kotlin項(xiàng)目如何加入Glide圖片加載庫并使用GlideApp
這篇文章給大家分享的是有關(guān)kotlin項(xiàng)目如何加入Glide圖片加載庫并使用GlideApp的內(nèi)容。小編覺得挺實(shí)用的,因此分享給大家做個(gè)參考,一起跟隨小編過來看看吧。
創(chuàng)新互聯(lián)建站是專業(yè)的新建網(wǎng)站建設(shè)公司,新建接單;提供網(wǎng)站設(shè)計(jì)制作、成都網(wǎng)站設(shè)計(jì),網(wǎng)頁設(shè)計(jì),網(wǎng)站設(shè)計(jì),建網(wǎng)站,PHP網(wǎng)站建設(shè)等專業(yè)做網(wǎng)站服務(wù);采用PHP框架,可快速的進(jìn)行新建網(wǎng)站開發(fā)網(wǎng)頁制作和功能擴(kuò)展;專業(yè)做搜索引擎喜愛的網(wǎng)站,專業(yè)的做網(wǎng)站團(tuán)隊(duì),希望更多企業(yè)前來合作!
集成步驟
1.在grandle文件中加入相應(yīng)的依賴,也就是下面的代碼,需要注意的是,在java中使用的是annotationProcessor,而在kotlin中推薦使用kapt引入注解框架,這在官方文檔中也有相應(yīng)的說明
implementation 'com.github.bumptech.glide:glide:4.8.0'
kapt 'com.github.bumptech.glide:compiler:4.8.0'
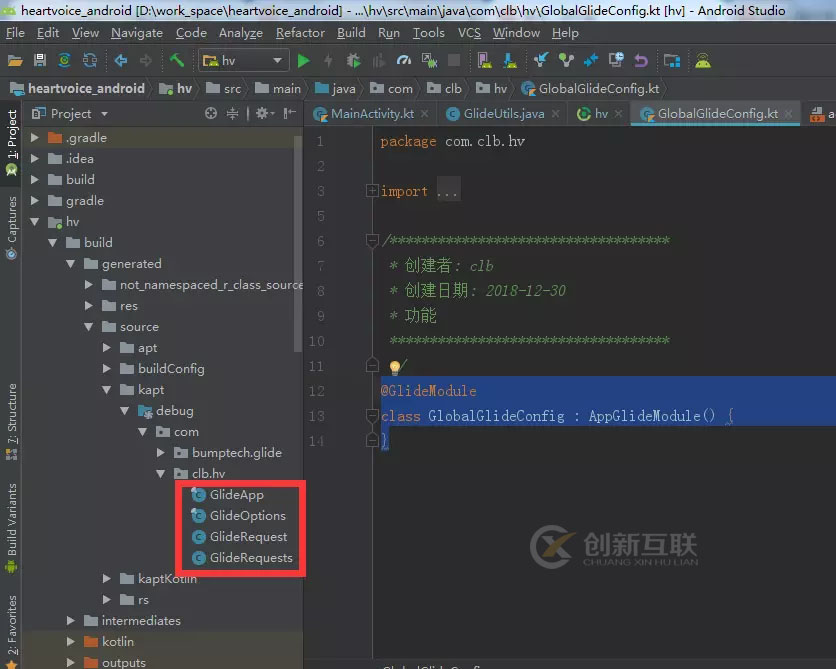
2.加入配置類,需要注意的是,這個(gè)類需要在包名下,不能再放在任何一個(gè)二級(jí)包名下,這樣會(huì)導(dǎo)致你的項(xiàng)目中無法找到這個(gè)類,從而無法生成相應(yīng)的GlideAPP
@GlideModule
class GlobalGlideConfig : AppGlideModule() {
}3.Rebuild project,上面兩部完成之后,開始rebuild項(xiàng)目,重新編譯完成之后,你將會(huì)在這里看到已經(jīng)生成了對(duì)應(yīng)的類

生成的類
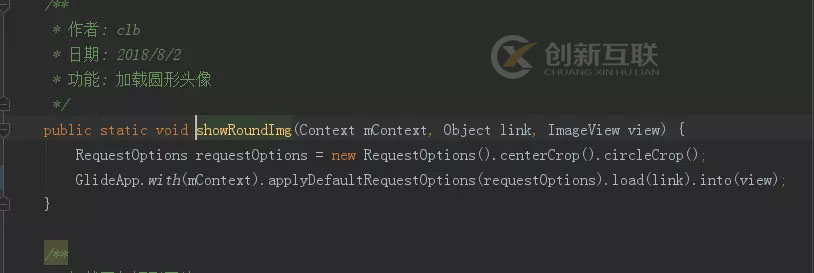
4.然后你就可以在項(xiàng)目中使用GlideAPP代替原來的Glide加載圖片了

感謝各位的閱讀!關(guān)于“kotlin項(xiàng)目如何加入Glide圖片加載庫并使用GlideApp”這篇文章就分享到這里了,希望以上內(nèi)容可以對(duì)大家有一定的幫助,讓大家可以學(xué)到更多知識(shí),如果覺得文章不錯(cuò),可以把它分享出去讓更多的人看到吧!
分享文章:kotlin項(xiàng)目如何加入Glide圖片加載庫并使用GlideApp
文章路徑:http://chinadenli.net/article18/ihpddp.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供云服務(wù)器、App開發(fā)、網(wǎng)站營(yíng)銷、域名注冊(cè)、靜態(tài)網(wǎng)站、外貿(mào)建站
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)

- 外貿(mào)建站零基礎(chǔ)——搭建網(wǎng)站 2022-12-22
- 外貿(mào)建站中的那些細(xì)節(jié)影響著網(wǎng)站流量? 2015-04-24
- 成都外貿(mào)建站怎么做? 2015-06-18
- 成都外貿(mào)建站怎樣才能有效果 2015-04-01
- 外貿(mào)建站推廣怎么做效果最好? 2016-03-23
- 外貿(mào)建站前必看的四大技巧及優(yōu)化系統(tǒng) 2022-05-27
- 外貿(mào)建站是否應(yīng)該選擇響應(yīng)式網(wǎng)站設(shè)計(jì)? 2015-12-18
- 談?wù)勍赓Q(mào)建站為什么要選擇香港服務(wù)器? 2022-10-03
- 外貿(mào)建站要注意什么? 2023-01-06
- 第一節(jié). 外貿(mào)建站前必須要了解的網(wǎng)站SEO優(yōu)化知識(shí) 2016-03-02
- 外貿(mào)建站seo推廣除了內(nèi)容,頁面鏈接也很重要 2016-08-19
- 看看這些谷歌SEO和外貿(mào)建站常見的錯(cuò)誤你有沒有 2016-03-09