網(wǎng)站搭建之推薦幾個好用的時間選擇插件
2023-03-05 分類: 網(wǎng)站建設
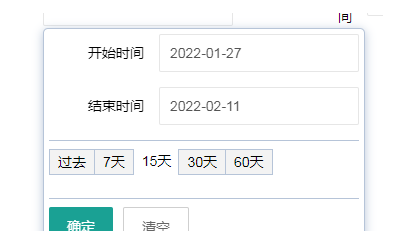
1.layui時間控件
Layui雖然作者已經(jīng)停止更新,但是還是有許多用戶在使用這個插件
<formclass="layui-form"action=""id="form">
<divclass="layui-form-item">
<divclass="layui-inline">
<labelclass="layui-form-label">截止日期</label>
<divclass="layui-input-inlineui-time">
<inputtype="text"id="dp11"class="layui-inputui-time-text"value=""kssj=""jssj=""/>
</div>
</div>
<divclass="layui-inline">
<labelclass="layui-form-label">截止日期時間</label>
<divclass="layui-input-inlineui-time">
<inputtype="text"id="dp12"class="layui-inputui-time-text"value=""kssj=""jssj=""/>
</div>
</div>
</div>
</form>
<scripttype="text/javascript">
layui.use(['laydate','dateLay'],function(){
varlayer=layui.layer,laydate=layui.laydate;
varobj={
init:function(){
this.dp11=$('#dp11');
this.dp12=$('#dp12');
this.initEvent();
},
initEvent:function(){
this.dp11.dateLay();
this.dp12.dateLay();
}
}
obj.init();
});
2.mobiscroll
mobiscroll就是一款非常好用的插件,不僅僅在于其可區(qū)間選擇,其其他的時間選擇方式也是非常好用的。下面以其區(qū)間選擇為例。可以兼容手機
<head>
<metacharset="UTF-8">
<metaname="viewport"content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no">
<metahttp-equiv="X-UA-Compatible"content="ie=edge">
<metaname="renderer"content="webkit">
<metaname="hotcss"content="initial-dpr=1">
<scriptsrc="js/jquery.min.js"type="text/javascript"></script>
<scriptsrc="js/mobiscroll.custom-3.0.0-beta6.min.js"type="text/javascript"></script>
<linkhref="css/mobiscroll.custom-3.0.0-beta6.min.css"rel="stylesheet"type="text/css">
</head>
<inputclass="input-text"id="dateselect"type="text"readonly>
<script>
vardays_spacing=parseInt("2");//可選幾天之后的日期
varstart_date=newDate(newDate().getTime()+days_spacing*24*3600*1000);
varend_date=newDate(newDate().getTime()+days_spacing*24*3600*1000);
$('#dateselect').mobiscroll().range({
theme:'',
lang:'zh',
display:'center',
mode:'rangeBasic',
min:newDate(newDate().getTime()+days_spacing*24*3600*1000),
defaultValue:[start_date,end_date],
onSet:function(event,inst){
vardays=countdatenumber(event.valueText);
$('#datenumber').html(days);
countsessselect(event.valueText);//記錄選擇的時長
countmoney();//計算總價格
}
});
/**
*初始賦值
*/
$('#dateselect').val(getalldate(newDate(start_date))+'-'+getalldate(newDate(end_date)));
vardays=countdatenumber($('#dateselect').val());
$('#datenumber').html(days);
/**
*計算時間字符串
*/
functiongetalldate(date){
varyear=date.getFullYear();
varmonth=date.getMonth()+1;
month=month<10?'0'+month:month;
varday=date.getDate();
returnyear+'/'+month+'/'+day;
}
/**
*觸發(fā)顯示
*/
$('#dateselect').click(function(){
$('#dateselect').mobiscroll('show');
returnfalse;
})
/**
*計算相隔的天數(shù)
*/
functioncountdatenumber(s){
vararr=s.split("-");
varstart_date=newDate(arr[0]);
varend_date=newDate(arr[1]);
vardays=parseInt(Math.ceil((end_date-start_date)/(1000*3600*24)));
returndays+1;
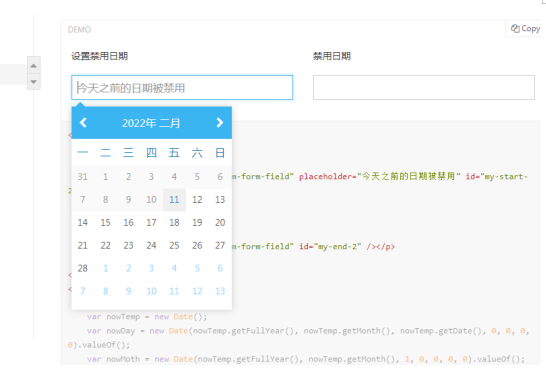
}</script>3.amaze UI Datepicker時間插件
<divclass="am-alertam-alert-danger"id="my-alert"style="display:none">
<p>開始日期應小于結(jié)束日期!</p>
</div>
<divclass="am-g">
<divclass="am-u-sm-6">
<buttontype="button"class="am-btnam-btn-defaultam-margin-right"id="my-start">開始日期</button><spanid="my-startDate">2014-12-20</span>
</div>
<divclass="am-u-sm-6">
<buttontype="button"class="am-btnam-btn-defaultam-margin-right"id="my-end">結(jié)束日期</button><spanid="my-endDate">2014-12-25</span>
</div>
</div>
<script>
$(function(){
varstartDate=newDate(2014,11,20);
varendDate=newDate(2014,11,25);
var$alert=$('#my-alert');
$('#my-start').datepicker().
