Jsfor循環(huán)多個盒子等高
2023-03-07 分類: 網(wǎng)站建設
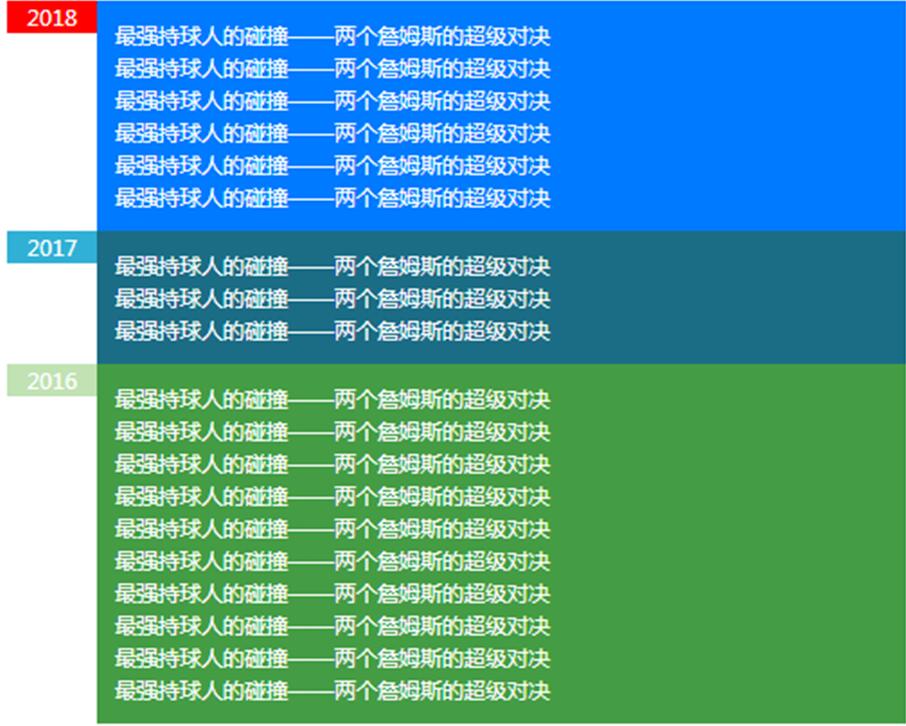
最近在項目中碰到一個頭痛的問題,一時不好解決,想了很多辦法,最后通過自己的實踐,摸索出了兩種解決方案。先來看看案例,一般情況下要使兩個div盒子等高,就只要設置兩個高度一樣就行了,可在實際項目中,很多時候不一樣,就比如說,左邊盒子的內(nèi)容是固定好的年份2018,右邊盒子是這年里發(fā)布的新聞,而這年里發(fā)布的新聞數(shù)量是不固定,有可能增加或刪減,所以高度就不能固定,實際高度只能靠內(nèi)容撐開。如下圖:
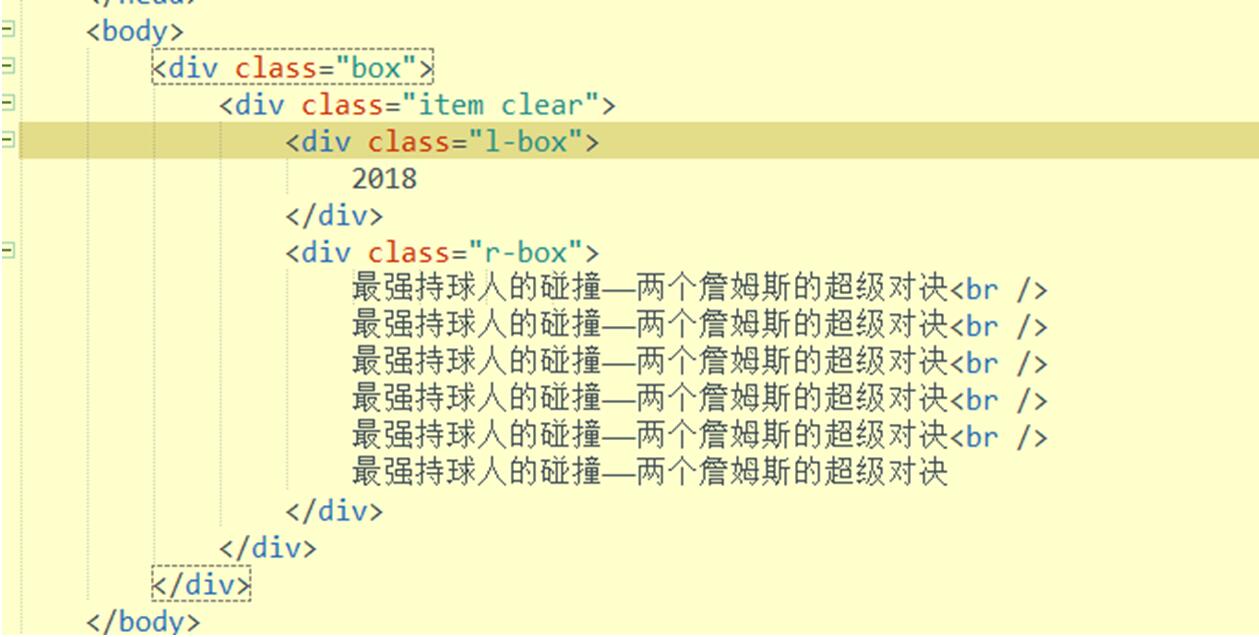
html代碼如下:
