網(wǎng)頁設(shè)計中的密度如何平衡
2014-08-31 分類: 網(wǎng)站建設(shè)
網(wǎng)頁設(shè)計中的密度如何平衡
信息密度是指在網(wǎng)站或網(wǎng)頁上登陸時,網(wǎng)站訪問者所表示的內(nèi)容的信息量。信息密度越大,訪問者在網(wǎng)站或頁面上看到的內(nèi)容量就越大。由于這種搭配的內(nèi)容,信息密度立即…
信息密度是指在網(wǎng)站或網(wǎng)頁上登陸時,網(wǎng)站訪問者所表示的內(nèi)容的信息量。
信息密度越大,訪問者在網(wǎng)站或頁面上看到的內(nèi)容量就越大。因為這種搭配的內(nèi)容,信息密度對用戶的認知負荷產(chǎn)生直接的影響,進而對網(wǎng)站的適航性的巨大影響,可用性和用戶體驗。
在設(shè)計時,考慮用戶可以合理地處理多少內(nèi)容而不陷入困境是很有幫助的。他們遇到的內(nèi)容越多,他們完成某些任務(wù)和頁面目標的時間就越長……因為他們完成任務(wù)和目標的腦力處理能力急劇上升。
網(wǎng)頁設(shè)計中的密度如何平衡雖然它總是吸引了大量的內(nèi)容來吸引訪問者的網(wǎng)站,適度和極簡主義是關(guān)鍵,以確保好的用戶友好性。
分析癱瘓,又名悖論的選擇,又名選擇超載
不管你想稱它什么,過多的信息密度會導(dǎo)致用戶癱瘓,這是從網(wǎng)頁設(shè)計的角度來看是災(zāi)難性的。好的設(shè)計意味著你的用戶知道他們應(yīng)該做什么,在每一個點的互動與您的網(wǎng)站,所以如果他們正在凍結(jié)在他們的行動,因為太多的信息是混淆他們,你有一個問題。
信息密度過大導(dǎo)致用戶選擇過多。

考慮以下情況:
1)一個產(chǎn)品頁面有圖片,標題,描述,價格,行動電話和一些評論。
2)另一個產(chǎn)品頁面提供一些圖片,一些視頻的產(chǎn)品,一大堆獎狀,評級,評論,明星代言,過度復(fù)制,標題,副標題,各種行動的呼吁,從電子郵件都簽署了一個“加入購物車”按鈕,進行交叉和向上銷售的目的推薦產(chǎn)品,等。
顯然,方案二是糟糕的設(shè)計,因為它是分析癱瘓的縮影。
讓我們看一個簡單而簡單的例子,一個成功的網(wǎng)站,信息密度保持在最低限度,以確保優(yōu)秀的用戶流量。
注意頁面的目標是清晰的,用戶只需要選擇一種味道,在添加到購物車的大小和數(shù)量。不必要的混亂被完全移除,所以購物者可以用很少的摩擦購買。
這就引出了一個問題:你如何保持信息的密度,確保高品質(zhì)的用戶體驗?
如何保持信息密度合理
作為一個設(shè)計師,你有最終的能力,以確保您的網(wǎng)站的密度仍然在控制之下。當(dāng)有疑問時,總是錯誤的一邊少是更多,以確保您的用戶的認知負荷不使它很難甚至不可能成功地執(zhí)行例行任務(wù)和行動的網(wǎng)站上。
開始之前,確保每個網(wǎng)頁和網(wǎng)站總體有一個宏偉的計劃,然后開始認真設(shè)計。這意味著問自己網(wǎng)頁的目標應(yīng)該是什么,以及信息架構(gòu)應(yīng)該達到的目標。
換句話說,設(shè)身處地為用戶著想。作為一個設(shè)計師,你應(yīng)該清楚地知道你的用戶如何實現(xiàn)他們的頁面目標,無論你是看手機上的頁面,平板電腦還是桌面上的100%頁。用戶流量應(yīng)該是明確的,清晰的,和如此簡單,甚至簡單users-i.e.那些不使用網(wǎng)絡(luò),可以成功地完成任務(wù)。
讓我們在另一個例子,保持信息密度的控制下看,這樣的信息是有效的,用戶體驗是一種樂趣。
在福特汽車服務(wù)的落地頁面上,頁面的目標和訪問者如何完成這項任務(wù)并沒有什么模糊性。這是因為頁面有相對較少的元素,所以較少分心的頁面目標。當(dāng)這些條件得到滿足,信息密度是可控的,使優(yōu)秀的用戶體驗。這里是這個頁面做正確:
干凈的設(shè)計與大量的白色空間,專注于網(wǎng)頁的目標和內(nèi)容的用戶關(guān)注
大,引人注目和充滿活力的呼吁行動按鈕
明確的行動號召按鈕顯微鏡
有說服力的消息傳遞到行動按鈕
清除用戶流和頁面目標路徑
由于這個頁面的設(shè)計,用戶看網(wǎng)頁不會感到不堪重負,無法完成簡單的任務(wù),為車庫服務(wù)預(yù)約。這是因為認知負荷是最小的,因為頁面使用相對較少的元素清楚地溝通必須做什么來完成任務(wù)。
另一個極端
極端從來都不是好的,不管擺在哪一邊。正如你可以提供一個與太多的密度網(wǎng)站壞UX,你可以盡可能多的破壞UX當(dāng)你有非常少的內(nèi)容。
正如本網(wǎng)站設(shè)計中關(guān)于極簡主義的報道所指出的,當(dāng)你對極簡主義的態(tài)度過于極端,使你的界面具有非常低的信息密度時,你就有可能讓用戶很難找到他們想要的東西。當(dāng)這一切發(fā)生的時候,用戶體驗的遭遇一樣,設(shè)計師需要記住先為用戶設(shè)計而不是過于執(zhí)著于任何的設(shè)計思想。
換句話說,極簡主義一直是設(shè)計的明智選擇,但它必須是極簡主義。
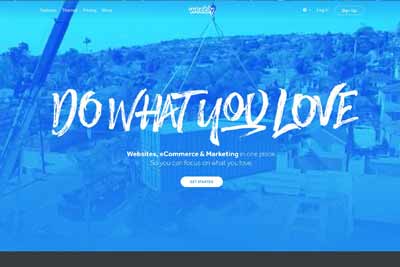
對于中度的極簡主義的一個很好的例子和信息密度的控制之下,我們期待Weebly的主頁。
注意巨大的、引人注目的價值主張,標題,描述,標題,和簡單的和明確的行動號召。

