網(wǎng)頁(yè)設(shè)計(jì)與重構(gòu)那些事兒
2022-06-21 分類: 網(wǎng)站建設(shè)
作為設(shè)計(jì)師,最關(guān)心的也許就是排版好不好看、圖片美不美觀、視覺(jué)炫不炫,我們盡可能的去把設(shè)計(jì)稿做的最漂亮,然后就把碩大的PSD文件就直接發(fā)給重構(gòu)了,殊不知這個(gè)時(shí)候重構(gòu)正在恨你:我擦,這么大的PSD,還木有打開(kāi)!本來(lái)就開(kāi)了各種瀏覽器編輯器神馬的又要打開(kāi)苕大的PSD文件,機(jī)子要卡死了!!!機(jī)子卡死就算了吧,打開(kāi)一看,我去,幾百個(gè)圖層呀!好吧幾百個(gè)圖層也就算了,為什么我明明拖動(dòng)按鈕,卻把各種連七八糟的圖層拖進(jìn)來(lái)了,根本找不到我要的圖層!!
瞧瞧多么恐怖的事情,但是也許我們只要管理好PSD圖層就可以改變這種抱怨。
對(duì)于圖層管理,這可能是大家比較容易忽視的操作習(xí)慣,特別是初學(xué)者或者新人,也可能有人說(shuō):這有什么值得一提的?!做好設(shè)計(jì)稿就行了,其他交給重構(gòu)吧!我們看多了程序員井井有條的代碼,規(guī)范有序的文檔,認(rèn)為圖層命名不是我們要干的事情—-其實(shí)不然,下面有幾個(gè)原因:
1)使用PSD的群體:設(shè)計(jì)師本人、客戶、工程技術(shù)人員(程序員)、新人接手等。
2)PSD圖層太多,當(dāng)時(shí)記得,時(shí)間一長(zhǎng)容易忘記。
3)項(xiàng)目設(shè)計(jì)過(guò)程難免有需求更改、修改建議,導(dǎo)致設(shè)計(jì)稿需要反復(fù)修改,雜亂的圖層結(jié)構(gòu)是不是讓你更添一愁呢?
4)作為一名網(wǎng)頁(yè)重構(gòu)工作者,會(huì)直接面對(duì)你的PSD文件,無(wú)序的圖層及命名令人抓狂。。。。
看來(lái)管理好圖層真的很重要。



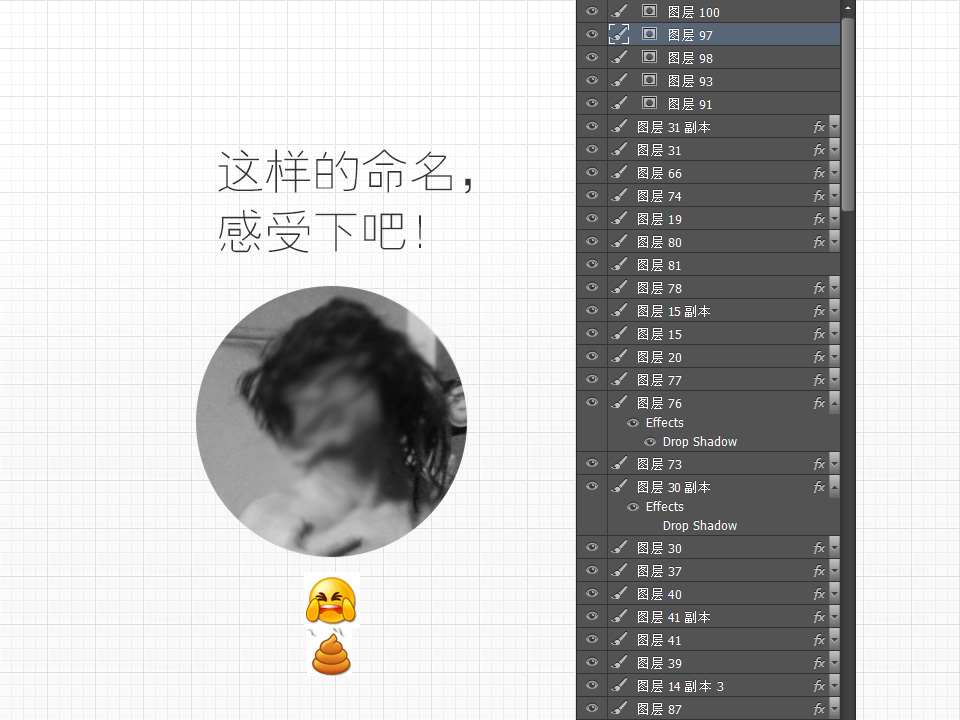
話說(shuō)講之前看下這張圖,一起感受下這樣的圖層面板,PS:里面的人物(藝名:主席),年會(huì)上的照片。這相片很應(yīng)景有木有,還有下面的嚇尿的小Q。

