電商體系商品中心設(shè)計(jì)拆解
2021-03-01 分類(lèi): 網(wǎng)站建設(shè)
電商產(chǎn)品體系非常復(fù)雜,很值得深入研究,我準(zhǔn)備集中一段時(shí)間對(duì)這個(gè)產(chǎn)品體系進(jìn)行設(shè)計(jì)拆解。商品中心的拆解是此系列的第一篇。
電商產(chǎn)品架構(gòu)
說(shuō)到電商,作為消費(fèi)者可能有比較直觀的體感,在網(wǎng)上商場(chǎng)里面的購(gòu)物流程大概如下:
瀏覽商品—>選購(gòu)商品—>支付下單—>坐等物流送貨上門(mén)—>評(píng)價(jià)商品—>訂單完成。
這里面每一個(gè)環(huán)節(jié)都涉及到1個(gè)或多個(gè)系統(tǒng)在背后運(yùn)行支撐,非常復(fù)雜。
如果你在淘寶開(kāi)過(guò)店,就會(huì)知道淘寶后臺(tái)同樣存在著一套非常復(fù)雜的商家支撐系統(tǒng),支持著商品的上架發(fā)布、庫(kù)存管理、促銷(xiāo)活動(dòng)管理、物流管理、訂單管理、評(píng)價(jià)管理等一系列后臺(tái)操作,這些操作都是相互獨(dú)立又互相銜接的獨(dú)立系統(tǒng)在支撐。
從消費(fèi)者、商家的角度來(lái)進(jìn)行粗獷的感知,我們就會(huì)知道電商體系的復(fù)雜度可想而知,根據(jù)以上的場(chǎng)景,我們可以粗略地畫(huà)出電商的產(chǎn)品架構(gòu):

電商產(chǎn)品架構(gòu)
商品的幾個(gè)概念
電商產(chǎn)品形態(tài)的目標(biāo),本質(zhì)上其實(shí)就是賣(mài)貨。為了提升賣(mài)貨效率,電商產(chǎn)品主要圍繞著3方面的工作展開(kāi):
- 信息流:提升信息流動(dòng)的效率,讓商戶(hù)方便的發(fā)布商品信息,用戶(hù)方便的尋找商品信息。
- 資金流:提升資金流動(dòng)的效率,讓用戶(hù)方便的下單支付,商戶(hù)更方便的結(jié)算資金。
- 物流: 提升實(shí)體商品流動(dòng)的效率,讓商戶(hù)更快的從商家流動(dòng)到用戶(hù)手中。
商品中心 是電商產(chǎn)品的信息化基礎(chǔ),商品信息是信息流的重中之重,如何讓商戶(hù)將商品信息格式化,商戶(hù)可以方便的進(jìn)行發(fā)布管理,用戶(hù)可以便捷搜索瀏覽,是商品信息化的核心。
電商系統(tǒng)經(jīng)過(guò)了這么多年的發(fā)展,已經(jīng)形成了一套比較成熟的商品信息模型。在進(jìn)行系統(tǒng)設(shè)計(jì)拆解之前,有必要對(duì)一些概念進(jìn)行講解。
SPU & SKU
概念簡(jiǎn)寫(xiě)先來(lái)看下定義:
SPU:
標(biāo)準(zhǔn)化產(chǎn)品單元,是商品信息聚合的最小單位。是一組可復(fù)用、易檢索的標(biāo)準(zhǔn)化信息的集合,該集合描述了一個(gè)產(chǎn)品的特性。通俗點(diǎn)講,屬性值、特性相同的商品就可以稱(chēng)為一個(gè)SPU。
SKU:
庫(kù)存量單位,即庫(kù)存進(jìn)出計(jì)量的單位,可以是以件、盒、托盤(pán)等為單位。SKU是物理上不可分割的最小存貨單元,在使用時(shí)要根據(jù)不同業(yè)態(tài),不同管理模式來(lái)處理。
概念看完以后,似懂非懂。
看個(gè)例子吧。
iPhone X —— SPU iPhone X 土豪金色 128g —— SKU
iPhone X就是一個(gè)SPU,它集合了“電子產(chǎn)品-手機(jī)-蘋(píng)果手機(jī)-iPhone X” 下的所有商品屬性信息。只要說(shuō)是iPhone X,人們就知道是這個(gè)型號(hào)的手機(jī)。
大家想想平時(shí)我們討論手機(jī)的場(chǎng)景,其實(shí)說(shuō)的都是SPU,比如說(shuō):
A:聽(tīng)說(shuō)你買(mǎi)了新的手機(jī),是什么? B:華為Pro30。你現(xiàn)在用的是什么? A:我還在用iPhone X 呢。 你看,這個(gè)場(chǎng)景中說(shuō)的都是SPU。
SPU是定位到產(chǎn)品的概念,但它和產(chǎn)品細(xì)節(jié)無(wú)關(guān)。但實(shí)際上,我們?cè)谫?gòu)買(mǎi)商品的時(shí)候,單憑SPU是不夠的,還需要更多的信息來(lái)精確到可購(gòu)買(mǎi)單元。
在Apple Store購(gòu)買(mǎi)iPhone時(shí),我們可以說(shuō):“我想買(mǎi)iPhone X。”
接著導(dǎo)購(gòu)一定會(huì)問(wèn)你:你要的是什么顏色的??jī)?nèi)存多少?
