網(wǎng)站前端頁面布局小技巧
2023-02-07 分類: 網(wǎng)站建設(shè)
在網(wǎng)站建設(shè)中,根據(jù)設(shè)計(jì)圖高效做成前端頁面,使用一些前端網(wǎng)頁布局的就很必要,不但可以能有效的縮小前端頁面制作的時(shí)間,還可以做得更美觀,代碼也可以更整潔。
1、單行、多行省略
單行省略
overflow:hidden;
text-overflow:ellipsis;
white-space:nowrap;
多行省略
display:-webkit-box;
-webkit-box-orient:vertical;
-webkit-line-clamp:3;
text-overflow:ellipsis;
overflow:hidden;
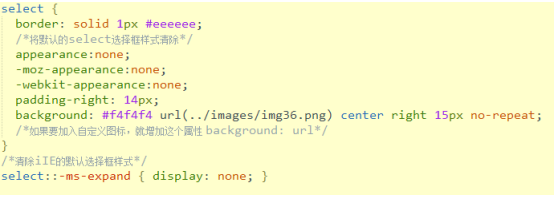
2、清除select的默認(rèn)樣式
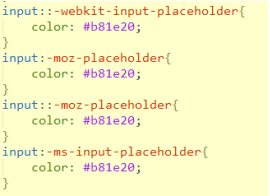
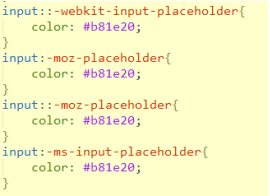
3、修改input輸入框中placeholder默認(rèn)字體樣式
4、CSS3 實(shí)現(xiàn)文字漸變色,如下:
.title{
background-image: -webkit-gradient(linear, left center, right center, from(#4967fd), to(#58d6ff));
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
color: transparent;

}
5、text-shadow實(shí)現(xiàn)文字陰影,可以用text-shadow實(shí)現(xiàn)立體的文字效果。
.title{
font-family: arial;
color: #ffffff;
font-size: 68px;
text-shadow: 7px 2px 0px #e1af85;

}
6、margin:0 auto ; 可以設(shè)置自動(dòng)居中。
7、圖片的對(duì)齊,img沒有對(duì)齊的屬性,可以在父級(jí)標(biāo)簽設(shè)置text-align,因?yàn)閕mg屬于行內(nèi)替換元素,直接設(shè)置text-align看不出效果,也可以直接在img中設(shè)置style,使用vertical-align。
8、圖文環(huán)繞

設(shè)置圖文環(huán)繞的時(shí)候,那float元素需要設(shè)置元素的寬度,因?yàn)橛械臑g覽器在顯示沒有設(shè)置width的float元素會(huì)出錯(cuò),導(dǎo)致float元素失去作用。
9、css3實(shí)現(xiàn)背景顏色漸變,兼容瀏覽器的樣式如下:
background: -moz-linear-gradient(top, #ffffff 0%, #e7edf4 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #ffffff), color-stop(100%, #e7edf4));
background: -webkit-linear-gradient(top, #ffffff 0%, #e7edf4 100%);
background: -o-linear-gradient(top, #ffffff 0%, #e7edf4 100%);
background: -ms-linear-gradient(top, #ffffff 0%, #e7edf4 100%);
background: linear-gradient(to bottom, #ffffff 0%, #e7edf4 100%);
10、css使用border屬性實(shí)現(xiàn)四個(gè)方向的三角形的制作方法:
(1)向上的小三角形:
.top_triangle{
width: 0;
height: 0;
border-left: 8px solid transparent;
border-right: 8px solid transparent;
border-bottom: 12px solid #ffffff;
}
(2)向下的小三角形:
.down_triangle{
width: 0;
height: 0;
border-left: 8px solid transparent;
border-right: 8px solid transparent;
border-top: 12px solid #ffffff;
}
(3)向左的小三角形:
.left_triangle{
width: 0;
height: 0;
border-top: 8px solid transparent;
border-right: 12px solid #ffffff;
border-bottom: 8px solid transparent;
}
(4)向右的小三角形:
.right_triangle{
width: 0;
height: 0;
border-top: 8px solid transparent;
border-left: 12px solid #ffffff;
border-bottom: 8px solid transparent;
}
11、li標(biāo)簽的設(shè)置圖標(biāo)的話,設(shè)置background-image和list-style-image, 推薦設(shè)置background-image
12、表格table外框線,為表格合并為單一的邊框,樣式如下:
1、單行、多行省略
單行省略
overflow:hidden;
text-overflow:ellipsis;
white-space:nowrap;
多行省略
display:-webkit-box;
-webkit-box-orient:vertical;
-webkit-line-clamp:3;
text-overflow:ellipsis;
overflow:hidden;
2、清除select的默認(rèn)樣式


3、修改input輸入框中placeholder默認(rèn)字體樣式
4、CSS3 實(shí)現(xiàn)文字漸變色,如下:
.title{
background-image: -webkit-gradient(linear, left center, right center, from(#4967fd), to(#58d6ff));
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
color: transparent;