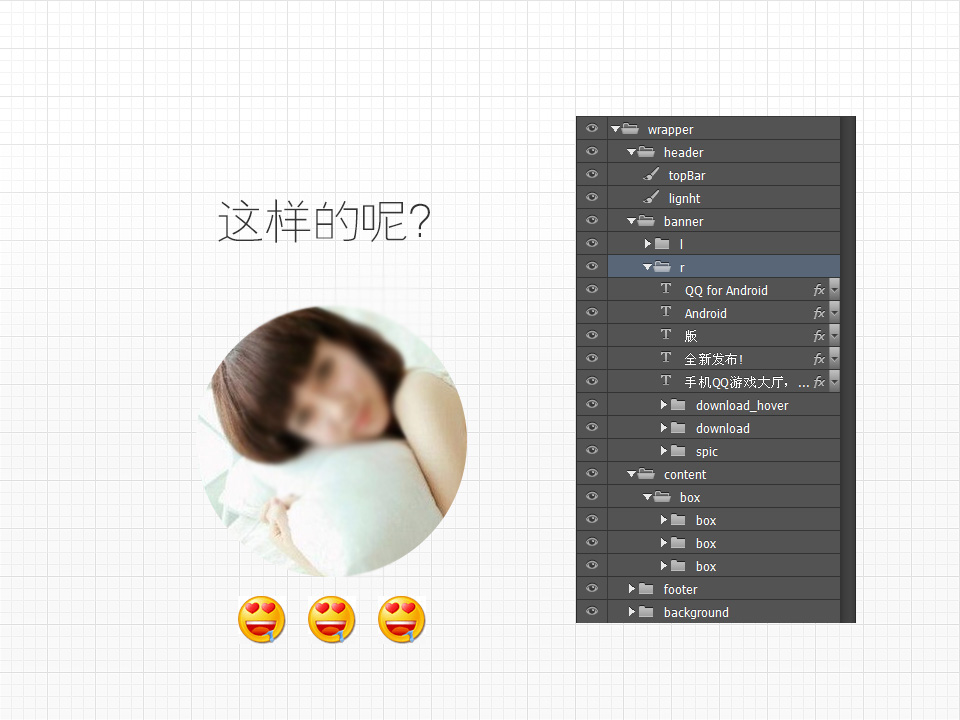
切換一下,再看下這里。美女就不解釋了。。。

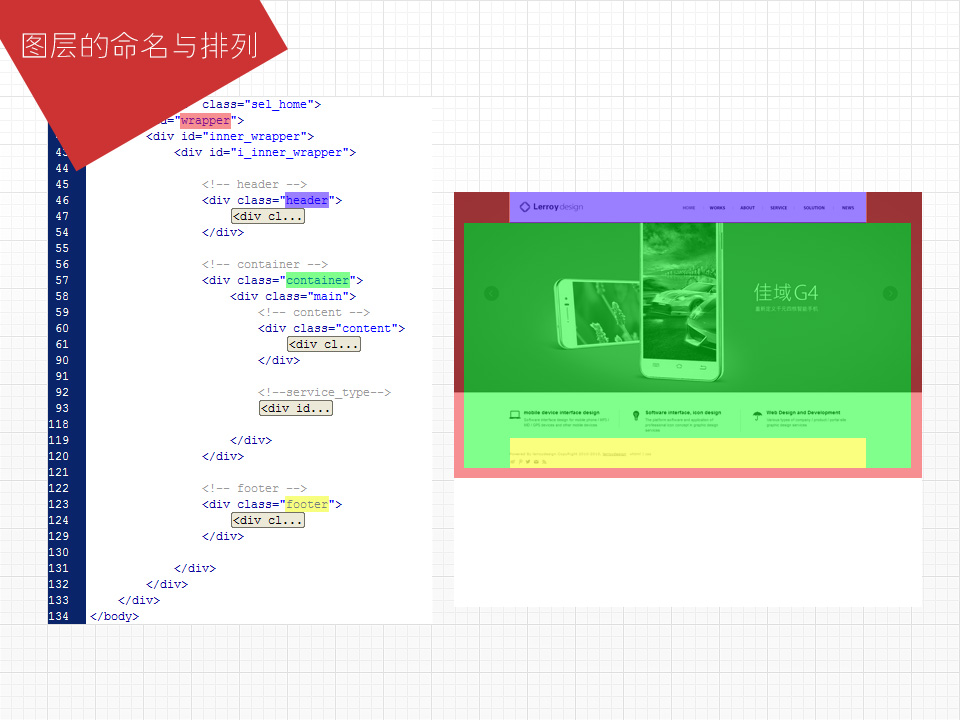
話說(shuō)我們要對(duì)圖層進(jìn)行管理,合理命名就是關(guān)鍵了。先看下命名與圖層排列:

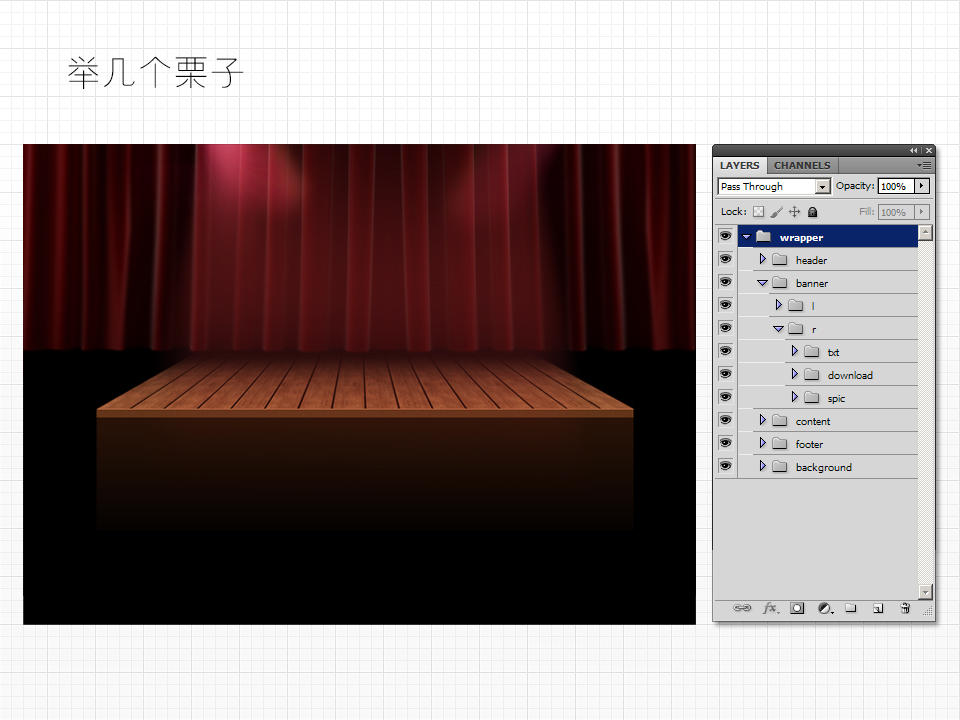
看一個(gè)案例,設(shè)計(jì)稿與HTML頁(yè)面的的名稱對(duì)應(yīng)位置圖。可以看下左邊代碼的幾個(gè)節(jié)點(diǎn),用顏色做了區(qū)分,顏色對(duì)應(yīng)了右邊的模塊,最外面的紅色(wrapper)是這個(gè)頁(yè)面的外套,對(duì)應(yīng)PSD上就是整個(gè)頁(yè)面;重慶網(wǎng)站建設(shè)公司,成都網(wǎng)頁(yè)設(shè)計(jì)公司,網(wǎng)站設(shè)計(jì)公司接下來(lái)紫色(header),對(duì)應(yīng)PSD上的頭部(LOGO+導(dǎo)航);同理:綠色、黃色。可以發(fā)現(xiàn)基本是從上到下的順序,當(dāng)然還有例外的情況,這里就不說(shuō)了。看個(gè)直觀感受就可以了。

我自己不怎么喜歡鏈接圖層(右圖紅色區(qū)域),我更喜歡分組(左圖),按照每個(gè)功能快來(lái)建組,如果自己喜歡你就用吧~~

剛才看了HTML代碼和對(duì)應(yīng)PSD的簡(jiǎn)單案例,大家也許發(fā)現(xiàn)規(guī)律了,為了方便操作,建議按照模塊名稱來(lái)命名,圖層的順序與頁(yè)面上看到的元素順序一致:從上到下,從左到右。

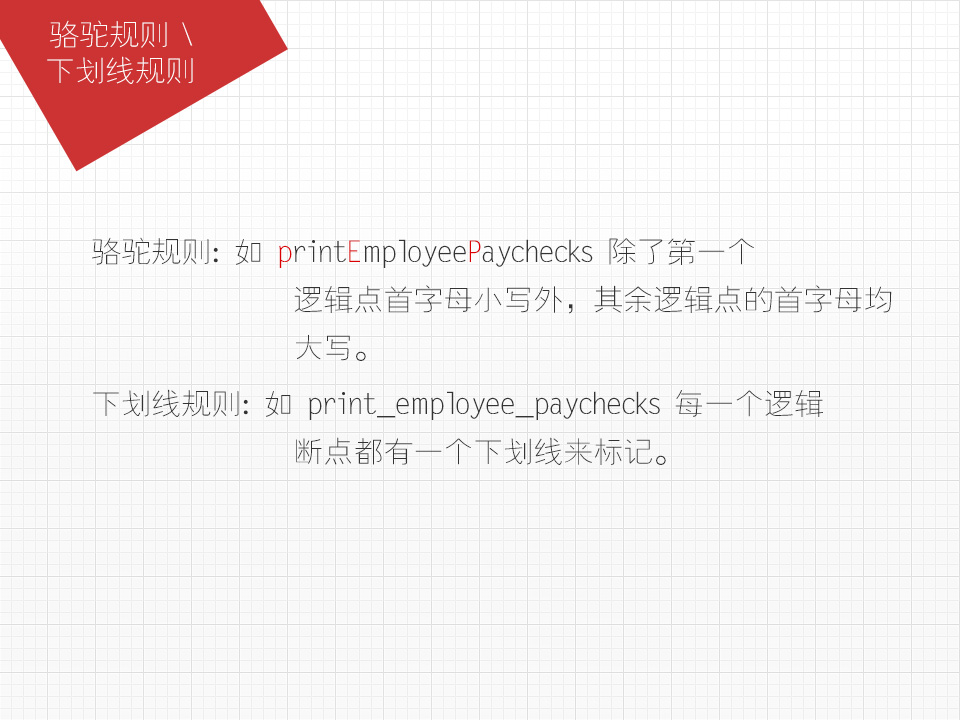
可能有人問(wèn):PSD上圖層的名字是隨便寫(xiě)的嗎?其實(shí)不是,命名是參考高級(jí)語(yǔ)言編程語(yǔ)法來(lái)進(jìn)行的,個(gè)人比較喜歡用駱駝規(guī)則或者下劃線規(guī)則,如果還要分個(gè)勝負(fù)的話,我更喜歡駱駝規(guī)則。

