WEB交互設計中尼爾森原則
2022-07-02 分類: 網(wǎng)站建設
交互設計入門時,大約總有前輩會給小白們普及各種各樣的交互設計原則;不是這個十大,就是那個五樣;不是這個原則,就是那個必遵。好似看了這些“圣典”便必定能做出驚世駭俗的好設計來。
可是回想當年自己看時的感受,卻覺著干巴巴的標準總結性文字并不能很好的帶給看客們良好的閱讀體驗,更不能讓初入行的小白們真正明白字里行間想表達的意思。
適逢新一季校招新人來臨,正好來聊一聊“尼爾森十大可用性原則”到底是什么意思,希望能給新同學們一些提示。
尼爾森(Jakob Nielsen)是一位人機交互學博士,于1995年1月1日發(fā)表了「十大可用性原則」。1995年以來,他通過自己的 Alertbox 郵件列表以及useit.com 網(wǎng)站,向成千上萬的 Web 設計師傳授 Web 易用性方面的知識,盡管他的一些觀點可能帶來爭議,至少在 Web 設計師眼中,他是 Web 易用性領域的頂尖領袖。
1. 系統(tǒng)可見性原則
系統(tǒng)應該讓用戶知道發(fā)生了什么,在適當?shù)臅r間內做出適當?shù)姆答仭?/p>
這條很簡單,就是指用戶的每次操作,你都得給他個反饋,成功了就告訴他成功了,失敗了就告訴他失敗了。絕不能在用戶操作后毫無反應,讓用戶一臉懵的猜到底是怎么了,是成了?錯了?還是bug了?你做的又不是大家來找茬游戲,還帶讓用戶自己連蒙帶猜的。

同時,如果反應時間有點慢,也請用進度條or等待or下載等動效或其他形式告訴用戶當下的情況;千萬別讓用戶在懵逼的情況下干瞪眼。
2. 匹配系統(tǒng)與真實世界
系統(tǒng)應該用用戶的語言,用詞,短語和用戶熟悉的概念,而不是系統(tǒng)術語。遵循現(xiàn)實世界的慣例,讓信息符合自然思考邏輯。
這一點說簡單也簡單,說的直白一些,就是3個字:說人話。
不要炫耀自己的智商,不要讓用戶覺得自己是白癡,請用最簡單直白的語言描述狀況;就好比自然世界里,你和他人說話的時候必然使用簡單的白話文進行直白的溝通以保證交流順暢。

看到前一種選項,用戶會有什么反應?大概是這樣吧:我是誰?我在哪兒?我在干什么?
自適應窗口難道不是就是好比例?他們有區(qū)別?有什么區(qū)別?
所以,如果選項想表述的內容不同,那就清清楚楚地告訴用戶區(qū)別在哪兒,否則他們大概真的會一臉血的看著你了。
3. 用戶的控制性和自由度用
用戶經(jīng)常錯誤地選擇系統(tǒng)功能而且需要明確標識離開這個的“出口”,而不需要通過一個擴展的對話框。要支持撤銷和重做的功能。
由于網(wǎng)絡和智能手機的普及,人們都知道”X”是關閉,向左的箭頭是返回;
但是其他icon就并非如設計師的想象中那么美好了 。

