如何看待網(wǎng)頁設(shè)計趨勢
2022-06-17 分類: 網(wǎng)站建設(shè)
很多時候你不能通過封面來判斷一本書的價值,但是很多時候你可以通過網(wǎng)站的設(shè)計來判斷它的好壞。以貌取人或者以貌取物是人類的天性,用戶更加傾向于在了解產(chǎn)品的功能和實用性之前,就外觀來評判它的好壞。這也是為什么大家會借用設(shè)計趨勢來讓自己的網(wǎng)站和產(chǎn)品更具有吸引力,但是回過頭從網(wǎng)站本身價值來看,這些設(shè)計趨勢真的是提升本身價值的靈丹妙藥么?
當然,作為設(shè)計師我們其實也很清楚,設(shè)計趨勢確實是日常設(shè)計工作中難以回避的部分,甚至可以說它們還很關(guān)鍵。同時我們也都明白,設(shè)計趨勢也不能盲目使用。每一種趨勢都有其使用場景,這也意味著如果你使用不當,再有趣的趨勢也會毀掉你的設(shè)計。
讓我們看看今年流行的趨勢當中所潛藏的風險吧。了解這些雙刃劍的另外一面,才能讓我們更好地用好它們。
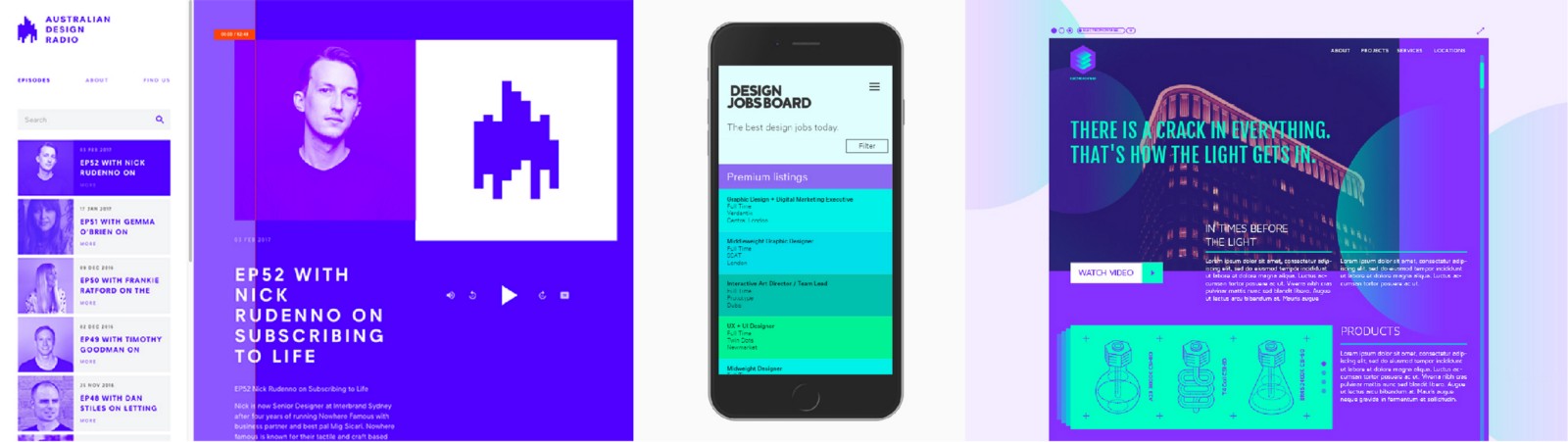
鮮艷的色彩

眾所周知,色彩是傳遞情緒的最重要的途徑,在品牌設(shè)計和UI設(shè)計的時候,精心設(shè)計的配色能夠帶來不同的效果。鮮艷的配色通常更加吸引人的注意力,更容易傳遞出積極的情緒。明亮而鮮艷的色彩讓人覺得有趣,給人精力充沛的感覺,而柔和的色彩更容易讓人放松。
