最實用的網頁扁平化設計布局
2022-06-09 分類: 網站建設
本文整理分析了一些常用的移動端設計布局形式.

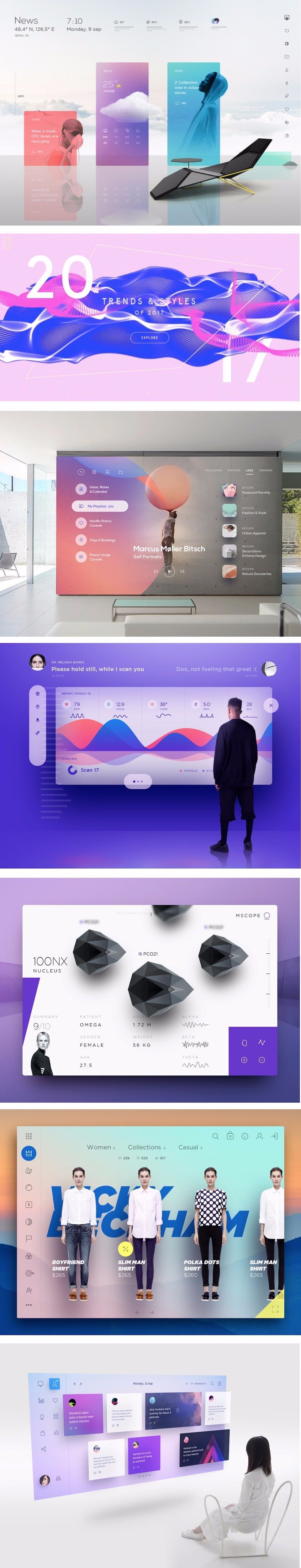
隨著扁平化1.0運用了兩三年,新的扁平化2.0時代,在漸變流行打破了開端,這周研究一些扁平化2.0設計師的移動端設計布局形式,整理分析了一些常用的布局形態(tài)。
不規(guī)則弧線布局
17年在很多新的設計趨勢里面有種風格,一般常在頁面頭部才用不規(guī)則弧線幾何圖形的形式作為頭部主視覺,區(qū)別于傳統(tǒng)長方形,形成設計差異性,同時在不規(guī)則弧線處理上常用和頭圖或者插畫進行結合,有時候也會采用線條形式出現(xiàn)。

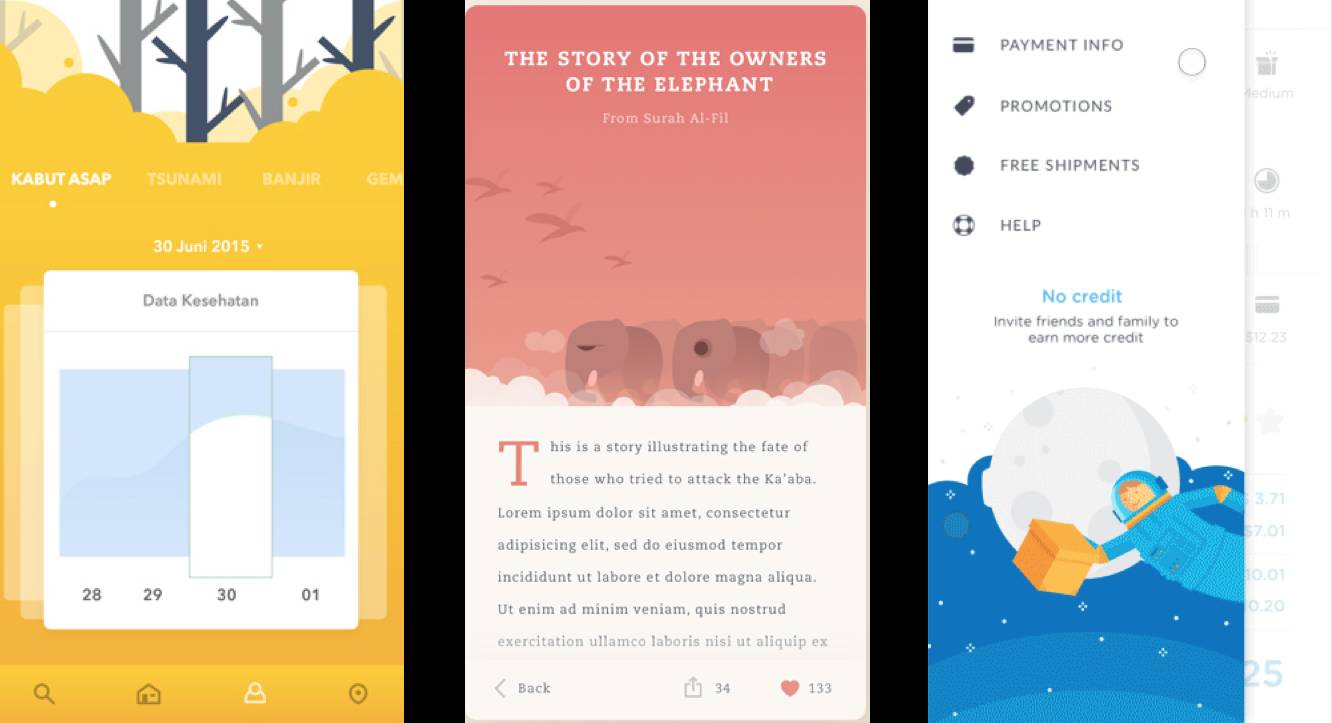
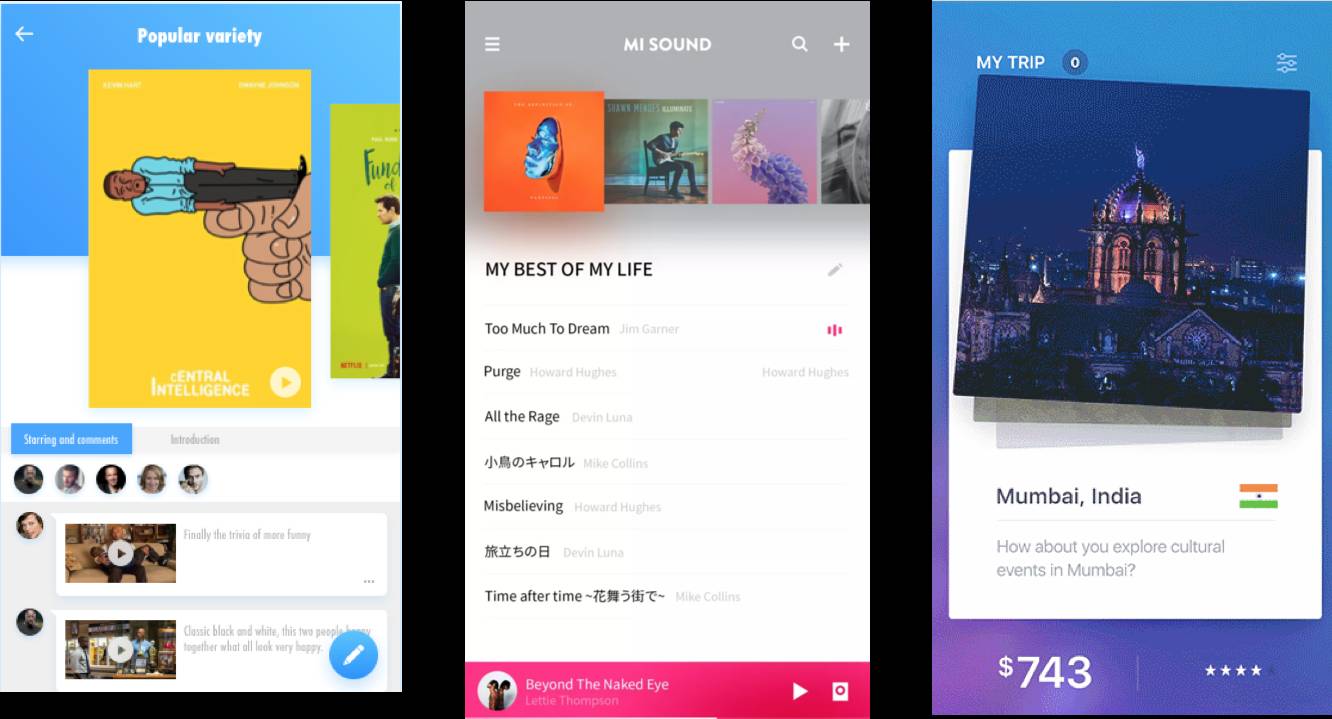
簡析:這3張作品,第一張在我的頁面頂部頭圖采用波浪弧線設計很好的和背后森林融合,第二張圖也是類似原理,第三張在側邊欄采用插畫風格。

