初識(shí)TypeScript(五)
2023-12-20 分類(lèi): 網(wǎng)站建設(shè)
在過(guò)去幾年中,TypeScript 的熱門(mén)程度、社區(qū)規(guī)模和使用率都在不斷提升。如今,甚至 Facebook 正將 Jest 項(xiàng)目轉(zhuǎn)移至 TypeScript。接下來(lái)就由成都網(wǎng)站開(kāi)發(fā)工程師簡(jiǎn)單的講解一下TypeScript.js。

類(lèi)型斷言
TypeScript 允許你以任何方式覆蓋其推斷的類(lèi)型。當(dāng)你比編譯器本身能更好地理解變量類(lèi)型時(shí),可以使用它。

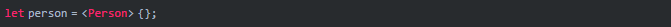
最初,類(lèi)型斷言的語(yǔ)法是<type>。

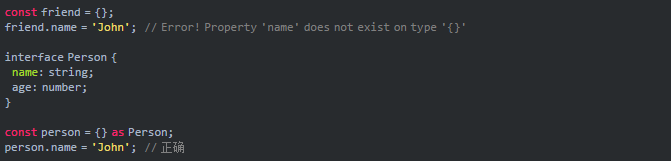
但這在 JSX 中使用時(shí)產(chǎn)生了歧義,因此建議使用 as 代替。
類(lèi)型斷言通常在從 JavaScript 遷移代碼時(shí)使用,你對(duì)變量的類(lèi)型了解可能比當(dāng)前指派的更準(zhǔn)確。但斷言也會(huì)被認(rèn)為有害。
我們來(lái)看看上一個(gè)示例中的 Person 接口,你注意到了什么問(wèn)題嗎?如果你注意到丟失了 age 屬性,恭喜,你對(duì)了!編譯器可能會(huì)幫助你自動(dòng)完成 Person 的屬性,但如果你遺漏了任何屬性,它也不會(huì)報(bào)錯(cuò)。
類(lèi)型推論
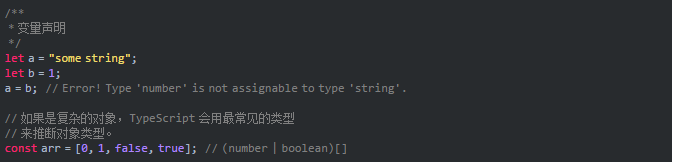
沒(méi)有明確指定出類(lèi)型時(shí),TypeScript 會(huì)推斷變量類(lèi)型。

類(lèi)型兼容性
類(lèi)型兼容性是基于結(jié)構(gòu)類(lèi)型的,結(jié)構(gòu)類(lèi)型只使用其成員來(lái)描述類(lèi)型。
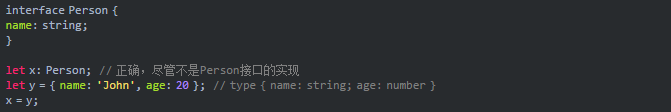
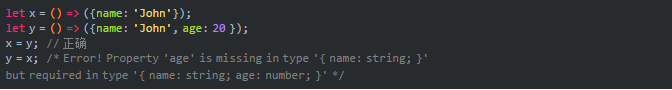
結(jié)構(gòu)化類(lèi)型系統(tǒng)的基本規(guī)則是:如果 x 要兼容 y,那么 y 至少具有與 x 相同的屬性。

由于 y 有一個(gè)成員 name: string 匹配 Person 接口所需的屬性,這意味著 x 是 y 的子類(lèi)型。因此這個(gè)賦值是合法的。
函數(shù)
參數(shù)數(shù)量
在函數(shù)調(diào)用中,至少需要傳入足夠的參數(shù),多余的參數(shù)不會(huì)導(dǎo)致任何錯(cuò)誤。

返回值類(lèi)型
返回值類(lèi)型必須至少包含足夠的數(shù)據(jù)。

以上關(guān)于TypeScript 中類(lèi)型的介紹屬成都網(wǎng)站開(kāi)發(fā)工程師的個(gè)人觀點(diǎn),大家如果對(duì)此有著不同的見(jiàn)解,可以關(guān)注公眾號(hào)“創(chuàng)新互聯(lián)派”給我留言,大家可以交流一下自己的心得體會(huì),共同學(xué)習(xí)進(jìn)步。
本文標(biāo)題:初識(shí)TypeScript(五)
新聞來(lái)源:http://chinadenli.net/news21/309521.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供做網(wǎng)站、網(wǎng)站制作、動(dòng)態(tài)網(wǎng)站、網(wǎng)站營(yíng)銷(xiāo)、網(wǎng)站改版、移動(dòng)網(wǎng)站建設(shè)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶(hù)投稿、用戶(hù)轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話(huà):028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 網(wǎng)站優(yōu)化對(duì)于網(wǎng)站推廣的重要度越來(lái)越高嗎? 2023-12-20
- 怎樣評(píng)判網(wǎng)頁(yè)的有效性 2023-12-20
- 網(wǎng)絡(luò)廣告的設(shè)計(jì)技巧 2023-12-20
- 利用博客類(lèi)平臺(tái)為網(wǎng)站引流的優(yōu)勢(shì)在哪 2023-12-20
- 商城小程序開(kāi)發(fā)需要具備哪些功能? 2023-12-20
- 企業(yè)網(wǎng)絡(luò)推廣怎么做更有效? 2023-12-20
- 成都網(wǎng)站seo優(yōu)化是一門(mén)科學(xué),不是一門(mén)玄學(xué)! 2023-12-20

- 如何應(yīng)用新媒體平臺(tái)來(lái)做個(gè)人的網(wǎng)站seo? 2023-12-20
- 怎樣建設(shè)家政服務(wù)類(lèi)網(wǎng)站? 2023-12-20
- 企業(yè)網(wǎng)站制作優(yōu)化多長(zhǎng)時(shí)間能夠見(jiàn)效 2023-12-20
- 物流品牌做網(wǎng)絡(luò)營(yíng)銷(xiāo)的優(yōu)勢(shì),網(wǎng)絡(luò)推廣_全網(wǎng)營(yíng)銷(xiāo) 2023-12-20
- 成都app開(kāi)發(fā)定制的優(yōu)勢(shì)有哪些?軟件開(kāi)發(fā)公司又是怎么去進(jìn)行定制的呢? 2023-12-20
- 無(wú)錫網(wǎng)站建設(shè)提升用戶(hù)體驗(yàn)與需求的技巧 2023-12-20
- 做成功站需三心:耐心、專(zhuān)心和熱心 2023-12-20
- 企業(yè)做網(wǎng)站的經(jīng)費(fèi)從何而來(lái)?(南通企業(yè)做網(wǎng)站) 2023-12-20
- 選擇創(chuàng)新互聯(lián)做網(wǎng)站的優(yōu)勢(shì)? 2023-12-20
- 成都小程序制作之幼兒類(lèi)APP產(chǎn)品分類(lèi)和APP設(shè)計(jì)分析! 2023-12-20
- 做網(wǎng)站優(yōu)化關(guān)于百度蜘蛛的8個(gè)問(wèn)題和答案 2023-12-20
- 有創(chuàng)意的網(wǎng)站設(shè)計(jì)要注意什么? 2023-12-20