HTML5Canvas玩轉(zhuǎn)酷炫大波浪進度圖
2022-06-15 分類: 網(wǎng)站建設

如上圖所見,本文就是要實現(xiàn)上面那種效果。
由于最近AlloyTouch要寫一個下拉刷新的酷炫loading效果。所以選大波浪進度圖。
首先要封裝一下大波浪圖片進度組件。基本的原理是利用Canvas繪制矢量圖和圖片素材合成出波浪特效。
了解quadraticCurveTo
quadraticCurveTo() 方法通過使用表示二次貝塞爾曲線的指定控制點,向當前路徑添加一個點。
JavaScript 語法:
context.quadraticCurveTo(cpx,cpy,x,y);
參數(shù)值
- cpx 貝塞爾控制點的 x 坐標
- cpy 貝塞爾控制點的 y 坐標
- x 結束點的 x 坐標
- y 結束點的 y 坐標
如:
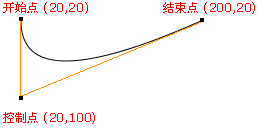
ctx.moveTo(20,20); ctx.quadraticCurveTo(20,100,200,20); ctx.stroke();
通過上面代碼可以繪制一條二次貝塞爾曲線,具體原理效果看下圖:
嘗試繪制波浪
var waveWidth = 300,
offset = 0,
waveHeight = 8,
waveCount = 5,
startX = -100,
startY = 208,
progress = 0,
progressStep = 1,
d2 = waveWidth / waveCount,
d = d2 / 2,
hd = d / 2,
c = document.getElementById("myCanvas"),
ctx = c.getContext("2d");
function tick() {
offset -= 5;
progress += progressStep;
if (progress > 220 || progress < 0) progressStep *= -1;
if (-1 * offset === d2) offset = 0;
ctx.clearRect(0, 0, c.width, c.height);
ctx.beginPath();
var offsetY = startY - progress;
ctx.moveTo(startX - offset, offsetY);
for (var i = 0; i < waveCount; i++) {
var dx = i * d2;
var offsetX = dx + startX - offset;
ctx.quadraticCurveTo(offsetX + hd, offsetY + waveHeight, offsetX + d, offsetY);
ctx.quadraticCurveTo(offsetX + hd + d, offsetY - waveHeight, offsetX + d2, offsetY);
}
ctx.lineTo(startX + waveWidth, 300);
ctx.lineTo(startX, 300);
ctx.fill();
requestAnimationFrame(tick);
}
tick();可以看到無限運動的波浪:

這里需要主要,繪制的區(qū)域要比Canvas大來隱藏搖擺校正的圖像,上面使用了200200的Canvas。
大家把代碼clone下來可以試試把它繪制到一個大的Canvas上就可以明白。
這里通過if (-1offset === d2) offset = 0;來實現(xiàn)無限循環(huán)。
d2就是一個波峰+波谷的長度。一個波峰+一個波谷之后又開始同樣的生命周期和從0開始一樣,所以可以重置為0。
了解globalCompositeOperation
globalCompositeOperation 屬性說明了繪制到畫布上的顏色是如何與畫布上已有的顏色組合起來的。
繪制大波浪進度圖會用到:
ctx.globalCompositeOperation = "destination-atop";
destination-atop意義:畫布上已有的內(nèi)容只會在它和新圖形重疊的地方保留。新圖形繪制于內(nèi)容之后。
當然,globalCompositeOperation還有很多選項,這里不一一列舉,大家可以試試設置其他的屬性來調(diào)整出很酷炫的疊加特效。
整體實現(xiàn)
var img = new Image();
function tick() {
...
...
ctx.fill();
ctx.globalCompositeOperation = "destination-atop";
ctx.drawImage(img, 0, 0);
requestAnimationFrame(tick);
}
img.onload = function () {
tick();
};
img.src = "asset/alloy.png";
為了代碼簡單直接,這里免去了封裝一個加載器的代碼,直接通過new Image來設置src來加載圖片。
在繪制完矢量圖之后,設置globalCompositeOperation,然后再繪制企鵝圖片,繪制順序不能搞錯。
最后
更多例子演示和代碼可以在Github上找到。
Github:https://github.com/AlloyTeam/AlloyTouch
當前名稱:HTML5Canvas玩轉(zhuǎn)酷炫大波浪進度圖
文章起源:http://chinadenli.net/news46/167546.html
成都網(wǎng)站建設公司_創(chuàng)新互聯(lián),為您提供建站公司、域名注冊、手機網(wǎng)站建設、定制開發(fā)、外貿(mào)網(wǎng)站建設、外貿(mào)建站
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 怎樣做好seo優(yōu)化規(guī)劃? 2022-06-15
- 【微博運營之營銷推廣】微博搜索“略知一二” 2022-06-15
- 究竟網(wǎng)絡營銷是什么? 2022-06-15
- 談談網(wǎng)站標題 2022-06-15
- 數(shù)字元素在網(wǎng)頁設計中的運用 2022-06-15
- 9大網(wǎng)站建設的基礎知識 2022-06-15

- 百度推廣流量可以控制嗎 如何控制 2022-06-15
- 一個好標題,縮短10W+的距離 2022-06-15
- 頁面Title優(yōu)化技巧 2022-06-15
- 用零和游戲原理來提高網(wǎng)站流量 2022-06-15
- 創(chuàng)建一個美觀且成分均衡的網(wǎng)站:網(wǎng)頁設計的構圖藝術 2022-06-15
- 網(wǎng)站首頁設計怎樣做到引人注目? 2022-06-15
- 網(wǎng)站建設企業(yè)創(chuàng)新可以更好推動發(fā)展 2022-06-15
- 關于查詢網(wǎng)站搜索指數(shù)的方法介紹 2022-06-15
- 響應式網(wǎng)頁設計需要考慮的5大預算因素 2022-06-15
- 電商網(wǎng)站設計一個客戶體驗方案 2022-06-15
- 如何清除網(wǎng)頁中產(chǎn)生的垃圾代碼 2022-06-15
- 花了7天看了上千個交互動效,我總結出5個技巧 2022-06-15
- 向用戶征詢IOS授權的五種常見設計模式 2022-06-15