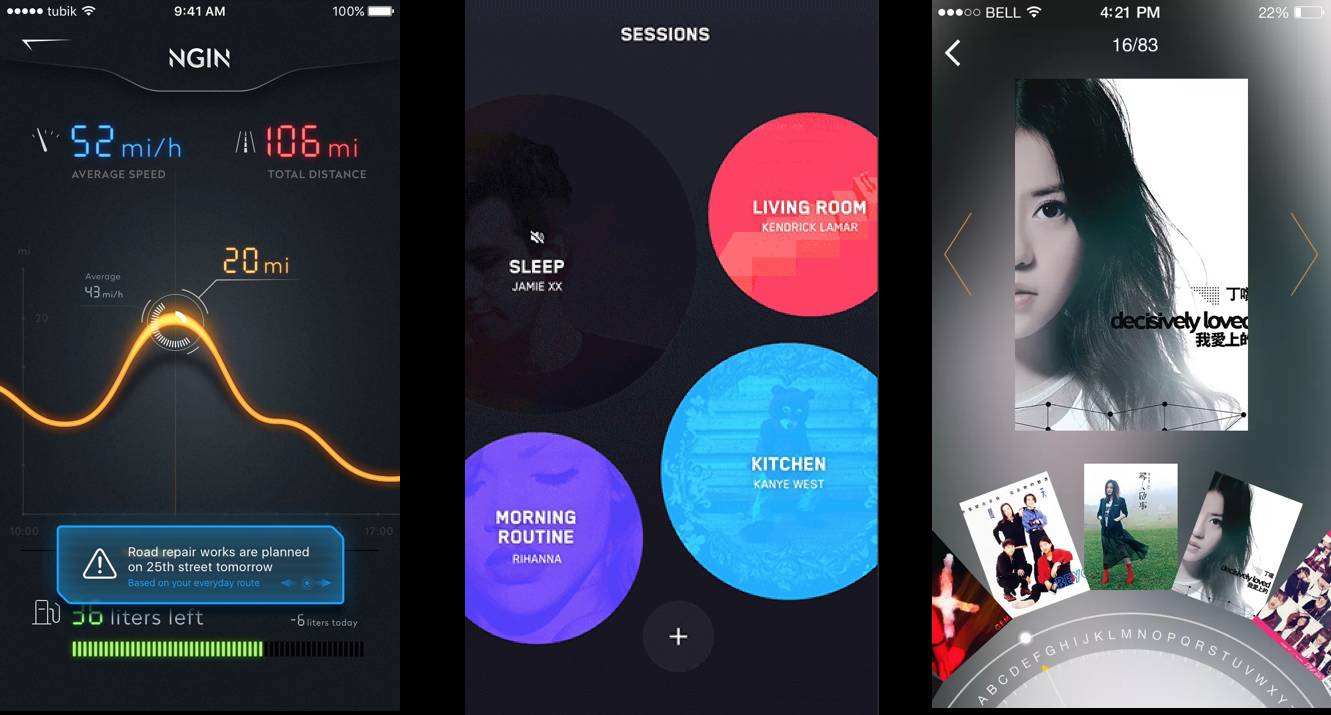
簡析:除了運用到菜單欄,播放頁面,在引導頁上也可以采用這種流行線條對引導頁面內容進行串聯(lián),形容故事性。

