網(wǎng)頁排版設(shè)計的10個小技巧
2015-05-07 分類: 網(wǎng)站建設(shè)
溝通在設(shè)計中起著至關(guān)重要的作用。這是建立用戶和網(wǎng)站之間的明確聯(lián)系,并幫助你的用戶實現(xiàn)目標(biāo)的關(guān)鍵。當(dāng)我們談?wù)摼W(wǎng)頁設(shè)計環(huán)境中的溝通時,這通常是指文本。排版在這個過程中起著至關(guān)重要的作用:網(wǎng)絡(luò)中超過95%的信息是以文字的形式出現(xiàn)。好的排版提高了用戶的閱讀積極性性,反之,差的排版會降低用戶的閱讀積極性。優(yōu)化排版就是優(yōu)化可讀性,可訪問性,可用性!讓整體的圖形平衡。換句話說:優(yōu)化你的排版就是優(yōu)化你的用戶界面。在這篇文章中,我將提供一些規(guī)則,幫助你提高文本內(nèi)容的可讀性。
1. 減少不同類型字體的使用
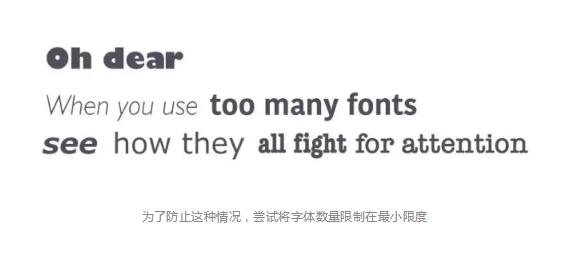
使用超過3種不同的字體讓網(wǎng)站看起來沒有結(jié)構(gòu)且不專業(yè)。記住,太多的尺寸類型和風(fēng)格也可能破壞任何布局。

一般來說,將字體數(shù)量限制在最小限度(兩個很充足,通常一個就足夠了),并粘貼相同的字體到整個網(wǎng)站。如果使用多個字體,請確保字體系基于字符寬度互相補充。以下面的字體組合為例。Georgia和Verdana(左)的組合具有相似的價值,配對的很和諧。比較與Baskerville和Impact(右)的配對,其中大大加重的Impact使與其對應(yīng)的襯線字體沒有光彩。
確保字體系基于字符寬度互相補充
2. 使用標(biāo)準(zhǔn)字體
字體的嵌入服務(wù)(如Google WebFonts或Typekit))可以為你的設(shè)計提供新鮮的和意想不到的許多有趣的字體。它們也非常容易使用。以Google為例:
1. 選擇任何字體,如Open Sans
2. 在HTML文檔的中生成代碼并粘貼。
3. 完成!
實際上,這種方法有一個很嚴重的問題:因為用戶更熟悉標(biāo)準(zhǔn)字體,因此可以更快地讀取它們。除非你的網(wǎng)站對于自定義字體(如對品牌宣傳或創(chuàng)建沉浸式體驗)非常有吸引力,否則通常最好使用系統(tǒng)字體。最安全的方法是用一個系統(tǒng)的字體:Arial,Calibri,Trebuchet等。記住,好的排版可以吸引讀者到內(nèi)容中去,而不是排版本身。

3. 限制行的長度
每行擁有適當(dāng)?shù)淖址麛?shù)量是讓文本具有可讀性的關(guān)鍵。它不是你的設(shè)計,決定你的文本的寬度,它應(yīng)該是一個可讀性的問題。考慮BaymardInstitute關(guān)于可讀性和行的長度的建議:“如果你想有一個好的閱讀體驗,應(yīng)該每行約60個字符。每行擁有適當(dāng)?shù)淖址麛?shù)量是讓你的文本具有可讀性的關(guān)鍵。”如果行太短,視線必須經(jīng)常返回,這就會打破讀者的節(jié)奏。如果一行文字太長,用戶的視線將很難專注于文本。
對于移動設(shè)備,應(yīng)該每行30-40個字符。以下是在移動設(shè)備上查看的兩個網(wǎng)站的示例。第一個是使用每行50-75個字符(打印和桌面的每行好字符數(shù)),而第二個使是用好的30-40個字符。在網(wǎng)頁設(shè)計中,可以通過使用em或像素限制文本的寬度來實現(xiàn)每行好數(shù)量的字符。
4. 選擇一個能在各種尺寸中工作的字體
用戶會從具有不同屏幕尺寸和分辨率的設(shè)備訪問你的網(wǎng)站。大多數(shù)用戶界面需要各種大小的文本元素(按鈕復(fù)制,字段標(biāo)簽,章節(jié)標(biāo)題等)。選擇一個能夠在多種尺寸和重量上運行良好的字體以保持每個尺寸的可讀性和可用性是非常重要。