如果你仔細觀察,會發(fā)現(xiàn)大量的初創(chuàng)企業(yè)帶來的產(chǎn)品,一進入市場就試圖采用鮮艷的色彩來吸引用戶,緊緊跟隨著2017年的整個用色趨勢。這樣的界面確實很顯眼,但是同樣也存在著干擾用戶的可能性。

潛在風險
鮮艷的色彩通常都有著較高的飽和度,霓虹色就是如此。如果你的配色方案采用的是色輪上相對位置的對比色,兩種高飽和度的色彩可能會產(chǎn)生炫光的效果,非常刺眼。
這種炫光的效果在許多高飽和度對比色中都非常常見,而這個時候和黑色或者白色的文本搭配起來的時候,會讓可讀性較低,無論是對比度還是炫光所帶來的不適,都是用戶體驗上的減分項。
推薦方案
·使用低飽和度和中性色來平衡鮮艷的色彩
·僅在細節(jié)上采用鮮艷的色彩,引起用戶的注意
·在大范圍排版中使用鮮艷的色彩作為點綴
·使用鮮艷的色彩作為強調(diào)或者互動
注意事項
·避免在大范圍元素上使用鮮艷的色彩,包括背景
·避免在一個頁面或者區(qū)域內(nèi)使用太多不同的鮮艷色彩
·盡量不要在正文當中使用鮮艷的色彩
·盡量不要在圖標和按鈕這樣的關(guān)鍵元素上使用過于鮮艷的色彩
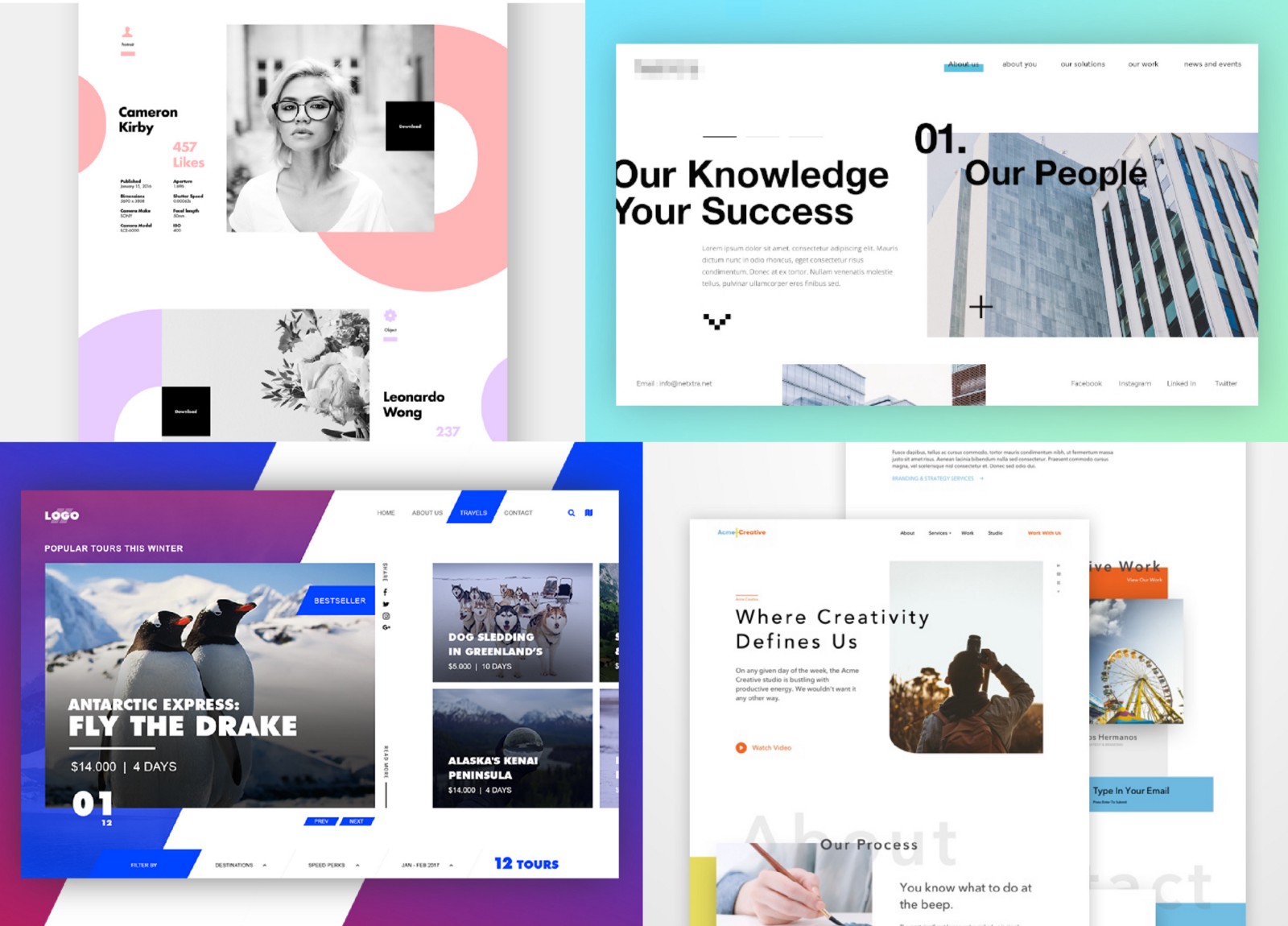
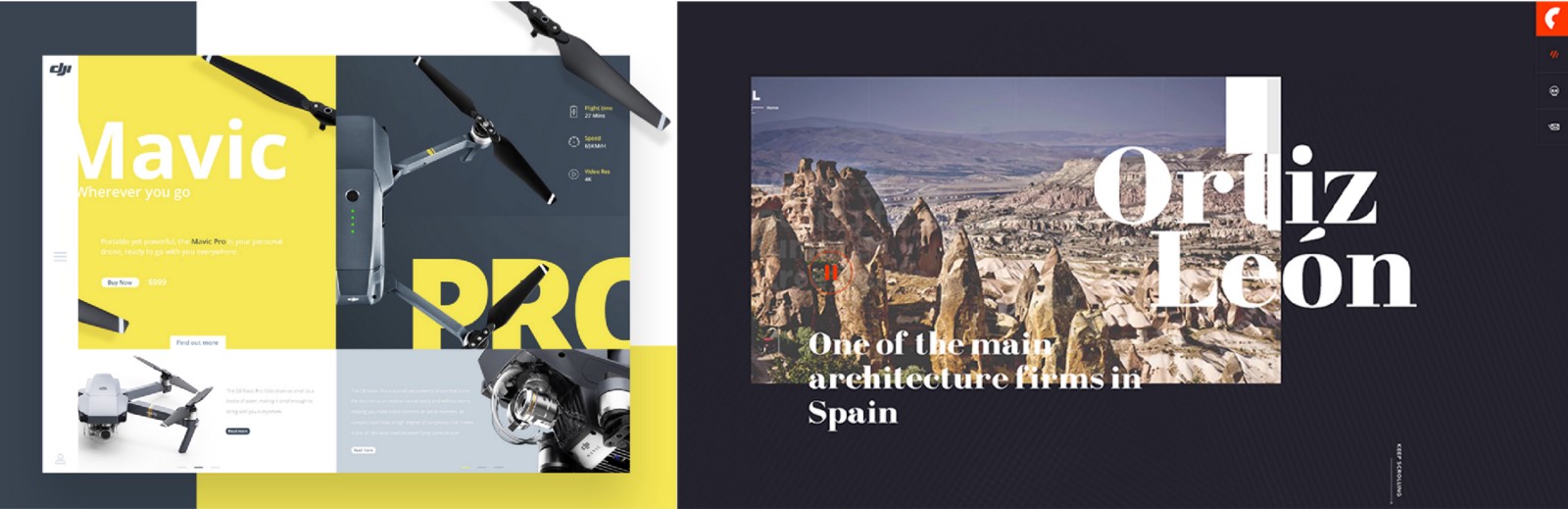