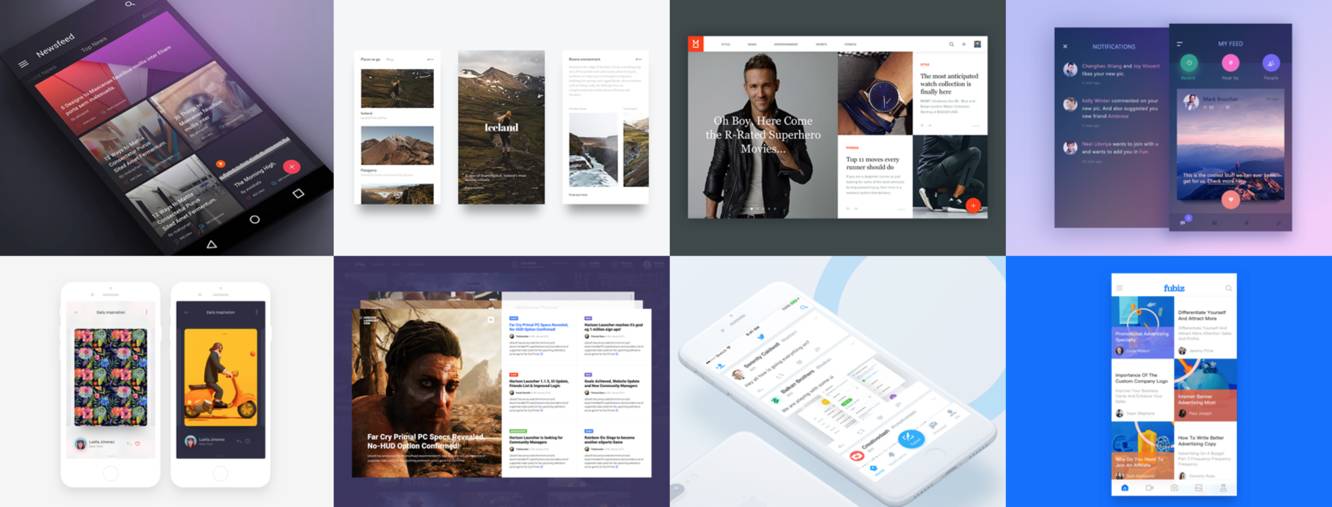
簡析:除了在移動端運用,在網頁和產品頁面也很多采用這種風格,讓產品網站看起來沒有那么單調枯燥。
層疊式布局
類似谷歌材料設計和通過卡片和投影感覺來營造層疊效果,長距離大范圍的投影設計,投影色為按鈕元素中淺色,觸感呼之欲出 。

簡析:圖1在書籍封面上采用封面和背景,和消息留這種視覺錯差營造布局空間感,圖2,大的專輯封面長圖和背景很好的融合,圖3,卡片滑動時候的層疊效果。

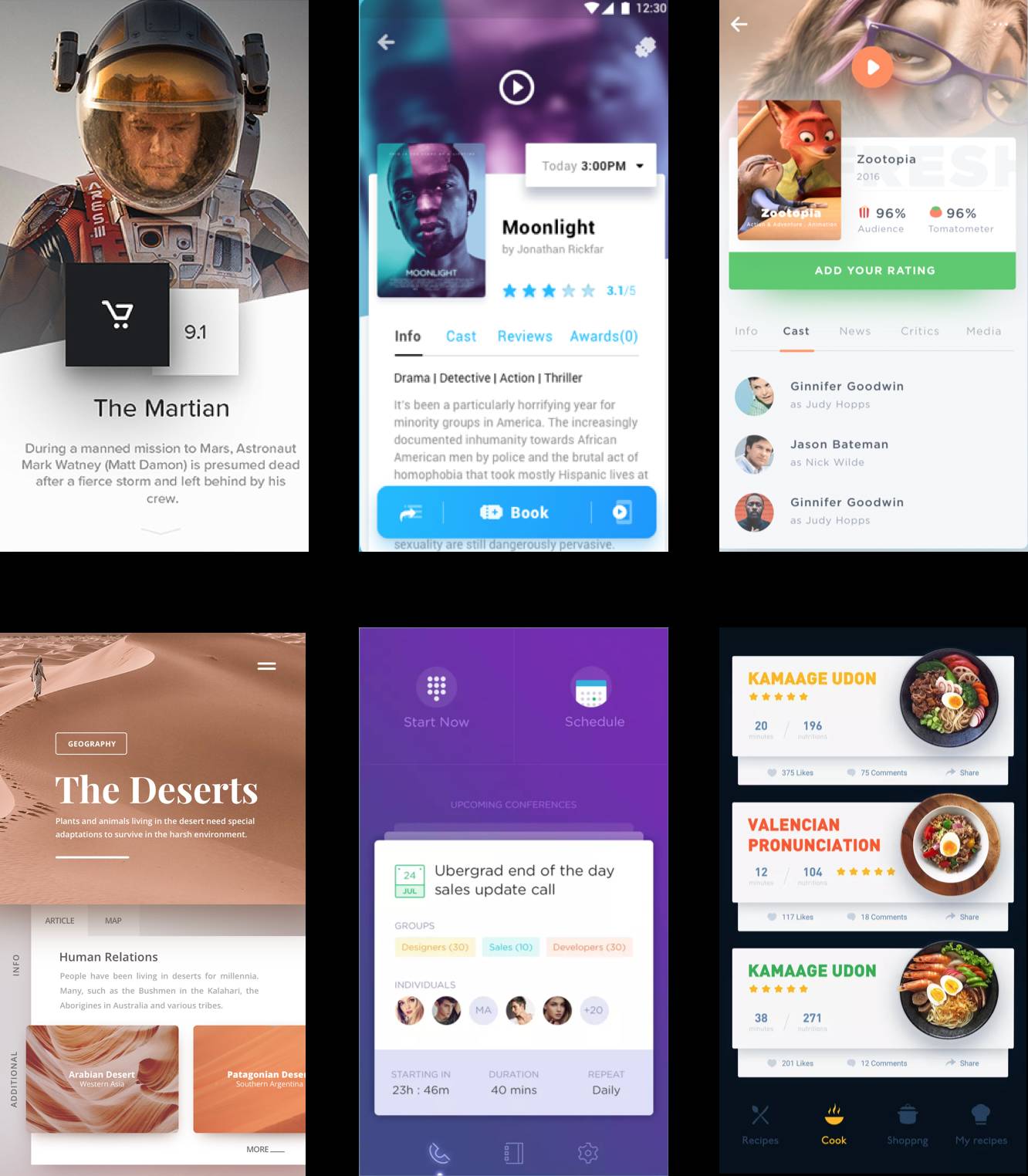
簡析:卡片通過加大后面卡片厚度集合大投影是目前一種主流手法,包括圖3的日歷當天有提醒時候也是卡片調出感覺,瞬間和競品拉開差異性。

簡析:大投影除了運用在按鈕和卡片上,同時在列表上,信息流卡片上也同樣適合運用。
網格偏出布局
一般文字在網格圖片的空間里面偏左或偏右,偏移于頁面主體,或者幾何圖形在頁面背后或者和頁面重疊,營造一種破形感覺。

