熱門網(wǎng)頁設(shè)計服務(wù)
2019-10-25 分類: 網(wǎng)站建設(shè)
我們來看一些最近成為熱門話題的網(wǎng)頁設(shè)計實踐。了解每種技術(shù)的特點并了解其優(yōu)缺點。??
目錄
響應(yīng)式網(wǎng)頁設(shè)計服務(wù)
響應(yīng)式網(wǎng)頁設(shè)計的優(yōu)勢:
響應(yīng)式網(wǎng)頁設(shè)計的缺點:
一頁網(wǎng)頁設(shè)計服務(wù)
單頁網(wǎng)站的優(yōu)點:
單頁網(wǎng)站的缺點:
視差網(wǎng)頁設(shè)計服務(wù)
視差網(wǎng)站設(shè)計的優(yōu)點
視差網(wǎng)站設(shè)計的缺點
具有前端開發(fā)框架的網(wǎng)頁設(shè)計服務(wù)
前端開發(fā)框架的優(yōu)勢
前端開發(fā)框架的缺點
響應(yīng)式網(wǎng)頁設(shè)計服務(wù)
響應(yīng)式網(wǎng)頁設(shè)計旨在使網(wǎng)站好適合當(dāng)今的常見設(shè)備。由于網(wǎng)站不僅可以通過臺式機(jī)查看,還需要在平板電腦和智能手機(jī)等其他設(shè)備上進(jìn)行安排。我們可以說,響應(yīng)式網(wǎng)頁設(shè)計是使網(wǎng)站響應(yīng)其環(huán)境的想法和技術(shù)的匯編。大多數(shù)開發(fā)人員還遵循移動優(yōu)先方法,一旦網(wǎng)站加載到移動設(shè)備上,就不會采用桌面計算機(jī)上所需的不需要的Web組件樣式。您可以確保您的網(wǎng)站閱讀器具有的閱讀體驗,而無需縮放字體。流體網(wǎng)格布局等技術(shù)自動調(diào)整Web組件以適應(yīng)大屏幕和小屏幕。在CSS媒體查詢的幫助下,根據(jù)顯示尺寸縮小和重新排列。
響應(yīng)式網(wǎng)頁設(shè)計的優(yōu)勢:
使用單個站點輕松維護(hù),而不是為每種類型創(chuàng)建單獨的網(wǎng)站。
SEO友好,因為搜索引擎機(jī)器人認(rèn)識到它的設(shè)備友好
更新了新小工具的發(fā)明
響應(yīng)式網(wǎng)頁設(shè)計的缺點:
努力遵守斷點規(guī)則。
在實現(xiàn)上出現(xiàn)更多問題
通過簡單縮小來影響圖像的加載時間。
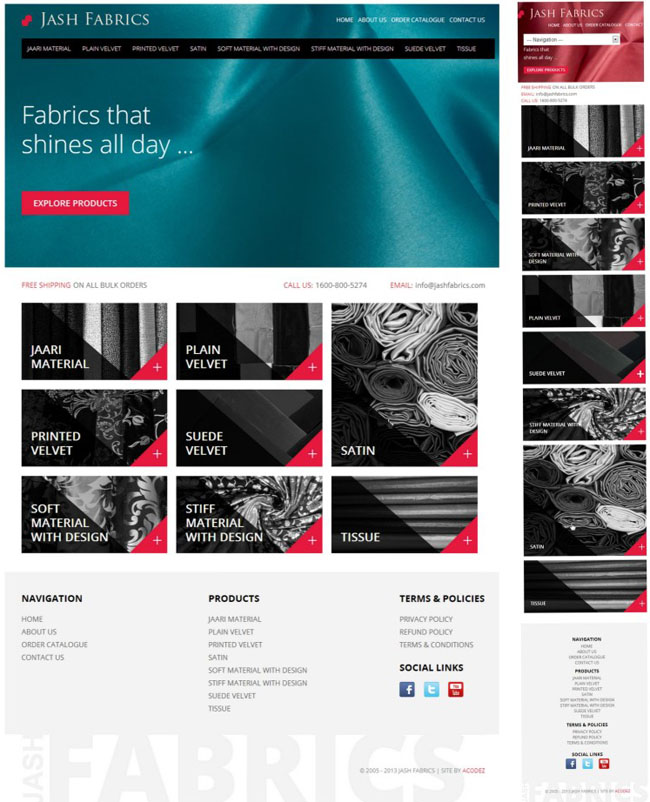
查看響應(yīng)式Web設(shè)計技術(shù)的示例;?在桌面和便攜式小型設(shè)備上展示設(shè)計的外觀和感覺。

一頁網(wǎng)頁設(shè)計服務(wù)
