網(wǎng)站前端制作之網(wǎng)站導(dǎo)航菜單制作
2023-03-20 分類: 網(wǎng)站導(dǎo)航
Html:
<div class="nav">
<ul class="clearfix">
<li>
<a href="index.html">
HOME
</a>
</li>
<li>
<a href="product.html">
PRODUCTS
</a>
<div class="cellbox">
<div class="con">
<div class="nav-li">
<a href="" class="a-level">
M-Series Connectors
</a>
<div class="level-con">
<ul>
<li class="">
<a href="">M-Series Connectors</a>
<div class="twolevelbox">
<ul>
<li>
<a href="">
Connectors1
</a>
</li>
<li>
<a href="">
Connectors2
</a>
</li>
<li>
<a href="">
Connectors3
</a>
</li>
</ul>
</div>
</li>
<li class="">
<a href="">7/8" Connectors</a>
<div class="twolevelbox">
<ul>
<li>
<a href="">
7/8" Connectors1
</a>
</li>
<li>
<a href="">
7/8" Connectors2
</a>
</li>
<li>
<a href="">
7/8" Connectors3
</a>
</li>
</ul>
</div>
</li>
<li class="">
<a href="">Circular Connector Series</a>
</li>
</ul>
</div>
</div>
<div class="nav-li">
<a href="" class="a-level">
7/8" Connectors
</a>
</div>
<div class="nav-li">
<a href="" class="a-level">
Circular Connector Series
</a>
</div>
</div>
</div>
</li>
<li>
<a href="Services.html">
SERVICES
</a>
</li>
</ul>
</div>

Css:
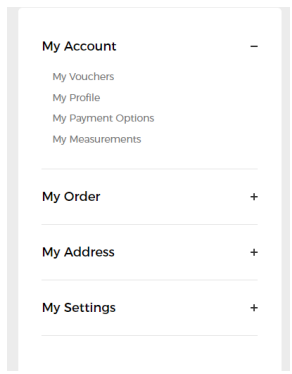
垂直的手風(fēng)琴折疊菜單,一般可以用作后臺(tái)頁(yè)面的折疊菜單,或者產(chǎn)品頁(yè)面的左側(cè)的產(chǎn)品折疊菜單,作用同樣是方便用戶了解網(wǎng)站的信息,使用戶便于快速的找到自己想要瀏覽的內(nèi)容。

Html:
<div class="menulist">
<div class="box">
<div class="item">
<div class="h1">My Account</div>
<div class="wrap">
<a href="">My Vouchers</a>
<a href="">My Profile</a>
<a href="">My Payment Options</a>
<a href="">My Measurements</a>
</div>
</div>
<div class="item">
<div class="h1">My Order</div>
<div class="wrap">
<a href="">My Order1</a>
<a href="">My Order2</a>
<a href="">My Order3</a>
<a href="">My Order4</a>
</div>
</div>
<div class="item">
<div class="h1">My Address</div>
<div class="wrap">
<a href="">My Address1</a>
<a href="">My Address2</a>
</div>
</div>
<div class="item">
<div class="h1">My Settings</div>
<div class="wrap">
<a href="">My Settings1</a>
<a href="">My Settings2</a>
<a href="">My Settings3</a>
<a href="">My Settings4</a>
</div>
</div>
</div>
</div>

Js:
$(".menulist .box .h1").click(function () {
var box_ = $(this).next(".wrap");
if (box_.is(":hidden")) {
$(".menulist .box .h1").removeClass("on");
$(this).addClass("on");
$(".menulist .box .wrap").slideUp();
$(this).next(".wrap").slideDown();
} else {
$(".menulist .box .h1").removeClass("on");
$(".menulist .box .wrap").slideUp();
網(wǎng)站標(biāo)題:網(wǎng)站前端制作之網(wǎng)站導(dǎo)航菜單制作
瀏覽路徑:http://chinadenli.net/news25/246025.html
網(wǎng)站建設(shè)、網(wǎng)絡(luò)推廣公司-創(chuàng)新互聯(lián),是專注品牌與效果的網(wǎng)站制作,網(wǎng)絡(luò)營(yíng)銷seo公司;服務(wù)項(xiàng)目有網(wǎng)站導(dǎo)航等
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 網(wǎng)站導(dǎo)航與網(wǎng)站地圖的不同 2023-03-06
- 網(wǎng)站導(dǎo)航設(shè)置至關(guān)重要這些事項(xiàng)一定要知曉 2023-02-07
- 河?xùn)|網(wǎng)站制作:在設(shè)置網(wǎng)站導(dǎo)航的時(shí)候需要注意哪些問題? 2023-02-06
- 建設(shè)網(wǎng)站時(shí)如何設(shè)置網(wǎng)站導(dǎo)航欄? 2023-01-30
- 網(wǎng)站導(dǎo)航如何設(shè)計(jì)可以提高用戶體驗(yàn) 2023-01-29
- 濰坊百度快照推廣不行忽視的網(wǎng)站導(dǎo)航SEO優(yōu)化部署 2023-01-26
- 網(wǎng)站建設(shè)良好的網(wǎng)站導(dǎo)航把握以下幾點(diǎn)原則 2023-01-19

- 如何設(shè)計(jì)網(wǎng)站導(dǎo)航? 2023-03-15
- 成都網(wǎng)站建設(shè)中網(wǎng)站導(dǎo)航建設(shè)應(yīng)該注意哪些事項(xiàng) 2023-03-10
- 網(wǎng)站搭建中如何設(shè)計(jì)網(wǎng)站導(dǎo)航? 2023-03-02
- 讓網(wǎng)站導(dǎo)航保持友好的九個(gè)技巧 2023-02-22
- 創(chuàng)意的網(wǎng)站導(dǎo)航是制作網(wǎng)站成功的關(guān)鍵點(diǎn) 2023-02-22
- 企業(yè)常見的網(wǎng)站導(dǎo)航類型有哪些 2023-02-07
- 網(wǎng)站導(dǎo)航應(yīng)該如何設(shè)計(jì) 2023-01-25
- 菏澤百度快照推廣摸索網(wǎng)站導(dǎo)航中外鏈推廣與靜態(tài)頁(yè)面的變革 2023-01-17
- 網(wǎng)站設(shè)計(jì)建設(shè)中網(wǎng)站導(dǎo)航欄如何設(shè)計(jì)效果好? 2023-01-07
- 萊蕪信息發(fā)布網(wǎng)站導(dǎo)航SEO優(yōu)化提高要害詞排名 2023-01-07
- 網(wǎng)站導(dǎo)航欄至關(guān)重要如何進(jìn)行設(shè)置 2023-01-05
- 網(wǎng)站導(dǎo)航設(shè)計(jì)不容忽視的要點(diǎn) 2022-12-30