干貨!網(wǎng)頁設(shè)計(jì)中的幻燈片動(dòng)畫程序
2015-09-29 分類: 網(wǎng)站建設(shè)
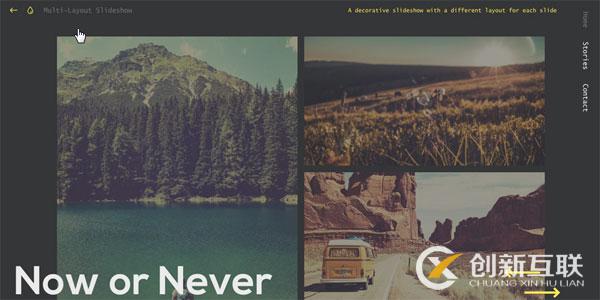
今天,我們想與你分享一個(gè)在網(wǎng)頁設(shè)計(jì)中簡單的裝飾幻燈片組件。這個(gè)幻燈片背后的想法是有一個(gè)個(gè)體為每個(gè)幻燈片布局,伴隨著一種獨(dú)特的效果。每個(gè)幻燈片的圖片是為了有一個(gè)可以適合裝飾目的的一篇文章標(biāo)題;或者,例如,一個(gè)裝飾報(bào)價(jià)文章會(huì)有一個(gè)報(bào)價(jià)裝飾的幻燈片。

注意:請(qǐng)注意,我們使用一些現(xiàn)代CSS屬性相對(duì)窗口單位和3 d變換在老的瀏覽器不會(huì)起作用。
這個(gè)幻燈片的動(dòng)畫是由動(dòng)畫。js的朱利安·加尼葉。我們?cè)谘菔局惺褂玫膱D片是來自Unsplash.com,一個(gè)偉大的免費(fèi)資源,高質(zhì)量的圖像。
每個(gè)幻燈片都有各自的布局類和數(shù)據(jù)布局屬性,將幫助我們?yōu)槊總€(gè)幻燈片定義個(gè)人動(dòng)畫。
一個(gè)例子的風(fēng)格布局如下:
.slide--layout-1 .slide__img {
position: absolute;
width: calc(50% - 1em);
}
.slide--layout-1 .slide__img:first-child {
left: 0.5em;
height: 100%;
}
.slide--layout-1 .slide__img:nth-child(n+2) {
left: calc(50% + 0.5em);
height: calc(50% - 0.5em);
}
.slide--layout-1 .slide__img:nth-child(3) {
top: calc(50% + 0.5em);
}
這個(gè)布局可以在許多不同的方式實(shí)現(xiàn);請(qǐng)記住,這只是一個(gè)例子。

每個(gè)布局的動(dòng)畫在我們的布局配置中定義。結(jié)構(gòu)布局名稱:[layout name] : { out : {navigating out properties}, in : {navigating in properties} }。我們可以設(shè)置不同的動(dòng)畫的幻燈片和消失,我們可以區(qū)分是否下一個(gè)或前一個(gè)幻燈片。
下面是一個(gè)示例(第一布局演示):
MLSlideshow.prototype.options = {
// Starting position.
startIdx : 0,
// Layout configuration.
// [layout name] : { out : {navigating out properties}, in : {navigating in properties} }
// For some properties we can have a "next" and "prev" behavior which can be different for the two - navigating out/in to the right or left.
// For the translationX/Y we can use percentage values (relative to the Slideshow).
layoutConfig : {
layout1 : {
out : {
translateX : {
next: '-100%',
prev: '100%'
},
rotateZ : {
next: function(el, index) {
return anime.random(-15, 0);
},
prev: function(el, index) {
return anime.random(0, 15);
}
},
opacity : 0,
duration: 1200,
easing : 'easeOutQuint',
itemsDelay : 80
},
in : {
resetProps : {
translateX : {
next: '100%',
prev: '-100%'
},
rotateZ : {
next: function(el, index) {
return anime.random(0, 15);
},
prev: function(el, index) {
return anime.random(-15, 0);
}
},
opacity : 0,
},
translateX : '0%',
rotateZ : 0,
opacity : 1,
duration: 700,
easing : 'easeOutQuint',
itemsDelay : 80
}
},
layout2 : { },
layout3 : { },
}
};

我們希望你喜歡這個(gè)小幻燈片組件和發(fā)現(xiàn)它有用。以上幻燈片動(dòng)畫效果展示
網(wǎng)頁題目:干貨!網(wǎng)頁設(shè)計(jì)中的幻燈片動(dòng)畫程序
瀏覽地址:http://chinadenli.net/news46/32946.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供搜索引擎優(yōu)化、移動(dòng)網(wǎng)站建設(shè)、手機(jī)網(wǎng)站建設(shè)、網(wǎng)站營銷、網(wǎng)站維護(hù)、企業(yè)建站
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場,如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 增長設(shè)計(jì)業(yè)務(wù)的正確方法 2015-09-28
- 你的設(shè)計(jì)工作要飽含激情 2015-09-28
- 如何設(shè)計(jì)一個(gè)加載速度很快的網(wǎng)站 2015-09-27
- 今年流行的高清晰度網(wǎng)頁設(shè)計(jì)策略 2015-09-26
- 網(wǎng)頁設(shè)計(jì)的3秒規(guī)則 2015-09-26
- 在網(wǎng)頁設(shè)計(jì)中如何有效地使用空白 2015-09-25

- 導(dǎo)航設(shè)計(jì)模式的重要性 2015-09-29
- 網(wǎng)頁設(shè)計(jì)的一些關(guān)鍵錯(cuò)誤,避免當(dāng)作引用到下一個(gè)項(xiàng)目中 2015-09-28
- 作為一個(gè)設(shè)計(jì)師,失敗是成功的必要組成部分嗎? 2015-09-27
- 隱藏的用戶界面 2015-01-09
- 10個(gè)最偉大的奧運(yùn)會(huì)LOGO標(biāo)志 2015-01-09
- 優(yōu)秀與卓越網(wǎng)頁設(shè)計(jì)的不同點(diǎn) 2015-09-26
- 和遠(yuǎn)程開發(fā)人員一起工作的完整指南 2015-01-08
- 5個(gè)網(wǎng)頁設(shè)計(jì)師的自我教育實(shí)踐 2015-09-24
- 作為一個(gè)自由職業(yè)者,如何測試你的營銷工作是否努力 2016-02-20
- 10大關(guān)于網(wǎng)頁設(shè)計(jì)的書籍,值得一讀 2015-09-24
- 簡單的技巧,避免為低質(zhì)量的客戶工作 2015-01-08
- 著陸頁優(yōu)化多渠道營銷 2016-02-20
- 5個(gè)設(shè)計(jì)元素慎用,不然你該退休了 2015-09-23