所以,在實(shí)際的交易行為中,必須要有一個(gè)最小購(gòu)買(mǎi)單位來(lái)對(duì)應(yīng)一件商品——這就是SKU,在商家端也稱(chēng)庫(kù)存單位。
屬性
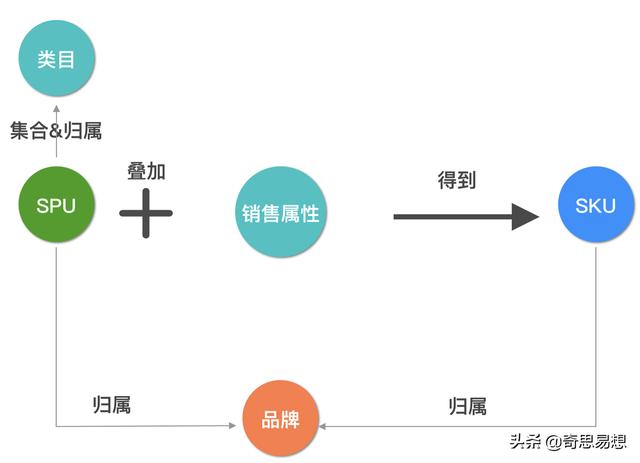
從SPU&SKU的概念可知,其實(shí)他們之間是存在聯(lián)系的。他們的關(guān)系可以如圖所示:

模型關(guān)系圖
它們之間的關(guān)系可以用一句話(huà)總結(jié):
SPU 疊加上銷(xiāo)售屬性后,就得到了SKU。
舉個(gè)例子,
iPhone X是SKU, 疊加了土豪金(顏色屬性)、128G(容量屬性)以后,它就變成了SPU。
后臺(tái)類(lèi)目 & 前臺(tái)類(lèi)目
08年的時(shí)候,電商產(chǎn)品的類(lèi)目劃分還并沒(méi)有區(qū)分前后臺(tái),但是商品類(lèi)目的設(shè)計(jì)革新已經(jīng)迫在眉睫:
1、商品庫(kù)越來(lái)越龐大,對(duì)應(yīng)的類(lèi)目級(jí)別越來(lái)越深,商家發(fā)布商品,用戶(hù)查看商品的難度越來(lái)越大。
2、電商商城平臺(tái)的營(yíng)銷(xiāo)活動(dòng)日益增多,商品類(lèi)目的變化需求極大,但是類(lèi)目維護(hù)成本高昂
淘寶的產(chǎn)品經(jīng)理在去逛沃爾瑪超市的過(guò)程中得到了靈感,他發(fā)現(xiàn)傳統(tǒng)超市的分類(lèi)邏輯可以很好的被電商產(chǎn)品借鑒:
大超市里的商品,在貨架上的陳列方式都是經(jīng)常變來(lái)變?nèi)サ模S著季節(jié)、特殊節(jié)日、銷(xiāo)售狀況等因素的變化,商品的陳列方式也會(huì)經(jīng)常做出調(diào)整。
但大超市還有一個(gè)地方是倉(cāng)庫(kù),倉(cāng)庫(kù)里的商品擺放是相對(duì)固定的,食品就在食品區(qū),洗護(hù)就在洗護(hù)區(qū)。所以說(shuō),超市里的商品其實(shí)是放在兩個(gè)地方——后臺(tái)倉(cāng)庫(kù)和前臺(tái)貨架,使用的分類(lèi)方法也是截然不同的。
從這里他受到啟發(fā),想出了“前臺(tái)類(lèi)目+后臺(tái)類(lèi)目”的設(shè)計(jì)方案——把一個(gè)產(chǎn)品一分為二,一個(gè)滿(mǎn)足買(mǎi)家,一個(gè)滿(mǎn)足賣(mài)家,也就是:
賣(mài)家通過(guò)后臺(tái)類(lèi)目發(fā)布商品,買(mǎi)家通過(guò)前臺(tái)類(lèi)目選購(gòu)商品。
原來(lái)的類(lèi)目變成了后臺(tái)類(lèi)目樹(shù),另外再建一個(gè)前臺(tái)類(lèi)目樹(shù),然后把前臺(tái)類(lèi)目樹(shù)的葉子類(lèi)目去和后臺(tái)類(lèi)目通過(guò)映射關(guān)系關(guān)聯(lián)起來(lái)。任何一個(gè)前臺(tái)類(lèi)目的葉子類(lèi)目,都可以對(duì)應(yīng)任何一個(gè)或多個(gè)后臺(tái)類(lèi)目,且不一定是后臺(tái)葉子類(lèi)目。
現(xiàn)在,類(lèi)目設(shè)計(jì)的前后臺(tái)分離已經(jīng)成為電商產(chǎn)品的標(biāo)配。