簡析:這種風格打破網格,圖片局部展示,很好的在平面有序的空間里形成了視覺差異性,這種差異性往往讓頁面顯得獨特,但是需要注意頁面的留白和字體的運用選擇。
異形導航布局
平臺的規(guī)范越來越模糊,最近的很多app改變在嘗試去打破傳統(tǒng)邊界去做出強的差異性,很多app在導航上做出了類似菜單上,頂部導航上出現(xiàn)了類型path當年的創(chuàng)新,那種驚艷的交互和視覺形式。

簡析:最新的設計風向中,傳統(tǒng)的導航tab和底部導航,傳統(tǒng)宮格布局這種規(guī)范邊界越來越模糊,用戶也在前篇一律的設計中對這種設計也比較能接受。
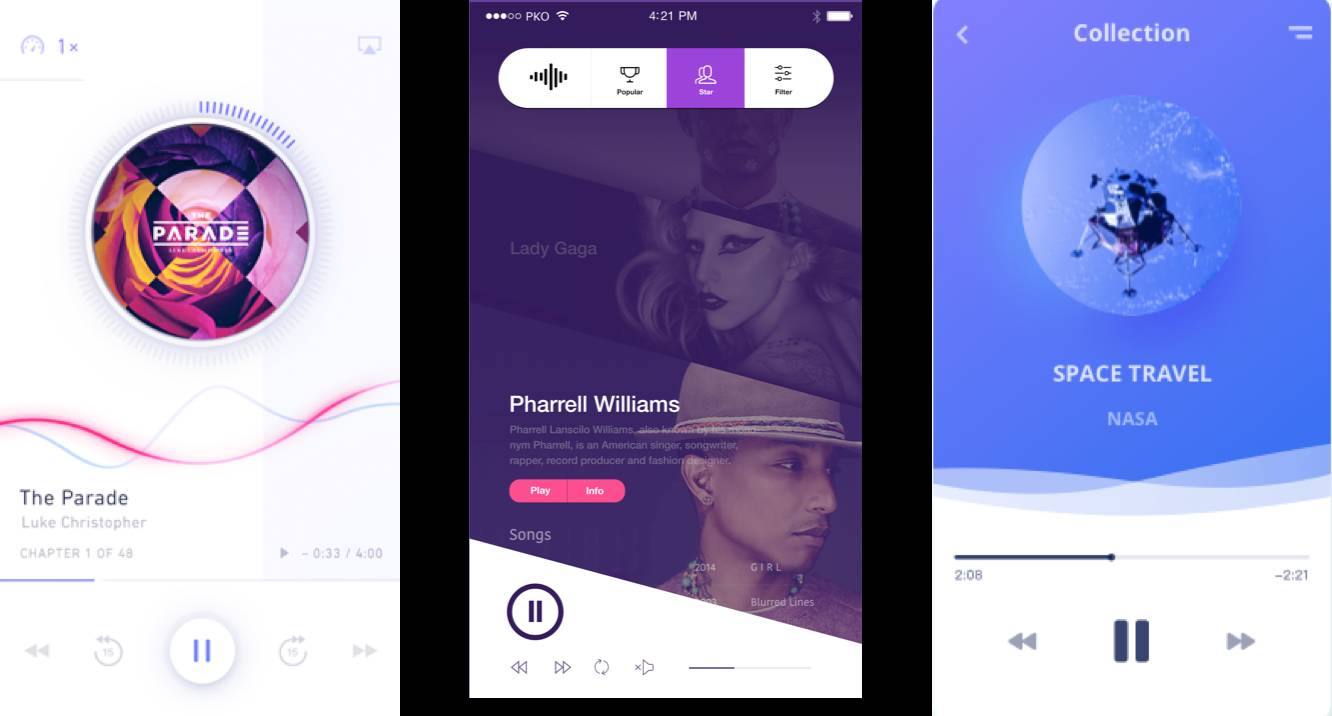
圖1,頂部導航運用車的流動線條h,返回按鈕用的車燈形狀,符合產品定位和氣質,圖2,主導航采用4個流動的氣泡,圖3,選擇歌曲運用圓盤設計,新穎。

簡析:菜單設計,列表卡片設計,包括提示氣泡,滑動刪除這些操作在扁平化2.0里面都是可以被打破的。
云視差布局
利用現(xiàn)實生活中體驗,利用手機硬件陀螺儀來做視覺空間視差,目前我們天貓banner是個嘗試,這種運用在banner,互動游戲,地圖,以及未來概念設計比較多,未來AR/VR交互會很多往這個方向發(fā)展。