}
5、text-shadow實(shí)現(xiàn)文字陰影,可以用text-shadow實(shí)現(xiàn)立體的文字效果。
.title{
font-family: arial;
color: #ffffff;
font-size: 68px;
text-shadow: 7px 2px 0px #e1af85;

}
6、margin:0 auto ; 可以設(shè)置自動(dòng)居中。
7、圖片的對(duì)齊,img沒有對(duì)齊的屬性,可以在父級(jí)標(biāo)簽設(shè)置text-align,因?yàn)閕mg屬于行內(nèi)替換元素,直接設(shè)置text-align看不出效果,也可以直接在img中設(shè)置style,使用vertical-align。
8、圖文環(huán)繞

設(shè)置圖文環(huán)繞的時(shí)候,那float元素需要設(shè)置元素的寬度,因?yàn)橛械臑g覽器在顯示沒有設(shè)置width的float元素會(huì)出錯(cuò),導(dǎo)致float元素失去作用。
9、css3實(shí)現(xiàn)背景顏色漸變,兼容瀏覽器的樣式如下:
background: -moz-linear-gradient(top, #ffffff 0%, #e7edf4 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #ffffff), color-stop(100%, #e7edf4));
background: -webkit-linear-gradient(top, #ffffff 0%, #e7edf4 100%);
background: -o-linear-gradient(top, #ffffff 0%, #e7edf4 100%);
background: -ms-linear-gradient(top, #ffffff 0%, #e7edf4 100%);
background: linear-gradient(to bottom, #ffffff 0%, #e7edf4 100%);
10、css使用border屬性實(shí)現(xiàn)四個(gè)方向的三角形的制作方法:
(1)向上的小三角形:
.top_triangle{
width: 0;
height: 0;
border-left: 8px solid transparent;
border-right: 8px solid transparent;
border-bottom: 12px solid #ffffff;
}
(2)向下的小三角形:
.down_triangle{
width: 0;
height: 0;
border-left: 8px solid transparent;
border-right: 8px solid transparent;
border-top: 12px solid #ffffff;
}
(3)向左的小三角形:
.left_triangle{
width: 0;
height: 0;
border-top: 8px solid transparent;
border-right: 12px solid #ffffff;
border-bottom: 8px solid transparent;
}
(4)向右的小三角形:
.right_triangle{
width: 0;
height: 0;
border-top: 8px solid transparent;
border-left: 12px solid #ffffff;
border-bottom: 8px solid transparent;
}
11、li標(biāo)簽的設(shè)置圖標(biāo)的話,設(shè)置background-image和list-style-image, 推薦設(shè)置background-image
12、表格table外框線,為表格合并為單一的邊框,樣式如下:
table{border-collapse:collapse;}
文章標(biāo)題:網(wǎng)站前端頁面布局小技巧
標(biāo)題URL:http://chinadenli.net/news/235867.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供域名注冊、面包屑導(dǎo)航、虛擬主機(jī)、小程序開發(fā)、網(wǎng)站營銷、靜態(tài)網(wǎng)站
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場,如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 成都網(wǎng)站開發(fā)設(shè)計(jì)的排版技巧 2023-02-07
- 在互聯(lián)網(wǎng)時(shí)代,企業(yè)網(wǎng)站建設(shè)該如何提升用戶體驗(yàn)? 2023-02-07
- 應(yīng)該避開的七種網(wǎng)站設(shè)計(jì)“坑” 2023-02-07
- 4G網(wǎng)絡(luò)建設(shè)背后輕合金鑄件制造商的靚麗成績單 2023-02-07
- 手機(jī)網(wǎng)站建設(shè)制作的合理性 2023-02-07
- 網(wǎng)站建設(shè)對(duì)企業(yè)的發(fā)展來說有什么優(yōu)勢? 2023-02-07
- 高端網(wǎng)站的功能廣泛分布的外部鏈接 2023-02-07

- 草根seo有沒有出路 2023-02-07
- 企業(yè)為什么要建網(wǎng)站? 2023-02-07
- 成都如何建設(shè)高品質(zhì)企業(yè)網(wǎng)站的步驟 2023-02-07
- 新站如何快速被收錄 2023-02-07
- 新聞?lì)惥W(wǎng)站在建設(shè)時(shí)需要注意什么 2023-02-07
- 成都網(wǎng)站建設(shè)基礎(chǔ)優(yōu)化的幾個(gè)基礎(chǔ)知識(shí)點(diǎn) 2023-02-07
- 武清SEO優(yōu)化你知道哪些是優(yōu)質(zhì)外鏈哪些是劣質(zhì)外鏈 2023-02-07
- 如何做好欽州營銷型官網(wǎng)的建設(shè) 2023-02-07
- 成都怎樣讓網(wǎng)站關(guān)鍵詞快速排名百度首頁 2023-02-07
- 網(wǎng)絡(luò)公司談國內(nèi)TOG網(wǎng)站的主要盈利模式分析 2023-02-07
- 網(wǎng)站不同時(shí)期的廣東網(wǎng)站推廣計(jì)劃 2023-02-07
- 通過“建站”去創(chuàng)業(yè)盈利門道有哪些? 2023-02-07