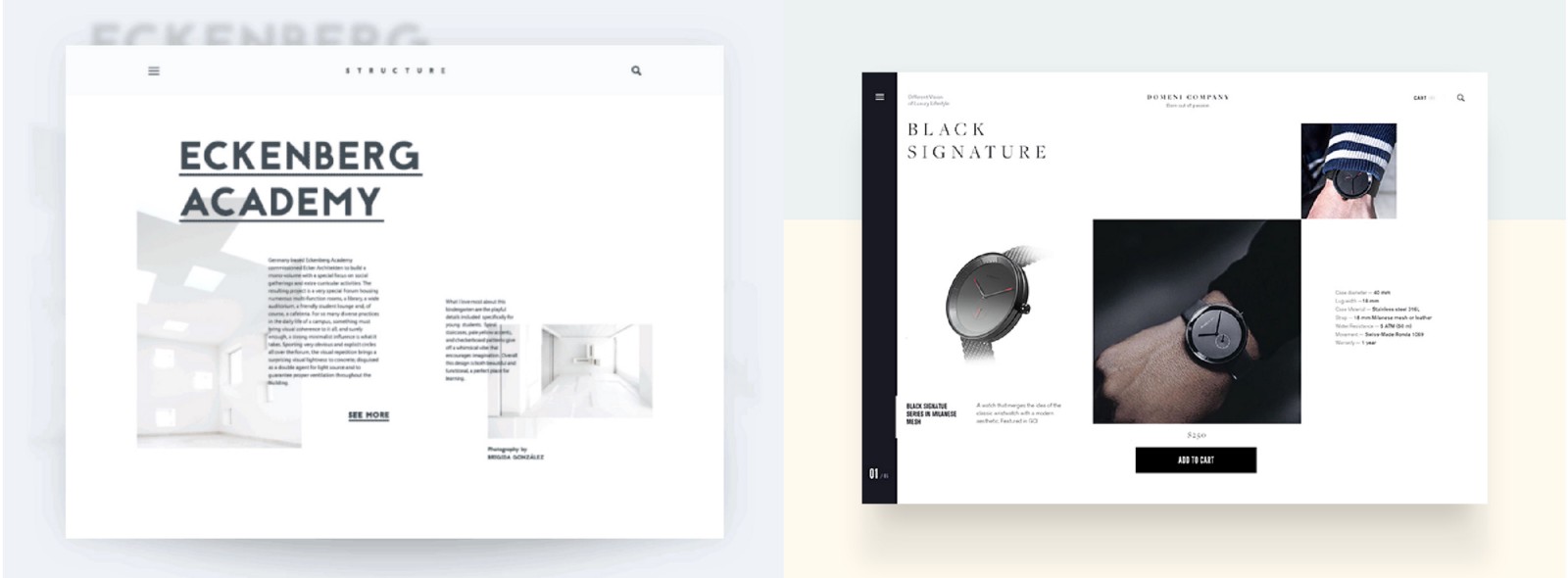
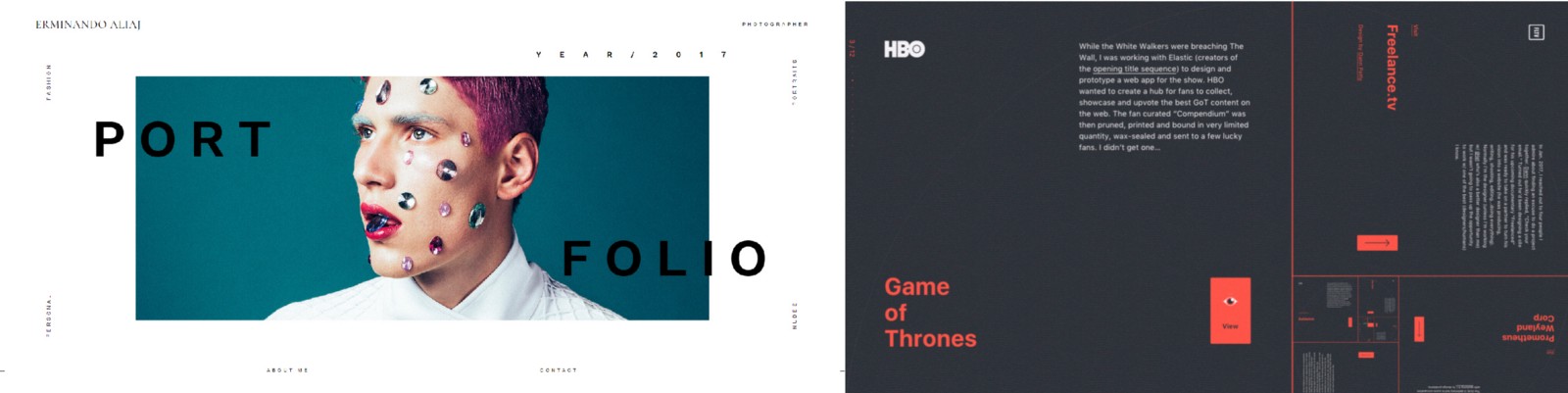
實驗性的排版布局

設(shè)計師從來都不會限制自己的想象力,而實驗性的布局設(shè)計很大程度上就是設(shè)計師的創(chuàng)造力的明證。對于實驗性布局的追求,在2017年的網(wǎng)頁設(shè)計領(lǐng)域達到了一個小高潮。
許多實驗性的網(wǎng)頁布局是有趣而好玩的,許多帶有藝術(shù)性的設(shè)計和時尚的構(gòu)思在這些優(yōu)秀的設(shè)計作品中體現(xiàn)了出來。有的設(shè)計干凈整潔,而有的則采用了不對稱、不均衡的設(shè)計,來營造獨特的失調(diào)感。

潛在風險
我們的生活中已經(jīng)充滿了混亂失衡的元素,這已經(jīng)讓人焦頭爛額了。實驗性的網(wǎng)頁布局帶來的設(shè)計感固然讓人眼前一亮,但是非常規(guī)的布局設(shè)計可能會導致部分元素的隱藏,偏離常規(guī)邏輯的交互會讓信息的可發(fā)現(xiàn)性較差,這樣一來,精心設(shè)計的布局反而成了用戶獲取信息的障礙。
視覺層次是幫助用戶了解內(nèi)容的航標。但是許多實驗性的網(wǎng)頁布局中,會有元素不規(guī)則的、反常規(guī)地活動,這可能會讓整個視覺層次顯得混亂,難以閱讀和處理。