圖1左邊盒子和右邊盒子都分別設置了左浮動和右浮動、背景顏色、寬度,這樣明顯看出,兩邊的高度不一樣,一開始我設置左邊盒子高度100%,可一點用都沒有,后來苦思冥想,想到了css屬性定位(position),瞬間就打開了我的思路。
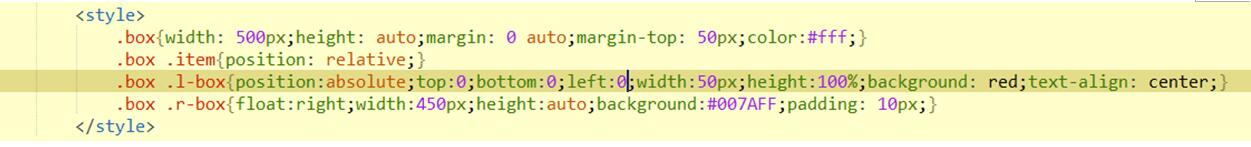
css代碼如下:
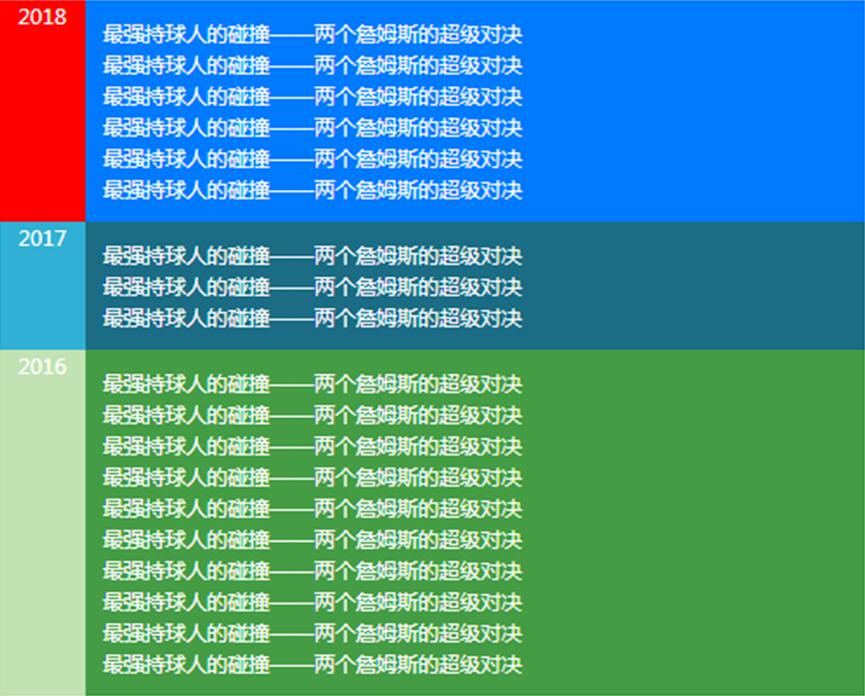
結果:
從圖4可以看出成功了,左邊盒子的高度和右邊盒子的高度是一樣的,可難道就只有這一種方法嗎?我又進入了苦思冥想中,終于我想到使用js方法。
在使用js 方法時我也進入了誤區(qū),想著獲取右邊盒子的高度賦予左邊盒子就行了,可后來想到左邊盒子年份不止一個,而是很多個,而右邊內(nèi)容盒子每個高度都不一樣,就要分別賦值,這樣來不是很麻煩嗎?還不如使用css定位簡單,在我慢慢摸索中想到了for循環(huán),這下解決了,廢話不多說直接上圖。

