設計資訊:網站設計的原則
2022-06-07 分類: 網站設計
今天的創(chuàng)新互聯(lián)主要提供的內容是,介紹網站設計的主要指導原則:
以下原則主要用在開放性的門戶網站中,這類網站中用戶流量較大,且用戶注意力極容易被分散,這時一個Web頁面的瞬間識別性直接關系到用戶轉化率,也就顯得尤為重要;
而對一些比較專業(yè)的或指定性的網站,政府網站等,用戶面臨缺少其他選擇,網站缺少替代性的情況,以下原則可能沒有前者這么性命攸關,但也同樣具有相當的指導意義。
一、別讓用戶思考–關于Krug可用性第一定律
一個優(yōu)秀的網站一定是簡明易懂的,所謂簡明易懂是指:一個互聯(lián)網的門外漢第一眼看到頁面也能迅速分別出每一塊布局是什么內容(導航,促銷,搜索,等等),而沒有絲毫的遲疑和困惑。這一原則甚至比功能的全面性和完整性還要重要。
而強迫用戶思考的地方主要有以下四種情況:
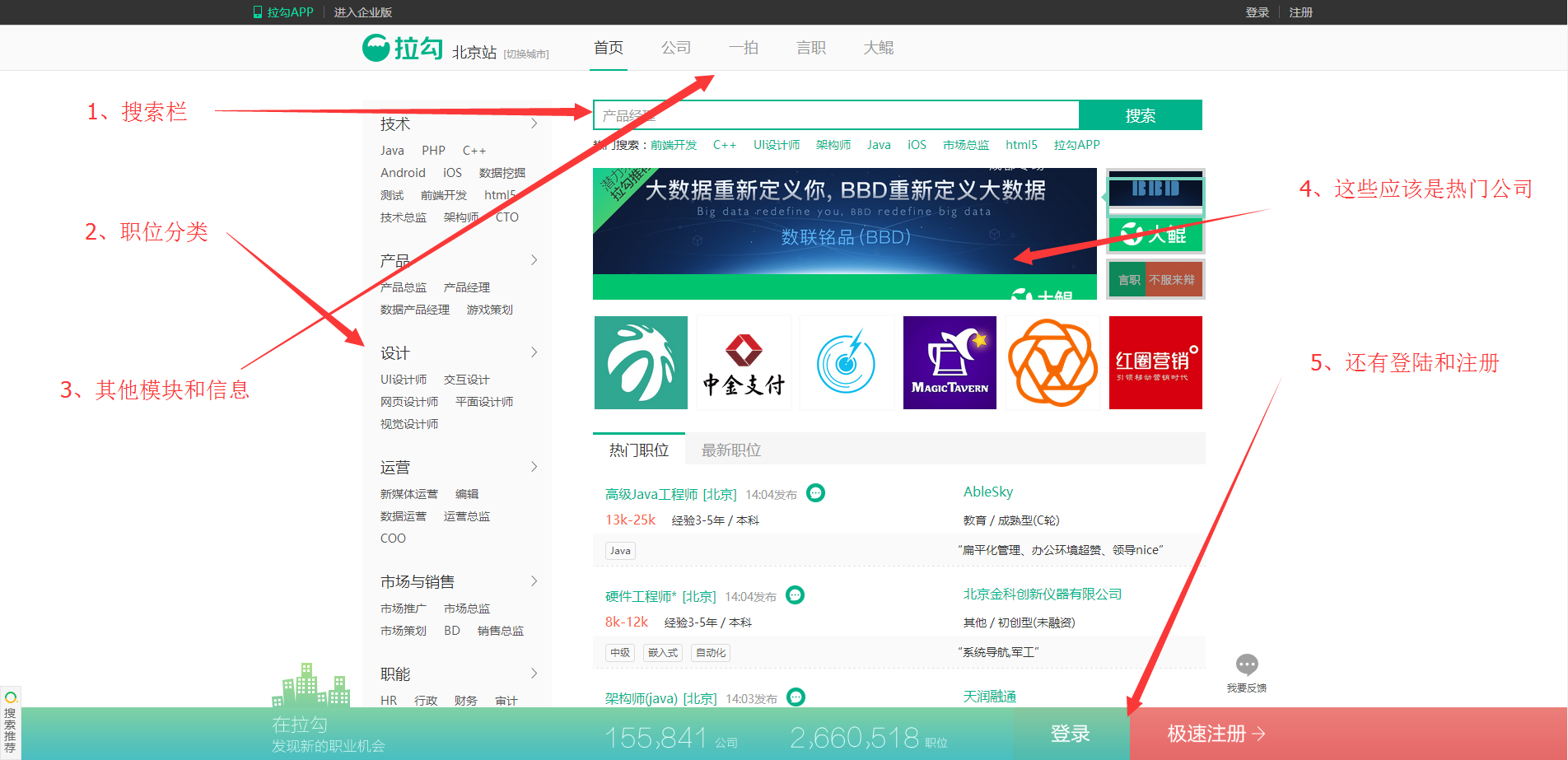
1、雜亂的網站排版:
這一點是重中之重,也是對用戶感官影響大的方面;一個良好的排版可以迅速抓住瀏覽者的興趣并獲取用戶好感,而一個糟糕的網站往往。。。算了,舉栗子:
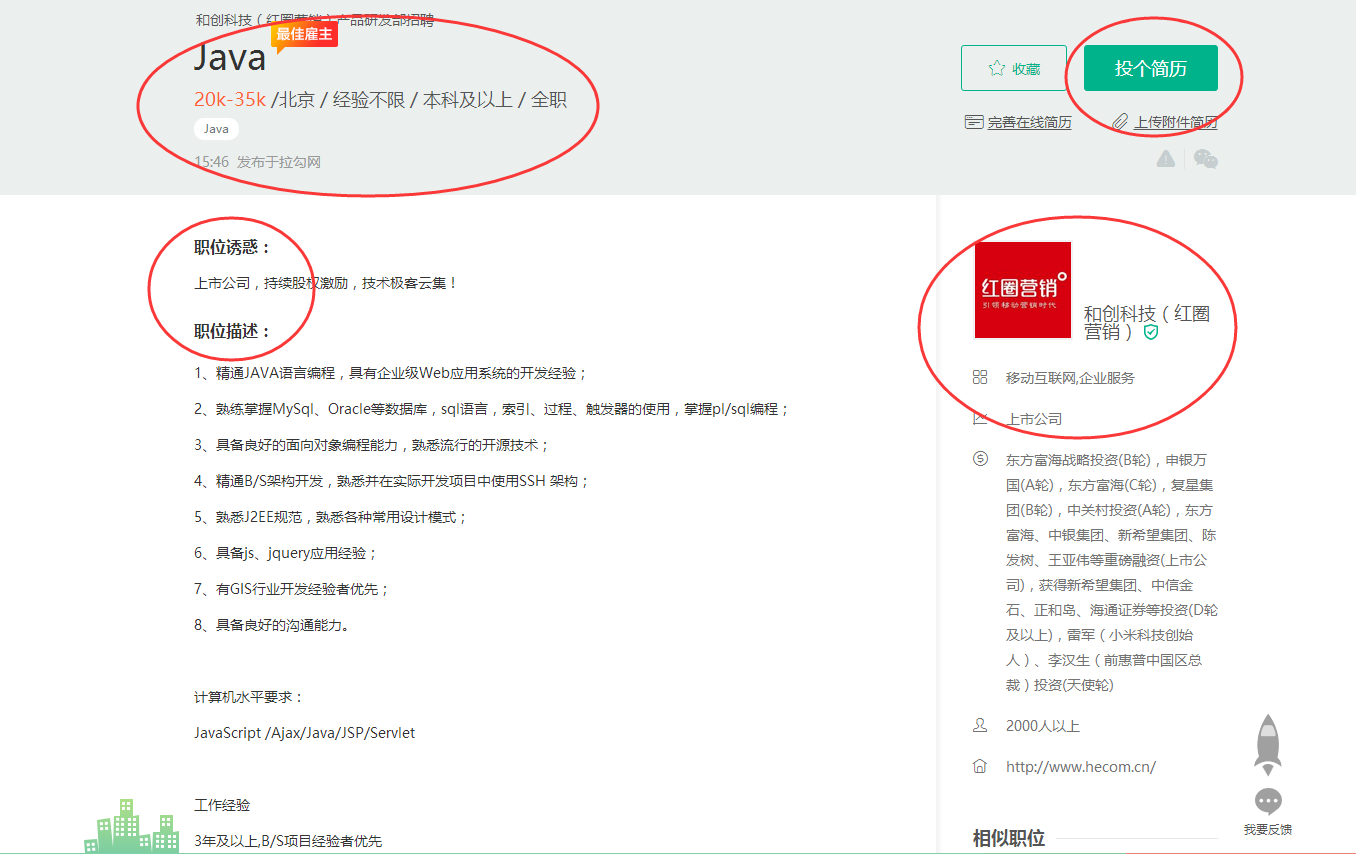
同樣都是招聘信息網站,有的給人第一感受是這樣的:

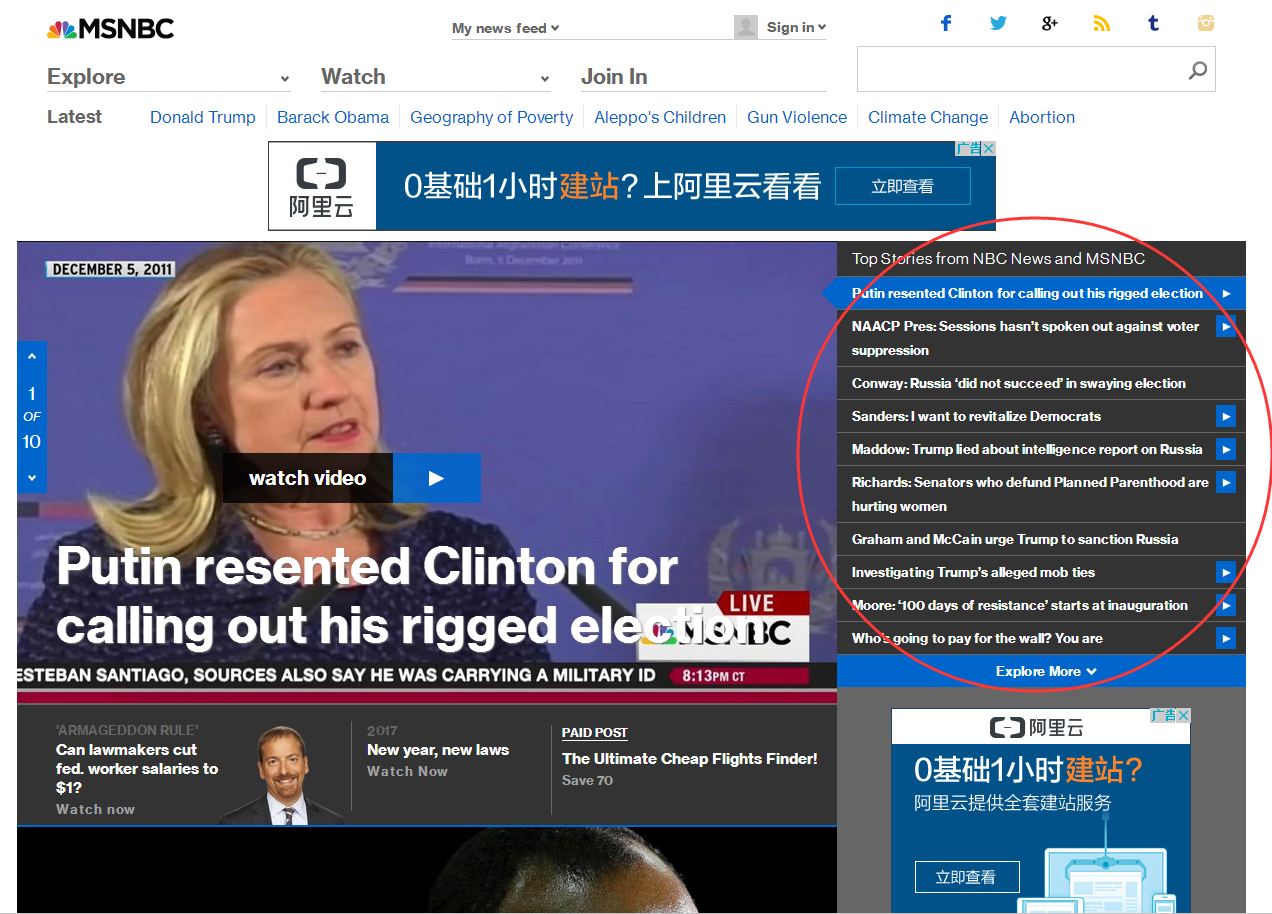
還有的是這樣的:

真的不吹不黑。。。各位看官在進入主頁的0.5秒內兩個網站就高下立判了。。
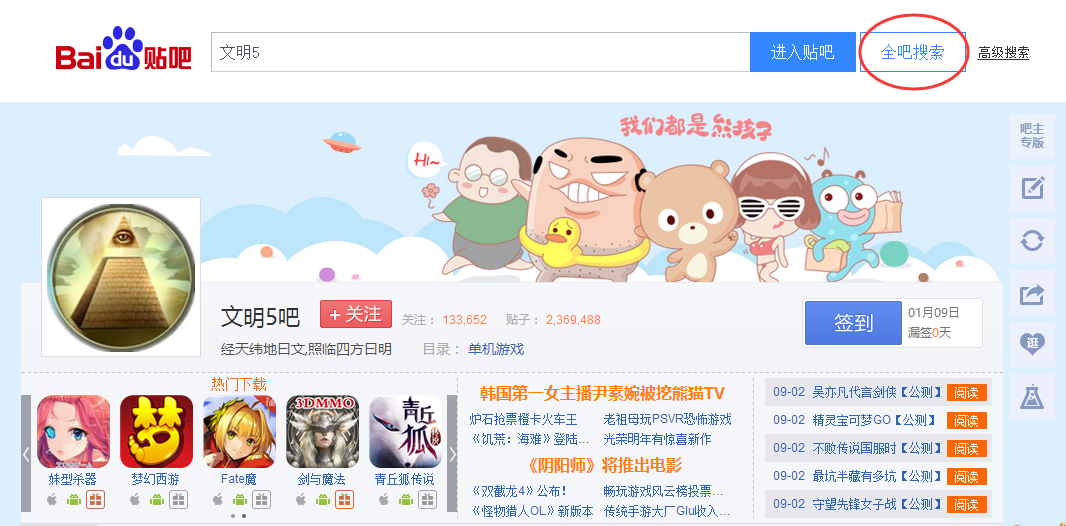
2、復雜/專業(yè)的標題/按鈕名字:
這種例子有很多,比如專業(yè)的名稱,有創(chuàng)意(難懂),有歧義的按鈕文字往往會讓用戶注意力停頓或有所疑惑,這些都可能造成不必要的注意力分散和用戶流失:

什么是會計搜索?是信息跟“會計”相關么?我輸入的信息符合“會計搜索”么?再比如百度貼吧,多少人第一時間就明白了“全吧”的意思?本吧全部?全部貼吧?

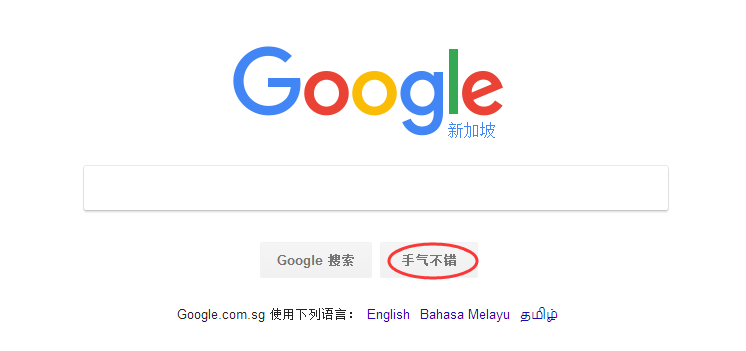
好吧即使是谷歌我也要拉出來吐槽一下,一定還有小伙伴在困惑這個按鈕是干什么的:

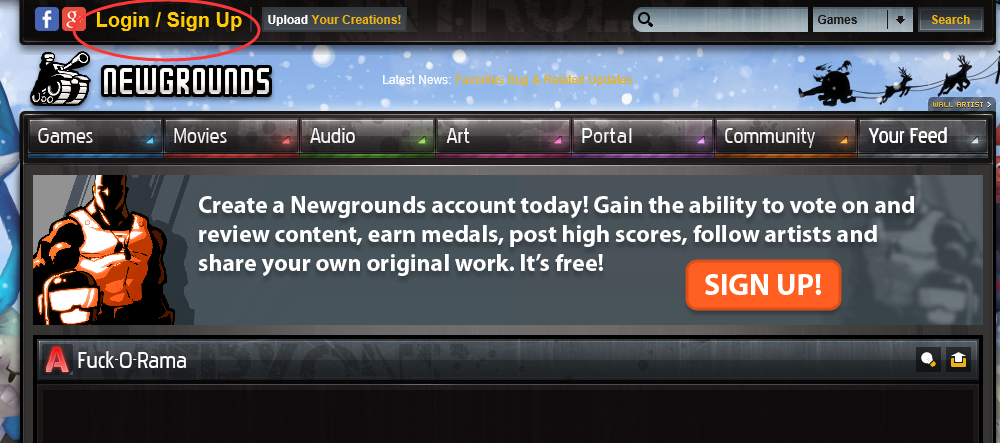
3、按鈕的可點擊性:
如下圖雖然明確的寫明了“Login/Sign Up”,我還是會遲疑一下:這是個按鈕么?能點擊么?然后需要將鼠標移上去才能確定:這是我想要的登陸按鈕;

4、各種篩選、分類條件:
這類問題,常見于各政府機構老舊網站中,運營者往往較少考慮用戶的體驗和上手難度(胡care):

文號是什么東西?我要搜的東西屬于什么分類?這些分類都是什么意思。。?我還是打電話問問我的會計吧。。。
其他還有比如按文章“標題”“作者”“關鍵字”“內容”的檢索選項,等等。
二、客戶使用Web的實際情況
1、掃描
用戶通常不是在閱讀頁面而是在掃描頁面;Krug給出了三個解釋:
用戶總是處在忙碌中——不想耽誤太多時間瀏覽;
用戶知道自己不必瀏覽所有內容——胡care;
人們都習慣一目十行——本能;
所以,綜上所述,用戶在面對一個大面積的網頁時往往數秒鐘內就瀏覽完畢,這時人們往往容易注意到放顯示比較明顯的位置(大字號,加粗,突出顏色等)或者容易引起注意力的關鍵詞上(”免費”,”優(yōu)惠”,”美女”,自己的名字等)。
2、滿意即可
“滿意即可”和“最優(yōu)選擇”相對,意思是用戶往往不會瀏覽完頁面所有內容后才綜合做出最終選擇,而是看到有一個差不多(相對滿意)的選項就會先行選擇。而原因和以上類似:
用戶總是處在忙碌中
選錯了也無所謂
權衡選擇并不一定會更優(yōu)
猜測未知的選擇更有意思
3、勉強應付
這一條的意思是說,絕大多數用戶并不會耐心的去試探你的所有功能;換個意思說,就是用戶其實是在按自己的方式(而非你設計的方式)來使用你的產品。Krug在此總結了兩點原因:
這對用戶來說不重要
用戶容易滿足在自己的使用方式中
比如生活中,基本沒有多少人會在買了新的電器后仔細閱讀說明書,而是自己摸索,并按自己找到的方式來使用(即便很可能是錯的)。
又比如現(xiàn)在,仍然會有很多人在百度搜索框內輸入URL。
三、視覺設計的主要法則
1、建立清楚的視覺層次
越重要的部分越突出:職位名稱和薪資,公司名稱和Logo,職位描述,投個簡歷等信息分別通過加粗加大字體,顏色突出等方式展示;