推薦方案
·當用戶需要閱讀的內(nèi)容不是網(wǎng)頁主體的時候,可以采用實驗性布局
·將不對稱的布局元素是作為整個布局的細節(jié)點綴
·讓相關(guān)的內(nèi)容分組靠近,并且在不同的內(nèi)容塊之間保持明確的分隔
·當整個排版的對比度夠大的時候,再使用元素疊加
注意事項
·不要在重內(nèi)容的頁面中使用實驗性布局
·不要在用戶需要快速瀏覽內(nèi)容的頁面中采用實驗性布局
·不要在頁面中隨機排布元素,保持基本的對齊很有必要
·不要盲目使用元素疊加,應當考慮對比度和其中的含義
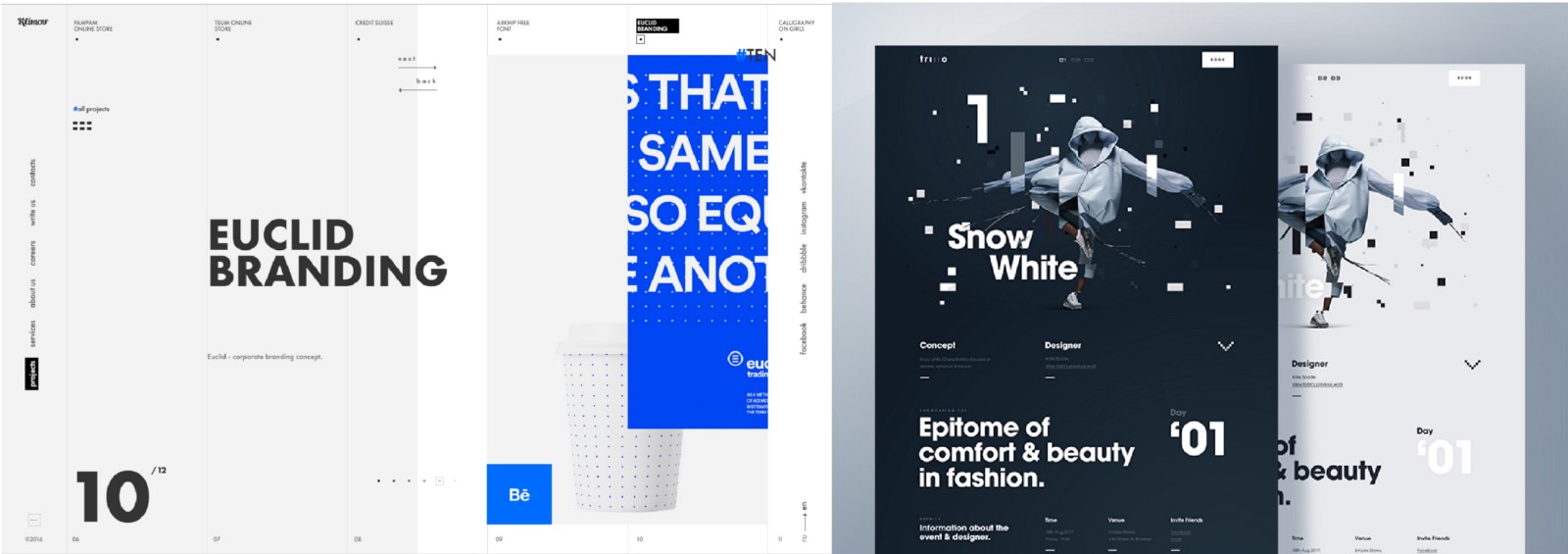
細節(jié)點綴

雖然極簡主義的設(shè)計依然廣受歡迎,但是設(shè)計師們?nèi)匀粓猿植恍傅卦噲D讓其中的細節(jié)更加豐富。必須得承認,有趣的細節(jié)更加吸引人。從浮動的導航元素,到裝飾性的小圖標、下劃線、幾何圖形和小碎片,它們讓整個頁面更加有趣了。

潛在風險
細節(jié)對于用戶的吸引力是非常大的。而有趣的地方在于,目前我們所說的細節(jié)點綴很大程度上指的是在極簡風的設(shè)計中,這樣一來,點綴的細節(jié)就很容易和內(nèi)容主體構(gòu)成競爭了。太多的細節(jié)點綴還會影響整個布局的層次結(jié)構(gòu),令人困惑,對于用戶獲取內(nèi)容和信息并無裨益。