除了第一個(gè)邏輯點(diǎn)首字母小寫(xiě)外,其余邏輯點(diǎn)首字母都大寫(xiě),見(jiàn)示例。

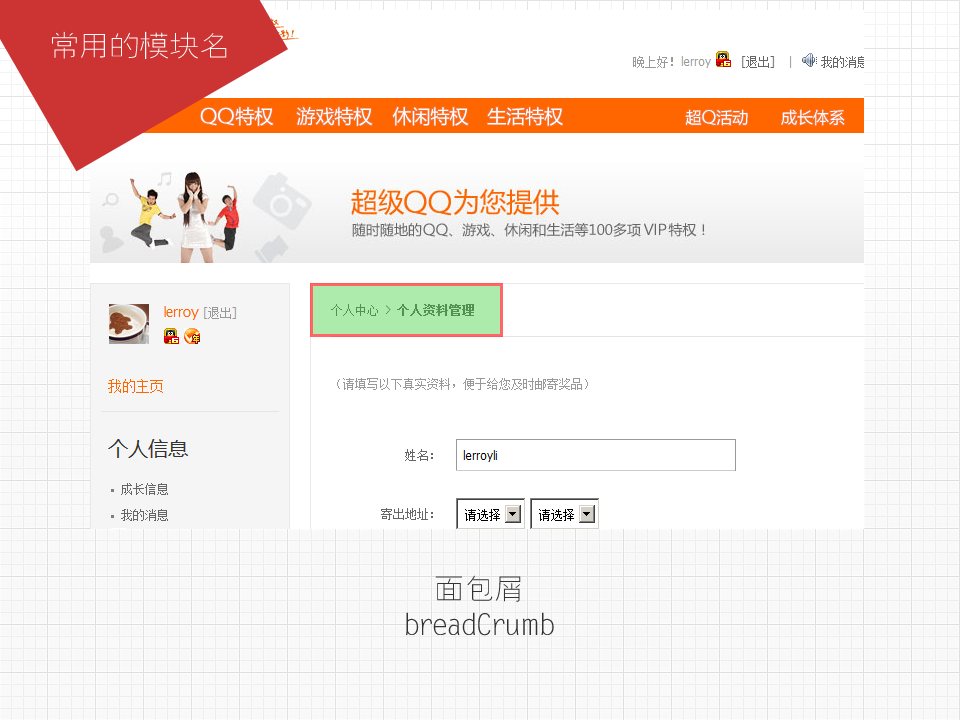
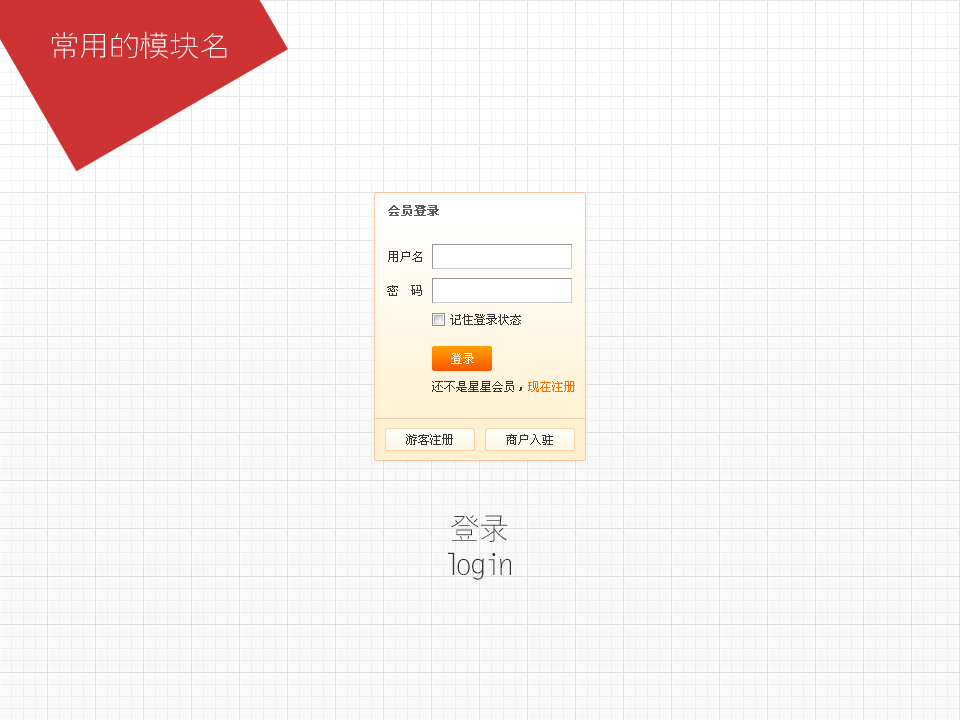
網(wǎng)頁(yè)里常用的模塊名稱:

直接看圖和對(duì)應(yīng)的中英文名稱:整個(gè)頁(yè)面(wrap/wrapper)

頭部(header)

主導(dǎo)航(mainNav),如果整個(gè)頁(yè)面只有一個(gè)導(dǎo)航就用“導(dǎo)航(nav)”

頁(yè)腳,或者叫版權(quán)(footer)

面包屑(breadCrumb),平常叫慣了面包屑,其實(shí)它的來(lái)歷是有一個(gè)故事的,具體故事就不講了,自己百度下吧。

搜索(search)

登錄(login)… 等等。

了解了圖層命名,也許你的PSD圖層已經(jīng)幾百個(gè)了,該對(duì)圖層管理管理了。

1)什么是模塊化
2)模塊化調(diào)用、復(fù)用
3)效率和輸出

模塊化的定義,每個(gè)模塊完成一個(gè)特定的子功能,所有的模塊按某種方法組裝起來(lái),成為一個(gè)整體,完成整個(gè)系統(tǒng)所要求的功能。在系統(tǒng)的結(jié)構(gòu)中,模塊是可組合、分解和更換的單元。
貌似文字有點(diǎn)復(fù)雜,模塊化是程序設(shè)計(jì)里面的詞語(yǔ),我們這里就可以簡(jiǎn)化下:按照視覺(jué)功能塊組建一個(gè)PSD圖層分組,類似前面說(shuō)的頭部(header)、登錄(login)、搜索(search)等。

