App與Web網頁設計比較
2021-06-07 分類: 網站建設
隨著移動互聯網的快速推進,App得到了響應性的普及,增長較明顯的主要集中在創(chuàng)業(yè)型公司。而在移動端App被普遍推廣之前,我們主要通過Web端來瀏覽互聯網。
開發(fā)成本
• Web端多采用h5+css3的方式進行前端實現,開發(fā)成本更低,更快實現更快上線。一個產品經理+前端+設計就能搞定前端。
因此理論上說,web可隨時在線上進行視覺調整。他的試錯成本相對較低,完善后可馬上上線,對用戶來說頁屬于被動更新,不需要任何提示(當然這也是一把雙刃劍)。
• App則需適配iOS、安卓等不同平臺進行設計和開發(fā),至少需要iOS工程師+Android工程師+PM+前端+設計,就前端開發(fā)人員來說,成本就要高出1/3甚至更多。
此外,App的更新還需要提交平臺進行審核,無法實時上線,只能通過迭代版本來進行視覺跳轉。相較web端,App需要用戶主動下載更新,更新方式根據也根據移動設備環(huán)境不同而各不相同。
適配大大不同
我們對設備進行適合的核心目的是,使設計圖能夠在各個端上被好還原。為了更好的還原設計圖,個人認為設計師也應該了解并學會運用基礎的開發(fā)邏輯或者說基礎原理。比如,單位的換算,一些適配方式等。
1.基礎單位大大大不同
不同的開發(fā)語言,他們的單位都不同。
Web端
前端單位:px,em,rem,dpr;實際開發(fā)中用到的單位:px,em,rem,dpr;設計單位px(em,rem,dpr可以理解為換算系數)。
App
•iOS 單位:pt,px,ppi;實際開發(fā)中用到的單位:pt;設計單位px (2px=1pt)。
•Android 單位:dip/dp,sp,px,dpi/ppi,ldpi,mdpi,hdpi,xhdpi,xxhdpi;實際開發(fā)中用到的單位:dp,sp;設計單位px (計算公式:1dp*像素密度/160 = 實際像素數)。
大家可以發(fā)現,雖然設計單都是px,但設備單位則是根據不同的設備像素轉化的;就移動端而言,設備像素在一定程度上幫助了我們對各個端不同的屏幕進行適配,這也是我們可以一稿配兩端(ios及android)的基礎。
2.Banner圖適配大大大不同
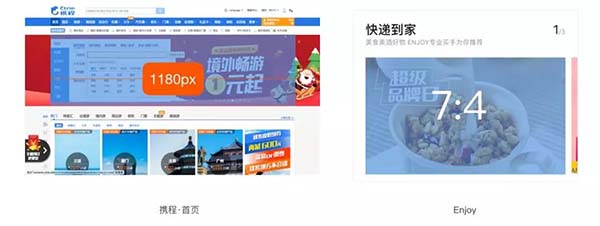
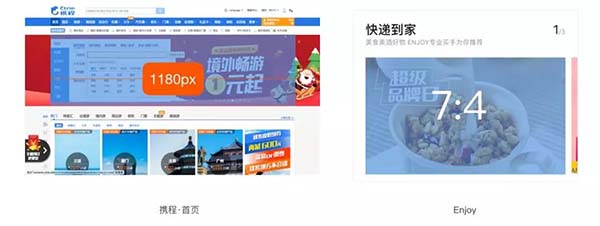
Banner圖片適配的目的,是為了在不同寬高的設備中可以還原設計圖中用到的圖片,并做到圖片不失真。
 關于web端的適配方式,如果是0-1的版本設計,設計師大可以根據自己的要求提給開發(fā)。如果不是,可以跟開發(fā)或PM溝通具體適配方式后再進行設計。
關于web端的適配方式,如果是0-1的版本設計,設計師大可以根據自己的要求提給開發(fā)。如果不是,可以跟開發(fā)或PM溝通具體適配方式后再進行設計。
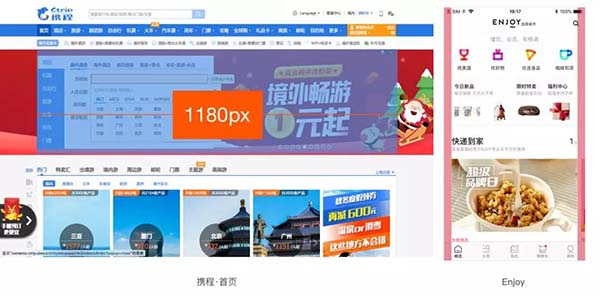
設計尺寸一般為:1920px設計范圍1000-1200px或1920px,等比縮放。
而App中,圖片是否清晰和展示頁面的硬件設備的dpr以及圖片分辨率這兩個因素有關。
個人的設計習慣是二倍大小進行切圖使用,并導出二倍圖和三倍圖分別進行設備適配使用。(當然你可以在三倍下進行設計~)
3.布局適配大大大不同
布局中對寬度的適配,多采用rem來實現,和上面第2種字體大小適配方式中的原理類似,也是計算出一個比例值,然后不同布局寬度中等比縮放。
1.響應式設計
響應式設計就是PC和手機端公用一套結構,通過@media為主要手段,對不同分辨率(設備獨立像素)的設備使用不同的css樣式。
