我們還需要學(xué)jQuery嗎?「目前來(lái)看有必要學(xué)」
2022-12-13 分類(lèi): 網(wǎng)站建設(shè)
光陰似箭,歲月如梭...時(shí)間回到了2005年8月! 一個(gè)帥氣的小伙子John Resig(不用說(shuō)了,比煙哥帥多了,這是我男神),如下圖所示
他在自己博客上發(fā)了一個(gè)文章,對(duì)Prototype的“Behavior”部分的一些語(yǔ)法改進(jìn)意見(jiàn)。然后呢沒(méi)過(guò)多久,他就開(kāi)發(fā)出了jQuery,并迅速的風(fēng)靡全球!
ps:Prototype也是一個(gè)JavaScript基礎(chǔ)類(lèi)庫(kù)。
OK,好,我們先來(lái)看看jQuery當(dāng)時(shí)能迅速的風(fēng)靡全球的原因有哪些! 我想了想,無(wú)外乎下面三條
(1)出色的DOM操作封裝
例如原來(lái)你要修改樣式,原生JavaScript是這么寫(xiě)的
用上jQuery后,一行搞定
(2)便捷的Ajax操作
原生的JavaScript在ajax請(qǐng)求上的代碼,嗯,我就不貼代碼了!具體多復(fù)雜,懂前端的人都明白。 用上了jQuery后,簡(jiǎn)潔了不少!如下所示
(3)出色的動(dòng)畫(huà)效果
例如,我們需要把 一個(gè)<div>元素移動(dòng)到左邊,直到left屬性等于250像素為止。 使用jQuery,我們可以這么寫(xiě)
總而言之,jQuery作為一個(gè)JavaScript庫(kù)。這個(gè)庫(kù)里有很多函數(shù),可以簡(jiǎn)化你的DOM 操作,提供一些功能...等等!它的目的就是讓一些你不會(huì)寫(xiě),不想寫(xiě),沒(méi)時(shí)間寫(xiě)的代碼,那么庫(kù)幫你準(zhǔn)備好一些函數(shù)接口,讓你調(diào)用直接完成功能。
MVVM的框架而Vue、React之類(lèi),它們是JavaScript框架,引入了組件化、模塊化的概念,采用虛擬DOM取代原來(lái)的DOM操作!在Vue這類(lèi)MVVM框架中,數(shù)據(jù)和視圖完全分離開(kāi)來(lái)了。對(duì)數(shù)據(jù)進(jìn)行操作不再需要引用相應(yīng)的DOM對(duì)象,達(dá)到了解耦的目的!
針對(duì)原來(lái)的jQuery的幾個(gè)優(yōu)點(diǎn)
(1)針對(duì)jQuery里便捷的Dom操作
在Vue和React這類(lèi)MVVM框架中,采用一種綁定元素渲染的概念,基本不用怎么操作Dom,某些特殊操作除外。
ps:Dom操作不可能完全消失,否則Vue沒(méi)必要再提供$refs屬性。某些文章中說(shuō)可以完全替代,我不敢茍同。
(2)針對(duì)jQuery里出色的動(dòng)畫(huà)效果
這個(gè)有CSS 3可以取代。另外,還有專(zhuān)門(mén)的動(dòng)畫(huà)庫(kù)Velocity.js可以負(fù)責(zé)這些動(dòng)畫(huà)效果!