這個icon到底是退出?導出?還是向右打開?如果你想表達“退出”,請要么使用通用的x,要么使用文字,盡量別讓用戶糾結尋找。

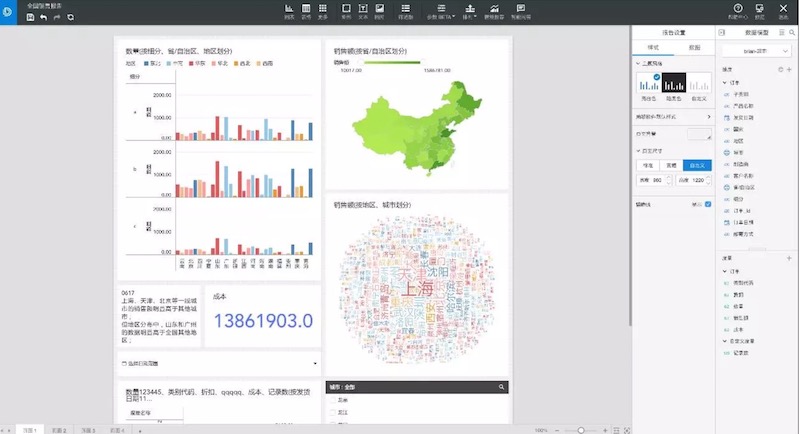
而在相對復雜的產(chǎn)品中,允許用戶對操作進行撤銷和重做也是非常必要的,如同在網(wǎng)易有數(shù)的報告頁面中,由于用戶的操作次數(shù)多且功能繁雜,提供這2個操作能有效提升容錯率,降低用戶的使用成本。(同樣可以看到瀏覽器的工具欄中也有明顯的撤銷和重做icon,因為在網(wǎng)頁瀏覽中,這2個操作的使用是非常頻繁的)
4. 一致性原則
用戶不必懷疑是否不同的語言,不同的情景,或者不同的操作產(chǎn)生的結果實際上是同一件事情。遵循平臺的慣例。也就是,同一用語、功能、操作保持一致。

簡單的例子,假如在產(chǎn)品中有多處新增的操作,那么,請保持一致都叫做“新增”,而不要有的地方叫“新增”,有的又叫做“添加”。
而新增的頁面如果內容相同,就請保持形式及內容上的一致。一致性能讓用戶產(chǎn)生熟悉感繼而提升好感。
5. 防錯原則
比出現(xiàn)錯誤信息提示更好的是,更用心的設計防止這類問題發(fā)生。在用戶選擇動作發(fā)生之前,就要防止用戶容易混淆或者錯誤的選擇。

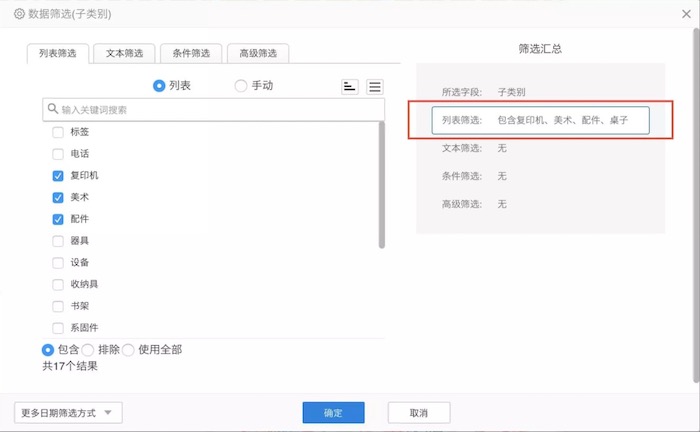
如果某些操作不能進行,那就置灰或隱藏,不要在用戶點擊后才提醒不能操作。如果有某些內容不能選擇,就置灰或者隱藏,不要等用戶點擊完成時才告知不能使用。沒有人喜歡被玩弄。
6. 識別比記憶好
盡量減少用戶對操作目標的記憶負荷,動作和選項都應該是可見的。用戶不必記住一個頁面到另一個頁面的信息。系統(tǒng)的使用說明應該是可見的或者是容易獲取的。

別讓用戶去回想我剛才做了什么選擇,讓他隨時能知道自己做了什么選擇,以及自己當前在哪里。除非在課堂上被老師要求背誦,否則沒人喜歡隨時隨地都鍛煉記憶力。
7. 使用的靈活高效
也許專業(yè)用戶也會經(jīng)常察覺,系統(tǒng)可以滿足有經(jīng)驗和無經(jīng)驗的用戶。允許用戶進行頻繁的操作。
在使用新app的時候,是不是基本都會有新手引導?好的設計允許你skip跳過并且除非你從“關于”或者“設置”里再次打開,否則絕不再次主動打擾你。
8. 審美和簡約的設計
對話中不應該包含無關緊要的信息。在段落中每增加一個單位的重要信息,意味著要減少相應的弱化一些其他信息。