解決方案
·讓點綴的細節(jié)來襯托主體內(nèi)容,確保可讀性不要被影響
·使用細節(jié)來構(gòu)建引導用戶注意力的視覺系統(tǒng)
·使用細節(jié)來平衡極簡風的頁面,但是要以點綴作為核心思路
·讓細節(jié)和主體內(nèi)容關(guān)聯(lián)、搭配起來
注意事項
·不要在重內(nèi)容的頁面中使用小細節(jié)點綴
·避免隨意地點綴細節(jié),不要讓無目的的細節(jié)影響整個故事的呈現(xiàn)
·嘗試把細節(jié)和導航系統(tǒng)分隔開來,避免可用性問題
·細節(jié)僅僅只是細節(jié),不要成為設(shè)計的主體
這些趨勢同樣要小心使用
超小字體

超小的字體排版常常可以讓頁面顯得頗為有逼格,因為它能夠構(gòu)成視覺對比,增加頁面的呼吸感。
但是另外一方面,超小的字體排版有一定機率干擾內(nèi)容的閱讀,并且會讓人感到迷惑。盡量避免使用比13pt 更小的字體。
實驗性導航

實驗性的導航是另外一個設(shè)計趨勢,它和實驗性的排版布局一樣受歡迎。別具一格的導航設(shè)計讓網(wǎng)站顯得更加有趣。
而實驗性導航所存在的風險,就是它的不確定性。如果它有趣,而且可用性很強也就算了,如果它并不是那么直觀,那么可能不會適用于所有用戶。測試至關(guān)重要。