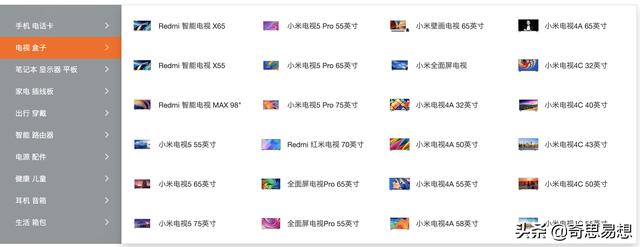
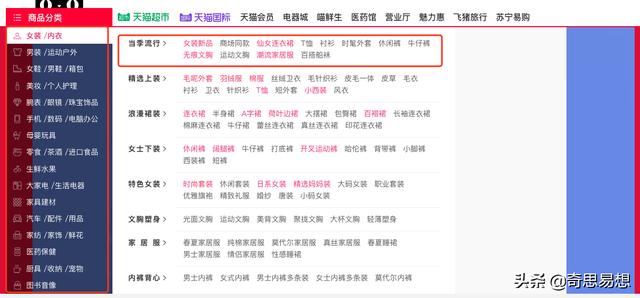
附上天貓商城和小米商城的前臺(tái)類(lèi)目:

天貓商城的前臺(tái)類(lèi)目,3層結(jié)構(gòu)

小米商城的前臺(tái)類(lèi)目,2層結(jié)構(gòu)
設(shè)計(jì)拆解
系統(tǒng)設(shè)計(jì)概覽
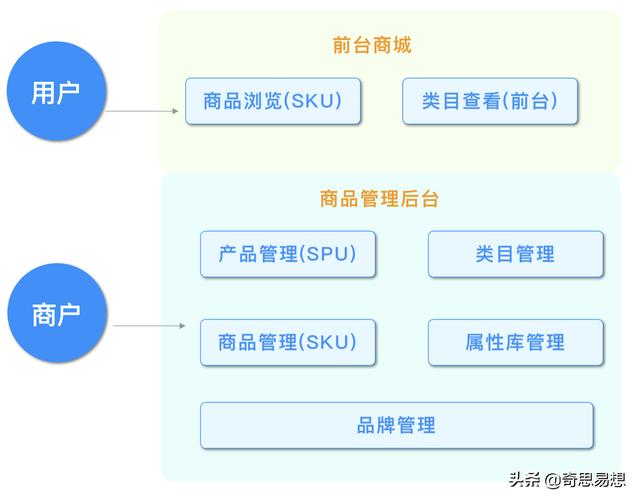
任何脫離了業(yè)務(wù)場(chǎng)景的設(shè)計(jì),都是耍流氓。商品的模型從直覺(jué)上來(lái)可以很簡(jiǎn)單,就是對(duì)商品信息進(jìn)行維護(hù)就可以了。但是從上文中可知,信息維護(hù)僅僅完成了第一步,如何讓信息流動(dòng)更高效,如何對(duì)千萬(wàn)級(jí)甚至億級(jí)的商品庫(kù)進(jìn)行快速維護(hù)、高效檢索,對(duì)商品信息分類(lèi)的需求是自然發(fā)生的。基于上文中商品的核心概念,我們可以得到商品中心的系統(tǒng)概覽圖:

商品中心概覽圖
模型設(shè)計(jì)
業(yè)務(wù)場(chǎng)景清晰了,模型設(shè)計(jì)是水到渠成的事情。從模型關(guān)系圖可知,商品中心的核心模型包括
- SPU
- SKU
- 類(lèi)目
- 屬性定義 & 屬性值
- 品牌
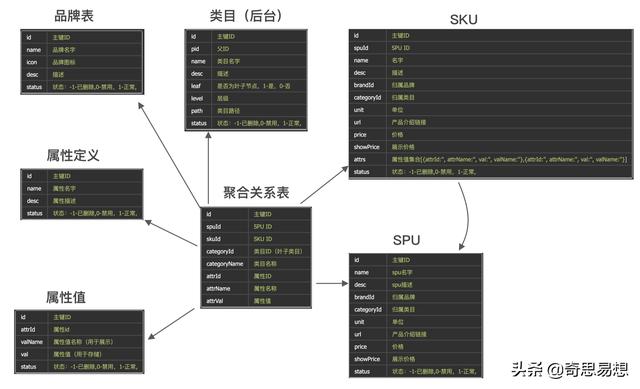
在這里,我直接放出模型設(shè)計(jì):

模型設(shè)計(jì)
上圖中模型設(shè)計(jì)僅包含后臺(tái)核心模型設(shè)計(jì)(抓大放小),前臺(tái)類(lèi)目的設(shè)計(jì)比較靈活多變,可以直接復(fù)用后臺(tái)類(lèi)目的設(shè)計(jì)思路,也可以新起一套,按照商城前端UI呈現(xiàn)的需求進(jìn)行設(shè)計(jì)。附上完整的代碼定義:
// 品牌表 brand
{
"id": "主鍵ID",
"name": "品牌名字",
"icon": "品牌圖標(biāo)",
"desc": "描述",
"status": "狀態(tài):-1-已刪除,0-禁用,1-正常," }
// 類(lèi)目表(后臺(tái)) back_category
{
"id": "主鍵ID",
"pid": "父ID",
"name": "類(lèi)目名字",
"desc": "描述",
"leaf": "是否為葉子節(jié)點(diǎn),1-是,0-否",
"level": "層級(jí)",
"path": "類(lèi)目路徑",
"status": "狀態(tài):-1-已刪除,0-禁用,1-正常," }// 類(lèi)目表(前臺(tái)) front_category , 一般兩級(jí)就夠了
{
"id": "主鍵ID",
"pid": "父ID",
"name": "類(lèi)目名字",
"desc": "描述",
"leaf": "是否為葉子節(jié)點(diǎn),1-是,0-否",
"level": "層級(jí)",
"path": "類(lèi)目路徑",
"status": "狀態(tài):-1-已刪除,0-禁用,1-正常," }// 屬性定義表 attr
{
"id": "主鍵ID",
"name": "屬性名字",
"desc": "屬性描述",