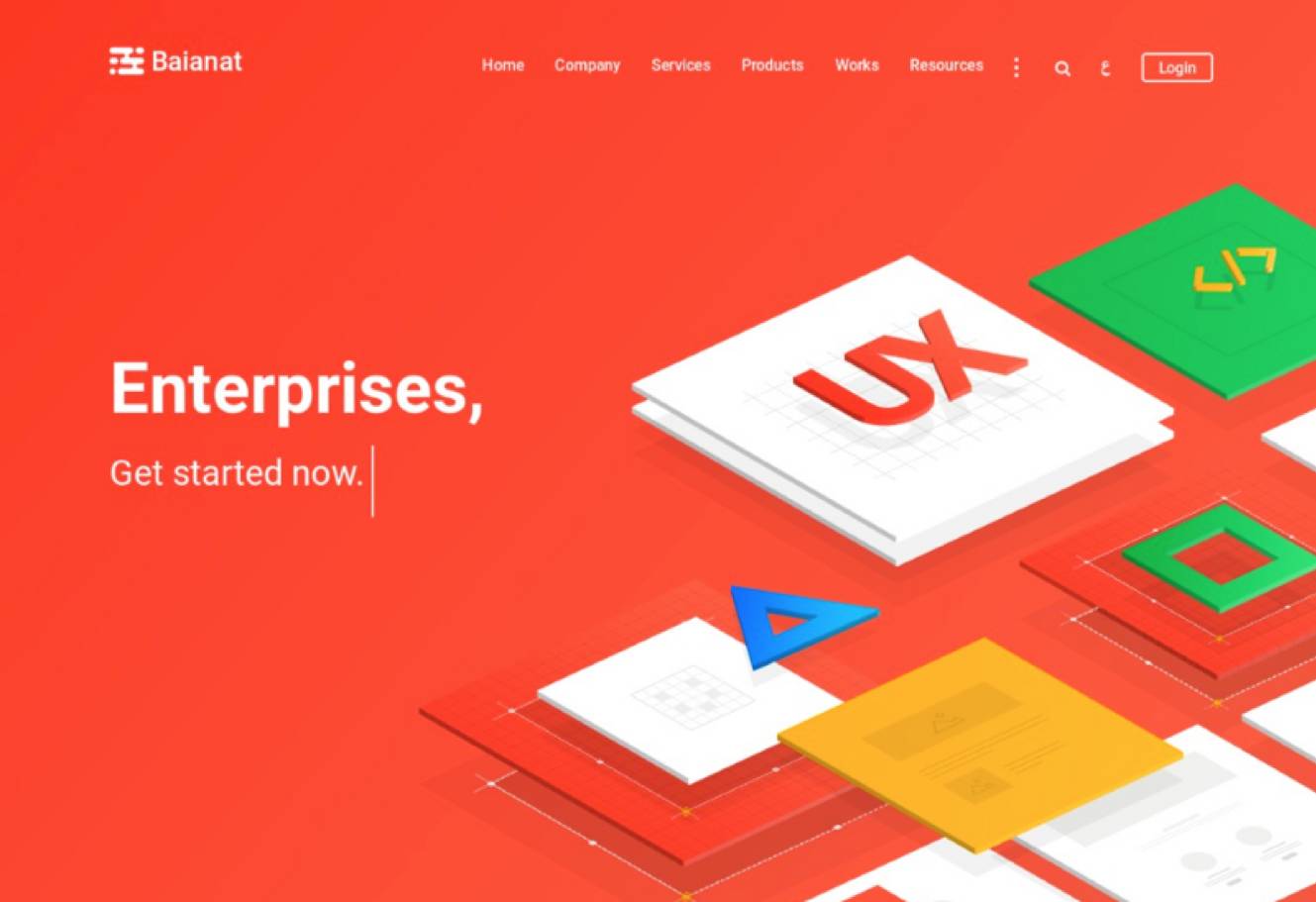
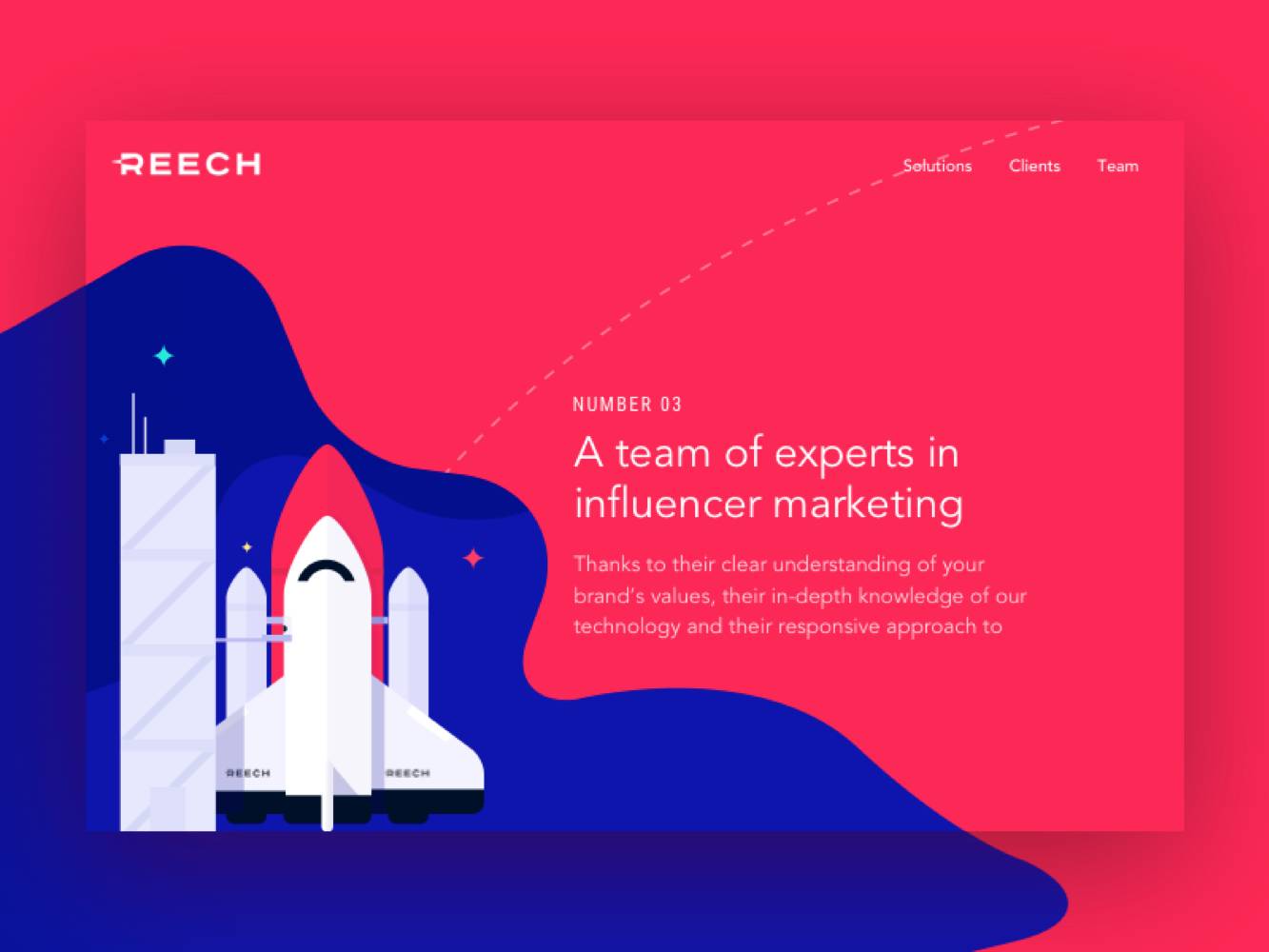
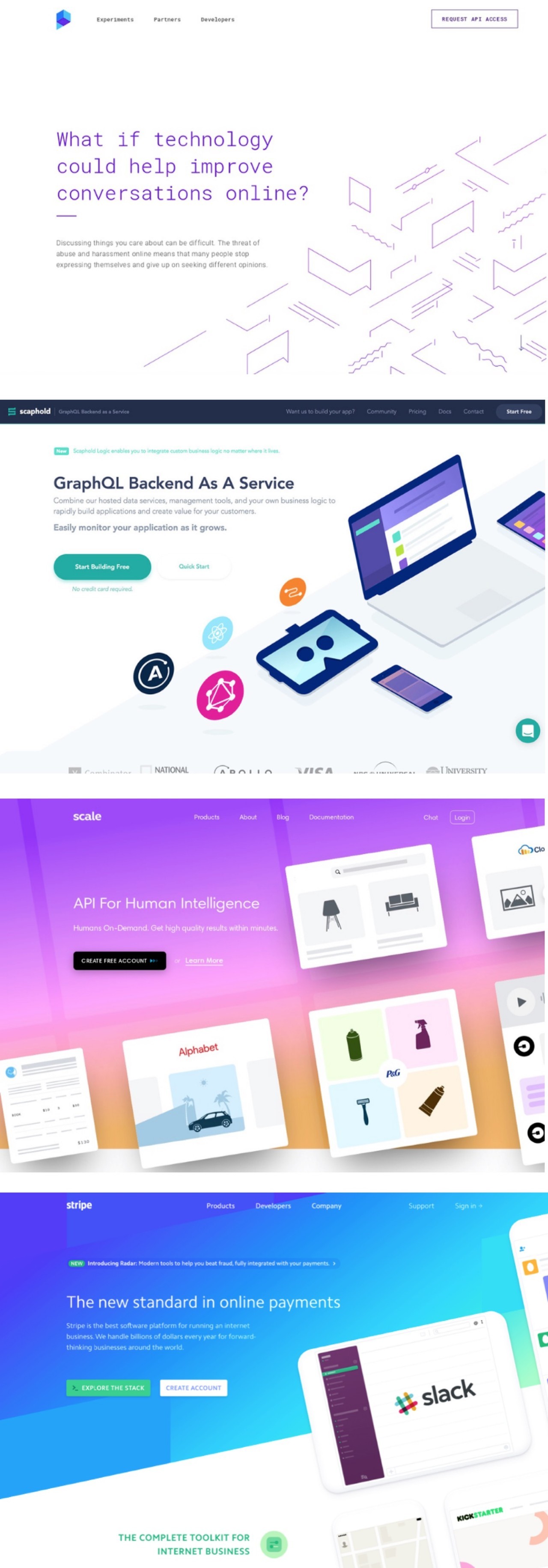
對角線布局
對角線布局在頁面可視空間內通過對角線的連接,形成一種視角線,這種設計能和普通的設計在板式上快速拉開差異性。

