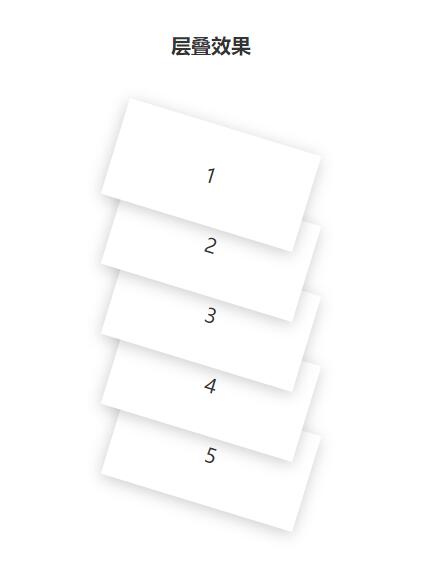
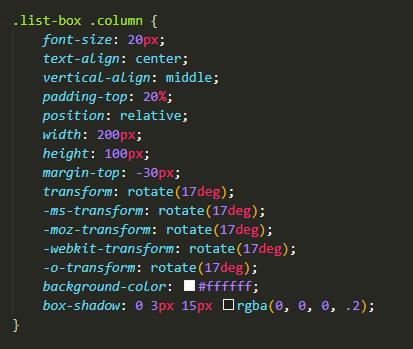
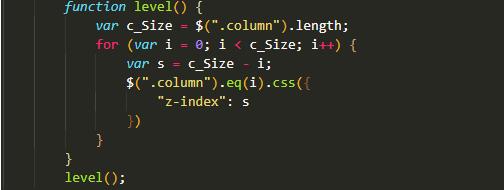
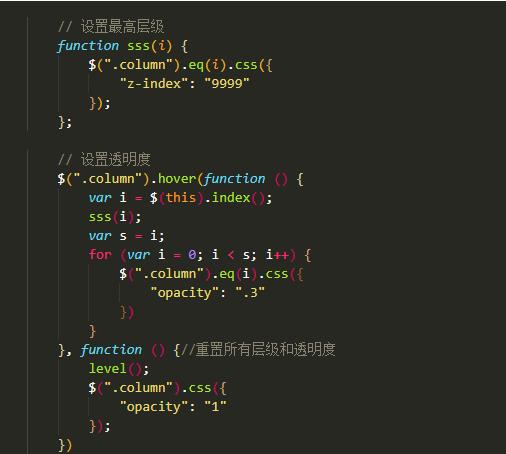
網(wǎng)站前端開發(fā)之Html+css+js實(shí)現(xiàn)動(dòng)態(tài)層疊效果
2023-02-13 分類: 網(wǎng)站建設(shè)



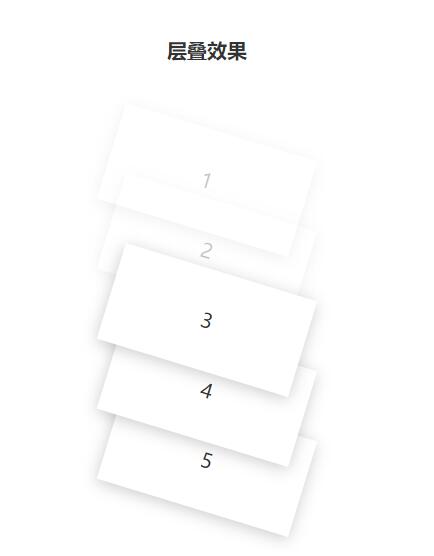
鼠標(biāo)懸浮的效果:


新聞名稱:網(wǎng)站前端開發(fā)之Html+css+js實(shí)現(xiàn)動(dòng)態(tài)層疊效果
文章路徑:http://chinadenli.net/news29/236729.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供網(wǎng)頁(yè)設(shè)計(jì)公司、移動(dòng)網(wǎng)站建設(shè)、靜態(tài)網(wǎng)站、網(wǎng)站設(shè)計(jì)公司、網(wǎng)站內(nèi)鏈、關(guān)鍵詞優(yōu)化
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- URL如何優(yōu)化?網(wǎng)站url鏈接形式這樣去做,利于優(yōu)化 2023-02-12
- 商城網(wǎng)站建設(shè)設(shè)計(jì)六要素 2023-02-12
- 定制開發(fā)APP能為石家莊企業(yè)帶來(lái)哪些好處? 2023-02-12
- 加強(qiáng)承德市政府各部門網(wǎng)站建設(shè)的意見 2023-02-12
- 企業(yè)網(wǎng)站制作需要多少錢?成都網(wǎng)站建設(shè) 2023-02-12
- 昌平SEO推廣:網(wǎng)站降權(quán)快速恢復(fù)方法 2023-02-12
- 成都網(wǎng)站建設(shè)“聯(lián)系我們”頁(yè)面應(yīng)具備的10個(gè)基本功能 2023-02-12

- 網(wǎng)頁(yè)設(shè)計(jì)風(fēng)格方面的錯(cuò)誤如何避免 2023-02-13
- 分析成都網(wǎng)站建設(shè)成功布局的要點(diǎn)因素 2023-02-13
- 設(shè)計(jì)網(wǎng)站如何提升自身的形象 2023-02-13
- 淺談林芝企業(yè)新站外鏈建設(shè)的三種方式 2023-02-12
- 鮮花網(wǎng)站分析及網(wǎng)站建設(shè)解決方案 2023-02-12
- 海口手機(jī)網(wǎng)站建設(shè)的注意事項(xiàng) 2023-02-12
- 網(wǎng)站推廣公司:品牌推廣的策略是什么? 2023-02-12
- 企業(yè)建設(shè)品牌網(wǎng)站有哪些需要注意的事項(xiàng) 2023-02-12
- 成都高端網(wǎng)站建設(shè)公司和普通網(wǎng)站建設(shè)公司區(qū)別之大 2023-02-12
- 成都理想的建網(wǎng)站公司選擇如大海撈針 2023-02-12
- 網(wǎng)站打開正常百度抓取診斷失敗是什么原因 2023-02-12
- 無(wú)人機(jī)公司網(wǎng)站如何建設(shè) 2023-02-12