vue中slot與slot-scope的區(qū)別是什么
vue中slot與slot-scope的區(qū)別是什么,很多新手對(duì)此不是很清楚,為了幫助大家解決這個(gè)難題,下面小編將為大家詳細(xì)講解,有這方面需求的人可以來(lái)學(xué)習(xí)下,希望你能有所收獲。
濟(jì)南ssl適用于網(wǎng)站、小程序/APP、API接口等需要進(jìn)行數(shù)據(jù)傳輸應(yīng)用場(chǎng)景,ssl證書(shū)未來(lái)市場(chǎng)廣闊!成為創(chuàng)新互聯(lián)的ssl證書(shū)銷(xiāo)售渠道,可以享受市場(chǎng)價(jià)格4-6折優(yōu)惠!如果有意向歡迎電話聯(lián)系或者加微信:18982081108(備注:SSL證書(shū)合作)期待與您的合作!
單個(gè)插槽 | 默認(rèn)插槽 | 匿名插槽
首先是單個(gè)插槽,單個(gè)插槽是vue的官方叫法,但是其實(shí)也可以叫它默認(rèn)插槽,或者與具名插槽相對(duì),我們可以叫它匿名插槽。因?yàn)樗挥迷O(shè)置name屬性。
單個(gè)插槽可以放置在組件的任意位置,但是就像它的名字一樣,一個(gè)組件中只能有一個(gè)該類(lèi)插槽。相對(duì)應(yīng)的,具名插槽就可以有很多個(gè),只要名字(name屬性)不同就可以了。
下面通過(guò)一個(gè)例子來(lái)展示。
父組件:
<template> <div class="father"> <h4>這里是父組件</h4> <child> <div class="tmpl"> <span>菜單1</span> <span>菜單2</span> <span>菜單3</span> <span>菜單4</span> <span>菜單5</span> <span>菜單6</span> </div> </child> </div> </template>
子組件:
<template> <div class="child"> <h4>這里是子組件</h4> <slot></slot> </div> </template>
在這個(gè)例子里,因?yàn)楦附M件在<child></child>里面寫(xiě)了html模板,那么子組件的匿名插槽這塊模板就是下面這樣。也就是說(shuō),子組件的匿名插槽被使用了,是被下面這塊模板使用了。
<div class="tmpl"> <span>菜單1</span> <span>菜單2</span> <span>菜單3</span> <span>菜單4</span> <span>菜單5</span> <span>菜單6</span> </div>
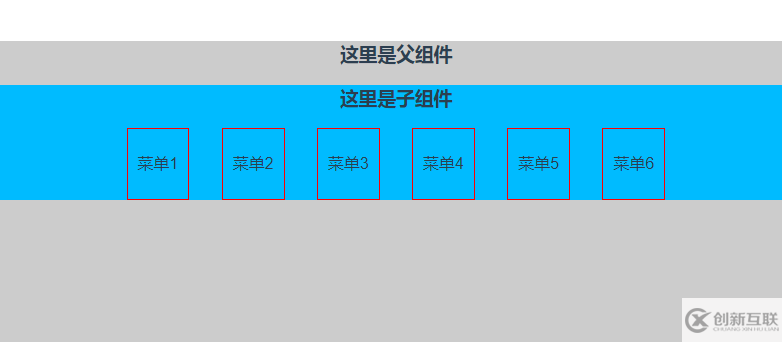
最終的渲染結(jié)果如圖所示:

注:所有demo都加了樣式,以方便觀察。其中,父組件以灰色背景填充,子組件都以淺藍(lán)色填充。
具名插槽
匿名插槽沒(méi)有name屬性,所以是匿名插槽,那么,插槽加了name屬性,就變成了具名插槽。具名插槽可以在一個(gè)組件中出現(xiàn)N次。出現(xiàn)在不同的位置。下面的例子,就是一個(gè)有兩個(gè)具名插槽和單個(gè)插槽的組件,這三個(gè)插槽被父組件用同一套css樣式顯示了出來(lái),不同的是內(nèi)容上略有區(qū)別。
