六個技巧提升Ui深色主題的設計感
2023-12-29 分類: 網(wǎng)站建設
2020年Android推出了兩種深色模式,蘋果和谷歌都將深色主題作為Ui的重要組成部分。未來會看到越來越多的深色模式,所以深色模式逐漸成為2020年的新趨勢。深色模式雖然炫酷,但是我們在使用時要有更多的思量。今天,成都網(wǎng)站建設工程師就來給您分享一下關于提升Ui深色主體設計感的小技巧的分析內容。
第一,避免使用純黑色。純黑色和純白色的文案,這種高度對比度的畫面效果會使用戶產(chǎn)生視覺疲勞,對這兩種色彩亮度很難適應。

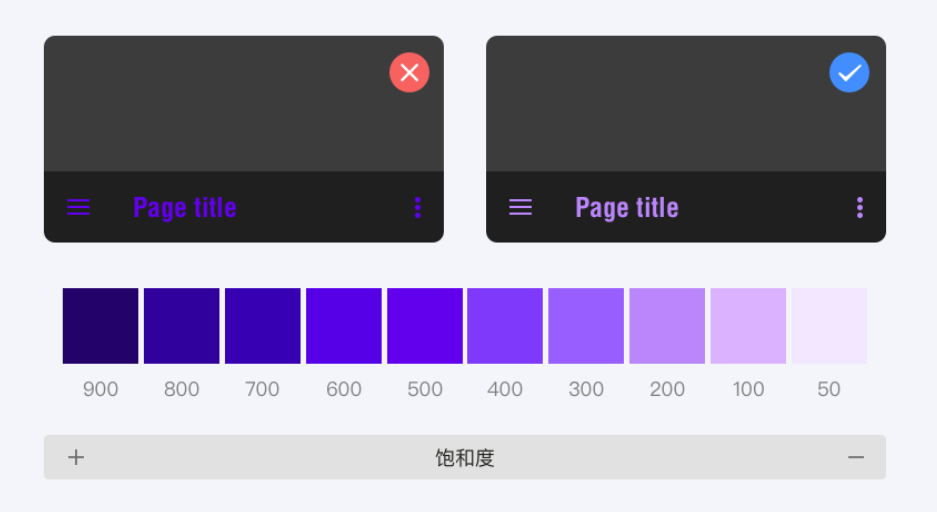
第二,避免使用高飽和度。高飽和度的顏色會使用戶視覺疲勞,但飽和度低的顏色會緩解壓力。低飽和度的顏色(200–50范圍內的顏色),在深色主題上具有更好的可讀性,并不會降低Ui的視覺表現(xiàn)力。

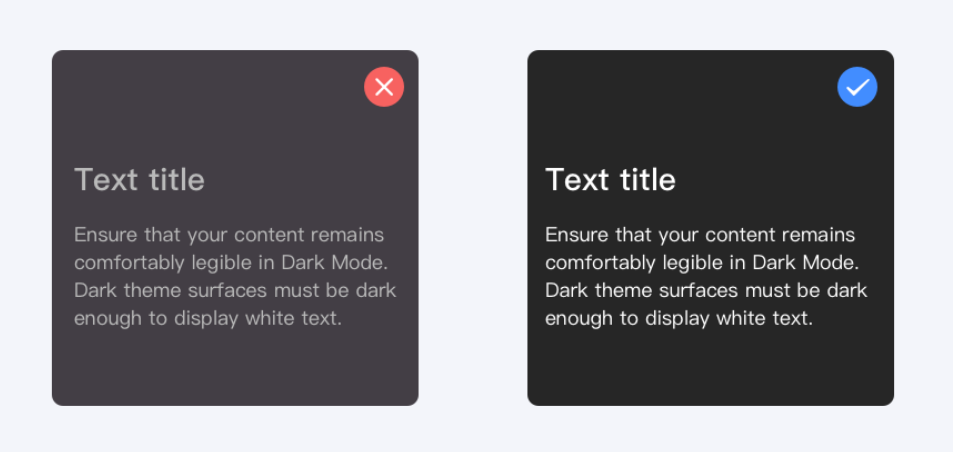
第三,符合無障礙顏色對比標準。在深色主題下確保內容的可讀性,即使是黑色的背景,但他要足夠暗才能凸顯白色的文案。我們也可以使用顏色對比工具測試對比度。

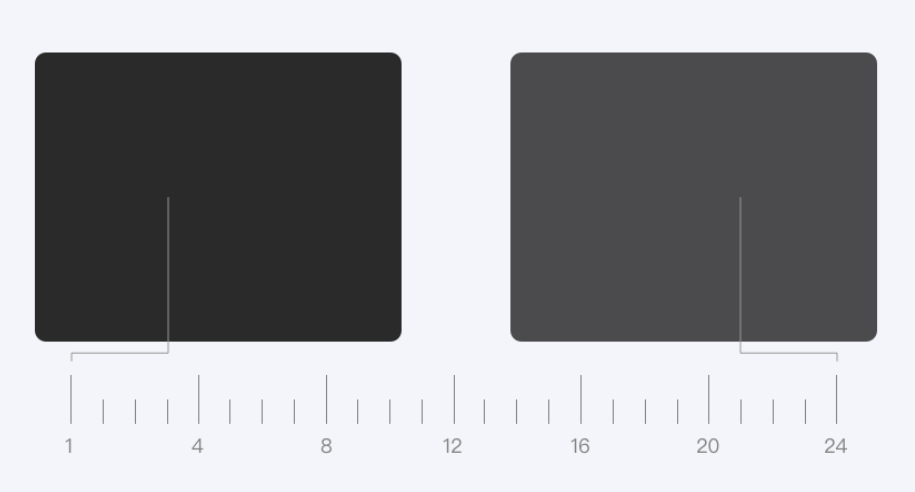
第四,顏色深度。在深色主題中,需要呈現(xiàn)層次結構并強調布局中的重要元素。當元素處于較高色階位置時候,通過較淺的表面顏色來呈現(xiàn)這種縱深上的差異。