(3)針對(duì)jQuery便捷的Ajax操作
這個(gè)被Axios等庫(kù)完全替代,而且API都差不多,功能也一樣。
除了上面幾點(diǎn)以外。像Vue這類(lèi)的MVVM框架為了性能,不讓開(kāi)發(fā)者直接操作DOM樹(shù),引入虛擬DOM的概念。 可能有的讀者不太理解這個(gè)虛擬DOM,滿(mǎn)扯一下這個(gè)虛擬DOM。 傳統(tǒng)DOM操作有一個(gè)問(wèn)題,假設(shè)你一個(gè)js方法里涉及到對(duì)十個(gè)節(jié)點(diǎn)的更新操作,如下所示
那么,每次DOM改變的時(shí)候,都需要在瀏覽器中進(jìn)行渲染。每一次DOM改變的時(shí)候,瀏覽器都需要重新計(jì)算CSS,進(jìn)行布局處理,然后重新渲染頁(yè)面。這都需要時(shí)間。
虛擬DOM就是為了解決這個(gè)瀏覽器性能問(wèn)題而被設(shè)計(jì)出來(lái)的。例如前面的例子,假如一次操作中有10次更新DOM的動(dòng)作,虛擬DOM不會(huì)立即操作DOM,而是將這10次更新的內(nèi)容保存到本地的一個(gè)js對(duì)象中,最終將這個(gè)js對(duì)象一次性attach到DOM樹(shù)上,通知瀏覽器去執(zhí)行繪制工作,這樣可以避免大量的重復(fù)工作。畢竟js對(duì)象是內(nèi)存對(duì)象,直接操作js對(duì)象,比操作真實(shí)DOM,快很多。
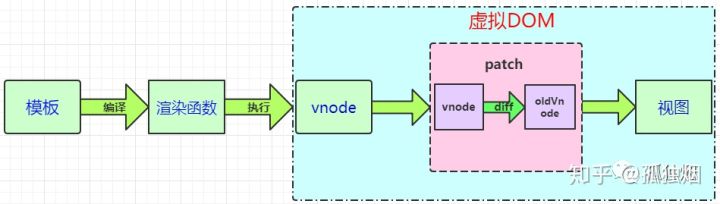
可能還是比較抽象,我拿vue來(lái)說(shuō)明。 如下圖所示(圖片出自浪里行舟)

如上圖所示,在Vue的底層實(shí)現(xiàn)上,Vue將模板編譯成虛擬DOM渲染函數(shù)。結(jié)合Vue自帶的響應(yīng)系統(tǒng),在狀態(tài)改變時(shí),Vue能夠智能地計(jì)算出重新渲染組件的最小代價(jià)并應(yīng)到DOM操作上。 那么,實(shí)例圖如下

OK,上面兩張圖看完,應(yīng)該能明白Vue這類(lèi)MVVM框架使用虛擬DOM的好處了。我就不繼續(xù)拓展了。因?yàn)?再細(xì)節(jié)下去,我還可以扯一些怎么寫(xiě)這種虛擬DOM,如何映射到真實(shí)的DOM。考慮到寫(xiě)了也沒(méi)人看,我還是不寫(xiě)了。
那個(gè)那個(gè)那個(gè),插播一下!!!! 講到這里,思考一下
面試官:"可以說(shuō)說(shuō)你們項(xiàng)目為什么用Vue這種MVVM框架么?"現(xiàn)在,會(huì)答了么?
接下來(lái)我們來(lái)談一談,既然MVVM框架這么好,那為什么還要學(xué)jQuery呢?
學(xué)jQuery的必要性(1)目前大量網(wǎng)站在用jQuery
雖然目前大量文章鼓吹什么jQuery不行啦,要退出潮流啦! 然而,各位隨便去個(gè)網(wǎng)站,按f12輸入一個(gè)$,大部分還是會(huì)返回一個(gè) "function(a,b){return new r.fn.init(a,b,h)}" 煙哥在寫(xiě)這段話的時(shí)候,特意跑去京東試了一下,返回值如下
至于其他的博客園啊,巴拉巴拉的,自己去試試,看看返回值是啥! 這種時(shí)候你應(yīng)該要問(wèn)
我勒個(gè)去,說(shuō)好的要退出歷史舞臺(tái)呢?怎么這么多網(wǎng)站還在用jQuery!很簡(jiǎn)單,因?yàn)閖Query已經(jīng)占領(lǐng)了市場(chǎng)。一個(gè)產(chǎn)品如果已經(jīng)趨于穩(wěn)定,再讓他換另一套架構(gòu)又是一筆成本。 正是因?yàn)槟壳笆忻嫔线€是大量網(wǎng)站再用jQuery,所以學(xué)好jQuery還是很有必要的!
