有了新的Android交互設(shè)計方案,與漢堡菜單說拜拜
2022-06-08 分類: 網(wǎng)站建設(shè)
我記得在3月15日,當(dāng)消息傳來時,我在做什么——當(dāng)我們困在Android工作搜索應(yīng)用程序菜單漢堡拋棄,而不是使用一個選項卡導(dǎo)航可見,谷歌宣布底部導(dǎo)航欄添加到Android設(shè)計材料指南,這個Android社區(qū)新聞的迅速蔓延,引并且引發(fā)了關(guān)于底部欄的視覺效果以及功能性的熱烈爭論。

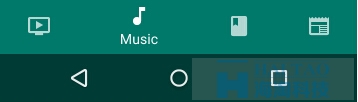
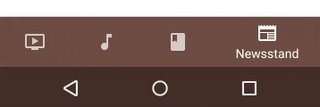
Android 底部導(dǎo)航欄
一開始,與其他人一樣,我們的熱情被完全澆滅了。選擇谷歌扔給我們的這個全新的、沒有經(jīng)過驗證的導(dǎo)航方式,而放棄我們努力了幾個月的成果,讓我們感到很恐慌。然而,我們還是決定在較短時間內(nèi)為我們的 Android 應(yīng)用發(fā)布一個新版本,成為最先使用新導(dǎo)航欄的應(yīng)用之一。
移動設(shè)備上的導(dǎo)航欄和菜單一直都是一個熱門話題,尤其是當(dāng) 漢堡菜單 被引入,同時智能手機開始變成主要的信息消費設(shè)備。這種三條線的菜單變成了許多主要應(yīng)用(如 Facebook、Spotify 以及 Youtube)的默認(rèn)導(dǎo)航元素。但是因為這種導(dǎo)航方式將相關(guān)入口從用戶視野中隱藏,使得其變得不那么優(yōu)雅了。對于 iOS 應(yīng)用來說,底部標(biāo)簽欄 作為一種全新的可視化導(dǎo)航欄,快速成為了蘋果智能手機上實現(xiàn)一級導(dǎo)航欄的標(biāo)準(zhǔn)方式。
不幸的是,Android 應(yīng)用缺少一種合適的底部導(dǎo)航欄解決方案,只給應(yīng)用(比如我們的)提供了漢堡菜單。為了在不破壞 Material Design 指南的前提下使得導(dǎo)航欄依然可見,(太多的)應(yīng)用開發(fā)者開始使用 頂部標(biāo)簽導(dǎo)航欄。雖然標(biāo)簽在簡單的應(yīng)用上工作良好,但是當(dāng)需要使用二級導(dǎo)航或者有三個以上入口的時候,就會出現(xiàn)空間不足的問題。考慮到移動設(shè)備的 “拇指區(qū)域(Thumb Zones)”,頂部空間也被認(rèn)為是對于智能手機用戶來說難以點擊的區(qū)域,特別是與底部導(dǎo)航欄相比。
隨著 Material Design 底部導(dǎo)航欄的引入,谷歌意識到了應(yīng)用開發(fā)者所面臨的挑戰(zhàn),并且提供了從用戶的角度出發(fā)的解決方案,以實現(xiàn)一種脫離漢堡式的一級導(dǎo)航欄。這使得我們非常樂于使用它。在決定使用底部導(dǎo)航欄之后,我們進(jìn)入了最具有挑戰(zhàn)性的部分——設(shè)計階段。在大量的規(guī)范和動畫中,我們不得不做出了一些 UX 和產(chǎn)品的重要決定:
我們的底部導(dǎo)航欄

- 滾動時隱藏: 我們希望在用戶的屏幕上顯示盡可能多的內(nèi)容。因此,我們決定在向下滾動的時候隱藏導(dǎo)航欄,從而給內(nèi)容區(qū)域提供更多的空間。而向上滾動可以使導(dǎo)航欄重新顯現(xiàn)。
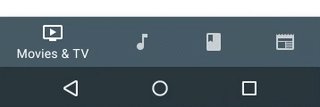
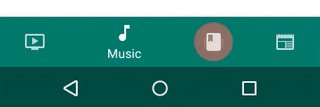