一頁網(wǎng)站只有一個頁面,沒有我們在頂部看到的常用菜單導(dǎo)航。這是由單個HTML文件構(gòu)成的,只允許沒有子URL的主頁URL。內(nèi)容或一頁內(nèi)容對于非常有價值的關(guān)鍵字非常重要。移動觀眾將會喜歡這種類型的網(wǎng)站,并通過滑動功能進(jìn)行探索。一個獨特的企業(yè)的單頁網(wǎng)站讓故事講述有關(guān)服務(wù)和工作的溝通方式。人們還可以用每個部分代表公司的各個階段,允許顯示器通過點擊按鈕進(jìn)入受尊重的區(qū)域。
單頁網(wǎng)站的優(yōu)點:
一種更好的通信方式,可以更好地控制訪問者看到的內(nèi)容而非閱讀內(nèi)容。
在大公司和企業(yè)中很受歡迎。
沒有內(nèi)部頁面可以設(shè)計為提供單獨的布局。
混亂少導(dǎo)航,沒有必須網(wǎng)頁鏈接和內(nèi)頁。
單頁網(wǎng)站的缺點:
設(shè)計講話;?需要使用非常好的設(shè)計非常好地設(shè)計。
當(dāng)還有更多要講述時,會出現(xiàn)初始加載問題。
搜索引擎優(yōu)化機(jī)會不佳,只有一個頁面可以在搜索結(jié)果中找到。
在編輯或更新公司流程時更加困難。
分析師將很難報告訪客在各個部分花費(fèi)時間的行為。
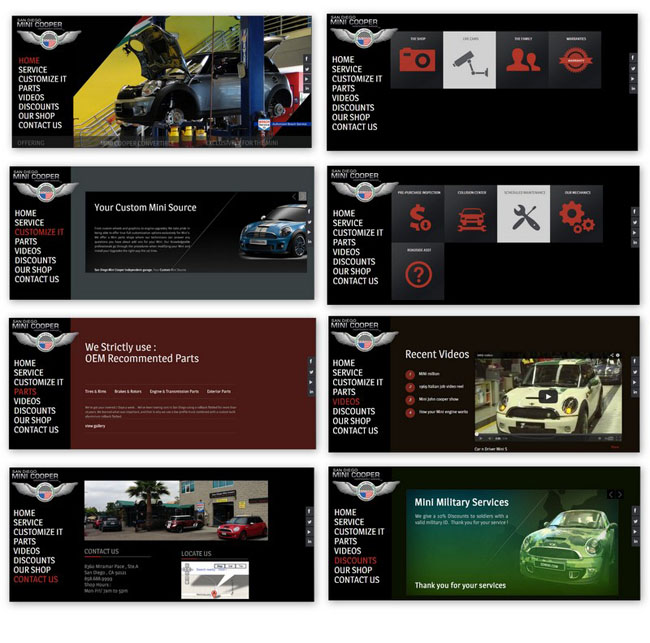
查看One Page網(wǎng)站技術(shù)的示例。

視差網(wǎng)頁設(shè)計服務(wù)
Parallax網(wǎng)站設(shè)計提供了出色的用戶體驗。訪問者通過鼠標(biāo)交互感受更多內(nèi)容。訪問者最有可能在網(wǎng)站上花費(fèi)更多時間進(jìn)行此交互。這也使觀眾推薦網(wǎng)站被其他人觀看。Parallax網(wǎng)站設(shè)計更多地依靠Java腳本編碼來實現(xiàn)交互。所有這些使其成為用戶體驗類型的網(wǎng)站。
視差網(wǎng)站設(shè)計的優(yōu)點
偉大的觀眾體驗頁面深度和相關(guān)的動畫。
可以為通信執(zhí)行講故事的方法
訪問者訪問網(wǎng)站的平均時間很長
通過創(chuàng)新和互動的觀看建立網(wǎng)站可信度。
視差網(wǎng)站設(shè)計的缺點
它為便攜式設(shè)備提供了難看的視圖。
當(dāng)有更多組件要加載時,慢速互聯(lián)網(wǎng)連接查看器可能會反彈。
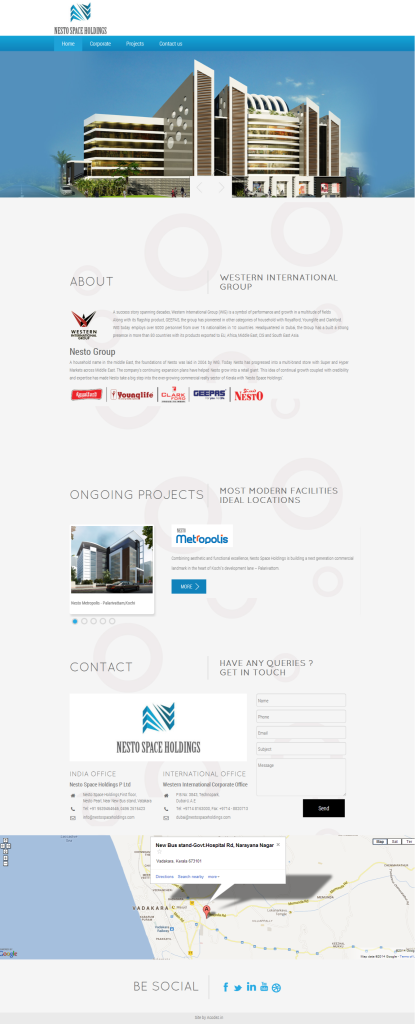
?查看Parallax網(wǎng)站設(shè)計技術(shù)的樣本,只有通過您的互動才能獲得完整的感覺。

來自acodez的Sample Parallax網(wǎng)站設(shè)計組合
具有前端開發(fā)框架的網(wǎng)頁設(shè)計服務(wù)
前端開發(fā)框架可以簡單地定義為構(gòu)建網(wǎng)站的免費(fèi)工具包集合。我們提供可自定義的表單,表格和按鈕,用于導(dǎo)航以創(chuàng)建網(wǎng)站。大多數(shù)此類框架都遵循移動第一類開發(fā)。這有助于開發(fā)人員更快,更輕松地構(gòu)建網(wǎng)站。可以下載這組工具并開始構(gòu)建網(wǎng)站。Bootstrap是一個著名的前端開發(fā)框架,由支持HTML5和CSS3的Twitter團(tuán)隊開發(fā)。CSS文件也提供較少,使其輕松構(gòu)建網(wǎng)站,而不必復(fù)雜。