模塊化組建后,可以在各個(gè)頁(yè)面作為公共組件來(lái)使用,就不必要把相同的圖層再設(shè)計(jì)組合一遍了,直接把這個(gè)分組拖進(jìn)來(lái)就是了。
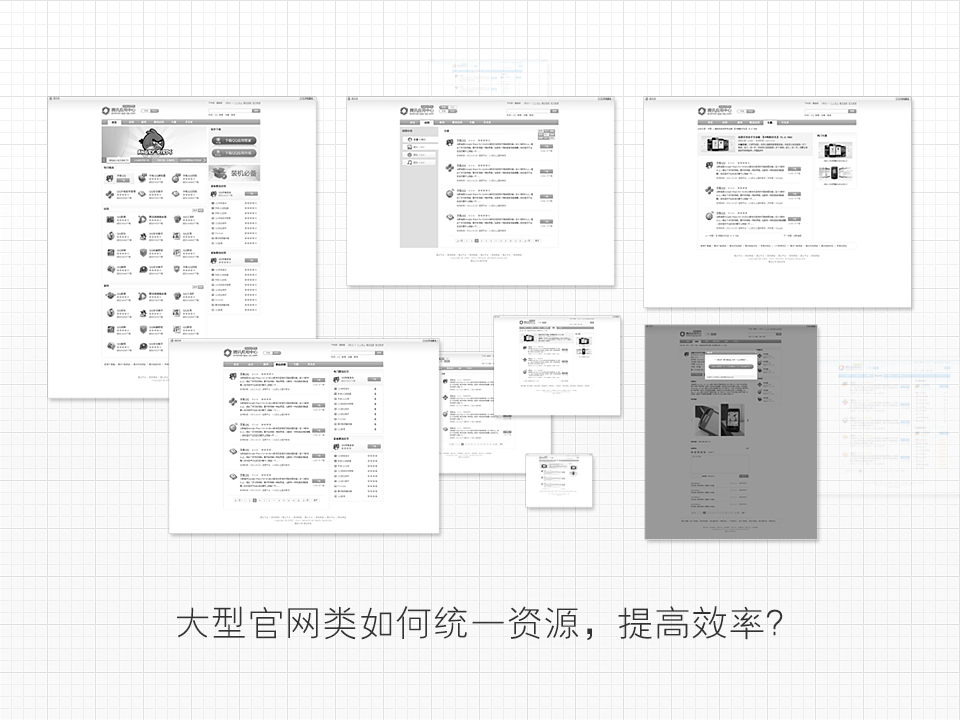
模塊化在門戶官網(wǎng)的項(xiàng)目設(shè)計(jì)中尤為重要,特別顯效率,后面還有講到。

雖然我們對(duì)圖層命名了,自然會(huì)耽誤一些設(shè)計(jì)時(shí)間,可能有人覺(jué)得效率變低了嘛?! 我自己覺(jué)得一方面這是一個(gè)設(shè)計(jì)師的職業(yè)習(xí)慣問(wèn)題,另一方面這并不耽誤你提升效率,當(dāng)遇到大型門戶網(wǎng)站設(shè)計(jì)時(shí),你會(huì)發(fā)現(xiàn)這是多么的好用。

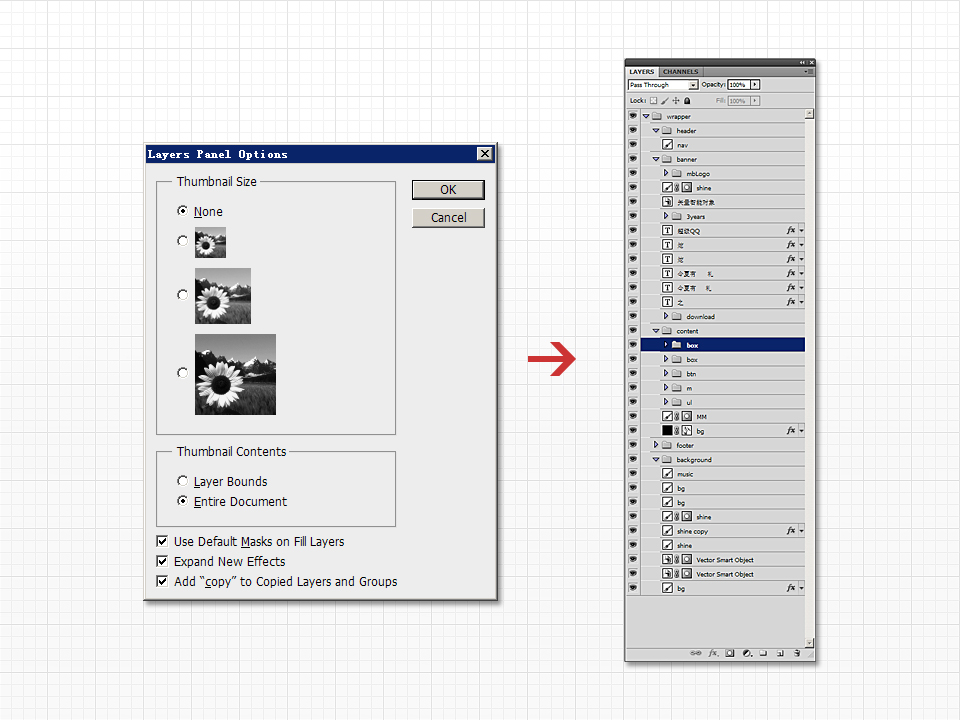
個(gè)人經(jīng)驗(yàn),當(dāng)你開(kāi)始關(guān)注你的PSD圖層結(jié)構(gòu)的時(shí)候,其實(shí)對(duì)圖層面板上每個(gè)圖層到底是什么內(nèi)容并不關(guān)心,所以我比較喜歡這么做:
在圖層選項(xiàng)那里把圖層預(yù)覽改為“無(wú)”,這樣圖層面板就清爽了,有的都是結(jié)構(gòu),一目了然。

