元素不為0則顯示亮著的星星圖片 -->
<image wx:if="{{i}}" src='/images/icon/star.png'></image>
<!-- 元素為0則顯示灰色的星星圖片 -->
<image wx:else src='/images/icon/none-star.png'></image>
</block>
</view>
<text class='star-score'>{{score}}</text>
</view>
</template>更換電影分類標(biāo)題
我們還有一個(gè)小細(xì)節(jié)沒有完成,就是電影分類的標(biāo)題還是硬編碼的,所以需要改為數(shù)據(jù)綁定形式的,首先修改movies.js代碼如下:
var app = getApp();
var util = require('../../utils/util.js');
Page({
data: {
// 需要有一個(gè)初始值
inTheaters: {},
comingSoon: {},
top250: {}
},
onLoad: function (event) {
var inTheatersUrl = app.globalData.doubanBase + '/v2/movie/in_theaters?start=0&count=3';
var comingSoonUrl = app.globalData.doubanBase + '/v2/movie/coming_soon?start=0&count=3';
var top250Url = app.globalData.doubanBase + '/v2/movie/top250?start=0&count=3';
this.getMovieListData(inTheatersUrl, "inTheaters", "正在熱映");
this.getMovieListData(comingSoonUrl, "comingSoon", "即將上映");
this.getMovieListData(top250Url, "top250", "豆瓣電影Top250");
},
// 請(qǐng)求API的數(shù)據(jù)
getMovieListData: function (url, settedkey, categoryTitle) {
var that = this;
// 通過reques來發(fā)送請(qǐng)求
wx.request({
url: url,
method: 'GET',
header: {
"Content-Type": "application/json"
},
success: function (res) {
that.processDoubanData(res.data, settedkey, categoryTitle);
},
fail: function () {
console.log("API請(qǐng)求失敗!請(qǐng)檢查網(wǎng)絡(luò)!")
}
});
},
// 處理API返回的數(shù)據(jù)
processDoubanData: function (moviesDouban, settedkey, categoryTitle) {
// 存儲(chǔ)處理完的數(shù)據(jù)
var movies = [];
for (var idx in moviesDouban.subjects) {
var subject = moviesDouban.subjects[idx];
var title = subject.title;
// 處理標(biāo)題過長
if (title.length >= 6) {
title = title.substring(0, 6) + "...";
}
var temp = {
stars: util.convertToStarsArray(subject.rating.stars),
title: title,
average: subject.rating.average,
coverageUrl: subject.images.large,
movieId: subject.id
};
movies.push(temp);
}
// 動(dòng)態(tài)賦值
var readyData = {};
readyData[settedkey] = {
categoryTitle: categoryTitle,
movies: movies
};
this.setData(readyData);
},
})然后修改movie-list-template.wxml代碼如下:
<import src='../movie/movie-template.wxml' />
<template name='movieListTemplate'>
<view class='movie-list-container'>
<view class='inner-container'>
<view class='movie-head'>
<text class='slogan'>{{categoryTitle}}</text>
<view class='more'>
<text class='more-text'>更多</text>
<image class='more-img' src='/images/icon/arrow-right.png'></image>
</view>
</view>
<view class='movies-container'>
<block wx:for='{{movies}}' wx:for-item='movie'>
<template is='movieTemplate' data='{{...movie}}' />
</block>
</view>
</view>
</view>
</template>完成效果:
分享文章:第四個(gè)頁面:制作電影資訊頁面
文章網(wǎng)址:http://chinadenli.net/article40/jggpeo.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供App設(shè)計(jì)、網(wǎng)頁設(shè)計(jì)公司、品牌網(wǎng)站設(shè)計(jì)、小程序開發(fā)、微信小程序、用戶體驗(yàn)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)

- 網(wǎng)站改版都要注重哪些因素? 2016-08-10
- 企業(yè)網(wǎng)站改版的時(shí)候如何重新定位? 2016-10-29
- 某中心網(wǎng)站改版需求 2019-10-03
- 如何減少網(wǎng)站改版對(duì)網(wǎng)站產(chǎn)生的負(fù)面影響 2022-08-17
- 網(wǎng)站改版需要注意什么 2023-01-01
- 石家莊網(wǎng)站改版如何配合優(yōu)化排名工作 2021-01-03
- 成都網(wǎng)站建設(shè):網(wǎng)站改版后轉(zhuǎn)化率為什么還得不到提高 2017-01-09
- 網(wǎng)站改版如何避免權(quán)重流失 2021-10-26
- 北京網(wǎng)站改版之后排名該如何去做? 2022-01-17
- 網(wǎng)站改版哪些事情要提前準(zhǔn)備? 2020-12-21
- 網(wǎng)頁設(shè)計(jì)及網(wǎng)站改版公約。 2018-09-28
- 網(wǎng)站改版需要開啟閉站保護(hù)嗎 2023-03-15