前端開發(fā)框架的優(yōu)勢
加快網(wǎng)站開發(fā)進(jìn)程。
包括現(xiàn)成的網(wǎng)頁設(shè)計布局供選擇。
易于記錄并遵循網(wǎng)格系統(tǒng)。
網(wǎng)頁設(shè)計過程很容易在需要時由不同的團(tuán)隊執(zhí)行。
如果公司買不起設(shè)計師,那就太好了。
前端開發(fā)框架的缺點
所有網(wǎng)站看起來都很相似。
不是那么面向設(shè)計。
網(wǎng)頁名稱:熱門網(wǎng)頁設(shè)計服務(wù)
網(wǎng)站鏈接:http://chinadenli.net/news9/80709.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站制作、靜態(tài)網(wǎng)站、域名注冊、標(biāo)簽優(yōu)化、搜索引擎優(yōu)化、服務(wù)器托管
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 如何使你的網(wǎng)站更加適合移動設(shè)備 2019-10-24
- 如何創(chuàng)建一個免費(fèi)網(wǎng)站 2019-10-24
- 幾個沒有圖片及視頻版權(quán),隨意下載的網(wǎng)站推薦。 2019-10-23
- 我見過的最好的個人網(wǎng)站推薦 2019-10-23
- 圖像壓縮與站點加載速度淺談 2019-10-22
- 如何為網(wǎng)站項目規(guī)劃內(nèi)容大綱 2019-10-21
- 關(guān)鍵字研究不麻煩!高手、菜鳥都該知道的5大線上資源 2019-10-21
- 團(tuán)購網(wǎng)站整體建站規(guī)劃及要求 2019-10-21

- 網(wǎng)站和網(wǎng)頁有什么區(qū)別 2019-10-24
- 如何創(chuàng)建一個免費(fèi)的婚禮網(wǎng)站? 2019-10-24
- 建立成功網(wǎng)站的終極指南 2019-10-23
- 有趣的404錯誤頁面設(shè)計集合推薦 2019-10-23
- 衡量游客訪問網(wǎng)站體驗好壞的7種方法 2019-10-22
- 關(guān)于建立三維立體改裝設(shè)計平臺項目的報告 2019-10-21
- 企業(yè)不容錯過的建站經(jīng)驗分享 2019-10-20
- 企業(yè)網(wǎng)站等保測評問題匯總參考 2019-10-20
- 域名DNS污染怎么辦? 2019-10-20
- ?建立電商網(wǎng)站的目的是什么? 2019-10-19
- 找公司建網(wǎng)站需要多少錢?我來告訴你。 2019-10-19