父組件:
<template> <div class="father"> <h4>這里是父組件</h4> <child> <div class="tmpl" slot="up"> <span>菜單1</span> <span>菜單2</span> <span>菜單3</span> <span>菜單4</span> <span>菜單5</span> <span>菜單6</span> </div> <div class="tmpl" slot="down"> <span>菜單-1</span> <span>菜單-2</span> <span>菜單-3</span> <span>菜單-4</span> <span>菜單-5</span> <span>菜單-6</span> </div> <div class="tmpl"> <span>菜單->1</span> <span>菜單->2</span> <span>菜單->3</span> <span>菜單->4</span> <span>菜單->5</span> <span>菜單->6</span> </div> </child> </div> </template>
子組件:
<template> <div class="child"> // 具名插槽 <slot name="up"></slot> <h4>這里是子組件</h4> // 具名插槽 <slot name="down"></slot> // 匿名插槽 <slot></slot> </div> </template>
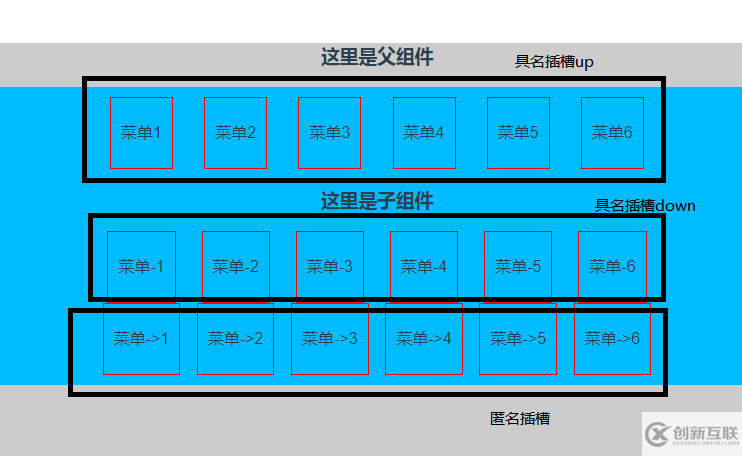
顯示結(jié)果如圖:

可以看到,父組件通過(guò)html模板上的slot屬性關(guān)聯(lián)具名插槽。沒(méi)有slot屬性的html模板默認(rèn)關(guān)聯(lián)匿名插槽。
作用域插槽 | 帶數(shù)據(jù)的插槽
最后,就是我們的作用域插槽。這個(gè)稍微難理解一點(diǎn)。官方叫它作用域插槽,實(shí)際上,對(duì)比前面兩種插槽,我們可以叫它帶數(shù)據(jù)的插槽。什么意思呢,就是前面兩種,都是在組件的template里面寫(xiě)
匿名插槽
<slot></slot>
具名插槽
<slot name="up"></slot>
但是作用域插槽要求,在slot上面綁定數(shù)據(jù)。也就是你得寫(xiě)成大概下面這個(gè)樣子。
<slot name="up" :data="data"></slot>
export default {
data: function(){
return {
data: ['zhangsan','lisi','wanwu','zhaoliu','tianqi','xiaoba']
}
},
}我們前面說(shuō)了,插槽最后顯示不顯示是看父組件有沒(méi)有在child下面寫(xiě)模板,像下面那樣。
<child> html模板 </child>
寫(xiě)了,插槽就總得在瀏覽器上顯示點(diǎn)東西,東西就是html該有的模樣,沒(méi)寫(xiě),插槽就是空殼子,啥都沒(méi)有。
OK,我們說(shuō)有html模板的情況,就是父組件會(huì)往子組件插模板的情況,那到底插一套什么樣的樣式呢,這由父組件的html+css共同決定,但是這套樣式里面的內(nèi)容呢?