- 變換式導(dǎo)航欄: Material Design 底部欄有一個非常平滑的動畫,它參考了變換式導(dǎo)航欄——在不同目標(biāo)間切換的時候,被選中的部分會被放大,同時未被選中的元素會被向后移動,從而在導(dǎo)航欄上瀏覽不同的目標(biāo)就有點像在瀏覽一個旋轉(zhuǎn)木馬。我們決定要使用這種效果因為它使得切換導(dǎo)航目標(biāo)變得更加有趣了。我們希望這可以推動我們的用戶更多地在應(yīng)用的不同功能組間切換。同時,該動畫在我們的下一個觀點中非常重要。
- Material Design 的外觀和體驗: 我們希望這個底部導(dǎo)航欄盡可能地融入原生 Android 環(huán)境。這意味著在動畫和視覺設(shè)計上投入更多。只有這樣做我們才能夠在我們的 Android 用戶群中獲得高接受度——我們最不希望看到的就是用戶在與導(dǎo)航欄交互時懷疑他們在使用從一個 iOS 簡單拷貝過來的應(yīng)用。
- 保存狀態(tài): 使用底部導(dǎo)航欄的應(yīng)用需要記住用戶在每一個視圖組都做了什么,這與漢堡菜單非常不同。因為可見的分組安排就是為了更快速和頻繁的切換,所以每一個視圖組的點擊路徑都應(yīng)該被儲存起來,這樣用戶就可以很方便地返回之前的任務(wù)。 相反的是,使用漢堡菜單的應(yīng)用不會儲存狀態(tài),當(dāng)應(yīng)用回到一個分組時,應(yīng)用都會從視圖的第一層級重新開始。基于你應(yīng)用的基礎(chǔ)結(jié)構(gòu),保存分組中的狀態(tài)可能會成為一個巨大的技術(shù)難題,因此我建議盡早與你的開發(fā)團隊討論此事。
- 減少分組的數(shù)量: 當(dāng)我們從漢堡菜單轉(zhuǎn)換到底部導(dǎo)航欄的時候,我們只需要轉(zhuǎn)換少量分組以便于管理,這樣可以讓我們更快完成設(shè)計和開發(fā),同時也可以確保只給用戶展示最重要的入口。這使得我們將設(shè)置的入口移動到了右上角的三點菜單中,而不是將它放在最重要的特性(如搜索,書簽和推薦)旁邊。我建議在確定將哪些功能放在導(dǎo)航欄中時應(yīng)該盡量嚴(yán)格。如果你的應(yīng)用有大量分組,底部欄可能會相對難以實現(xiàn),并且你可能需要考慮將其中的一些合并或者重新排列。幸運的是,我們并不需要做這些。
- 保持精干 雖然你需要搞清楚你在新導(dǎo)航欄中想實現(xiàn)哪些特性,但更重要的是,不要在驗證核心想法正確與否之前過分沉迷于細(xì)節(jié)。因此,我們底部導(dǎo)航欄的最小可行產(chǎn)品并沒有包含大量的額外修飾。當(dāng)然,我們最終將會把這些附加物加入我們的產(chǎn)品中,我們只是希望在一開始就能確認(rèn)我們做的是否正確。我們甚至向一小部分用戶發(fā)布了一個無法保存用戶狀態(tài)(詳見之前的觀點)的版本。我們在測試樣本中看到了積極的數(shù)據(jù)后,才開始處理后續(xù)任務(wù)。
需要注意的是,雖然谷歌的 Material Design 指南 可能為如何使用這種新導(dǎo)航欄提供了詳盡的定義,你依然需要基于你自己的目標(biāo)以及你應(yīng)用的工作方式來做一些重要的決定。
我們使用 Google Play 分階段發(fā)布 功能小心地鋪開我們的新導(dǎo)航欄,以確保這個改變實現(xiàn)了我們預(yù)想的效果。幸運的是,我們很快確認(rèn)了它做到了:
增加了用戶參與度: 我們的用戶變得更加積極,這使得我們的訪問量顯著增加了(PV 和 月活躍用戶都有兩位數(shù)的增長)。同時,我們的用戶回訪更加頻繁了,這意味著新導(dǎo)航欄與用戶形成了共鳴,從而提高了用戶粘性(訪客數(shù)量和月活用戶都有接近兩位數(shù)的增長)。
應(yīng)用各功能組訪客數(shù)量增長了: 重要的應(yīng)用功能,像書簽以及工作推薦,現(xiàn)在都在底部欄中可見了,并且從數(shù)據(jù)中反映出其使用量大大增加(進(jìn)入這些功能組的用戶數(shù)量有兩到三位數(shù)的增長)。這個增長幫助我們更好地向用戶展示我們獨特的優(yōu)點,同時也提高了整個產(chǎn)品的體驗。