"status": "狀態(tài):-1-已刪除,0-禁用,1-正常," }
// 屬性值表 attr_val
{
"id": "主鍵ID",
"attrId": "屬性id",
"valName": "屬性值名稱(chēng)(用于展示)",
"val": "屬性值(用于存儲(chǔ))",
"status": "狀態(tài):-1-已刪除,0-禁用,1-正常," }
//標(biāo)準(zhǔn)產(chǎn)品單元 spu
{
"id": "主鍵ID",
"name": "spu名字",
"desc": "spu描述",
"brandId": "歸屬品牌",
"categoryId": "歸屬類(lèi)目",
"unit": "單位",
"url": "產(chǎn)品介紹鏈接",
"price": "價(jià)格",
"showPrice": "展示價(jià)格",
"status": "狀態(tài):-1-已刪除,0-禁用,1-正常," }
//庫(kù)存單元 sku
{
"id": "主鍵ID",
"spuId": "SPU ID",
"name": "名字",
"desc": "描述",
"brandId": "歸屬品牌",
"categoryId": "歸屬類(lèi)目",
"unit": "單位",
"url": "產(chǎn)品介紹鏈接",
"price": "價(jià)格",
"showPrice": "展示價(jià)格",
"attrs": "屬性值集合[{attrId:'', attrName:'', val:'', valName:''},{attrId:'', attrName:'', val:'', valName:''}]",
"status": "狀態(tài):-1-已刪除,0-禁用,1-正常," }// 關(guān)聯(lián)關(guān)系(后臺(tái)) sku_map
{
"id": "主鍵ID",
"spuId": "SPU ID",
"skuId": "SKU ID",
"categoryId": "類(lèi)目ID(葉子類(lèi)目)",
"categoryName": "類(lèi)目名稱(chēng)",
"attrId": "屬性ID",
"attrName": "屬性名稱(chēng)",
"attrVal":"屬性值",
"attrName": "屬性值名稱(chēng)" }// 關(guān)聯(lián)關(guān)系(前臺(tái)) sku_front_map
{
"id": "主鍵ID",
"spuId": "SPU ID",
"skuId": "SKU ID",
"frontCategoryId": "類(lèi)目ID(葉子類(lèi)目)",
"categoryName": "類(lèi)目名稱(chēng)",
"attrId": "屬性ID",
"attrName": "屬性名稱(chēng)",
"attrVal": "屬性值" }接口設(shè)計(jì)
主要從前端商城的需求出發(fā),重點(diǎn)考慮下前端在獲取商品數(shù)據(jù)時(shí)的接口需求。
拉取類(lèi)目
此接口主要在商城首頁(yè)的商品類(lèi)目展示區(qū)進(jìn)行數(shù)據(jù)支撐,具體如圖:

商品類(lèi)目示意圖
前臺(tái)類(lèi)目的靈活性就體現(xiàn)出來(lái)了,不同的前端,可能類(lèi)目的設(shè)計(jì)是不一樣的,這里可以做一下分類(lèi):
- PC端,視覺(jué)空間大,前臺(tái)類(lèi)目可以承載一定的復(fù)雜度,天貓采用的是3層結(jié)構(gòu)。
