CSS是如何影響瀏覽器元素在文檔中的排列
2024-01-16 分類: 網(wǎng)站建設(shè)
之前在項(xiàng)目的過程中遇到了一個(gè)問題,某個(gè) div 希望始終顯示在最上面,而在之后的元素都顯示在它之下,當(dāng)時(shí)設(shè)置了 z-index 也沒有效果,不知道什么原因,因此找了一下 CSS 相關(guān)資料,解決了這個(gè)問題的同時(shí),也學(xué)習(xí)了很多知識(shí),接下來(lái)就由成都網(wǎng)站開發(fā)工程師簡(jiǎn)單的分享一下。
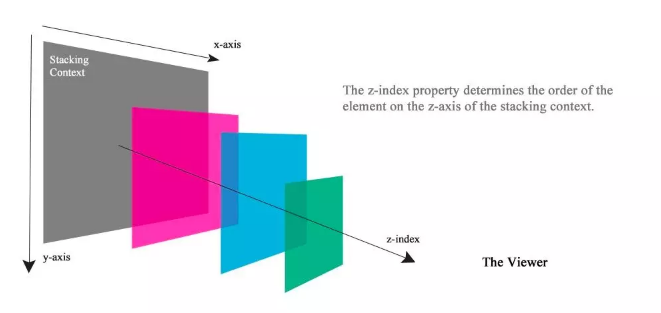
屏幕是一個(gè)二維平面,然而 HTML 元素卻是排列在三維坐標(biāo)系中, x 為水平方向, y 為垂直方向, z為屏幕由內(nèi)向外方向,我們?cè)诳雌聊坏臅r(shí)候是沿著 z 軸方向從外向內(nèi)的。由此,元素在用戶視角就形成了層疊的關(guān)系,某個(gè)元素可能覆蓋了其他元素也可能被其他元素覆蓋;

這里有幾個(gè)重要的概念:層疊上下文 (堆疊上下文, Stacking Context)、層疊等級(jí) (層疊水平, Stacking Level)、層疊順序 (層疊次序, 堆疊順序, Stacking Order)、z-index、bFC(塊級(jí)格式化上下文,block Formatting Context),這些概念共同決定了你看到元素的位置,下面我們就圍繞著這幾個(gè)概念來(lái)一起學(xué)習(xí)一下。
聲明:
1、以下定位元素指的是 position:absolute|fixed|relative|sticky
2、以下非定位元素指的是 position:initial|static
3、本文蠻長(zhǎng)的,但是如果你可以仔細(xì)看完,那對(duì)相關(guān)概念的掌握就非常好了 (~o ̄▽ ̄)~
層疊上下文 (Stacking Context)
層疊上下文 (堆疊上下文, Stacking Context),是 HTML 中一個(gè)三維的概念。在 CSS2.1 規(guī)范中,每個(gè)元素的位置是三維的,當(dāng)元素發(fā)生層疊,這時(shí)它可能覆蓋了其他元素或者被其他元素覆蓋;排在 z 軸越靠上的位置,距離屏幕觀察者越近。
文章 <關(guān)于z-index 那些你不知道的事> 有一個(gè)很好的比喻,這里引用一下;
可以想象一張桌子,上面有一堆物品,這張桌子就代表著一個(gè)層疊上下文。如果在第一張桌子旁還有第二張桌子,那第二張桌子就代表著另一個(gè)層疊上下文。現(xiàn)在想象在第一張桌子上有四個(gè)小方塊,他們都直接放在桌子上。在這四個(gè)小方塊之上有一片玻璃,而在玻璃片上有一盤水果。這些方塊、玻璃片、水果盤,各自都代表著層疊上下文中一個(gè)不同的層疊層,而這個(gè)層疊上下文就是桌子。
每一個(gè)網(wǎng)頁(yè)都像一個(gè)房間,這個(gè)房間就是 ,其他層疊上下文就像這個(gè)房間里的桌子,HTML 標(biāo)簽中的一切都被置于這個(gè)房間中。
當(dāng)給一個(gè)元素的 position 值賦為 fixed 或 sticky 值時(shí),你就創(chuàng)建了一個(gè)新的層疊上下文,其中有著獨(dú)立于頁(yè)面上其他層疊上下文和層疊層的層疊層,這就相當(dāng)于你把另一張桌子帶到了房間里。