無論交互還是視覺都應該注意這條原則。
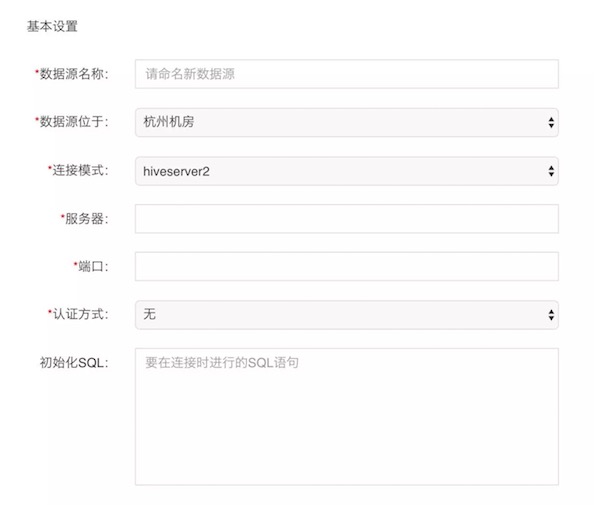
例如表單,不需要填寫的項就不應該出現(xiàn),而需要的項也應該分優(yōu)先級;最粗淺地,必填項在前,選填項在后,一般以星號來區(qū)分必填和選填。

而網(wǎng)頁通常以字體字號來區(qū)分重點和弱化的內容,尤其是用戶在瀏覽時一般是掃視,因此在視覺上更需要明確區(qū)分輕重。
9. 幫助用戶識別,診斷,并從錯誤中恢復
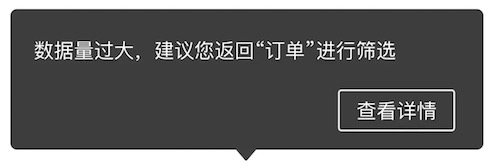
錯誤信息應該用語言表達(不要用代碼),較準確地反應問題所在,并且提出一個建設性的解決方案。

實在無法避免的報錯時,不要單純只是報錯,要提供解決方案。就好比小時候犯錯,你絕不能光說:“啊,我錯了。”老師或家長必然會追問:“錯哪兒啦?”你要是說不出緣由,則必定被認為認錯不誠懇不真心。
設計也一樣,別讓用戶覺得你的產(chǎn)品不真心,請在報錯時說清楚怎么錯了以及怎么解決。
10. 幫助文檔
如果系統(tǒng)不使用文檔是最好的,但是有必要提供幫助和文檔。任何信息應容易去搜索,專注于用戶的任務,列出具體的步驟來進行。
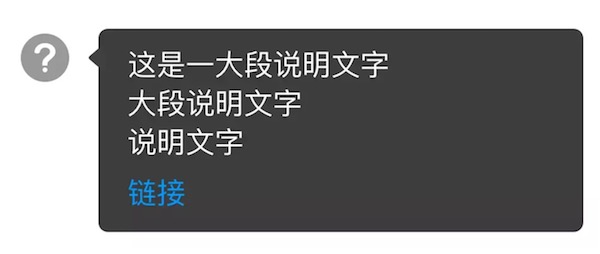
用戶的問題其實總的說分2種:一種是簡單一兩句話就能說清的;另一種是無法一兩句話就能說清,甚至需要舉例才能說明白的。

對于第一種,那么在問題產(chǎn)品的位置,比如用戶可能對某個概念不是很清晰,那就在那個概念旁提供hover后tooltip進行簡短說明的功能;

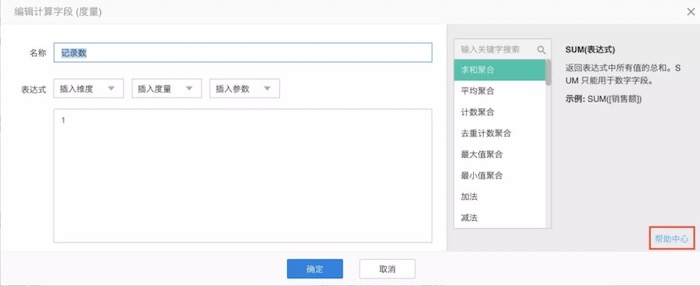
如果是第二種,比如有數(shù)中的計算字段,那就在操作彈窗中提供幫助中心的跳轉鏈接,在新tab頁中直接打開該概念的頁面,讓用戶不需要再次搜尋就能直接閱覽內容。