無負(fù)面用戶反饋 到目前為止,無論是通過直接的用戶反饋或者是通過應(yīng)用評價,我們都沒有收到過對于新導(dǎo)航欄的抱怨。而通過上述途徑,我們可以看到很多正面的反饋。

漢堡菜單 vs 無漢堡菜單:我們應(yīng)用在導(dǎo)航欄改變前后的對比
我們得到一個新的Android回報底部導(dǎo)航欄,我們已經(jīng)成功地實現(xiàn)目標(biāo),提高用戶體驗和KPI性能。因此,如果您的應(yīng)用程序也是依賴于漢堡導(dǎo)航,我強烈建議你探索這個機會轉(zhuǎn)化為可見的導(dǎo)航欄。當(dāng)然,在開發(fā)前的大量輸入需要修改的設(shè)計初步了解總額的工作有了更深的了解。
你可以從這里查看我們最新版本的應(yīng)用,最新版本中會有我們隨后對底部導(dǎo)航欄的設(shè)計調(diào)整。這個應(yīng)用是針對德國就業(yè)市場的,所以它可能不會有你所在地的完整職位列表。我歡迎任何的問題以及想法,并且期待你們的評論和郵件。
最后但同樣重要的是,我想要對我們超棒的設(shè)計和開發(fā)團隊說謝謝!他們精巧地實現(xiàn)了這個新的導(dǎo)航方式,并使得整個實現(xiàn)過程令人愉悅和興奮。
當(dāng)前文章:有了新的Android交互設(shè)計方案,與漢堡菜單說拜拜
當(dāng)前URL:http://chinadenli.net/news/165139.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供建站公司、標(biāo)簽優(yōu)化、Google、網(wǎng)站設(shè)計公司、網(wǎng)站導(dǎo)航、品牌網(wǎng)站設(shè)計
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 產(chǎn)品設(shè)計背后的馬斯洛需求層次 2022-06-08
- 剖析APP啟動頁面設(shè)計 2022-06-08
- 網(wǎng)站推廣業(yè)發(fā)展轉(zhuǎn)型成趨勢,思維突破是重點。 2022-06-08
- 高質(zhì)量原創(chuàng)文章的幾個點 2022-06-08
- 如何優(yōu)化挖掘有效長尾關(guān)鍵字 2022-06-08
- 網(wǎng)站發(fā)展的最初階段——打響網(wǎng)站品牌 2022-06-08
- 手機頁面制作的25個設(shè)計注意事項 2022-06-08
- 一站到底到底是什么東西? 2022-06-08

- 做好網(wǎng)站優(yōu)化的步驟有哪些? 2022-06-08
- 無錫網(wǎng)站升級改版必須要找原來的公司嗎? 2022-06-08
- 很多客戶打電話來只問網(wǎng)站的價格 2022-06-08
- 提示用戶有錯誤的網(wǎng)頁設(shè)計方法 2022-06-08
- 網(wǎng)絡(luò)營銷對企業(yè)品牌宣傳的重要性 2022-06-08
- 「設(shè)計干貨分享」當(dāng)現(xiàn)實世界照進(jìn)UI設(shè)計 2022-06-08
- 網(wǎng)站如何能夠做好呢?做好這三點就可以了 2022-06-08
- 阿里云備案駁回的常見問題 2022-06-08
- 百域網(wǎng)談百度綠蘿算法2.0更新生效及解讀 2022-06-08
- 更效率的信息-小議網(wǎng)站文案設(shè)計 2022-06-08
- 網(wǎng)站優(yōu)化只是對網(wǎng)站進(jìn)行不斷更新嗎? 2022-06-08