div 垂直居中的六種方法
2015-07-31 分類: 網(wǎng)站建設(shè)
利用CSS進(jìn)行元素的水平居中,比較簡單,行級(jí)元素設(shè)置其父元素的text-align center,塊級(jí)元素設(shè)置其本身的left 和 right margins為auto即可。本文收集了六種利用css進(jìn)行元素的垂直居中的方法,每一種適用于不同的情況,在實(shí)際的使用過程中選擇某一種方法即可。
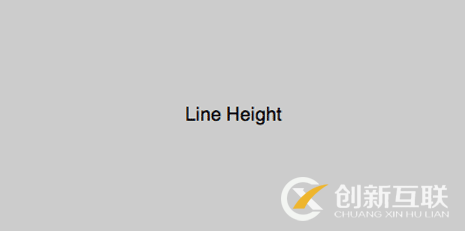
Line-Height Method

試用:單行文本垂直居中,demo
html代碼:
css樣式:
#child {
line-height: 200px;
}
垂直居中一張圖片,代碼如下
html代碼:

css樣式:
#parent {
line-height: 200px;
}
#parent img {
vertical-align: middle;
}
CSS Table Method

適用:通用,demo
html代碼:
css樣式:
#parent {display: table;}
#child {
display: table-cell;
vertical-align: middle;
}
低版本 IE fix bug:
#child {
display: inline-block;
}
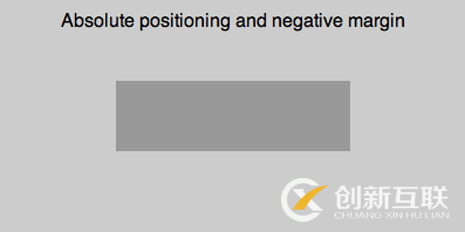
Absolute Positioning and Negative Margin

適用:塊級(jí)元素,demo
html代碼:
css樣式:
#parent {position: relative;}
#child {
position: absolute;
top: 50%;
left: 50%;
height: 30%;
width: 50%;
margin: -15% 0 0 -25%;
}
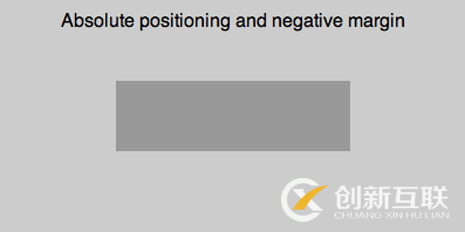
Absolute Positioning and Stretching

適用:通用,但在IE版本低于7時(shí)不能正常工作,demo
html代碼:
css樣式:
#parent {position: relative;}
#child {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
width: 50%;
height: 30%;
margin: auto;
}
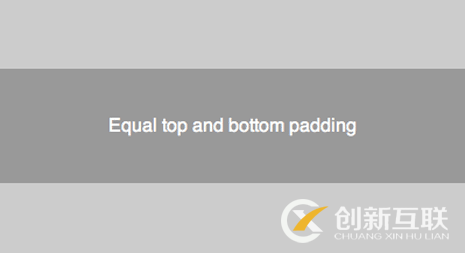
Equal Top and Bottom Padding

適用:通用,demo
html代碼:
css樣式:
#parent {
padding: 5% 0;
}
#child {
padding: 10% 0;
}
Floater Div

適用:通用,demo
html代碼:
css樣式:
parent {height: 250px;}
#floater {
float: left;
height: 50%;
width: 100%;
margin-bottom: -50px;
}
#child {
clear: both;
height: 100px;
}
網(wǎng)站題目:div 垂直居中的六種方法
分享路徑:http://chinadenli.net/news/32135.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供網(wǎng)頁設(shè)計(jì)公司、網(wǎng)站制作、域名注冊、企業(yè)網(wǎng)站制作、網(wǎng)站維護(hù)、網(wǎng)站導(dǎo)航
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- CSS繪制圓角矩形圖形的效果 2015-07-30
- AI成為中國互聯(lián)網(wǎng)企業(yè)的人工智能、機(jī)器學(xué)習(xí)方面的人才爭奪戰(zhàn)爭 2015-07-26
- “無 UI”開始流行,設(shè)計(jì)師是不是要失業(yè)了? 2015-07-22
- 高質(zhì)量的軟文需要滿足什么 2014-12-27
- 軟文網(wǎng)絡(luò)推廣的前期準(zhǔn)備、投放和后期維護(hù) 2015-07-23
- 購買網(wǎng)站外鏈的基本原則 2014-12-26
- 設(shè)計(jì)品牌網(wǎng)站需要把握哪些要點(diǎn) 2015-07-20
- 記憶里的經(jīng)典廣告--27層凈化的樂百氏純凈水 2014-12-26

- ALT標(biāo)簽和title標(biāo)簽使用起來的區(qū)別 2015-07-27
- 5G時(shí)代官網(wǎng)設(shè)計(jì)三個(gè)趨勢 2015-07-23
- 高端網(wǎng)站的建設(shè)需要重點(diǎn)關(guān)注的方面 2014-12-27
- 陜西企長網(wǎng)絡(luò)科技有限公司招網(wǎng)頁制作 2014-12-27
- 運(yùn)用網(wǎng)頁制作技術(shù)的技巧,技術(shù)應(yīng)為設(shè)計(jì)服務(wù) 2015-07-21
- 記憶里的經(jīng)典廣告--威力洗衣機(jī)簡單粗暴的“夠威夠力” 2014-12-26
- 記憶里的經(jīng)典廣告--“治感冒快!海王銀得菲” 2014-12-26
- 營銷網(wǎng)站有哪些設(shè)計(jì)可以幫助企業(yè)營銷 2015-07-20
- 營銷網(wǎng)站和品牌網(wǎng)站的區(qū)別 2016-02-17
- 營銷型網(wǎng)站跟企業(yè)網(wǎng)站的核心區(qū)別是什么 2016-02-17
- 營銷型網(wǎng)站的定義、優(yōu)勢、目的、由來及顛覆性意義 2016-02-17