確保你說選擇的字體在較小的屏幕上清晰可辨!嘗試避免使用草書的字體,例如Vivaldi(在下面的示例中):雖然它們很漂亮,但它們很難閱讀。
5. 使用可區(qū)分字母的字體
許多字體讓相似的字形很容易混淆,特別是與“i”和“L”(如下圖所示)以及在字母間距較小的空間中,例如當(dāng)“r”和“n”看起來像“M”。因此,在選擇你的排版時,請務(wù)必在不同的文本環(huán)境中檢查你的排版,以確保不會為用戶造成問題。
6. 避免所有文本的大寫
所有大寫字母:意思是文本中的所有大寫字母,在不涉及閱讀的上下文中很好(如首字母縮略詞或標(biāo)識),但是當(dāng)你的信息涉及閱讀時,不要強制用戶閱讀所有大寫文字。正如MilesTinker所說,在他的具有里程碑意義的作品中,可讀性的印刷,全部大寫印刷與小寫排版相比,大大地延緩了用戶的閱讀速度。
7. 行間距的重要性
在排版中,我們有一個特殊術(shù)語,用于兩行文本之間的間距(或行高)。通過增加行高,可以增加文本行之間的垂直空白空間,通常提高可讀性以換取屏幕空間。作為一個規(guī)則,行高應(yīng)該是字符高度的30%,以提高可讀性。正確地使用段落之間的空白已被證明可以將理解提高20%。使用空白的技能在于為用戶提供可消化量的內(nèi)容,然后剝離無關(guān)緊要的細節(jié)。
8. 確保你有足夠的顏色對比度
不要在文本和背景中使用相同或相似的顏色。文本越明顯,用戶就能更快地閱讀它。 W3C建議對身體文字和圖像文字的對比度如下:
1. 與其背景相比,小寫文字的對比度應(yīng)至少為4.5:1。
2. 大文字(14pt/ 常規(guī)18pt及以上)的背景對比度應(yīng)至少為3:1。
這些文本行不符合顏色對比度的建議,難以根據(jù)背景顏色進行閱讀。
這些文本行符合顏色對比度建議,易于閱讀背景顏色。
一旦你選擇了顏色,必須要在大多數(shù)設(shè)備上與真實用戶進行測試。如果測試顯示閱讀副本有問題,那就可以確定你的用戶具有完全相同的問題。
9. 避免紅色或綠色的文本
色盲是一種常見的情況,特別是在男性中(8%的男性是色盲),建議使用除這些顏色以外的其他顏色來區(qū)分重要信息。也避免單獨使用紅色和綠色來傳達信息,因為紅色和綠色色盲是最常見的色盲形式。
10. 避免使用閃爍的文字
閃爍的內(nèi)容可能會引發(fā)敏感個體的癲癇發(fā)作。它不僅可以引起癲癇發(fā)作,而且對于一般用戶來說,這是令人討厭且使人分心。
避免閃爍文字!
結(jié)論:排版是一件重要的事情。做出正確的排版選擇可以讓你的網(wǎng)站看上去更優(yōu)雅。另一方面,糟糕的排版選擇會讓人分心,往往會引起對排版的注意。讓排版具有可讀性,可理解性和清晰度是至關(guān)重要。
分享題目:網(wǎng)頁排版設(shè)計的10個小技巧
文章路徑:http://chinadenli.net/news/30424.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站內(nèi)鏈、網(wǎng)站導(dǎo)航、Google、靜態(tài)網(wǎng)站、用戶體驗、手機網(wǎng)站建設(shè)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 網(wǎng)頁布局設(shè)計如何完善到更好? 2015-05-06
- 網(wǎng)頁字體設(shè)置有什么要求? 2014-10-15
- 網(wǎng)頁圖片中SEO交互優(yōu)化有什么方法? 2016-01-15
- 網(wǎng)頁制作的基本步驟是什么? 2014-10-15
- 網(wǎng)頁制作應(yīng)追求哪些品質(zhì)問題? 2014-10-14
- 網(wǎng)絡(luò)軟文推廣應(yīng)該怎么做? 2016-01-15
- 網(wǎng)絡(luò)營銷需要避免的誤區(qū)有哪些? 2016-01-15

- 網(wǎng)頁怎么設(shè)計有利于seo優(yōu)化? 2015-05-06
- 網(wǎng)頁如何設(shè)計更利于網(wǎng)站優(yōu)化? 2015-05-05
- 網(wǎng)頁加速器對SEO有什么影響? 2016-01-15
- 網(wǎng)頁制作有哪些小竅門? 2014-10-14
- 網(wǎng)頁內(nèi)容怎么排版會影響流量轉(zhuǎn)化? 2014-10-14
- 網(wǎng)絡(luò)負面處理常見的方法是什么? 2014-10-14
- 網(wǎng)絡(luò)營銷銷售渠道的優(yōu)勢是什么? 2016-01-15
- 網(wǎng)絡(luò)營銷都有哪幾個模塊? 2016-01-15
- 網(wǎng)絡(luò)營銷都有哪些功能? 2016-01-15
- 網(wǎng)絡(luò)營銷都包括哪些策略? 2016-01-15
- 網(wǎng)絡(luò)營銷都包括哪些模塊? 2016-01-15
- 網(wǎng)絡(luò)營銷都具備哪些特點? 2016-01-15