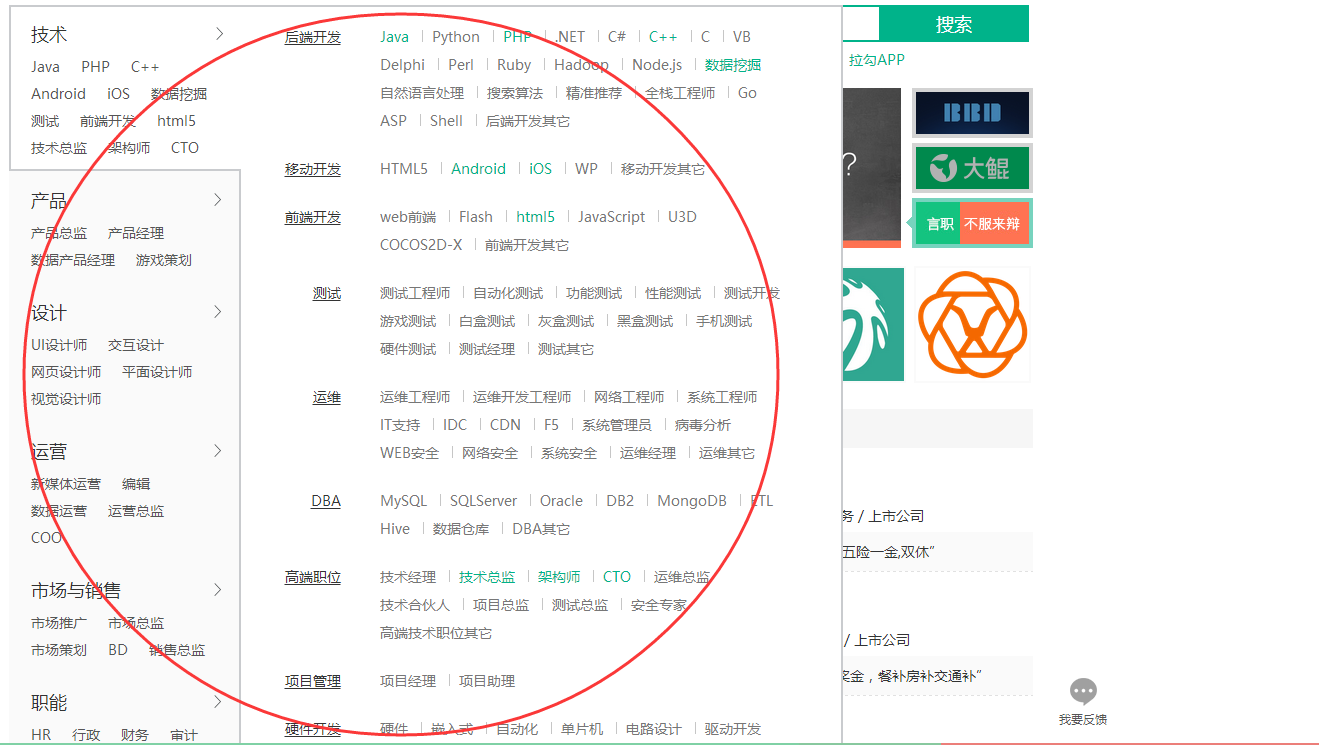
邏輯相關的部分視覺也相關:左側技術,產品,設計等概念并列,展示也并列;