- APP端,視覺(jué)空間收窄,前臺(tái)類(lèi)目應(yīng)該簡(jiǎn)單點(diǎn),層級(jí)不宜過(guò)多。
- 小程序端,交互效果相對(duì)于APP而言,進(jìn)一步受制,不應(yīng)該堆太多的信息元素,可以稍微做幾個(gè)重點(diǎn)運(yùn)營(yíng)類(lèi)目。
在參數(shù)設(shè)計(jì)上,可以根據(jù)端來(lái)進(jìn)行進(jìn)行不同的數(shù)據(jù)拉取。
請(qǐng)求參數(shù):
{
"PC|H5|APP" }響應(yīng)參數(shù):
// 類(lèi)目接口
{
"code": 10001,
"msg": "success",
"data": [
{
"id": "類(lèi)目id,int",
"name": "類(lèi)目名,string",
"icon": "類(lèi)目icon,string",
level2: [
{
"id": "類(lèi)目id,int",
"name": "類(lèi)目名,string",
"level3": [
{
"id": "類(lèi)目id,int",
"name": "類(lèi)目名,string",
"url": "類(lèi)目指向的URL" }
]
}
]
}
]
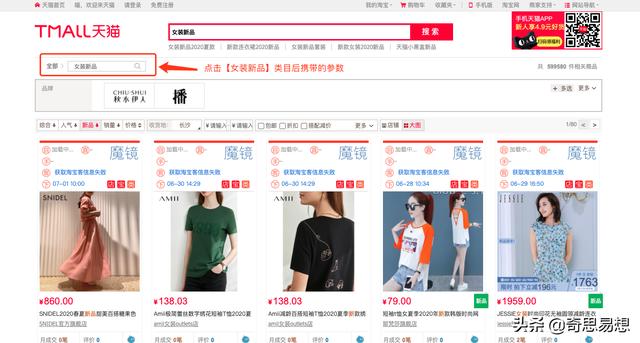
}根據(jù)類(lèi)目拉取商品列表
當(dāng)用戶(hù)點(diǎn)擊最后一級(jí)類(lèi)目,網(wǎng)頁(yè)會(huì)跳轉(zhuǎn)到商品列表,此時(shí)系統(tǒng)需要根據(jù)類(lèi)目ID拉取出商品清單。

根據(jù)類(lèi)目拉取商品列表
輸入?yún)?shù):
{
18774 }輸出參數(shù):
// 根據(jù)類(lèi)目拉取商品信息
{
"code": 10001,
"msg": "success",
"data": {
"brand_list": [
{
"id": "品牌id,string",
"name": "品牌名,string",
"icon": "品牌url,string" }
],
"spu_list": [
{
"id": "商品id,long",
"name": "商品名,string",
"desc": "商品描述,string",
"price": "商品價(jià)格",
"url": "商品鏈接,string" }
]
}
}根據(jù)商品spu_id拉取商品詳情
當(dāng)用戶(hù)對(duì)某個(gè)商品有購(gòu)買(mǎi)意向,會(huì)點(diǎn)擊商品查看詳情,這時(shí)候會(huì)進(jìn)入到商品詳情頁(yè),如圖:

商品屬性圖
這時(shí)候需要系統(tǒng)根據(jù)商品spu_id拉取商品詳情,特別是商品屬性數(shù)據(jù)。
輸入?yún)?shù):
{
18774 }輸出參數(shù):
// 根據(jù)商品spuid 拉取商品詳情
{
"code": 10001,
"msg": "success",
"data": {
"brand": {},// 品牌
"spu": {}, // 商品描述
"category": [ // 商品屬性
{
"id": "",
"name": "",
"desc": "",
"status": "" }
]
}
