【設(shè)計(jì)資訊】移動(dòng)端UI設(shè)計(jì)規(guī)范
2022-05-30 分類: 網(wǎng)站建設(shè)
創(chuàng)新互聯(lián)為你帶來的:【設(shè)計(jì)資訊】移動(dòng)端UI設(shè)計(jì)規(guī)范
前言
設(shè)計(jì)目的設(shè)計(jì)
- 幫助設(shè)計(jì)端對(duì)提高設(shè)計(jì)質(zhì)量、工作效率。當(dāng)然我們?cè)谧鲆粋€(gè)移動(dòng)UI時(shí)肯定是我們要有所需求的
- 減低各方溝通成本, 統(tǒng)一設(shè)計(jì)標(biāo)準(zhǔn)及工作方法
- 支持模塊化設(shè)計(jì),減低開發(fā)成本、加快產(chǎn)品開發(fā)代的制作速度。
- 逐步提高交互體驗(yàn),更好的服務(wù)與用戶體驗(yàn)工作
標(biāo)準(zhǔn)原則
- 高效設(shè)計(jì),優(yōu)質(zhì)的閱讀體驗(yàn)、保持專注、簡(jiǎn)約流程
- 快速認(rèn)知 、快速記憶,降低認(rèn)知成本。
- 標(biāo)準(zhǔn)的基礎(chǔ)設(shè)計(jì)規(guī)范
- 進(jìn)階標(biāo)準(zhǔn),情感化設(shè)計(jì)體現(xiàn)、產(chǎn)品品牌印象傳播
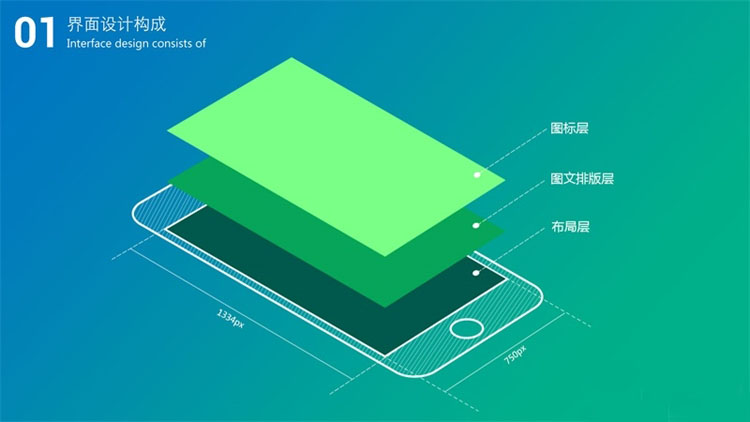
界面設(shè)計(jì)構(gòu)成
圖標(biāo)層、圖文排版層、布局層