邏輯包含的部分視覺嵌套:技術包含后端,移動,前端,測試等,所以后者為前者的二級菜單;

2、盡量使用習慣用法
例如字體較大的短語通常是標題,導航欄通常在頁面上方或左側,登錄通常在左上或者右上方,新聞版面通常參考報紙排版,等等;
關于習慣性用法有兩點值得注意:
它們真的非常有用
設計師通常不愿意用他們(想做出更有“建設性”,更拉風,獨樹一幟的產品設計)
3、劃分明確定義的區(qū)域
用戶在掃視頁面時候能很明確的指出頁面的每個不同區(qū)域的不同功能,比如“哪些是功能菜單”,“哪些是商品廣告”,“哪些是今日頭條鏈接”等等,這樣可以讓用戶很快決定關注頁面的哪些區(qū)域,或者放心的跳過哪些區(qū)域。
4、標識可點擊的地方
這一點在上文提到過了,無需多講。
5、降低視覺噪聲
視覺噪聲的來源主要有兩點:
眼花繚亂(好吧又是他)

背景噪聲:有些界面雖然沒有一個地方會造成過分干擾,但是過多細小的噪聲同樣會讓人厭煩。

雖然排版整齊,然而并列的深灰色背景還是讓人有些壓抑。
四、關于“無需思考”的選擇
這里要提一下Krug的第二可用性定律:點擊多少次都沒關系,只要每次點擊都是無需思考,明確無誤等的選擇。
作者舉了一個非常簡單易懂的例子:動物,植物,無機物。只要你能接收一下假設:只要一個東西不是動物也不是植物,都屬于無機物。那么任意說一種東西,用上面三個標準把它篩選出來幾乎都毫不費力。
五、省略不必要的文字
這里Krug提出了第三可用定律:去掉頁面上一半的文字,然后把剩下的文字再去掉一半。
這樣的好處是顯而易見的:
降低頁面的噪聲;
讓有用的信息更突出;
讓頁面更簡潔,展示更多的內容。
1.歡迎詞必須被消滅
歡迎詞就像閑聊:而用戶更喜歡開門見山。
2.指示說明必須被消滅
比如注冊須知,你懂得,沒人會細讀他們,除非在多次“嘗試”失敗之前不會,這就夠了。
文章標題:設計資訊:網站設計的原則
文章網址:http://chinadenli.net/news/164459.html
網站建設、網絡推廣公司-創(chuàng)新互聯(lián),是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有網站設計等
聲明:本網站發(fā)布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內容
- wap網站設計規(guī)范及wap網站設計欣賞 2022-06-07
- 關于網站設計的風格如何定位介紹? 2022-06-07
- 響應式網站設計作品欣賞 2022-06-07
- 成都網站設計需要注意的7個問題 2022-06-07
- 【北京網站設計】把握5元素,讓頁面文字閱讀更舒適 2022-06-06
- 深圳網站設計最基本的技術要求有哪些? 2022-06-06
- 服務器托管與虛擬主機的區(qū)別—深圳網站設計 2022-06-06

- 項目經理是如何管理網站設計過程的? 2022-06-07
- 深圳網站設計談登錄網站后臺生成基本框架 2022-06-07
- 深圳網站設計,深圳網站制作,網站建設,深圳網站建設 2022-06-07
- 如何定位好深圳網站設計及商品的價格標準 2022-06-07
- 選擇深圳網站設計公司注意事項? 2022-06-06
- 成都網站設計中頁面設計的重要性 2022-06-06
- 手機網站設計應該怎樣布局網站內容 2022-06-06
- 你可知成都網站設計三要素? 2022-06-06
- 無錫網站設計如何避免走彎路? 2022-06-06
- 成都網站設計的重要事項有哪些? 2022-06-06
- 成都網站設計是做什么的?就業(yè)前景如何? 2022-06-06
- 企業(yè)網站設計的相關注意細節(jié) 2022-06-06