CSS3 實(shí)現(xiàn)不同元素水平居中、垂直居中的方法
2021-12-10 分類: 網(wǎng)站建設(shè)
水平居中
?行內(nèi)元素
如果被設(shè)置元素為文本、圖片等行內(nèi)元素時(shí),水平居中是通過(guò)給父元素設(shè)置text-align:center 來(lái)實(shí)現(xiàn)的


?定寬塊狀元素
當(dāng)被設(shè)置元素為塊狀元素時(shí)用 text-align:center 就不起作用了。滿足定寬和塊狀兩個(gè)條件的元素是可以通過(guò)設(shè)置“左右margin”值為“auto”來(lái)實(shí)現(xiàn)居中的。


?在實(shí)際工作中我們會(huì)遇到需要為“不定寬度的塊狀元素”設(shè)置居中,比如網(wǎng)頁(yè)上的分頁(yè)導(dǎo)航,因?yàn)榉猪?yè)的數(shù)量是不確定的,所以我們不能通過(guò)設(shè)置寬度來(lái)限制它的彈性。
?不定寬塊狀元素1
1)為需要設(shè)置的居中的元素外面加入一個(gè) table 標(biāo)簽( 包括 tbody、tr、td )。
2)為這個(gè) table 設(shè)置“左右 margin 居中。


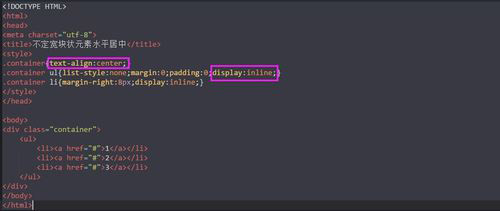
?不定寬塊狀元素2
改變塊級(jí)元素的 dispaly 為 inline 類型,然后使用 text-align:center 來(lái)實(shí)現(xiàn)居中效果


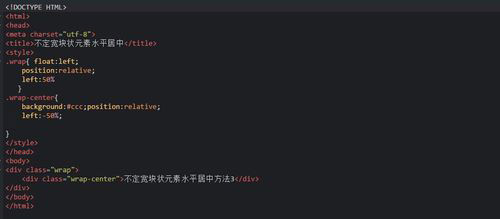
?不定寬塊狀元素3
通過(guò)給父元素設(shè)置 float,然后給父元素設(shè)置 position:relative 和 left:50%,子元素設(shè)置osition:relative 和 left:-50% 來(lái)實(shí)現(xiàn)水平居中


垂直居中
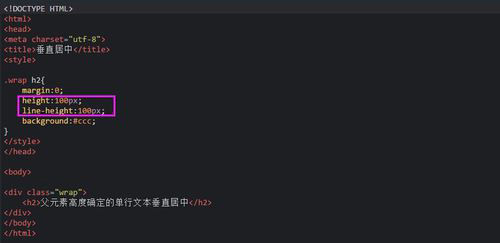
?父元素高度確定的單行文本
垂直居中的方法是通過(guò)設(shè)置父元素的 height 和 line-height 高度一致來(lái)實(shí)現(xiàn)的

?說(shuō)到豎直居中,css 中有一個(gè)用于豎直居中的屬性 vertical-align,但這個(gè)樣式只有在父元素為 td 或 th 時(shí),才會(huì)生效
?父元素高度確定的多行文本1
使用插入 table (包括tbody、tr、td)標(biāo)簽,同時(shí)設(shè)置 vertical-align:middle(因?yàn)?td 標(biāo)簽?zāi)J(rèn)情況下就默認(rèn)設(shè)置了 vertical-align 為 middle,所以我們不需要顯式地設(shè)置了)


?父元素高度確定的多行文本2
在 chrome、firefox 及 IE8 以上的瀏覽器下可以設(shè)置塊級(jí)元素的 display:table-cell, vertical-align:middle,但注意 IE6、7 并不支持這個(gè)樣式。
本文標(biāo)題:CSS3 實(shí)現(xiàn)不同元素水平居中、垂直居中的方法
標(biāo)題路徑:http://chinadenli.net/news30/139680.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供App設(shè)計(jì)、品牌網(wǎng)站設(shè)計(jì)、品牌網(wǎng)站制作、靜態(tài)網(wǎng)站、服務(wù)器托管、響應(yīng)式網(wǎng)站
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 建站過(guò)程404頁(yè)面的設(shè)計(jì)也需要重視細(xì)節(jié)部分 2021-12-10
- 中小型企業(yè)網(wǎng)站優(yōu)化兩大誤區(qū) 2021-12-10
- 如何挑選網(wǎng)站域名? 2021-12-10
- 哪些原因會(huì)導(dǎo)致網(wǎng)站優(yōu)化沒(méi)有效果? 2021-12-09
- 網(wǎng)站優(yōu)化了很久卻一直沒(méi)有排名怎么辦? 2021-12-09
- 響應(yīng)式網(wǎng)頁(yè)設(shè)計(jì)有什么好處 2021-12-09

- 【SEO優(yōu)化】網(wǎng)站的用戶轉(zhuǎn)化率點(diǎn)該如何解決? 2021-12-10
- 淺談網(wǎng)站外鏈存在的意義 2021-12-10
- 網(wǎng)站優(yōu)化主要包括哪些 2021-12-10
- 網(wǎng)站內(nèi)容建設(shè)之如何推廣優(yōu)化休閑和游戲網(wǎng)站 2021-12-10
- 「揭秘」老域名真的能幫我們快速提升seo優(yōu)化效果嗎? 2021-12-09
- 圖片站挺進(jìn)首頁(yè)優(yōu)化全紀(jì)錄 2021-12-09
- 創(chuàng)新互聯(lián)告訴您自助建站與專業(yè)網(wǎng)絡(luò)公司建站各自的優(yōu)缺點(diǎn) 2021-12-09
- 網(wǎng)站seo優(yōu)化分析的八個(gè)要點(diǎn) 2021-12-09
- 單頁(yè)面網(wǎng)站怎么做SEO優(yōu)化才有效? 2021-12-09
- 挖掘ERP企業(yè)管理系統(tǒng)專業(yè)維護(hù)三大核心新技巧 2021-12-09
- 建設(shè)網(wǎng)站前如何將資料準(zhǔn)備周全 2021-12-09
- 優(yōu)秀的企業(yè)網(wǎng)站都具備哪些特征? 2021-12-09
- 公司網(wǎng)站需要改版,怎么改版 2021-12-09