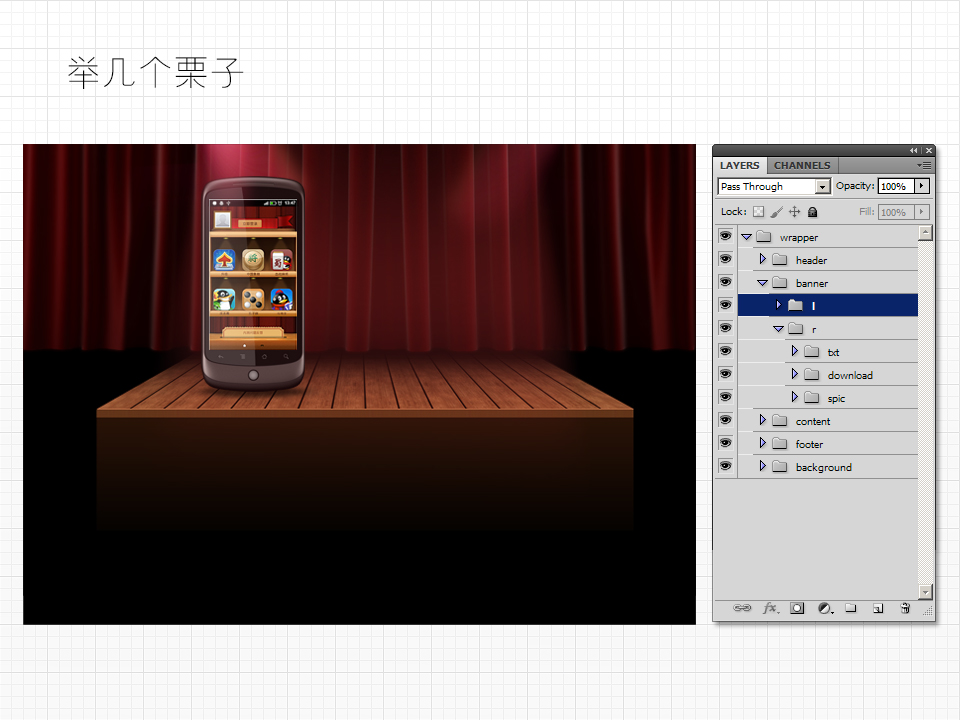
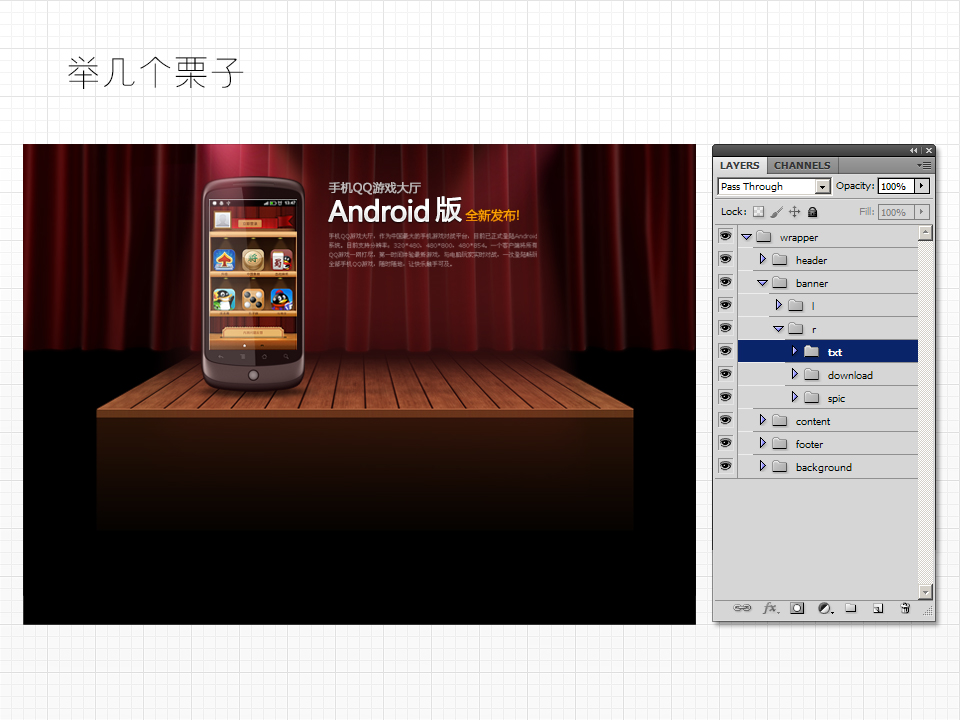
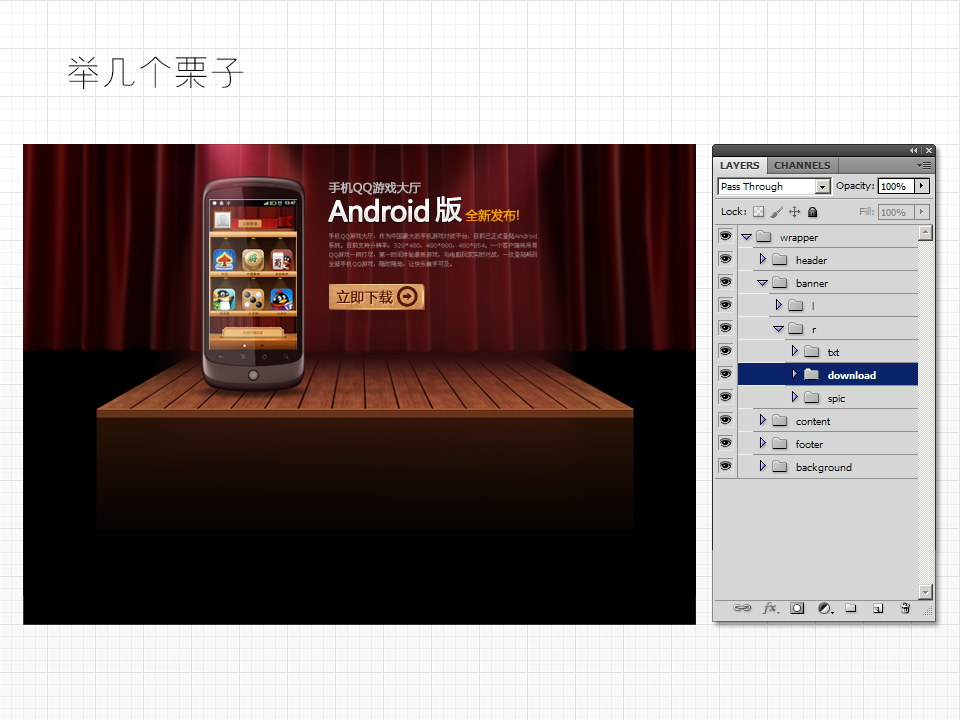
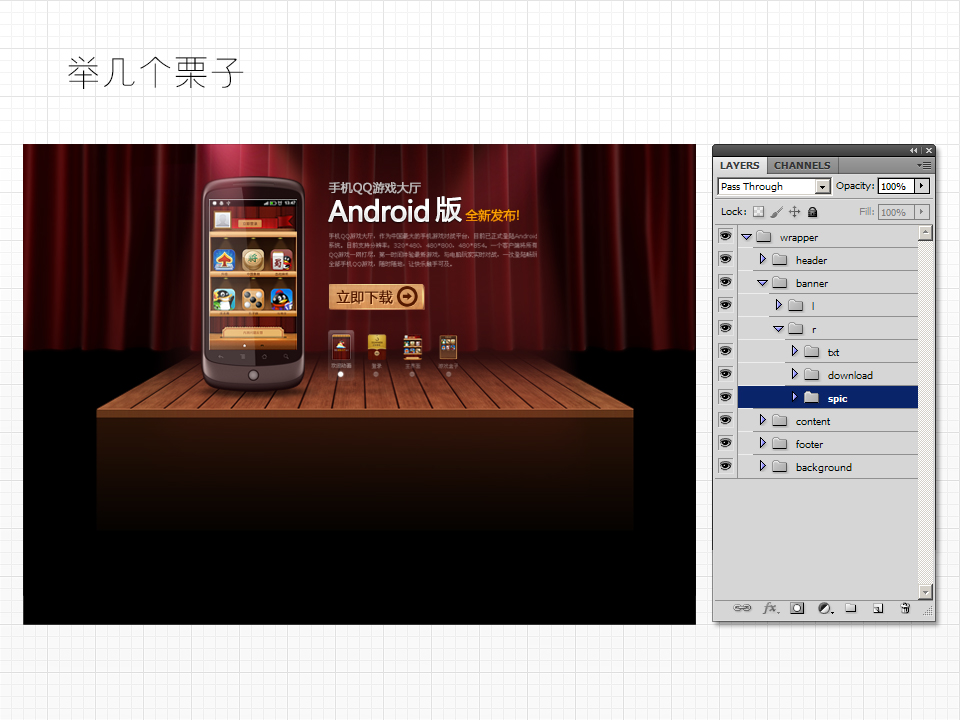
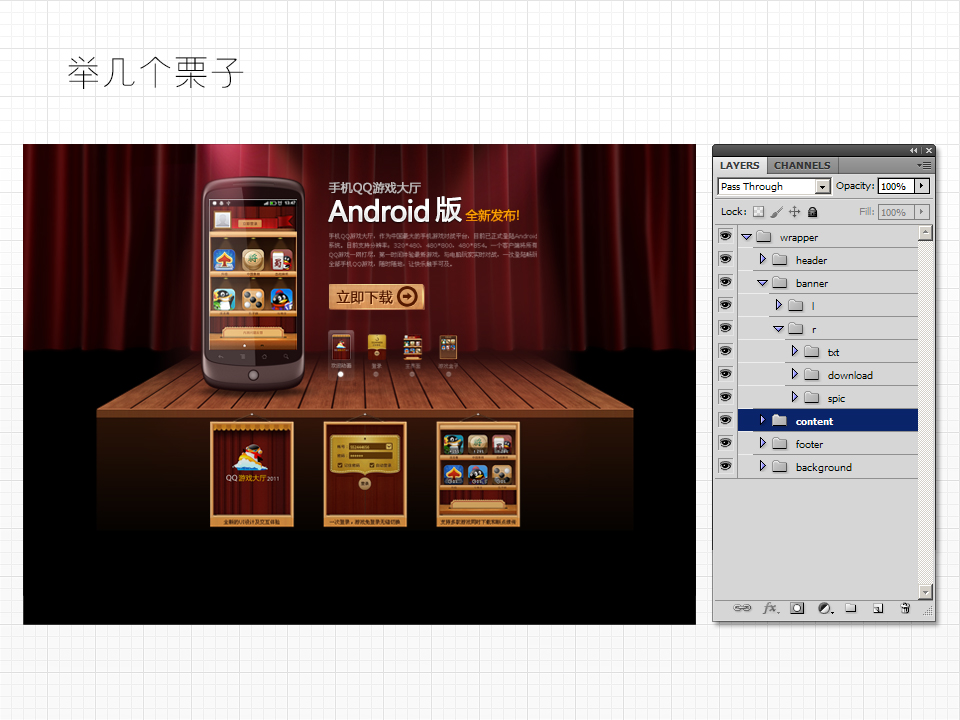
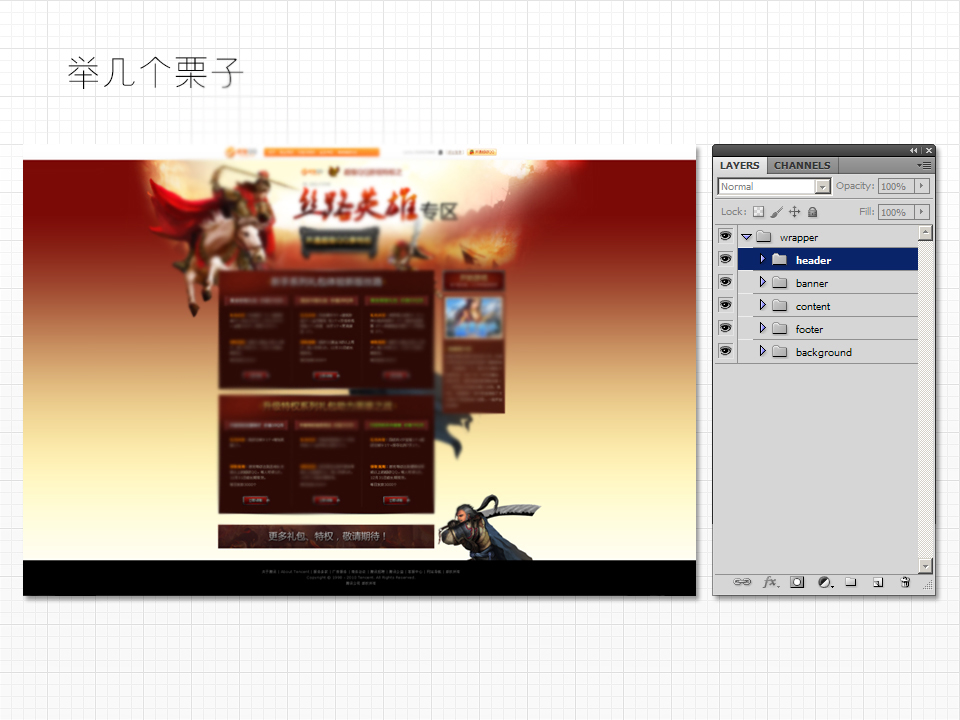
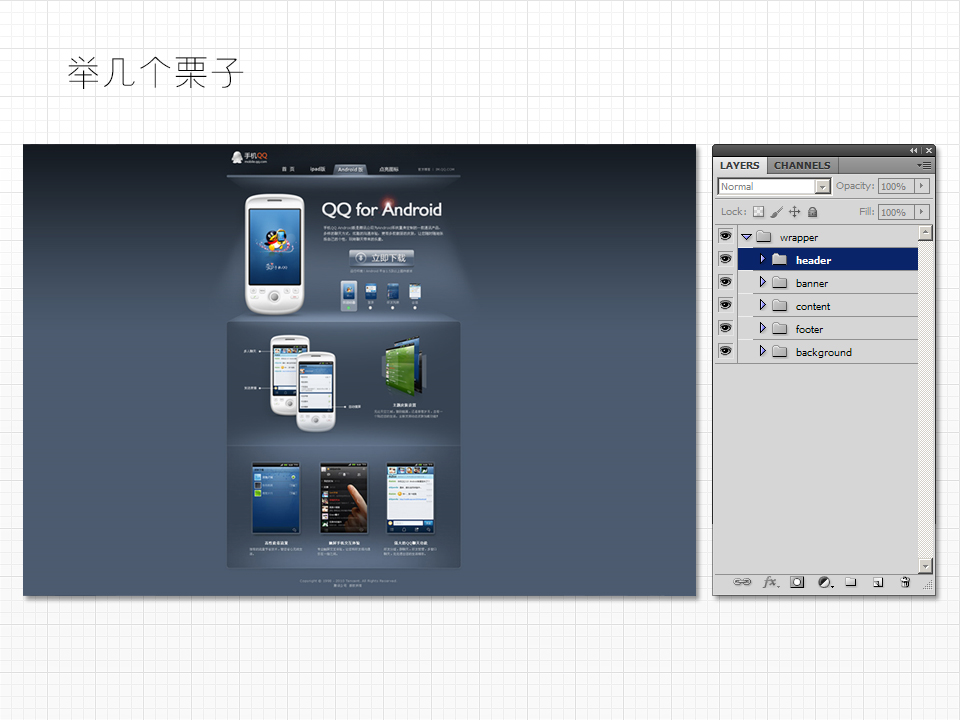
回歸正題:舉幾個(gè)梨子。大家對(duì)比看左右兩邊的內(nèi)容及圖層變化:基本規(guī)則是模塊化命名、從上到下、從左到右。







