js+canvas實(shí)現(xiàn)紙牌游戲
本文實(shí)例為大家分享了js+canvas實(shí)現(xiàn)紙牌游戲的具體代碼,供大家參考,具體內(nèi)容如下
創(chuàng)新互聯(lián)建站是一家專注于成都做網(wǎng)站、成都網(wǎng)站建設(shè)與策劃設(shè)計(jì),易門網(wǎng)站建設(shè)哪家好?創(chuàng)新互聯(lián)建站做網(wǎng)站,專注于網(wǎng)站建設(shè)十載,網(wǎng)設(shè)計(jì)領(lǐng)域的專業(yè)建站公司;建站業(yè)務(wù)涵蓋:易門等地區(qū)。易門做網(wǎng)站價(jià)格咨詢:18982081108
廢話不多說,先上地址
運(yùn)行截圖


最后如果完成了會有結(jié)束動畫,我技術(shù)比較渣,難以玩到結(jié)束,就不上完成動畫截圖了。
游戲介紹
好吧,可能有些好學(xué)生在做上機(jī)實(shí)驗(yàn)時沒有玩紙牌游戲,所以容我介紹一下這個游戲,這個游戲是win7自帶的一個紙牌類游戲,游戲規(guī)則是:將牌按一定的規(guī)則碼放,最終將所有的牌牌面朝上勝利。有兩個地方可以用來碼牌,上:以A開頭,即將碼放的牌的花色相同,且牌面值比原來的牌面大1,則可以碼放成功;下:以K開頭,即將碼放的牌的顏色不同,且牌面值比原來的牌面小1,則可以成功碼放。
支持的操作
點(diǎn)擊、拖拽相比微軟紙牌,增加了點(diǎn)擊牌自動找到合適的位置的碼放方式,所以整個游戲大部分操作只需要點(diǎn)擊就可以了。
設(shè)計(jì)思路
1. 游戲運(yùn)行驅(qū)動
游戲以玩家操作(鼠標(biāo)點(diǎn)擊與移動)為驅(qū)動。
點(diǎn)擊與移動鼠標(biāo)時,通過記錄鼠標(biāo)的位置與狀態(tài),可以得到以下四個事件(按下、移動、彈起、單擊)。
首先,需要注冊鼠標(biāo)點(diǎn)擊、移動和彈起事件
function BindEvent()
{
$(window).bind("mousedown touchstart", function (e)
{
e.preventDefault();
var x;
var y;
if (e.type == "touchstart")
{
x = e.originalEvent.changedTouches[0].clientX;
y = e.originalEvent.changedTouches[0].clientY;
}
else
{
x = e.clientX;
y = e.clientY;
}
if (isPlayingAnimation)
{
return;
}
ActionDown(x, y - 50);
});
$(window).bind("mousemove touchmove", function (e)
{
e.preventDefault();
var x;
var y;
if (e.type == "touchmove")
{
x = e.originalEvent.changedTouches[0].clientX;
y = e.originalEvent.changedTouches[0].clientY;
}
else
{
x = e.clientX;
y = e.clientY;
}
if (isPlayingAnimation)
{
return;
}
ActionMove(x, y - 50);
});
$(window).bind("mouseup touchend", function (e)
{
e.preventDefault();
var x;
var y;
if (e.type == "touchend")
{
x = e.originalEvent.changedTouches[0].clientX;
y = e.originalEvent.changedTouches[0].clientY;
}
else
{
x = e.clientX;
y = e.clientY;
}
if (isPlayingAnimation)
{
return;
}
ActionUp(x, y - 50);
});
}然后在彈起事件里面檢測鼠標(biāo)在彈起之前移動了多少距離,如果移動的距離很小,可以忽略不計(jì),則認(rèn)為這是一次點(diǎn)擊操作。
注意:這里事件注冊不是在每張牌上,因?yàn)?2張牌實(shí)際上都畫在canvas上,然而52張牌的坐標(biāo)都是知道的,所以通過計(jì)算就可以知道用選擇了哪些牌,正在將牌移到哪里。等玩家松手后就可以實(shí)現(xiàn)碼放操作。
2. 界面設(shè)計(jì)
頂欄用于顯示積分、時間
<div id="titleContainer"> <div>Score:<span id="score">0</span></div> <div>Timer:<span id="timer">00:00:00</span></div> </div>
接下來就是桌面
<div id="deskTop"> <canvas id="canvasBack"></canvas> <canvas id="canvasFont"></canvas> </div>
可以看到,桌面有兩個canvas,一前一后,這實(shí)際上是將游戲畫面分為了兩層,玩家看到的畫面是兩個畫面疊加在一起的。
之所以用兩個層,主要是為了避免實(shí)時繪制整個界面,鼠標(biāo)選中一些牌后將要實(shí)施移動操作,這時實(shí)際上只有被鼠標(biāo)選中的那些牌的位置在變化,而桌上剩余的牌實(shí)際上沒有任何變化,這時如果還實(shí)時繪制后面的沒有變化的牌有些浪費(fèi)。所以把鼠標(biāo)選中的那些牌拿出來,放到canvasFont層里面,這樣,兩個層都不用實(shí)時繪制,被鼠標(biāo)選中的牌在移動的時候只需要移動他們被繪制在的canvasFont就可以了。
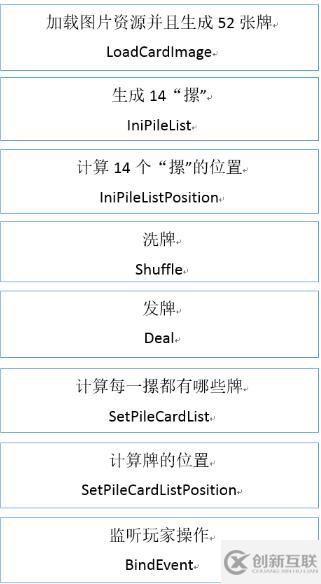
3. 流程

以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持創(chuàng)新互聯(lián)。
標(biāo)題名稱:js+canvas實(shí)現(xiàn)紙牌游戲
地址分享:http://chinadenli.net/article4/ihpdoe.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站導(dǎo)航、品牌網(wǎng)站建設(shè)、服務(wù)器托管、定制網(wǎng)站、網(wǎng)頁設(shè)計(jì)公司、企業(yè)網(wǎng)站制作
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)

- 成都網(wǎng)站建設(shè)定制網(wǎng)站建設(shè)流程有哪些? 2016-09-26
- 定制網(wǎng)站相比于摸板站有何不同? 2021-04-17
- 開發(fā)定制網(wǎng)站需要注意的事項(xiàng) 2016-09-19
- 定制網(wǎng)站不僅僅利于優(yōu)化這樣簡單 2016-04-29
- 模板網(wǎng)站和定制網(wǎng)站有何不同? 2023-04-10
- 成都定制網(wǎng)站該如何選擇規(guī)模? 2022-07-15
- 高端定制網(wǎng)站建設(shè) 2013-06-19
- 模板網(wǎng)站建設(shè)-模板網(wǎng)站為什么比定制網(wǎng)站便宜? 2016-11-13
- 自助建站與定制網(wǎng)站有哪些區(qū)別? 2023-01-16
- 想要定制網(wǎng)站有思路但是沒有界面和程序的實(shí)現(xiàn) 2022-02-26
- 定制網(wǎng)站建設(shè)和模板網(wǎng)站建設(shè)的區(qū)別 2016-11-12
- 創(chuàng)新互聯(lián):企業(yè)個性化定制網(wǎng)站的特點(diǎn) 2022-11-18