網(wǎng)站前端制作之css效果
2023-03-27 分類: 網(wǎng)站建設


Html:

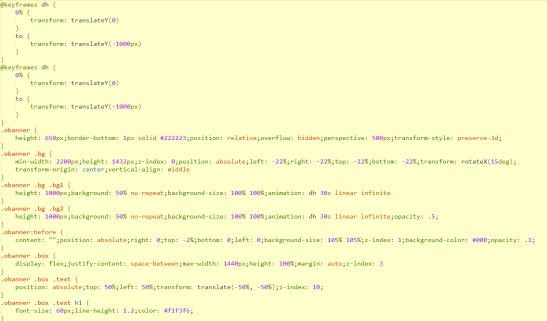
Css:

Css3動畫做文字自動滑動效果,如下圖所示:

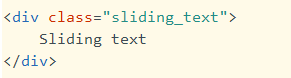
Html:

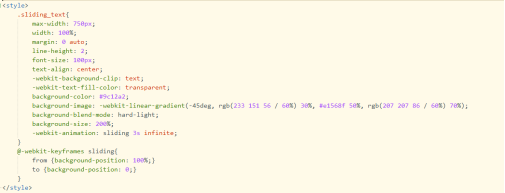
Css:
css做鼠標經(jīng)過的高亮顯示,如下圖所示:
Html:
<li>
<div class="wrap">
<div class="txt">
<a href="/pindu/products/2.html">
<div class="t1">
Diamond
</div>
<div class="t2">
New design, luxury through drilling, the gift of nature.
</div>
</a>
<div class="links">
<a href="/pindu/products/2.html">
Read more >
</a>
<a href="/pindu/Contact/feedback.html">
RAQ >
</a>
</div>
</div>
<div class="img">
<a href="/pindu/products/2.html">
<img src="/pindu/Uploads/Temp/image/20220503/6270d426f3a06.jpg">
</a>
</div>
</div>
</li>
Css:
.i-product .vice_box ul li{
margin-bottom: 40px;
}
.i-product .vice_box ul li:last-child{
margin-bottom: 0px;
}
.i-product .vice_box ul li .wrap{
border-radius: 15px;
background: #FFFFFF;
overflow: hidden;
box-sizing: border-box;
padding: 35px;
-webkit-transition: all 0.5s ease;
transition: all 0.5s ease;
}
.i-product .vice_box .txt{
float: left;
width: 49%;
margin-right: 2%;
margin-top: 25px;
}
.i-product .box .txt>a{
display: block;
width: 100%;
}
.i-product .box .txt .t1{
font-family: 'posb';
font-size: 40px;
color: #000000;
}
.i-product .box .txt .t2{
font-size: 16px;
color: #666666;
line-height: 1.7;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
overflow: hidden;
}
.i-product .box .links{
font-size: 0;
margin-top: 45px;
}
.i-product .box .links a{
display: inline-block;
margin-right: 28px;
font-family: 'posb';
color: #333333;
font-size: 16px;
-webkit-transition: all 0.5s ease;
transition: all 0.5s ease;
}
.i-product .box .links a:last-child{
margin-right: 0;
}
.i-product .box .links a:hover{
text-decoration: underline;
}
.i-product .main_box .img{
width: 100%;
text-align: center;
overflow: hidden;
margin-top: 45px;
}
.i-product .vice_box .img{
float: right;
width: 49%;
overflow: hidden;
text-align: center;
}
.i-product .box .img img{
max-width: 100%;
}
.i-product .main_box .wrap:hover,
.i-product .vice_box ul li .wrap:hover{
box-shadow: 0px 0px 20px rgba(0,0,0,0.2);
-webkit-transform: translateY(-10px);
transform: translateY(-10px);
分享名稱:網(wǎng)站前端制作之css效果
分享路徑:http://chinadenli.net/news34/248184.html
成都網(wǎng)站建設公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站內鏈、企業(yè)網(wǎng)站制作、營銷型網(wǎng)站建設、網(wǎng)站設計公司、品牌網(wǎng)站制作、定制開發(fā)
聲明:本網(wǎng)站發(fā)布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經(jīng)允許不得轉載,或轉載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內容
- 營銷型網(wǎng)站怎么做才能達到理想的狀態(tài) 2023-03-27
- 制作網(wǎng)頁會影響抓取的問題 2023-03-27
- 如何在企業(yè)網(wǎng)站的聯(lián)系我們頁面嵌入必應地圖 2023-03-27
- 影響網(wǎng)站SEO優(yōu)化的六個因素 2023-03-27
- 如何設計網(wǎng)站頁面才能提升轉化 2023-03-27
- 移動互聯(lián)網(wǎng)終端開啟移動商城的營銷之路 2023-03-27
- 淺析電源模塊行業(yè)企業(yè)官網(wǎng)建設 2023-03-27
- 博客成挽歌企業(yè)PC網(wǎng)站存隱憂 2023-03-27

- 把這7個問題完善好在去搭建企業(yè)網(wǎng)站 2023-03-27
- 網(wǎng)站頁面制作從哪些方面樹立訪客的信任度 2023-03-27
- 設計網(wǎng)站時要避免誤區(qū) 2023-03-27
- 網(wǎng)站推廣有哪些行之有效的方法和技巧 2023-03-27
- 企業(yè)手機端網(wǎng)站建立的重要性 2023-03-27
- 企業(yè)為什么要建立網(wǎng)站好處原來如此之多 2023-03-27
- 建設網(wǎng)站哪些設計會影響到網(wǎng)站的流量 2023-03-27
- 外貿獨立站受歡迎和這些原因息息相關 2023-03-27
- 原創(chuàng)內容對SEO有至關重要的影響-成都網(wǎng)站模版 2023-03-27
- 成都網(wǎng)站開發(fā)的基本流程都包括哪些 2023-03-27
- 怎樣制作網(wǎng)站能防范低流量境況 2023-03-27