html代碼如下:

圖1左邊盒子和右邊盒子都分別設置了左浮動和右浮動、背景顏色、寬度,這樣明顯看出,兩邊的高度不一樣,一開始我設置左邊盒子高度100%,可一點用都沒有,后來苦思冥想,想到了css屬性定位(position),瞬間就打開了我的思路。
css代碼如下:

結果:

從圖4可以看出成功了,左邊盒子的高度和右邊盒子的高度是一樣的,可難道就只有這一種方法嗎?我又進入了苦思冥想中,終于我想到使用js方法。
在使用js 方法時我也進入了誤區(qū),想著獲取右邊盒子的高度賦予左邊盒子就行了,可后來想到左邊盒子年份不止一個,而是很多個,而右邊內(nèi)容盒子每個高度都不一樣,就要分別賦值,這樣來不是很麻煩嗎?還不如使用css定位簡單,在我慢慢摸索中想到了for循環(huán),這下解決了,廢話不多說直接上圖。

結果成功了,我就不上圖了。
當前標題:Jsfor循環(huán)多個盒子等高
標題網(wǎng)址:http://chinadenli.net/news33/242183.html
成都網(wǎng)站建設公司_創(chuàng)新互聯(lián),為您提供App設計、手機網(wǎng)站建設、Google、電子商務、動態(tài)網(wǎng)站、微信公眾號
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉載內(nèi)容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉載,或轉載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 網(wǎng)站頁面做成動態(tài)的好還是靜態(tài)的好 2023-03-07
- 手機網(wǎng)站成大趨勢這些建設事項不可少 2023-03-07
- 家具行業(yè)建設網(wǎng)站需要注意哪些問題 2023-03-07
- 怎樣制作網(wǎng)站才能獲得用戶的喜愛 2023-03-07
- 成都專業(yè)的網(wǎng)絡公司,讓您的業(yè)績健步如飛 2023-03-07
- 網(wǎng)頁設計應該把握4大原則 2023-03-07
- 成都網(wǎng)頁設計如何使用字體 2023-03-06
- 移動網(wǎng)站的極簡設計怎樣做到不一樣 2023-03-06

- 創(chuàng)新互聯(lián)網(wǎng)站建設教你使用百度文庫推廣網(wǎng)站及自身服務產(chǎn)品 2023-03-07
- 廣州智慧空調(diào)APP開發(fā)的特點 2023-03-07
- 微商城開發(fā)的技巧 2023-03-07
- 成都網(wǎng)站開發(fā)選擇適合自己的是關鍵 2023-03-07
- seo推廣怎么做? 2023-03-07
- 長春網(wǎng)站優(yōu)化不被待見,收錄寥寥少的原因 2023-03-06
- 成都創(chuàng)新互聯(lián)淺析網(wǎng)頁設計與平面設計的異同點 2023-03-06
- seo公司:如何讓百度蜘蛛抓取更多頁面 2023-03-06
- 網(wǎng)站怎么做推廣?成都網(wǎng)站推廣公司 2023-03-06
- 老域名做排名還用在乎文章內(nèi)容嗎 2023-03-06
- 企業(yè)建網(wǎng)站如何建設才能留住用戶? 2023-03-06