網(wǎng)站設(shè)計(jì)師必看移動(dòng)頁面設(shè)計(jì)核心知識(shí)
2022-11-13 分類: 網(wǎng)站設(shè)計(jì)
有效的排版設(shè)計(jì)
不論你所設(shè)計(jì)的是網(wǎng)頁還是APP,其中的文本構(gòu)建起了用戶和你的產(chǎn)品之間的明確關(guān)系,所有的文本都在幫助用戶抵達(dá)他們想要的那個(gè)目標(biāo)。所以,排版設(shè)計(jì)在交互中扮演著相當(dāng)關(guān)鍵的因素。
文本的大小和屏幕上的整體布局設(shè)計(jì),對(duì)于用戶的閱讀體驗(yàn)有著巨大的影響:當(dāng)文本過小,而行間距和字間距也比較緊湊的時(shí)候,用戶需要更長(zhǎng)的時(shí)間來對(duì)內(nèi)容進(jìn)行識(shí)別,而許多用戶干脆會(huì)跳過其中的許多內(nèi)容。在移動(dòng)端上出現(xiàn)這樣的問題之時(shí),則顯得更加嚴(yán)重:過小的字體在一塊明亮的小屏幕上顯示,低下的識(shí)別度和炫光讓用戶更加頭疼。排版對(duì)于移動(dòng)端用戶而言,影響更大。
移動(dòng)端的文字排版的核心技巧在于,平衡易讀性和空間利用率。當(dāng)你在為移動(dòng)端界面設(shè)計(jì)文本排版的時(shí)候,需要選擇合理的字體尺寸和間距,這兩個(gè)因素是關(guān)鍵的影響因素。字體尺寸需要足夠大,確保絕大多數(shù)的用戶能夠識(shí)別,而足夠的間距則保證小界面上內(nèi)容的呼吸感,不會(huì)讓人覺得局促。當(dāng)然,這些是底線,字體和間距并非越大越好,適中而舒適才是終目的。
小貼士:為了確保移動(dòng)端設(shè)備的可讀性,英文文本控制在每行30~40個(gè)字符,中文文本控制在20個(gè)字左右。如果是在桌面端,英文字符通常控制在60~75個(gè)字符之間,會(huì)讓人閱讀起來比較舒適。
簡(jiǎn)單的配色方案
色彩是視覺設(shè)計(jì)中復(fù)雜的部分。太過繁復(fù)的色彩有時(shí)候會(huì)讓用戶感到不適,簡(jiǎn)化配色方案往往能夠很好的提升整體的體驗(yàn)。學(xué)會(huì)對(duì)復(fù)雜的配色方案說不吧。如果簡(jiǎn)單的配色方案讓你的設(shè)計(jì)看起來略顯單調(diào),不妨通過新增現(xiàn)有色彩同色系不同飽和度、明度的色彩,生成豐富而不至于繁復(fù)的配色方案。
下面的APP的設(shè)計(jì)案例采用的就是單色配色方案,通過同色系不同色調(diào)、飽和度的色彩來構(gòu)成一個(gè)緊湊而不單調(diào)的配色方案。

小貼士:從零開始創(chuàng)建配色方案有很多技巧,本身并不復(fù)雜,如果現(xiàn)有的配色方案本身比較單調(diào),或者整體偏中性,那么不妨增加一種明亮的色彩,讓它能夠更好的吸引用戶的注意力,簡(jiǎn)單又不失個(gè)性。
 基于內(nèi)容的卡片式導(dǎo)航模式
基于內(nèi)容的卡片式導(dǎo)航模式不管你想在你的應(yīng)用或者網(wǎng)頁中呈現(xiàn)什么樣的內(nèi)容,你總是希望你的用戶能夠僅可能方便、完整地體驗(yàn)到它們。基于內(nèi)容的導(dǎo)航模式的思路在于,盡量讓內(nèi)容的概述和詳情兩種狀態(tài)能夠無縫地切換,而卡片式設(shè)計(jì)和這種設(shè)計(jì)模式為搭配,因?yàn)榭ㄆ皆O(shè)計(jì)能夠統(tǒng)一而自由地組織內(nèi)容,并且很容易消化大量不同類型的內(nèi)容:
卡片將用戶劃分成更有意義的區(qū)塊,讓屏幕的利用率更高。就像不同的文本段落組成文章一樣,卡片式設(shè)計(jì)將不同類型的內(nèi)容用卡片承載著,構(gòu)成連貫的信息流。·卡片是為移動(dòng)端觸摸交互而生的。用戶無需學(xué)習(xí)就能夠直觀而自然的點(diǎn)擊、滑動(dòng)、翻轉(zhuǎn)卡片交互,這是基于現(xiàn)實(shí)世界的物理規(guī)則的設(shè)計(jì)。