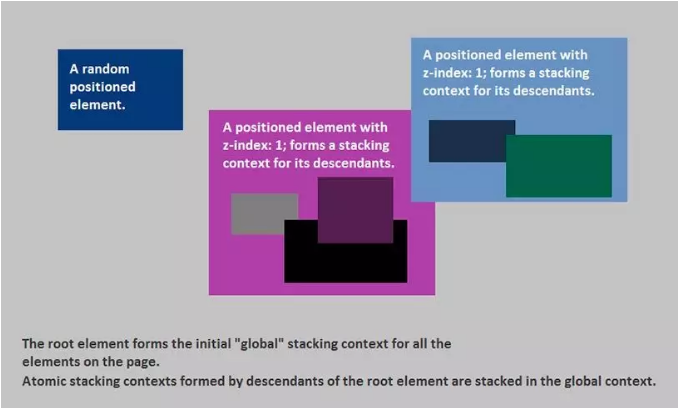
層疊上下文 1 (Stacking Context 1)是由文檔根元素形成的, 層疊上下文 2 和 3 (Stacking Context 2, 3) 都是層疊上下文 1 (Stacking Context 1) 上的層疊層。他們各自也都形成了新的層疊上下文,其中包含著新的層疊上下文。
在層疊上下文中,其子元素按照上面解釋的規(guī)則進(jìn)行層疊。形成層疊上下文的方法有:
根元素 ;
position 值為 absolute|relative,且 z-index 值不為 auto;
position 值為 fixed|sticky;
z-index 值不為 auto 的 flex 元素,即父元素屬性 display:flex|inline-flex;
opacity 屬性值小于 1 的元素;
transform 屬性值不為 none 的元素;
mix-blend-mode 屬性值不為 normal 的元素;
filter、 perspective、 clip-path、 mask、 mask-image、 mask-border、 motion-path值不為 none 的元素;
perspective 值不為 none 的元素;
isolation 屬性被設(shè)置為 isolate 的元素;
will-change 中指定了任意 CSS 屬性,即便你沒有直接指定這些屬性的值
-webkit-overflow-scrolling 屬性設(shè)置為 touch 的元素;
總結(jié):
1.層疊上下文可以包含在其他層疊上下文中,并且一起組建了一個(gè)有層級(jí)的層疊上下文;
2.每個(gè)層疊上下文完全獨(dú)立于它的兄弟元素,當(dāng)處理層疊時(shí)只考慮子元素,類似于 bFC;
3.每個(gè)層疊上下文是自包含的:當(dāng)元素的內(nèi)容發(fā)生層疊后,整個(gè)該元素將會(huì)在父級(jí)疊上下文中按順序進(jìn)行層疊;
以上關(guān)于css影響排列順序?qū)俪啥季W(wǎng)站建設(shè)工程師的個(gè)人觀點(diǎn),大家如果對(duì)此有著不同的見解,可以關(guān)注公眾號(hào)“創(chuàng)新互聯(lián)派”給我留言,大家可以交流一下自己的心得體會(huì),共同學(xué)習(xí)進(jìn)步。
名稱欄目:CSS是如何影響瀏覽器元素在文檔中的排列
鏈接分享:http://chinadenli.net/news30/313880.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站改版、定制網(wǎng)站、微信公眾號(hào)、自適應(yīng)網(wǎng)站、網(wǎng)站維護(hù)、網(wǎng)站排名
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 針對(duì)超大網(wǎng)頁(yè)布局的一些思考和建議 2024-01-16
- 做好成都網(wǎng)站建設(shè)需要解決什么難題 2024-01-16
- 成都企業(yè)建站之個(gè)人網(wǎng)頁(yè)應(yīng)該如何來(lái)進(jìn)行制作? 2024-01-16
- 網(wǎng)站制作用戶體驗(yàn)非常重要 2024-01-16
- 政府網(wǎng)站近期現(xiàn)狀以及政務(wù)網(wǎng)站建站特點(diǎn)(南寧市政府網(wǎng)站發(fā)展現(xiàn)狀) 2024-01-16
- 成都網(wǎng)站建設(shè):網(wǎng)站代運(yùn)營(yíng)需要掌握哪些知識(shí) 2024-01-16
- 成都網(wǎng)站建設(shè)的“安全”你注意到了嗎? 2024-01-16

- 在微信小程序流量建設(shè)期小程序流量建設(shè)期! 2024-01-16
- 身為一個(gè)網(wǎng)路創(chuàng)業(yè)者須去了解Hotmail的創(chuàng)業(yè)故事 2024-01-16
- 解析微信小程序的四大優(yōu)勢(shì) 2024-01-16
- 成都企業(yè)網(wǎng)站建設(shè)的問題 2024-01-16
- 成都app開發(fā)告訴你預(yù)裝一個(gè)APP手機(jī)廠商可獲利千萬(wàn)! 2024-01-16
- 成都企業(yè)建站的制作一般是怎樣的流程? 2024-01-16
- 搜索框應(yīng)當(dāng)避免的錯(cuò)誤 2024-01-16
- YesPMP優(yōu)質(zhì)服務(wù)商大連星韻網(wǎng)絡(luò)科技推廣創(chuàng)新科技 2024-01-16
- 建網(wǎng)站要注意的五個(gè)要點(diǎn) 2024-01-16
- 成都網(wǎng)站建設(shè):行業(yè)網(wǎng)站建設(shè)企業(yè)應(yīng)該注意哪些問題? 2024-01-16
- 外貿(mào)公司建立自己的網(wǎng)站時(shí),都需要明確什么事情? 2024-01-16
- 創(chuàng)新互聯(lián),告訴您是否需要400電話申請(qǐng)? 2024-01-16