}到此為止,商品中心的核心模型和關(guān)鍵流程都做了設(shè)計(jì)拆解,當(dāng)然,以上內(nèi)容僅僅只能作為商品管理模塊在系統(tǒng)中存在,商戶(hù)中心涵蓋的范圍大得多,商品的信息模型確定以后,商品搜索、商品推薦 等系統(tǒng)服務(wù)跟上了,才能讓用戶(hù)達(dá)成一次較好的購(gòu)物下單體驗(yàn)。這些內(nèi)容比較獨(dú)立,以后單獨(dú)作為主題展開(kāi)講解。本文側(cè)重于商品的信息模型的構(gòu)建和核心流程節(jié)點(diǎn)中的服務(wù)接口的拆解,算是電商產(chǎn)品拆解的第一步吧。
本文標(biāo)題:電商體系商品中心設(shè)計(jì)拆解
分享鏈接:http://chinadenli.net/news2/103602.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供靜態(tài)網(wǎng)站、全網(wǎng)營(yíng)銷(xiāo)推廣、自適應(yīng)網(wǎng)站、商城網(wǎng)站、品牌網(wǎng)站設(shè)計(jì)、網(wǎng)站維護(hù)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶(hù)投稿、用戶(hù)轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話(huà):028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 不想被超越,就要一路狂奔 2021-03-01
- 揭秘:為什么電腦越用越卡 大型破案現(xiàn)場(chǎng) 2021-03-01
- 沒(méi)商標(biāo),談什么野心 2021-03-01
- Java開(kāi)發(fā)必須掌握的日志分析命令 2021-03-01
- 原創(chuàng)+高質(zhì)內(nèi)容網(wǎng)站的福音 360搜索上線(xiàn)“后羿算法” 2021-03-01
- 企業(yè)注冊(cè)域名一定要確定域名所有者是自己 2021-03-01
- 域名搶注能搶到好域名嗎?如何注冊(cè)好域名? 2021-03-01

- 小程序越來(lái)越火,pc端網(wǎng)站搭建還有必要嗎? 2021-03-01
- 互聯(lián)網(wǎng)+、云計(jì)算、大數(shù)據(jù)到底什么關(guān)系? 2021-03-01
- 日常生活和開(kāi)發(fā)全用linux可行嗎?為什么? 2021-03-01
- 不會(huì)過(guò)時(shí)的6種網(wǎng)站seo優(yōu)化操作 2021-03-01
- 把握個(gè)人站長(zhǎng)才具有的這些優(yōu)勢(shì) 2021-03-01
- 訣別電商,新零售的深度變革與掘金之路在哪? 2021-03-01
- 為什么說(shuō)“小商標(biāo)大價(jià)值”,注冊(cè)商標(biāo)是必需的? 2021-03-01
- 互聯(lián)網(wǎng)發(fā)展越來(lái)越快,實(shí)體經(jīng)濟(jì)越來(lái)越難。為何零售卻不受影響? 2021-03-01
- 使用CloudFlare進(jìn)行域名重定向 2021-03-01
- 一個(gè)云主機(jī)要多少錢(qián) 2021-03-01
- 密碼管理:你的密碼安全嗎? 2021-03-01
- 運(yùn)維難度“更上一層樓”—不存在的! 2021-03-01