動效

動效為UI帶來了無限的可能性,他們確實提升了體驗。可是動效的設(shè)計同樣需要克制,它應該是服務于整個產(chǎn)品的體驗,而不是用來炫技的。
結(jié)語
設(shè)計趨勢是讓產(chǎn)品保持新鮮有趣的重要工具,但是在整個設(shè)計當中,它又是一把雙刃劍,合理地評判趨勢的價值,理智地運用到設(shè)計當中,這才是正確的思路。
文章名稱:如何看待網(wǎng)頁設(shè)計趨勢
文章分享:http://chinadenli.net/news0/168300.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供面包屑導航、自適應網(wǎng)站、虛擬主機、網(wǎng)站建設(shè)、云服務器、微信公眾號
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 做長尾關(guān)鍵詞的優(yōu)化seo 攔截熱門關(guān)鍵詞流量 2022-06-17
- 進行網(wǎng)站優(yōu)化應該避免什么 2022-06-17
- 創(chuàng)新互聯(lián)網(wǎng)站風格 2022-06-17
- 解決基本問題就解決了95%的問題 2022-06-17
- Web應用程序中常見的漏洞 2022-06-17
- 網(wǎng)站優(yōu)化中軟文的重要性 2022-06-17
- 網(wǎng)站域名過期后還沒買回來嗎? 2022-06-17

- 聊聊交互設(shè)計師的核心價值 2022-06-17
- 面對不利局面 網(wǎng)站推廣企業(yè)該如何鎖定勝局? 2022-06-17
- 如何做微信營銷之前,你需要思考4個問題喲 2022-06-17
- 優(yōu)雅與可用性的平衡:網(wǎng)頁設(shè)計中的極簡主義 2022-06-17
- 布局區(qū)域市場 網(wǎng)站推廣企業(yè)如何強化競爭力? 2022-06-17
- 單頁面網(wǎng)站的SEO優(yōu)化,可能比多頁面網(wǎng)站更占有優(yōu)勢,為什么呢? 2022-06-17
- 知名品牌Logo設(shè)計對比 2022-06-17
- 成都網(wǎng)頁設(shè)計公司排行靠譜嗎?企業(yè)選擇時需注意什么? 2022-06-17
- 不用服務器都能建站?講講SAAS建站的故事 2022-06-17
- 企業(yè)網(wǎng)站備案相關(guān)知識 2022-06-17
- 電商移動站點如何嵌入百度MIP 2022-06-17
- 談談網(wǎng)站優(yōu)化SEO與網(wǎng)絡營銷的一些觀點 2022-06-17