on('changeDate.datepicker.amui',function(event){
if(event.date.valueOf()>endDate.valueOf()){
$alert.find('p').text('開始日期應小于結(jié)束日期!').end().show();
}else{
$alert.hide();
startDate=newDate(event.date);
$('#my-startDate').text($('#my-start').data('date'));
}
$(this).datepicker('close');
});
$('#my-end').datepicker().
on('changeDate.datepicker.amui',function(event){
if(event.date.valueOf()<startDate.valueOf()){
$alert.find('p').text('結(jié)束日期應大于開始日期!').end().show();
}else{
$alert.hide();
endDate=newDate(event.date);
$('#my-endDate').text($('#my-end').data('date'));
}
$(this).datepicker('close');
});
});
Layui雖然作者已經(jīng)停止更新,但是還是有許多用戶在使用這個插件
<formclass="layui-form"action=""id="form">
<divclass="layui-form-item">
<divclass="layui-inline">
<labelclass="layui-form-label">截止日期</label>
<divclass="layui-input-inlineui-time">
<inputtype="text"id="dp11"class="layui-inputui-time-text"value=""kssj=""jssj=""/>
</div>
</div>
<divclass="layui-inline">
<labelclass="layui-form-label">截止日期時間</label>
<divclass="layui-input-inlineui-time">
<inputtype="text"id="dp12"class="layui-inputui-time-text"value=""kssj=""jssj=""/>
</div>
</div>
</div>
</form>
<scripttype="text/javascript">
layui.use(['laydate','dateLay'],function(){
varlayer=layui.layer,laydate=layui.laydate;
varobj={
init:function(){
this.dp11=$('#dp11');
this.dp12=$('#dp12');
this.initEvent();
},
initEvent:function(){
this.dp11.dateLay();
this.dp12.dateLay();
}
}
obj.init();
});

2.mobiscroll
mobiscroll就是一款非常好用的插件,不僅僅在于其可區(qū)間選擇,其其他的時間選擇方式也是非常好用的。下面以其區(qū)間選擇為例。可以兼容手機
<head>
<metacharset="UTF-8">
<metaname="viewport"content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no">
<metahttp-equiv="X-UA-Compatible"content="ie=edge">
<metaname="renderer"content="webkit">
<metaname="hotcss"content="initial-dpr=1">
<scriptsrc="js/jquery.min.js"type="text/javascript"></script>
<scriptsrc="js/mobiscroll.custom-3.0.0-beta6.min.js"type="text/javascript"></script>
<linkhref="css/mobiscroll.custom-3.0.0-beta6.min.css"rel="stylesheet"type="text/css">
</head>
<inputclass="input-text"id="dateselect"type="text"readonly>
<script>
vardays_spacing=parseInt("2");//可選幾天之后的日期
varstart_date=newDate(newDate().getTime()+days_spacing*24*3600*1000);
varend_date=newDate(newDate().getTime()+days_spacing*24*3600*1000);
$('#dateselect').mobiscroll().range({
theme:'',
lang:'zh',
display:'center',
mode:'rangeBasic',
min:newDate(newDate().getTime()+days_spacing*24*3600*1000),
defaultValue:[start_date,end_date],
onSet:function(event,inst){
vardays=countdatenumber(event.valueText);
$('#datenumber').html(days);
countsessselect(event.valueText);//記錄選擇的時長
countmoney();//計算總價格
}
});
/**
*初始賦值
*/
$('#dateselect').val(getalldate(newDate(start_date))+'-'+getalldate(newDate(end_date)));