之前做的案例都是如此。



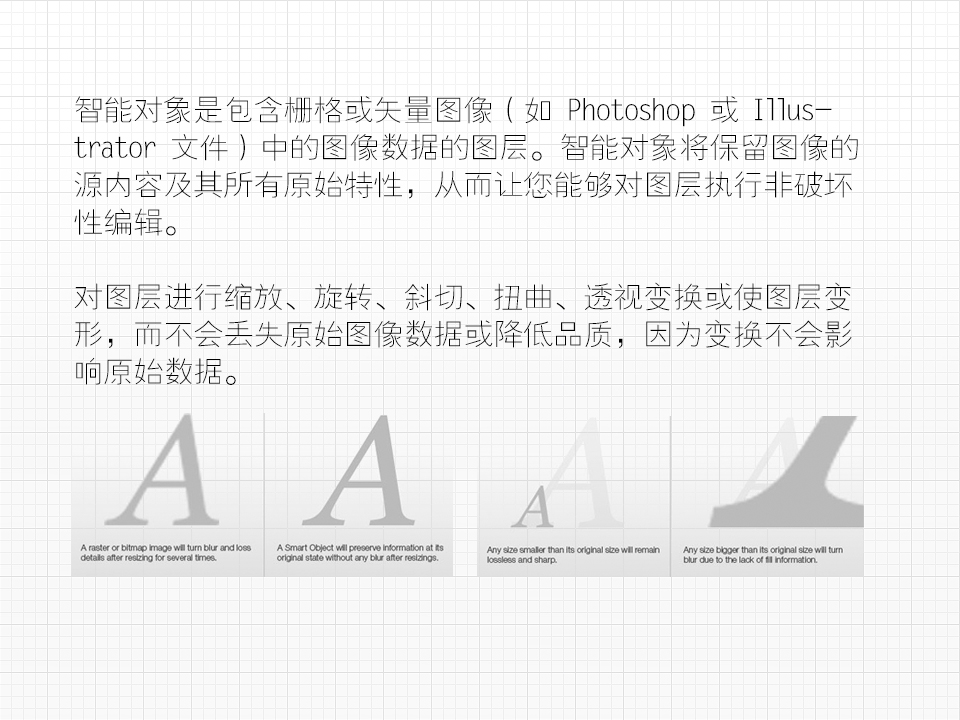
前面說(shuō)了智能對(duì)象在大型網(wǎng)站設(shè)計(jì)上會(huì)極大的提升效率,如果不信可以繼續(xù)看:

簡(jiǎn)單的說(shuō)就是智能對(duì)象反復(fù)放大縮小時(shí)候不會(huì)失真出現(xiàn)鋸齒和模糊變形,當(dāng)然前提是放大的尺寸不要超過(guò)轉(zhuǎn)換成智能對(duì)象之前的尺寸大小。

大型官網(wǎng)設(shè)計(jì)中很多模塊是需要反復(fù)使用的,通常的做飯是有幾個(gè)就改幾個(gè),不停的復(fù)制,拖放,不停的復(fù)制樣式、粘貼樣式。累不累啊你。。。
可以這樣支招:在同一個(gè)頁(yè)面如果有很多元素是一樣的,可以把這個(gè)元素轉(zhuǎn)換成智能對(duì)象,以后如果有改動(dòng)在圖層上雙擊這個(gè)智能對(duì)象進(jìn)去編輯下保存就可以了,該頁(yè)面的該類型的元素就都改過(guò)來(lái)了。如果相同的元素不是在一個(gè)頁(yè)面,可以使用“替換內(nèi)容”指令,見(jiàn)下圖:

公共模塊使用智能對(duì)象,批量修改,批量替換,高效快捷。在智能對(duì)象所在圖層右鍵,在彈出菜單中選擇“替換內(nèi)容”,將預(yù)先保存在你項(xiàng)目目錄中的PSB文件替換到PSD中來(lái);這里需要注意,你所存放的psb文件需要放在你的項(xiàng)目目錄下,因?yàn)槟J(rèn)情況下雙擊智能對(duì)象時(shí),打開(kāi)的只是暫存盤里的psb文件,并不是你所在項(xiàng)目下的psb文件。

另外在做物料展示的時(shí)候智能對(duì)象的使用也可以很方便,不會(huì)破壞原有大圖,在印刷品的設(shè)計(jì)也可以很方便。

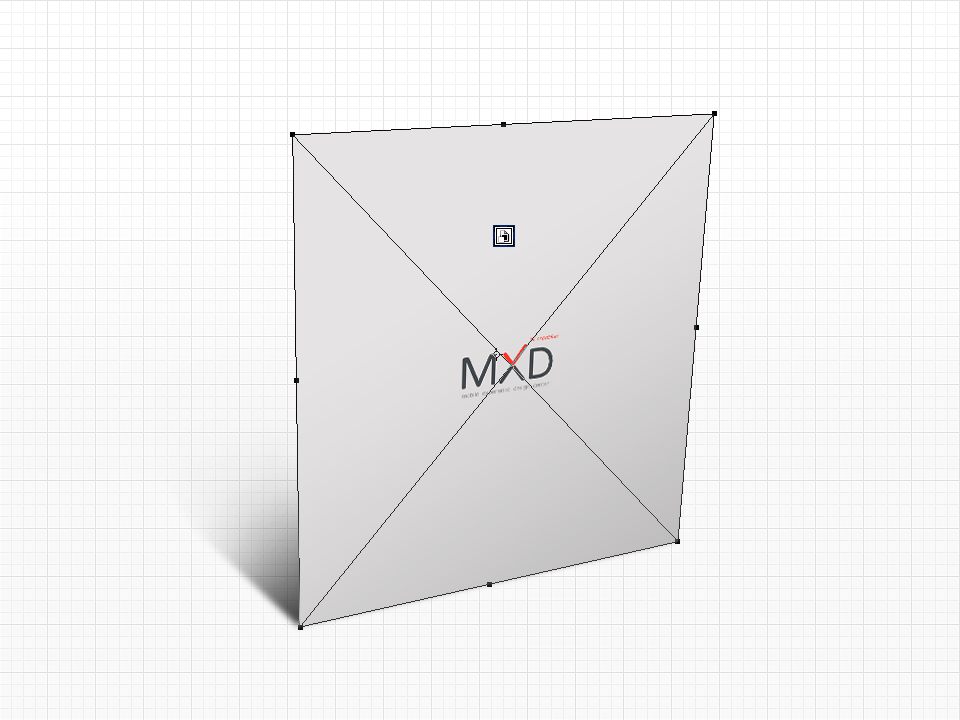
比喻這個(gè)例子:需要把WSD的LOGO按照手提袋的透視關(guān)系調(diào)整尺寸角度,通常情況我們就是直接那一張圖貼上去然后調(diào)啊調(diào)的,好不容易調(diào)整好了。結(jié)果換袋子了,是另一個(gè)方向的透視,苦逼的我們又得按照新袋子的透視來(lái)調(diào)整LOGO,累不累啊你。。。

其實(shí)上面那個(gè)LOGO已經(jīng)是智能對(duì)象了,如上圖,我們?cè)匐p擊下圖層進(jìn)去看看:

這個(gè)就是原始LOGO文件了,完好無(wú)損,可人兒的。

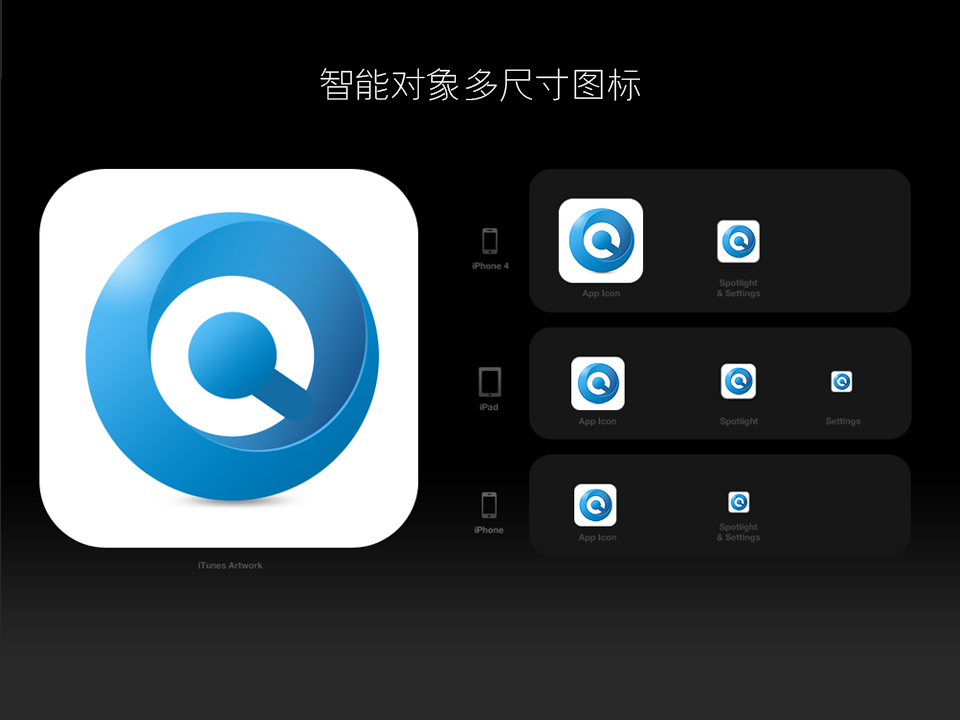
還有一個(gè)地方用智能對(duì)象也很提升效率,做客戶端的時(shí)候經(jīng)常會(huì)需要輸出N多的icon尺寸,這是一個(gè)快捷的辦法,原理跟剛才一樣。當(dāng)然這樣的縮放icon在精細(xì)度上沒(méi)有純手工的來(lái)得好。只供一個(gè)思路哈。