2.可設計區(qū)域
和banner的原理一樣,一般是主畫面保持居中1000-1200px范圍內,根據屏幕或窗口縮放去進行左右的裁切;或按比例縮放。
App
布局為自自適應屏幕寬度,我們需要給出相應的安全距離、頁面邊距、底部導航高度等固定高度,并告知開發(fā)自適應方式。
一般頂部狀態(tài)欄高度為40px、標題欄88px、底部導航欄100px、左右邊距為24-32px(以上數據僅供參考,各位大佬可更具具體項目進行調整)。
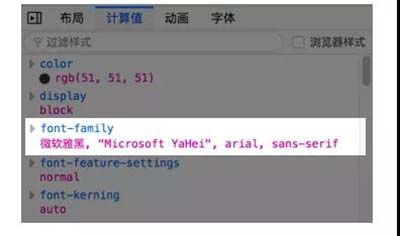
4.字體
也就是說,設計師設計稿用什么字體設計其實并不影響最終呈現。因為最終展現給用戶的效果,是由他們?yōu)g覽頁面的設備字體所決定的。
App,一般我們都采用系統自帶字體,但總有一些特殊要求,這個時候,我們需要將字體打包,根據版本一起打包發(fā)布在平臺上,通過迭代的方式讓用戶主動下載。
所以總體來說,設計稿并不局限于那種字體,只是根據以往的系統習慣,Web端常用“微軟雅黑”或“宋體”、iOS“蘋方”、Android“思源”等系統字體進行設計。
開發(fā)成本
• Web端多采用h5+css3的方式進行前端實現,開發(fā)成本更低,更快實現更快上線。一個產品經理+前端+設計就能搞定前端。
因此理論上說,web可隨時在線上進行視覺調整。他的試錯成本相對較低,完善后可馬上上線,對用戶來說頁屬于被動更新,不需要任何提示(當然這也是一把雙刃劍)。
• App則需適配iOS、安卓等不同平臺進行設計和開發(fā),至少需要iOS工程師+Android工程師+PM+前端+設計,就前端開發(fā)人員來說,成本就要高出1/3甚至更多。
此外,App的更新還需要提交平臺進行審核,無法實時上線,只能通過迭代版本來進行視覺跳轉。相較web端,App需要用戶主動下載更新,更新方式根據也根據移動設備環(huán)境不同而各不相同。
適配大大不同
我們對設備進行適合的核心目的是,使設計圖能夠在各個端上被好還原。為了更好的還原設計圖,個人認為設計師也應該了解并學會運用基礎的開發(fā)邏輯或者說基礎原理。比如,單位的換算,一些適配方式等。
1.基礎單位大大大不同
不同的開發(fā)語言,他們的單位都不同。
Web端
前端單位:px,em,rem,dpr;實際開發(fā)中用到的單位:px,em,rem,dpr;設計單位px(em,rem,dpr可以理解為換算系數)。
App
•iOS 單位:pt,px,ppi;實際開發(fā)中用到的單位:pt;設計單位px (2px=1pt)。
•Android 單位:dip/dp,sp,px,dpi/ppi,ldpi,mdpi,hdpi,xhdpi,xxhdpi;實際開發(fā)中用到的單位:dp,sp;設計單位px (計算公式:1dp*像素密度/160 = 實際像素數)。
大家可以發(fā)現,雖然設計單都是px,但設備單位則是根據不同的設備像素轉化的;就移動端而言,設備像素在一定程度上幫助了我們對各個端不同的屏幕進行適配,這也是我們可以一稿配兩端(ios及android)的基礎。
2.Banner圖適配大大大不同
Banner圖片適配的目的,是為了在不同寬高的設備中可以還原設計圖中用到的圖片,并做到圖片不失真。

設計尺寸一般為:1920px設計范圍1000-1200px或1920px,等比縮放。
而App中,圖片是否清晰和展示頁面的硬件設備的dpr以及圖片分辨率這兩個因素有關。
個人的設計習慣是二倍大小進行切圖使用,并導出二倍圖和三倍圖分別進行設備適配使用。(當然你可以在三倍下進行設計~)
3.布局適配大大大不同