層次與深度
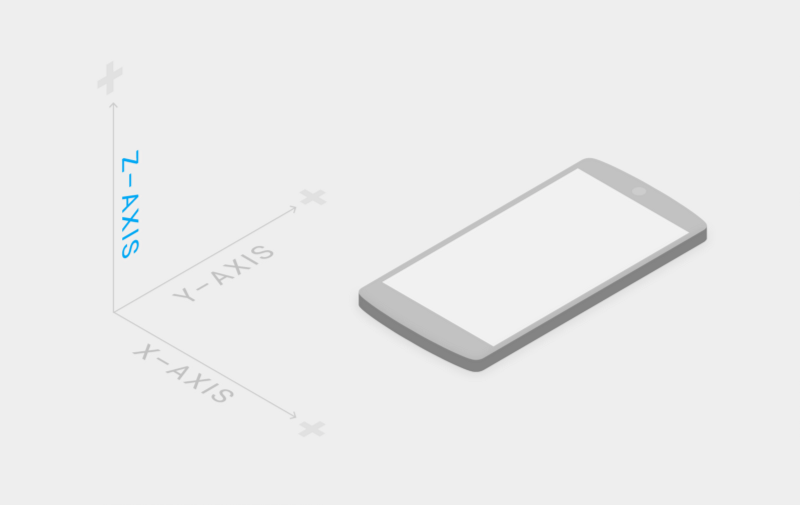
桌面端和移動(dòng)端之間明顯的差異大概就是屏幕尺寸的大小了。由于移動(dòng)端設(shè)備屏幕尺寸上的局限,越來越多的移動(dòng)端APP設(shè)計(jì)開始試圖在界面層次和深度上做文章,讓界面擁有“厚度”,在原有的平面上增加一個(gè)“Z軸”。
 分層式的界面設(shè)計(jì)甚至成為了Google的Material Design的核心設(shè)計(jì)原則,它參考了現(xiàn)實(shí)世界中人們同不同的物體進(jìn)行交互的方式,將這些物理法則融入到界面交互當(dāng)中。表層和投射在背景中的陰影則在界面層次中起到了重要的作用,它將不同控件和元素分隔為不同的層。
分層式的界面設(shè)計(jì)甚至成為了Google的Material Design的核心設(shè)計(jì)原則,它參考了現(xiàn)實(shí)世界中人們同不同的物體進(jìn)行交互的方式,將這些物理法則融入到界面交互當(dāng)中。表層和投射在背景中的陰影則在界面層次中起到了重要的作用,它將不同控件和元素分隔為不同的層。
當(dāng)前名稱:網(wǎng)站設(shè)計(jì)師必看移動(dòng)頁面設(shè)計(jì)核心知識(shí)
文章鏈接:http://chinadenli.net/news/213250.html
網(wǎng)站建設(shè)、網(wǎng)絡(luò)推廣公司-創(chuàng)新互聯(lián),是專注品牌與效果的網(wǎng)站制作,網(wǎng)絡(luò)營銷seo公司;服務(wù)項(xiàng)目有網(wǎng)站設(shè)計(jì)等
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 單頁網(wǎng)站設(shè)計(jì)頁面有哪些效果 2022-11-13
- 怎么做好企業(yè)網(wǎng)站設(shè)計(jì)? 2022-11-13
- 手機(jī)網(wǎng)站設(shè)計(jì)必知的技巧點(diǎn) 2022-11-13
- 企業(yè)網(wǎng)站設(shè)計(jì)在網(wǎng)站建設(shè)中有多重要 2022-11-13
- 網(wǎng)站設(shè)計(jì)優(yōu)化方案 2022-11-13
- 要想讓網(wǎng)站鶴立雞群請(qǐng)先從改善網(wǎng)站設(shè)計(jì)開始 2022-11-13
- 如何讓別人認(rèn)可你的設(shè)計(jì)-佛山網(wǎng)站設(shè)計(jì)分享 2022-11-13
- 企業(yè)網(wǎng)站設(shè)計(jì)需要明確哪些問題-廣州網(wǎng)站設(shè)計(jì)分享 2022-11-13
- 佛山網(wǎng)站設(shè)計(jì)用戶體驗(yàn)需注意哪些方面 2022-11-13

- 佛山網(wǎng)站設(shè)計(jì)網(wǎng)站診斷常用技巧 2022-11-13
- 電商網(wǎng)站設(shè)計(jì)六要素-佛山網(wǎng)站設(shè)計(jì) 2022-11-13
- 張家港企業(yè)網(wǎng)站設(shè)計(jì)應(yīng)該注意哪些? 2022-11-13
- 怎么快速提高網(wǎng)站設(shè)計(jì)水平 2022-11-13
- 如何利用網(wǎng)站設(shè)計(jì)來幫助企業(yè)? 2022-11-12
- 四種網(wǎng)站設(shè)計(jì)囊括所有類型網(wǎng)站 2022-11-12
- 網(wǎng)站設(shè)計(jì)的基本思路有哪些? 2022-11-12
- 扁平化網(wǎng)站設(shè)計(jì)有哪些要素,適合哪些行業(yè) 2022-11-12
- 廣東網(wǎng)站設(shè)計(jì)中易忽視的5大方面 2022-11-12
- 盤點(diǎn)優(yōu)秀的網(wǎng)站設(shè)計(jì)都兼?zhèn)淠男┨刭|(zhì) 2022-11-12