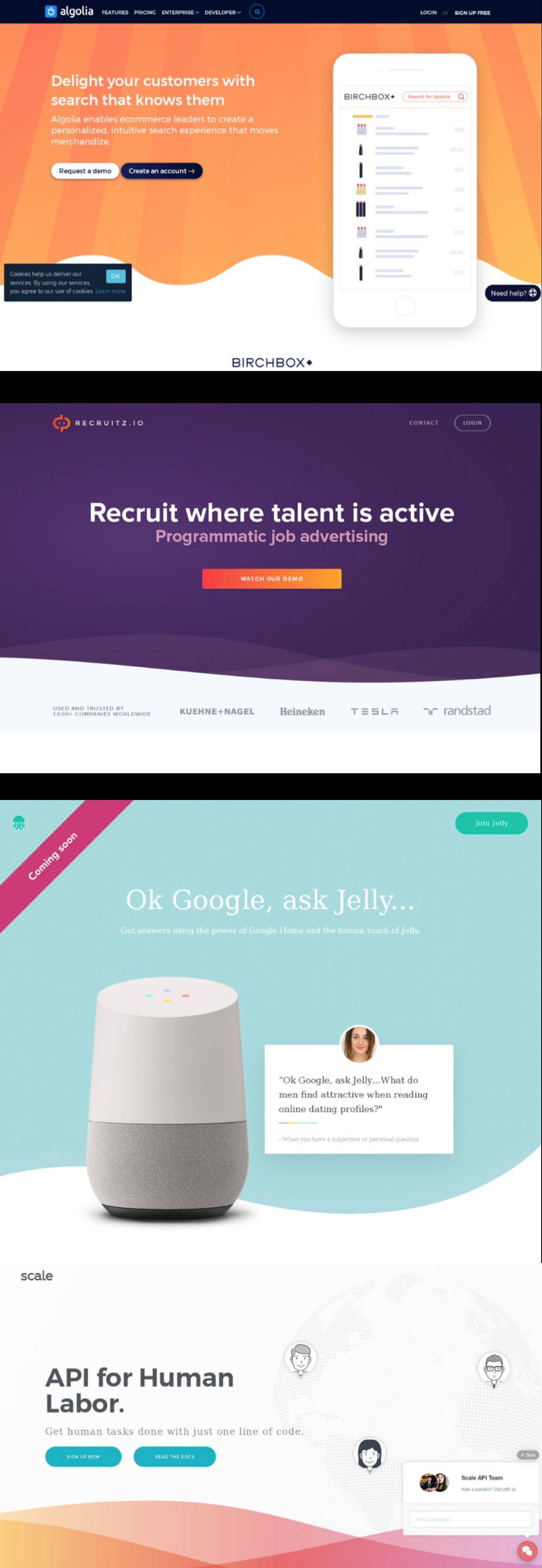
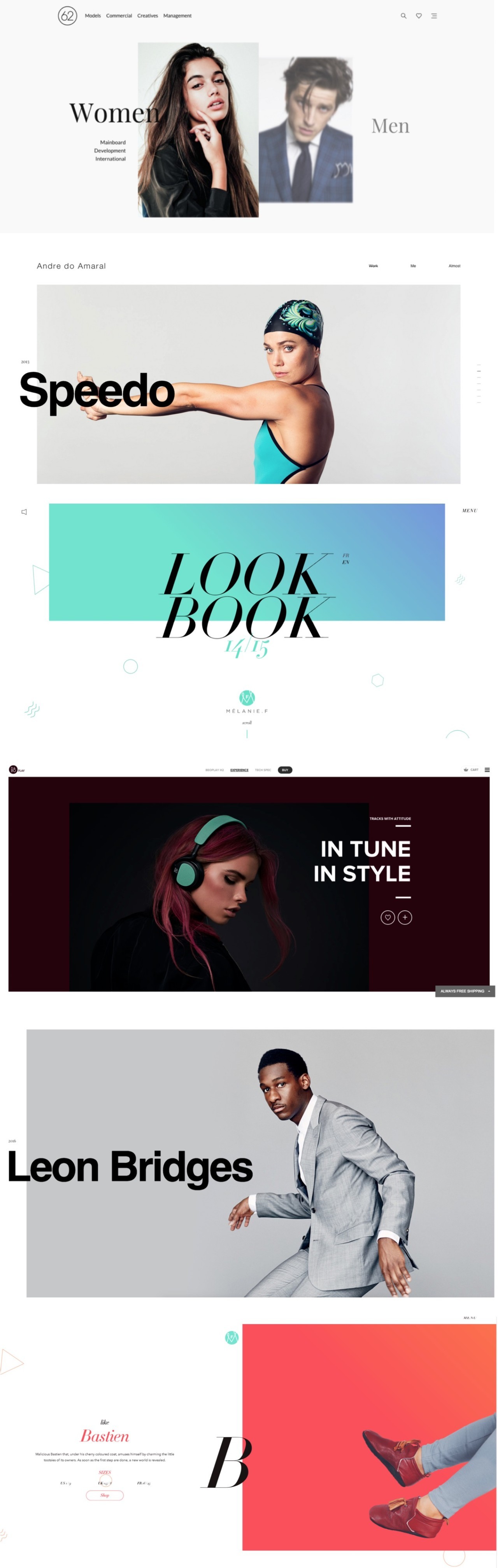
slack的官網上主banner圖形采用的這種設計方法,讓主頁更有空間感。