移動端和PC端都有各自約定俗成的結構布局方式,我們同一些可設計區(qū)域、安全距離、模塊間的固定間距讓頁面能夠進行布局適配。

布局中對寬度的適配,多采用rem來實現,和上面第2種字體大小適配方式中的原理類似,也是計算出一個比例值,然后不同布局寬度中等比縮放。
1.響應式設計
響應式設計就是PC和手機端公用一套結構,通過@media為主要手段,對不同分辨率(設備獨立像素)的設備使用不同的css樣式。
2.可設計區(qū)域
和banner的原理一樣,一般是主畫面保持居中1000-1200px范圍內,根據屏幕或窗口縮放去進行左右的裁切;或按比例縮放。
App
布局為自自適應屏幕寬度,我們需要給出相應的安全距離、頁面邊距、底部導航高度等固定高度,并告知開發(fā)自適應方式。
一般頂部狀態(tài)欄高度為40px、標題欄88px、底部導航欄100px、左右邊距為24-32px(以上數據僅供參考,各位大佬可更具具體項目進行調整)。
4.字體
我們會發(fā)現,各個設備使用的字體不同,那我們怎去理解這種不統一呢?我們來看一下各個端如何對字體進行定義。

也就是說,設計師設計稿用什么字體設計其實并不影響最終呈現。因為最終展現給用戶的效果,是由他們?yōu)g覽頁面的設備字體所決定的。
App,一般我們都采用系統自帶字體,但總有一些特殊要求,這個時候,我們需要將字體打包,根據版本一起打包發(fā)布在平臺上,通過迭代的方式讓用戶主動下載。
所以總體來說,設計稿并不局限于那種字體,只是根據以往的系統習慣,Web端常用“微軟雅黑”或“宋體”、iOS“蘋方”、Android“思源”等系統字體進行設計。
(鄭重聲明:本文版權歸原作者海鹽社QQQ所有,轉載文章僅為傳播更多信息之目的,如有侵權,請聯系我們刪除;如作者信息標記有誤,請聯系我們修改。)
分享文章:App與Web網頁設計比較
標題鏈接:http://chinadenli.net/news22/116672.html
成都網站建設公司_創(chuàng)新互聯,為您提供網站建設、建站公司、關鍵詞優(yōu)化、電子商務、服務器托管、App開發(fā)
聲明:本網站發(fā)布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創(chuàng)新互聯
猜你還喜歡下面的內容
- 我國 IPv6規(guī)模部署進展順利 成效顯著 2021-06-07
- 營銷型企業(yè)網站為什么要做SEO 2021-06-07
- 企業(yè)為什么不能選擇模板建站? 2021-06-07
- 網站設置圖片的屬性 2021-06-07
- 民宿類途家APP改版設計與思考 2021-06-07
- 如何用最少的錢搭建一個自己的網站 2021-06-07
- 深圳建設企業(yè)網站務必遵循的規(guī)則有哪些? 2021-06-07
- 一個優(yōu)秀的網站首頁是如何設計的 2021-06-07
- 網站引流方法有哪些? 2021-06-07

- 提高搜索引擎排名 2021-06-07
- 網站優(yōu)化做好友情鏈接登錄頁面優(yōu)化 2021-06-07
- 專業(yè)網站建設的管理中心 2021-06-07
- 5G、IPV6、物聯網、人工智能的關系是什么? 2021-06-07
- 企業(yè)搭建網站有什么作用? 2021-06-07
- 什么是卡片式設計? 2021-06-07
- 網頁設計中的極簡主義 2021-06-07
- 警惕網頁黑手導致瀏覽器資源占用飚高 2021-06-07
- 常見的導航菜單設計有哪些? 2021-06-07
- 企業(yè)如何做好網站運營? 2021-06-07