設(shè)計(jì)標(biāo)準(zhǔn)尺寸
不同的手機(jī)型號(hào)都有他不同的分辨率和尺寸。

布局標(biāo)準(zhǔn)原理
以為移動(dòng)端有著不同的像素,所以我們?cè)谠O(shè)計(jì)布局是要一定的標(biāo)準(zhǔn)。
布局標(biāo)準(zhǔn)控件
移動(dòng)端頁面的控件是少不了的,但是我們對(duì)移動(dòng)的界面布局也有著規(guī)則。
字體大小標(biāo)準(zhǔn)
移動(dòng)端界面設(shè)計(jì),移動(dòng)端設(shè)備,桌面的尺寸大小不一,閱覽時(shí)要提升舒適度,給出了字體大小的標(biāo)準(zhǔn)。
字體使用規(guī)則標(biāo)準(zhǔn)
在用戶瀏覽時(shí)更加的舒適,推出了字體使用規(guī)則標(biāo)準(zhǔn),1.設(shè)計(jì)稿標(biāo)準(zhǔn)文字;2.文字搭配;3.詳情頁標(biāo)題文字與詳情文字間距;4.行間距設(shè)定;5.對(duì)齊原則。
字體搭配標(biāo)準(zhǔn)
文字大小的搭配也是給出了標(biāo)準(zhǔn),用于詳情頁的標(biāo)題文字和詳情文字,分別采用36px和30px;文字大小用于索引列表標(biāo)題和詳情簡(jiǎn)介,分別是32px和26px,或者30px和24px;字體大小用于帶頭列表標(biāo)題和輔助信息,分別是30px和22px。
文字案例-(導(dǎo)航欄標(biāo)題、二級(jí)導(dǎo)航文字、菜單欄文字、內(nèi)容信息文字)
文字案例-(帶頭像列表文字搭配)
文字案例-(設(shè)置列表文字、設(shè)置列表輔助信息文字、未讀信息文字)
文字案例-(內(nèi)輔助信息)
文字案例-(文字大小)
按鈕大小、帶頭像文字搭配文字、內(nèi)文標(biāo)題文字、內(nèi)文詳情文字、小標(biāo)題文字、提示文字
桌面圖標(biāo)柵格系統(tǒng)
系統(tǒng)圖標(biāo)柵格系統(tǒng)
系統(tǒng)圖標(biāo)視覺比例柵格
以上創(chuàng)新互聯(lián)為你提供的,設(shè)計(jì)資訊中移動(dòng)端UI設(shè)計(jì)規(guī)范。不僅有設(shè)計(jì)資訊,還有網(wǎng)站建設(shè)方案資訊。
本文標(biāo)題:【設(shè)計(jì)資訊】移動(dòng)端UI設(shè)計(jì)規(guī)范
網(wǎng)站網(wǎng)址:http://chinadenli.net/news48/161398.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供軟件開發(fā)、搜索引擎優(yōu)化、網(wǎng)站維護(hù)、小程序開發(fā)、ChatGPT、標(biāo)簽優(yōu)化
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 營(yíng)銷兩大新“玩法” 網(wǎng)站推廣企業(yè)get到了嗎? 2022-05-30
- 五個(gè)音樂app界面設(shè)計(jì)顏色搭配 2022-05-30
- CSS圓角實(shí)現(xiàn)——基本的圓角框 2022-05-30
- 網(wǎng)站推廣小技巧 創(chuàng)新互聯(lián)隨筆 2022-05-30
- 微信也出了個(gè)熱搜排行榜,人們平時(shí)都在看什么話題? 2022-05-30
- SEO優(yōu)化:如何抓取手機(jī)網(wǎng)站圖片 2022-05-30
- 什么是卡片式設(shè)計(jì)? 2022-05-30

- 如何用移動(dòng)端導(dǎo)航的魅力來征服用戶 2022-05-30
- 【創(chuàng)新互聯(lián)分享】六個(gè)步驟搞定更換網(wǎng)站服務(wù)器 2022-05-30
- 營(yíng)銷型網(wǎng)站公司創(chuàng)新互聯(lián)助企業(yè)馳騁商場(chǎng) 2022-05-30
- 統(tǒng)計(jì)seo優(yōu)化人員為什么工資參差不齊?主要是哪些原因? 2022-05-30
- SEO怎么優(yōu)化?SEO優(yōu)化步驟 2022-05-30
- HTML表格標(biāo)記單元格的邊框色屬性代碼 2022-05-30
- 網(wǎng)頁布局的基本概念,如何把握網(wǎng)頁布局設(shè)計(jì)更加合理的網(wǎng)頁出來 2022-05-30
- 做個(gè)網(wǎng)站要多少錢 2022-05-30
- 站群網(wǎng)站做SEO難度大不大 效果如何 2022-05-30
- 以不同的角度看SEO,到底什么意思? 2022-05-30
- 成都網(wǎng)站建設(shè)的作用 2022-05-30
- mysql用命令行復(fù)制表數(shù)據(jù)到新表 2022-05-30