小結(jié)一下:智能對(duì)象在多頁(yè)面的、多重復(fù)公共模塊、VI物料包裝展示的時(shí)候會(huì)顯著提升效率。

另一個(gè)話題:與重構(gòu)有關(guān)的,有時(shí)候 設(shè)計(jì)師也不斷的抱怨頁(yè)面仔做出的頁(yè)面沒(méi)有設(shè)計(jì)稿上的好看,不是間距大了就是間距小了,不是字體小了就是字體大了,不是圖片壓縮的太厲害就是壓根圖片切少 了,或者動(dòng)畫(huà)也不是我們想要的效果。。。。,越到這些我不能全怪他們,我們也有責(zé)任,畢竟他們不是設(shè)計(jì),但是我個(gè)人的觀點(diǎn)是重構(gòu)需要一些PS技巧或設(shè)計(jì)理論,在設(shè)計(jì)師沒(méi)有時(shí)間走查頁(yè)面的時(shí)候也能輸出比較高質(zhì)量的頁(yè)面。

市面上大大小小的瀏覽器幾十種,常見(jiàn)的大致也有十來(lái)種,由于每個(gè)瀏覽器自身渲染頁(yè)面的差異,并不是同一個(gè)頁(yè)面在所有瀏覽器上看到的都一樣,我大致用90%的還原度來(lái)衡量吧,也可能有些設(shè)計(jì)師要求重構(gòu)100%還原,成都網(wǎng)站建設(shè)公司,成都網(wǎng)頁(yè)設(shè)計(jì)公司,成都網(wǎng)站設(shè)計(jì)公司那我表示那位重構(gòu)相當(dāng)苦逼,保證頁(yè)面跟設(shè)計(jì)稿90%一致,有不少工作需要設(shè)計(jì)師和重構(gòu)共同參與的,比喻設(shè)計(jì)師在時(shí)間允許的情況下做好標(biāo)注,哪個(gè)地方多少像素,用什么顏色值,高度是多少等標(biāo)注在頁(yè)面上。

重構(gòu)者不關(guān)關(guān)注代碼本身,也可以跳出代碼看看視覺(jué)表現(xiàn)層,四川網(wǎng)站建設(shè)公司,成都網(wǎng)頁(yè)設(shè)計(jì)公司,成都網(wǎng)站設(shè)計(jì)公司如果確實(shí)對(duì)幾像素看不出來(lái),可以截圖放在psd上做對(duì)比,這個(gè)方法很容易自己發(fā)現(xiàn)問(wèn)題,成本也比較低。

在表格做網(wǎng)頁(yè)時(shí)期,圖片和圖標(biāo)幾乎都是單個(gè)的,加載一張圖片就是一次http請(qǐng)求,服務(wù)器就要讀取一次,頻繁的讀取再加上大量的用戶不斷的訪問(wèn),很可能讓服務(wù)器承受不起而掛機(jī)。因此需要盡可能的減少http請(qǐng)求,合并背景圖是一個(gè)很有效的辦法。
通常背景圖的輸出質(zhì)量百分比可以調(diào)在60-80%,對(duì)比較重要的icon、圖片可以調(diào)為100%輸出高質(zhì)量圖片。
在網(wǎng)頁(yè)加載過(guò)程中,或因?yàn)榫W(wǎng)速原因圖片暫時(shí)沒(méi)有加載出來(lái)而出現(xiàn)短時(shí)間空白,建議給該區(qū)域預(yù)先定義好背景色,以提示用戶該區(qū)域是有內(nèi)容的。
鼠標(biāo)停在圖片上時(shí),適當(dāng)?shù)奶砑觮itle或者alt,以方便用戶在圖片加載失敗時(shí)可以知道這張圖片是干什么用的。
按需加載,異步加載,類似蘋(píng)果官網(wǎng)上很多地方用到了異步加載,好處是提高主要頁(yè)面的加載速度,用戶需要的時(shí)候才加載其他附件頁(yè)面。
少用CSS濾鏡,現(xiàn)在應(yīng)該很少人用了,基本都是采用優(yōu)雅降級(jí)或提示用戶升級(jí)瀏覽器。
網(wǎng)站上線前壓縮CSS和JS文件,注意記得備份。

我喜歡用這個(gè)詞,雖然自己并沒(méi)有達(dá)到代碼優(yōu)雅,做到代碼優(yōu)雅還需要不斷的努力,一些細(xì)節(jié)足夠讓專家看到你是否具備職業(yè)化素養(yǎng),這里就不班門弄斧了,還是看圖吧~~~~~~。

新聞標(biāo)題:網(wǎng)頁(yè)設(shè)計(jì)與重構(gòu)那些事兒
標(biāo)題URL:http://chinadenli.net/news11/170061.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站改版、外貿(mào)網(wǎng)站建設(shè)、企業(yè)建站、ChatGPT、小程序開(kāi)發(fā)、面包屑導(dǎo)航
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- SEO站長(zhǎng)該怎么正確的檢查網(wǎng)站死鏈?有哪些有效的處理方法? 2022-06-21
- 互聯(lián)網(wǎng)時(shí)代的公司管理應(yīng)該是怎樣的? 2022-06-21
- 站內(nèi)優(yōu)化的幾個(gè)主要步驟! 2022-06-21
- 【怎么做營(yíng)銷】加深年輕用戶粘合度 2022-06-21
- 成都網(wǎng)站公司建站細(xì)節(jié) 2022-06-21
- 企業(yè)網(wǎng)站做網(wǎng)絡(luò)推廣選擇哪個(gè)網(wǎng)絡(luò)平臺(tái)效果會(huì)比較好? 2022-06-21

- 企業(yè)名稱A字母開(kāi)頭的幾組標(biāo)志設(shè)計(jì) 2022-06-21
- DW中級(jí)篇:設(shè)計(jì)網(wǎng)頁(yè)框架集 2022-06-21
- 網(wǎng)頁(yè)設(shè)計(jì)也有黃金比例,大家要不要聽(tīng)聽(tīng) 2022-06-21
- 邯鄲個(gè)人網(wǎng)站免費(fèi)的有效推廣方式有哪幾種? 2022-06-21
- 個(gè)性化郵件營(yíng)銷怎么做 2022-06-21
- SEO優(yōu)化必知的百度搜索引擎特點(diǎn) 2022-06-21
- 視覺(jué)設(shè)計(jì)之如何更好地體現(xiàn)品牌理念? 2022-06-21
- 企業(yè)網(wǎng)站外鏈謹(jǐn)防三大誤區(qū)? 2022-06-21
- 新網(wǎng)站如何推廣,新手推廣網(wǎng)站的技巧問(wèn)題,如何有效快捷的推廣新站 2022-06-21
- 網(wǎng)站優(yōu)化的多種方法 2022-06-21
- 企業(yè)怎么才能做好百度內(nèi)容營(yíng)銷來(lái)引流?有什么好處? 2022-06-21
- 靜安新手小白站長(zhǎng)建設(shè)網(wǎng)站后需要注意哪些優(yōu)化陷阱? 2022-06-21
- 討好百度,是網(wǎng)站推廣的一種方式 2022-06-21