第五,允許亮色/深色主題切換。設計的時候深色主題不要使用自動啟用,我們應該讓用戶根據(jù)自己的需求手動去選擇打開或關閉。而且,我們要注意,轉換主題時,不能只是簡單的替換局部暗色部分,要注意考慮全局性。

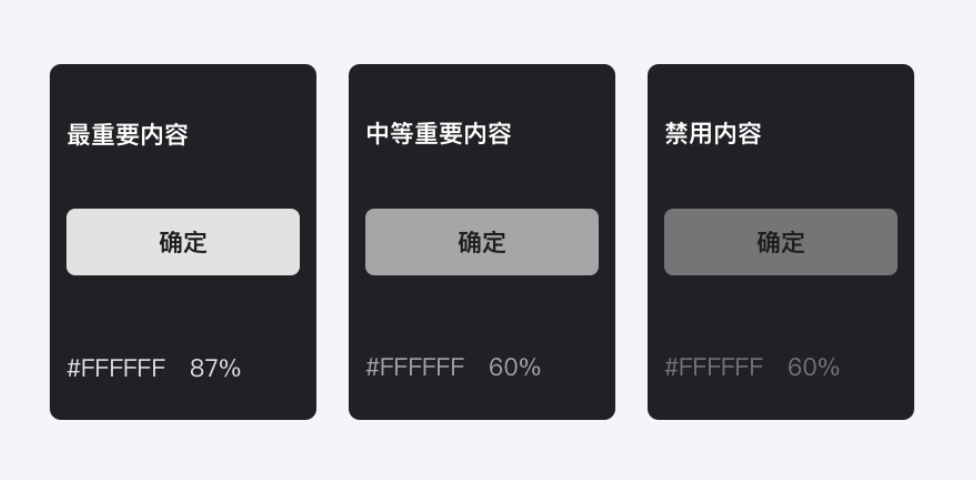
第六,文字的不透明度。深色主題上如果使用純白色的文案的話是會存在視差的。所以建議最重要的內容,白色文案的不透明度設置為87%;中等重要的內容,白色文案不透明度設置為60%;被禁用的內容,白色文案不透明度設置為38%。

以上就是今天成都網(wǎng)站建設開發(fā)人員跟您分享的內容,希望能對大家的Ui設計方面能有所幫助。如果您需要做網(wǎng)站,歡迎您來成都創(chuàng)新互聯(lián)咨詢,我們將竭誠問您服務!
網(wǎng)頁名稱:六個技巧提升Ui深色主題的設計感
本文URL:http://chinadenli.net/news31/310981.html
成都網(wǎng)站建設公司_創(chuàng)新互聯(lián),為您提供移動網(wǎng)站建設、網(wǎng)頁設計公司、外貿建站、網(wǎng)站營銷、定制開發(fā)、動態(tài)網(wǎng)站
聲明:本網(wǎng)站發(fā)布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經(jīng)允許不得轉載,或轉載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內容
- 關于網(wǎng)站建設的五個步驟 2023-12-29
- 網(wǎng)站首頁找不到了,如何補救? 2023-12-29
- 成都網(wǎng)絡公司:如何發(fā)展你的網(wǎng)站或應用程序的原型 2023-12-29
- 南寧網(wǎng)站建設開發(fā)(南寧網(wǎng)站建設方案開發(fā)) 2023-12-29
- 半月談丨考個證掛靠一年賺幾萬?謹防“考證經(jīng)濟”批發(fā)山寨證書 2023-12-29
- 網(wǎng)站運營如何擺脫單一性怎樣多樣化發(fā)展(如何運營網(wǎng)站賺錢) 2023-12-29
- 怎樣取勝貼吧推廣? 2023-12-29

- 企業(yè)網(wǎng)站需要靈魂 2023-12-29
- 電子商務網(wǎng)站建設都有哪些注意事項? 2023-12-29
- 網(wǎng)絡公司分享從建站到SEO優(yōu)化的整體思路讓你得心應手 2023-12-29
- 新網(wǎng)頁玩法-交互的體驗界面 2023-12-29
- 成都網(wǎng)站建設百度搜索關鍵詞排名 2023-12-29
- 成都seo優(yōu)化公司不斷進步努力創(chuàng)造有價值 2023-12-29
- 化妝品品牌口碑營銷網(wǎng)絡推廣方案 2023-12-29
- 國外vps-了解VPS和專用服務器之間的區(qū)別 2023-12-29
- 高端的企業(yè)網(wǎng)站建設需要具備哪些因素(怎么建企業(yè)網(wǎng)站) 2023-12-29
- 如何針對你的網(wǎng)站寫出一份SEO方案書 2023-12-29
- 企業(yè)官方網(wǎng)站的設計與制作應注意以下幾點 2023-12-29
- 想要做好網(wǎng)站推廣工作必須要滿足這4個條件! 2023-12-29