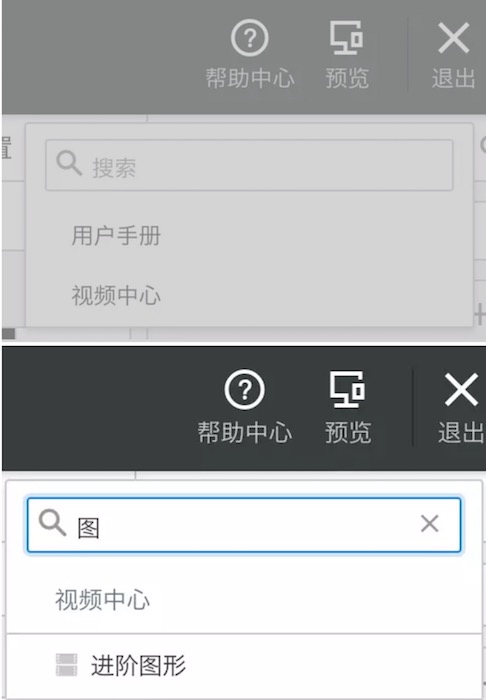
同時,在產(chǎn)品不僅需要提供幫助的跳轉鏈接,最好還能允許用戶可以搜索想要尋找的內容,分類提供搜索結果,幫助用戶更好的解決問題。
列舉的這些例子希望能給新同學們一些更直觀的感受,就算是拋磚引玉吧;也希望大家在工作中找到或發(fā)現(xiàn)更好的解決方案~
分享文章:WEB交互設計中尼爾森原則
轉載來于:http://chinadenli.net/news40/173740.html
成都網(wǎng)站建設公司_創(chuàng)新互聯(lián),為您提供外貿建站、網(wǎng)站維護、建站公司、商城網(wǎng)站、品牌網(wǎng)站設計、營銷型網(wǎng)站建設
聲明:本網(wǎng)站發(fā)布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經(jīng)允許不得轉載,或轉載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內容
- 網(wǎng)站優(yōu)化之對于域名的選擇 2022-07-01
- 減輕“價格戰(zhàn)”傷害 網(wǎng)站推廣企業(yè)可從三點發(fā)力 2022-07-01
- 互聯(lián)網(wǎng)時代 網(wǎng)站推廣企業(yè)“噱頭營銷”要注重時機 2022-07-01
- 幾種seo好習慣能讓你的網(wǎng)站網(wǎng)站推廣更高效 2022-07-01
- 產(chǎn)品設計師工作流程總結 2022-07-01
- SEO常用的一些專業(yè)術語 2022-07-01
- 企業(yè)網(wǎng)站要如何優(yōu)化搜索引擎關鍵詞才能讓排名靠前? 2022-07-01

- 如何做好公司的網(wǎng)站優(yōu)化工作? 2022-07-02
- 網(wǎng)站SEO優(yōu)化如何合理建設網(wǎng)站內部鏈接 2022-07-02
- 在無錫微信營銷怎么做,教程技巧分享 2022-07-01
- 企業(yè)網(wǎng)站優(yōu)化SEO培訓該怎么學?需掌握哪些技巧? 2022-07-01
- 動態(tài)網(wǎng)頁設計概述 2022-07-01
- 成都軟件公司軟件的作用 2022-07-01
- 風騷一點!在網(wǎng)頁中玩轉霓虹色的正確姿勢 2022-07-01
- 網(wǎng)頁設計排版F型布局可讀性更強 2022-07-01
- 網(wǎng)站內部鏈接的作用 2022-07-01
- 用戶隱私和設計:您可以為更安全的網(wǎng)絡做些什么 2022-07-01
- 高品質網(wǎng)站banner設計的五大基本要素 2022-07-01
- 伊春網(wǎng)站如何做推廣才能有效的提升排名和流量? 2022-07-01