網(wǎng)頁設(shè)計中的密度如何平衡信息密度至關(guān)重要
信息密度,或是一個網(wǎng)站的訪客量的幾個因素,起著巨大的作用,包括UX,訪客是否能夠完成最終的目標或沒有,和,最終,頁轉(zhuǎn)換。
設(shè)計師需要考慮的內(nèi)容是多么密集,他們提出給他們的用戶。他們需要從一開始就考慮這個問題,甚至在他們把代碼放在第一行之前。在網(wǎng)頁設(shè)計過程中,設(shè)計師需要開始考慮如何對他們的新網(wǎng)站的信息密度將被處理。
總的來說,設(shè)計者應(yīng)該以最低限度的信息密度為目標,因此它不會壓倒訪問者。需要說明,雖然,就是它的不可過于簡約,這將創(chuàng)建相同類型的UX問題“脫穎而出”,可發(fā)現(xiàn),太多的內(nèi)容也產(chǎn)生了。平衡是真棒設(shè)計的關(guān)鍵。
網(wǎng)頁名稱:網(wǎng)頁設(shè)計中的密度如何平衡
本文網(wǎng)址:http://chinadenli.net/news23/20273.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供服務(wù)器托管、網(wǎng)站改版、響應(yīng)式網(wǎng)站、網(wǎng)站導(dǎo)航、建站公司、ChatGPT
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 設(shè)計師的4步指南以確保WordPress運行 2014-08-30
- 暫停亞洲及美洲展覽,墨西哥設(shè)計新勢力 2014-08-26
- 易趣網(wǎng)重新設(shè)計網(wǎng)站主頁 2014-08-26
- 優(yōu)質(zhì)網(wǎng)站頁面設(shè)計有助于網(wǎng)站提升訪問價值 2014-08-23
- 這類設(shè)計看起來胖嗎 2014-08-22
- 7個關(guān)鍵屬性質(zhì)量的UI設(shè)計 2014-08-22

- 創(chuàng)新獎德國設(shè)計獎紐約現(xiàn)代餐桌 2014-08-29
- 新加坡的國家設(shè)計政策藍圖 2014-08-28
- 創(chuàng)新互聯(lián)網(wǎng)頁設(shè)計師分享精彩的網(wǎng)頁設(shè)計技巧 2014-08-27
- 印刷設(shè)計知識早知道 2014-08-26
- 用設(shè)計講述一個偉大網(wǎng)站故事的7種方法 2014-08-25
- 5個有趣的標志設(shè)計技術(shù) 2014-08-24
- 不得不認識的以色列設(shè)計師 2014-08-23
- 網(wǎng)頁設(shè)計師如何正確的配色您的網(wǎng)站 2014-08-22
- 設(shè)計有效的網(wǎng)絡(luò)調(diào)查 2014-08-21
- 9個網(wǎng)頁設(shè)計趨勢 2014-08-21
- 為了更好的設(shè)計的簡單方法 2014-08-20
- 更好的ux-ui設(shè)計工具 2014-08-20
- 網(wǎng)站為非營利組織設(shè)計 2014-08-20