國外設計公司網站在主頁突出他們服務也是采用類似構圖方法。

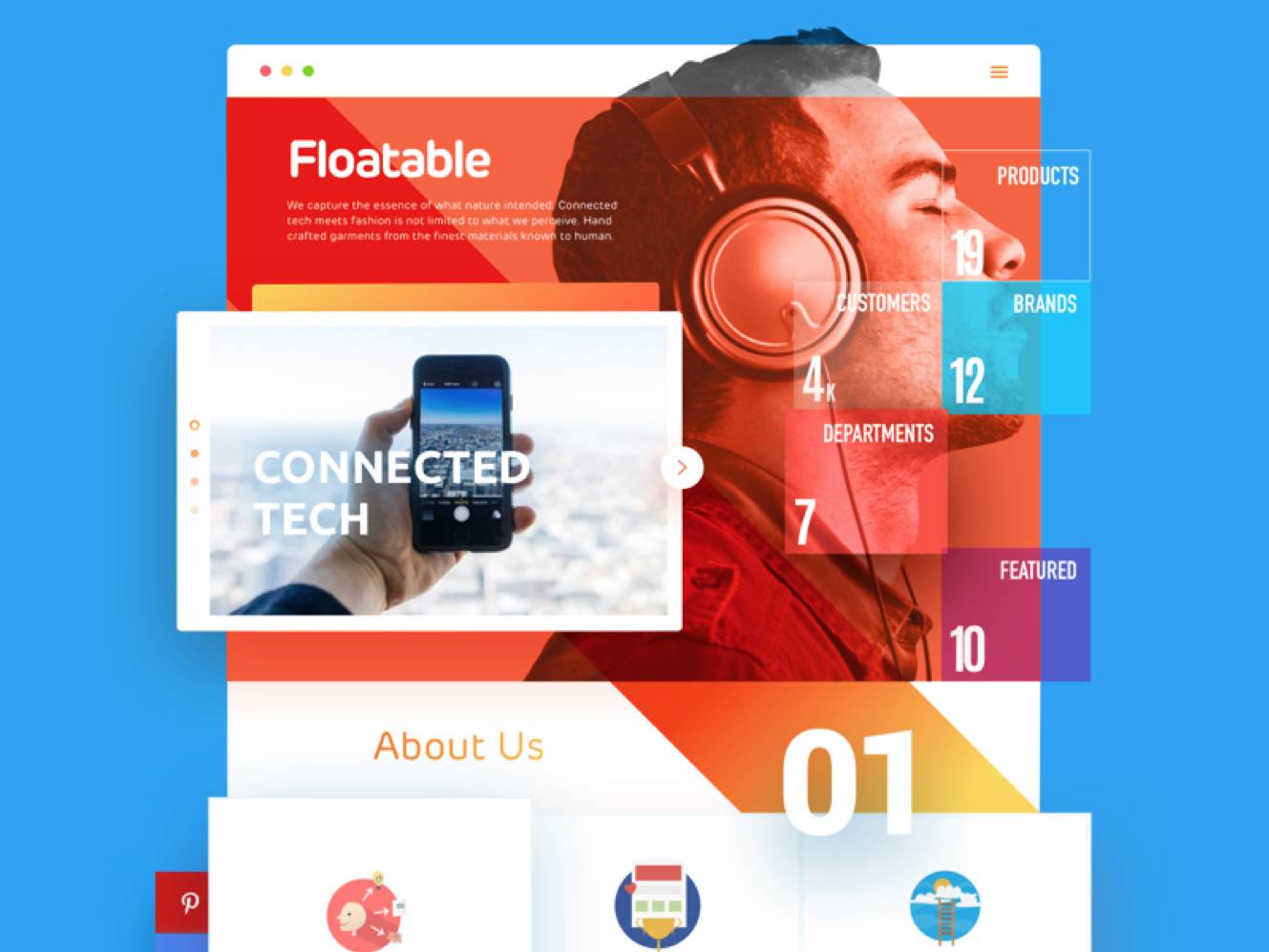
Floatable官網設計時候采用對角線和人物層疊的形式很好的凸顯的時尚感。

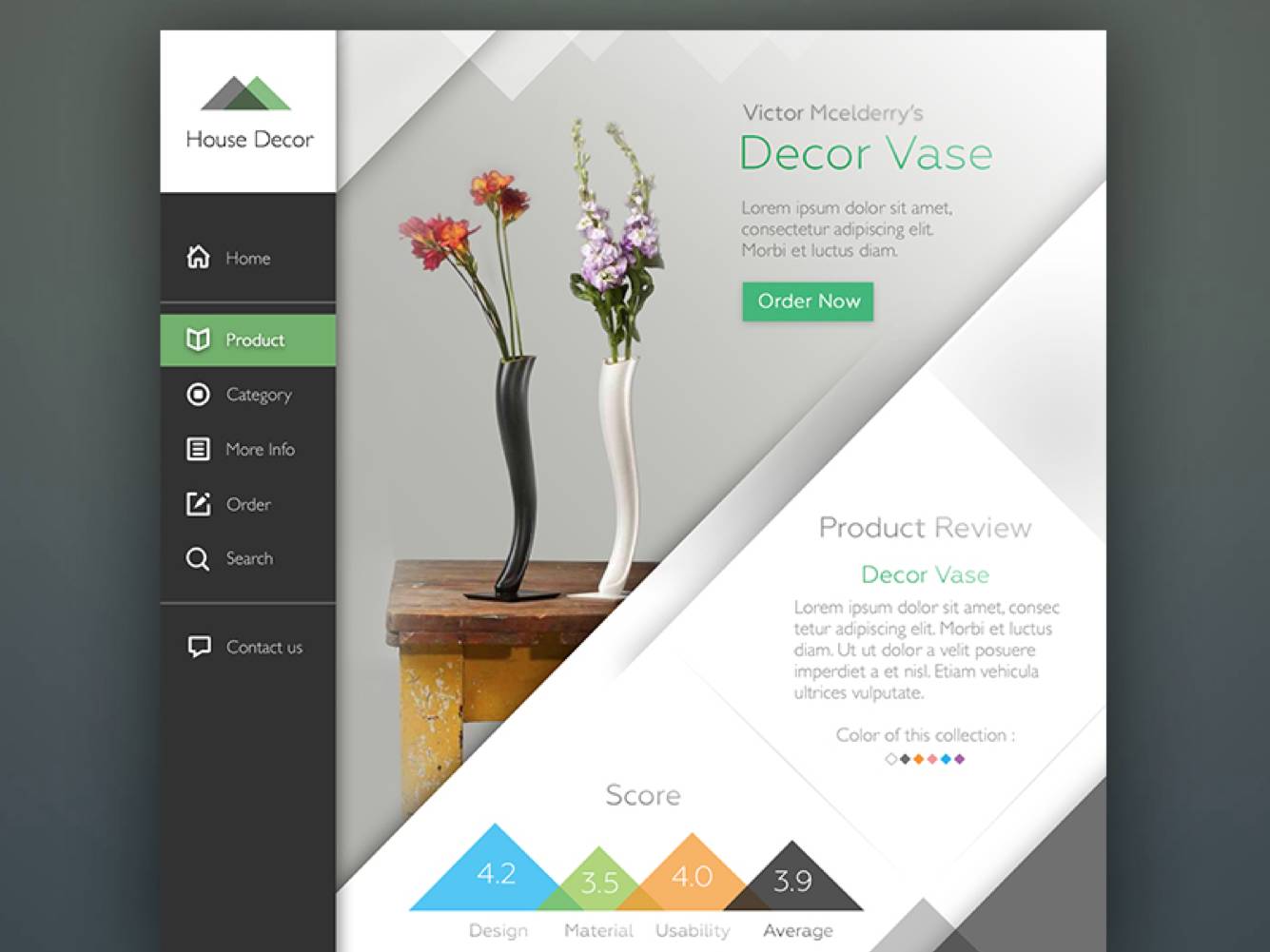
House Decor的后臺設計很好的通過對角線布局來體現(xiàn)去空間感和儀式感。

REECH在頁面設計時候運用對角線作為深色,同時結合流動的線條凸顯主營業(yè)務和速度感。

總結
不規(guī)則弧線布局
常在頁面頭部才用不規(guī)則弧線幾何圖形的形式作為頭部主視覺,區(qū)別于傳統(tǒng)長方形,形成設計差異性,同時在不規(guī)則弧線處理上常用和頭圖或者插畫進行結合,有時候也會采用線條形式出現(xiàn)。
層疊式布局
類似谷歌材料設計和通過卡片和投影感覺來營造層疊效果,長距離大范圍的投影設計,投影色為按鈕元素中淺色,觸感呼之欲出。
網格偏出布局
一般文字在網格圖片的空間里面偏左或偏右,偏移于頁面主體,或者幾何圖形在頁面背后或者和頁面重疊,營造一種破形感覺。
異形導航布局
平臺的規(guī)范越來越模糊,最近的很多app改變在嘗試去打破傳統(tǒng)邊界去做出強的差異性,很多app在導航上做出了類似菜單上,頂部導航上出現(xiàn)了類型path當年的創(chuàng)新,那種驚艷的交互和視覺形式。
云視差布局
利用現(xiàn)實生活中體驗,利用手機硬件陀螺儀來做視覺空間視差,目前我們天貓banner是個嘗試,這種運用在banner,互動游戲,地圖,以及未來概念設計比較多,未來AR/VR交互會很多往這個方向發(fā)展。
對角線布局
對角線布局在頁面可視空間內通過對角線的連接,形成一種視角線,這種設計能和普通的設計在板式上快速拉開差異性。
網站標題:最實用的網頁扁平化設計布局