vardays=countdatenumber($('#dateselect').val());
$('#datenumber').html(days);
/**
*計算時間字符串
*/
functiongetalldate(date){
varyear=date.getFullYear();
varmonth=date.getMonth()+1;
month=month<10?'0'+month:month;
varday=date.getDate();
returnyear+'/'+month+'/'+day;
}
/**
*觸發(fā)顯示
*/
$('#dateselect').click(function(){
$('#dateselect').mobiscroll('show');
returnfalse;
})
/**
*計算相隔的天數(shù)
*/
functioncountdatenumber(s){
vararr=s.split("-");
varstart_date=newDate(arr[0]);
varend_date=newDate(arr[1]);
vardays=parseInt(Math.ceil((end_date-start_date)/(1000*3600*24)));
returndays+1;
}</script>3.amaze UI Datepicker時間插件
<divclass="am-alertam-alert-danger"id="my-alert"style="display:none">
<p>開始日期應小于結(jié)束日期!</p>
</div>
<divclass="am-g">
<divclass="am-u-sm-6">
<buttontype="button"class="am-btnam-btn-defaultam-margin-right"id="my-start">開始日期</button><spanid="my-startDate">2014-12-20</span>
</div>
<divclass="am-u-sm-6">
<buttontype="button"class="am-btnam-btn-defaultam-margin-right"id="my-end">結(jié)束日期</button><spanid="my-endDate">2014-12-25</span>
</div>
</div>
<script>
$(function(){
varstartDate=newDate(2014,11,20);
varendDate=newDate(2014,11,25);
var$alert=$('#my-alert');
$('#my-start').datepicker().
on('changeDate.datepicker.amui',function(event){
if(event.date.valueOf()>endDate.valueOf()){
$alert.find('p').text('開始日期應小于結(jié)束日期!').end().show();
}else{
$alert.hide();
startDate=newDate(event.date);
$('#my-startDate').text($('#my-start').data('date'));
}
$(this).datepicker('close');
});
$('#my-end').datepicker().
on('changeDate.datepicker.amui',function(event){
if(event.date.valueOf()<startDate.valueOf()){
$alert.find('p').text('結(jié)束日期應大于開始日期!').end().show();
}else{
$alert.hide();
endDate=newDate(event.date);
$('#my-endDate').text($('#my-end').data('date'));
}
$(this).datepicker('close');
});
});

文章名稱:網(wǎng)站搭建之推薦幾個好用的時間選擇插件
文章網(wǎng)址:http://chinadenli.net/news36/241586.html
成都網(wǎng)站建設公司_創(chuàng)新互聯(lián),為您提供小程序開發(fā)、標簽優(yōu)化、搜索引擎優(yōu)化、云服務器、網(wǎng)站設計、用戶體驗
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 高端網(wǎng)站制作應該注意哪些事項? 2023-03-05
- 實現(xiàn)網(wǎng)站動態(tài)效果的高效javascript框架jquery介紹 2023-03-05
- 成都客戶體驗是網(wǎng)站建設中不可缺少的 2023-03-05
- 微網(wǎng)站的好處和功能有哪些? 2023-03-05
- 網(wǎng)站制作與網(wǎng)站維護都有哪些流程與要點 2023-03-05
- 成都網(wǎng)站開發(fā)建設,必須清楚以下幾個問題 2023-03-05
- 淺析軟文橫向有效擴散路徑 2023-03-05

- 網(wǎng)站建設模板所采用的方式是否有可取之處 2023-03-05
- 企業(yè)網(wǎng)站建設如何確定網(wǎng)站整體色調(diào) 2023-03-05
- 網(wǎng)站首頁制作的50個秘訣 2023-03-05
- 網(wǎng)站提升用戶留存度一個經(jīng)典設計:任務模式 2023-03-05
- 給企業(yè)網(wǎng)站升級需要注意的事項 2023-03-05
- 茶空間小程序開發(fā)需要哪些功能呢? 2023-03-05
- 每個微信id每天能增加5個閱讀數(shù)嗎 2023-03-05
- 成都怎樣優(yōu)化URL有利于網(wǎng)站優(yōu)化 2023-03-05
- 企業(yè)站需要每天更新文章嗎 2023-03-05
- 什么樣的網(wǎng)站不適合友情鏈接 2023-03-05
- 做一個完美的網(wǎng)站是需要一定的技巧 2023-03-05
- 圖片alt標簽是文章標題會有影響嗎 2023-03-05