(2)jQuery能支持IE8以下版本
由于Vue之類(lèi)的框架,只能支持IE8以上的版本。所以老實(shí)說(shuō),我也不懂現(xiàn)在鼓吹什么,市面上都是什么IE8瀏覽器啊。 實(shí)際情況是,現(xiàn)在很多那種事業(yè)單位里頭的古董電腦,很多都還是IE7,像這種情況下,用vue之類(lèi)的MVVM框架顯然不適合。
ps:你給政府坐項(xiàng)目用Vue試試看,被找茬!掙錢(qián)才是重點(diǎn)!技術(shù)是為金錢(qián)服務(wù)的!
(3)jQuery適合快速入門(mén)
曾記得我有一個(gè)同事,會(huì)點(diǎn)jQuery,就在那吹噓自己全棧。對(duì)于這類(lèi)人,我們應(yīng)該是:"啊,你真棒,可以教教我們嘛!"沒(méi)錯(cuò),就是要讓他膨脹,然后讓他無(wú)心學(xué)習(xí)!
當(dāng)然,這反應(yīng)出一點(diǎn),其實(shí)jQuery很好上手。當(dāng)然,如果職業(yè)是前端,那當(dāng)然要懂mvvm,但更多公司甚至不請(qǐng)前端,后端處理,那后端處理其實(shí)都是jQuery。
總結(jié)任何鼓吹jQuery要退出舞臺(tái)的文章,都不能信,是忽悠大家。jQuery目前還是很有必要學(xué)習(xí)的。
網(wǎng)站題目:我們還需要學(xué)jQuery嗎?「目前來(lái)看有必要學(xué)」
網(wǎng)站鏈接:http://chinadenli.net/news12/222312.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供云服務(wù)器、建站公司、服務(wù)器托管、App開(kāi)發(fā)、全網(wǎng)營(yíng)銷(xiāo)推廣、網(wǎng)站營(yíng)銷(xiāo)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶(hù)投稿、用戶(hù)轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 外貿(mào)營(yíng)銷(xiāo)型網(wǎng)站建設(shè)要求 2022-12-13
- 掌握外鏈周期做好網(wǎng)站優(yōu)化 2022-12-13
- 影響搜索引擎排名的主要因素有哪些? 2022-12-13
- 什么樣的網(wǎng)站建設(shè)才是有效的? 2022-12-13
- 網(wǎng)站開(kāi)發(fā):要滿(mǎn)足用戶(hù)的需求 2022-12-13
- 淺談內(nèi)鏈在網(wǎng)站優(yōu)化中的重要作用 2022-12-13
- 網(wǎng)站開(kāi)發(fā)公司告訴你權(quán)重如何做? 2022-12-13
- 企業(yè)網(wǎng)站布局策劃從這幾點(diǎn)入手 2022-12-13

- 網(wǎng)站優(yōu)化應(yīng)該怎樣圍繞用戶(hù)來(lái)開(kāi)展優(yōu)化? 2022-12-13
- 張巖seo:可量化的SEO操作方法 2022-12-13
- SEO快速排名的方法有哪些? 2022-12-13
- seo教程,SEO一定要知道密碼嗎? 2022-12-13
- 成都網(wǎng)站優(yōu)化公司排名 2022-12-13
- 優(yōu)化網(wǎng)站的公司哪家好?如何選擇好的網(wǎng)站SEO公司 2022-12-13
- 成都營(yíng)銷(xiāo)型網(wǎng)站優(yōu)化之SEO新手不知道的關(guān)鍵詞部署技巧 2022-12-13
- 免費(fèi)網(wǎng)頁(yè)建站真的免費(fèi)嗎 2022-12-13
- 做網(wǎng)站推廣一年得多少錢(qián)啊 2022-12-13
- 食品相關(guān)網(wǎng)站匯總 2022-12-13
- 這樣做廣州網(wǎng)站建設(shè)就是贊!特受歡迎 2022-12-13