標題鏈接:http://chinadenli.net/news27/165577.html
成都網站建設公司_創(chuàng)新互聯(lián),為您提供電子商務、網站改版、外貿網站建設、網站內鏈、商城網站、軟件開發(fā)
聲明:本網站發(fā)布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內容
- 學會分析自己網站的盈利模式,從網站中獲取更多的收入 2022-06-09
- 北京創(chuàng)業(yè)者入SEO行業(yè)能否月入破萬的瓶頸在哪里? 2022-06-09
- 重慶網站死鏈是怎么產生的?SEO優(yōu)化人員該如何處理? 2022-06-09
- 創(chuàng)新互聯(lián)宣傳片里的個人形象怎么拍 2022-06-09
- 個人網站論壇如何優(yōu)化運營才能算真正的成功?需要注意哪些方面? 2022-06-09
- 新媒體時代 網站推廣企業(yè)需多渠道嘗試微信營銷 2022-06-09
- 企業(yè)如何打理自己的營銷型網站? 2022-06-09
- 互動和內容營銷是大趨勢 2022-06-09

- 網頁設計ASP初學者常用的代碼 2022-06-09
- 從哪些方面提高網站的可用性 2022-06-09
- 網站推廣的一般步驟是什么? 2022-06-09
- 微營銷時代怎么成交客戶? 2022-06-09
- 如何做好網站定位? 2022-06-09
- 【干貨分享】誠品書店珍藏文案 2022-06-09
- “大數(shù)據”價值節(jié)節(jié)攀升 網站推廣企業(yè)如何利用 2022-06-09
- 5G移動網絡將提前到來,引爆手機app制作的需求量 2022-06-09
- 建設網站需要具備哪方面的知識? 2022-06-09
- 如何設計一個成功的網站 整體風格和色彩搭配該如何設計 2022-06-09
- 網站必須打造專業(yè)的形象 2022-06-09