正因?yàn)樽饔糜虿宀劢壎艘惶讛?shù)據(jù),父組件可以拿來(lái)用。于是,情況就變成了這樣:樣式父組件說(shuō)了算,但內(nèi)容可以顯示子組件插槽綁定的。
我們?cè)賮?lái)對(duì)比,作用域插槽和單個(gè)插槽和具名插槽的區(qū)別,因?yàn)閱蝹€(gè)插槽和具名插槽不綁定數(shù)據(jù),所以父組件是提供的模板要既包括樣式由包括內(nèi)容的,上面的例子中,你看到的文字,“菜單1”,“菜單2”都是父組件自己提供的內(nèi)容;而作用域插槽,父組件只需要提供一套樣式(在確實(shí)用作用域插槽綁定的數(shù)據(jù)的前提下)。
下面的例子,你就能看到,父組件提供了三種樣式(分別是flex、ul、直接顯示),都沒(méi)有提供數(shù)據(jù),數(shù)據(jù)使用的都是子組件插槽自己綁定的那個(gè)人名數(shù)組。
父組件:
<template>
<div class="father">
<h4>這里是父組件</h4>
<!--第一次使用:用flex展示數(shù)據(jù)-->
<child>
<template slot-scope="user">
<div class="tmpl">
<span v-for="item in user.data">{{item}}</span>
</div>
</template>
</child>
<!--第二次使用:用列表展示數(shù)據(jù)-->
<child>
<template slot-scope="user">
<ul>
<li v-for="item in user.data">{{item}}</li>
</ul>
</template>
</child>
<!--第三次使用:直接顯示數(shù)據(jù)-->
<child>
<template slot-scope="user">
{{user.data}}
</template>
</child>
<!--第四次使用:不使用其提供的數(shù)據(jù), 作用域插槽退變成匿名插槽-->
<child>
我就是模板
</child>
</div>
</template>子組件:
<template>
<div class="child">
<h4>這里是子組件</h4>
// 作用域插槽
<slot :data="data"></slot>
</div>
</template>
export default {
data: function(){
return {
data: ['zhangsan','lisi','wanwu','zhaoliu','tianqi','xiaoba']
}
}
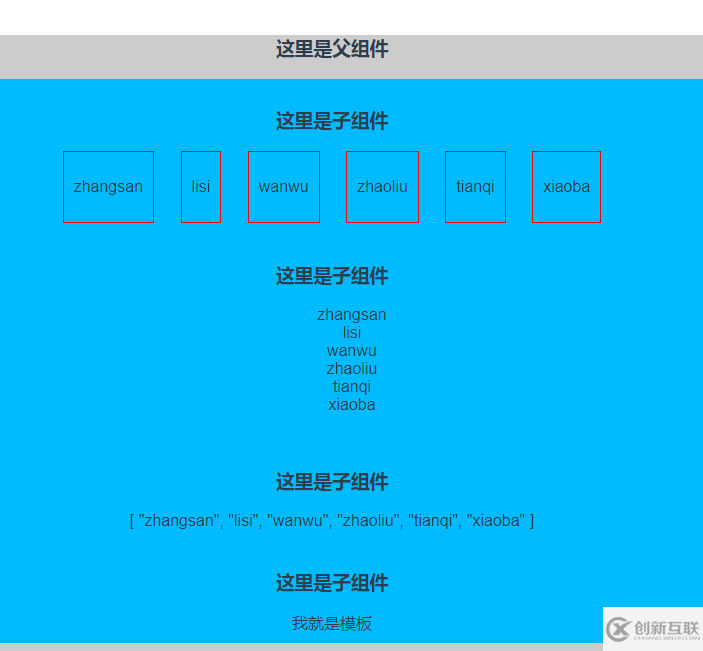
}結(jié)果如圖所示:

看完上述內(nèi)容是否對(duì)您有幫助呢?如果還想對(duì)相關(guān)知識(shí)有進(jìn)一步的了解或閱讀更多相關(guān)文章,請(qǐng)關(guān)注創(chuàng)新互聯(lián)行業(yè)資訊頻道,感謝您對(duì)創(chuàng)新互聯(lián)的支持。
標(biāo)題名稱(chēng):vue中slot與slot-scope的區(qū)別是什么
文章路徑:http://chinadenli.net/article16/gphjdg.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站設(shè)計(jì)公司、服務(wù)器托管、響應(yīng)式網(wǎng)站、搜索引擎優(yōu)化、網(wǎng)站制作、定制網(wǎng)站
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)

- 云服務(wù)器可以用來(lái)做什么 2021-02-27
- 云服務(wù)器的應(yīng)用優(yōu)勢(shì)有哪些? 2021-02-07
- 選擇云服務(wù)器控制面板需要注意哪些方面? 2022-10-02
- 虛擬主機(jī)和云服務(wù)器到底有什么不同之處? 2016-11-05
- 云服務(wù)器和vps誰(shuí)的性?xún)r(jià)比高? 2022-10-09
- 云服務(wù)器跟VPS租用要怎么選? 2022-10-07
- 如何選擇適合自己的云服務(wù)器 2021-02-24
- 為什么云服務(wù)器比虛擬主機(jī)貴?貴在哪? 2022-10-03
- 美國(guó)云服務(wù)器購(gòu)買(mǎi)注意事項(xiàng) 2021-02-26
- 云服務(wù)器與普通服務(wù)器的區(qū)別 2021-03-07
- 為什么超過(guò)80%的人會(huì)選擇用云服務(wù)器搭建網(wǎng)站 2021-02-22
- 哪些行業(yè)適合租用云服務(wù)器? 2022-10-03