如何更好的把握設(shè)計(jì)布局和細(xì)節(jié)
2021-04-05 分類: 網(wǎng)站建設(shè)
1.保持導(dǎo)航和內(nèi)容的清晰流暢。
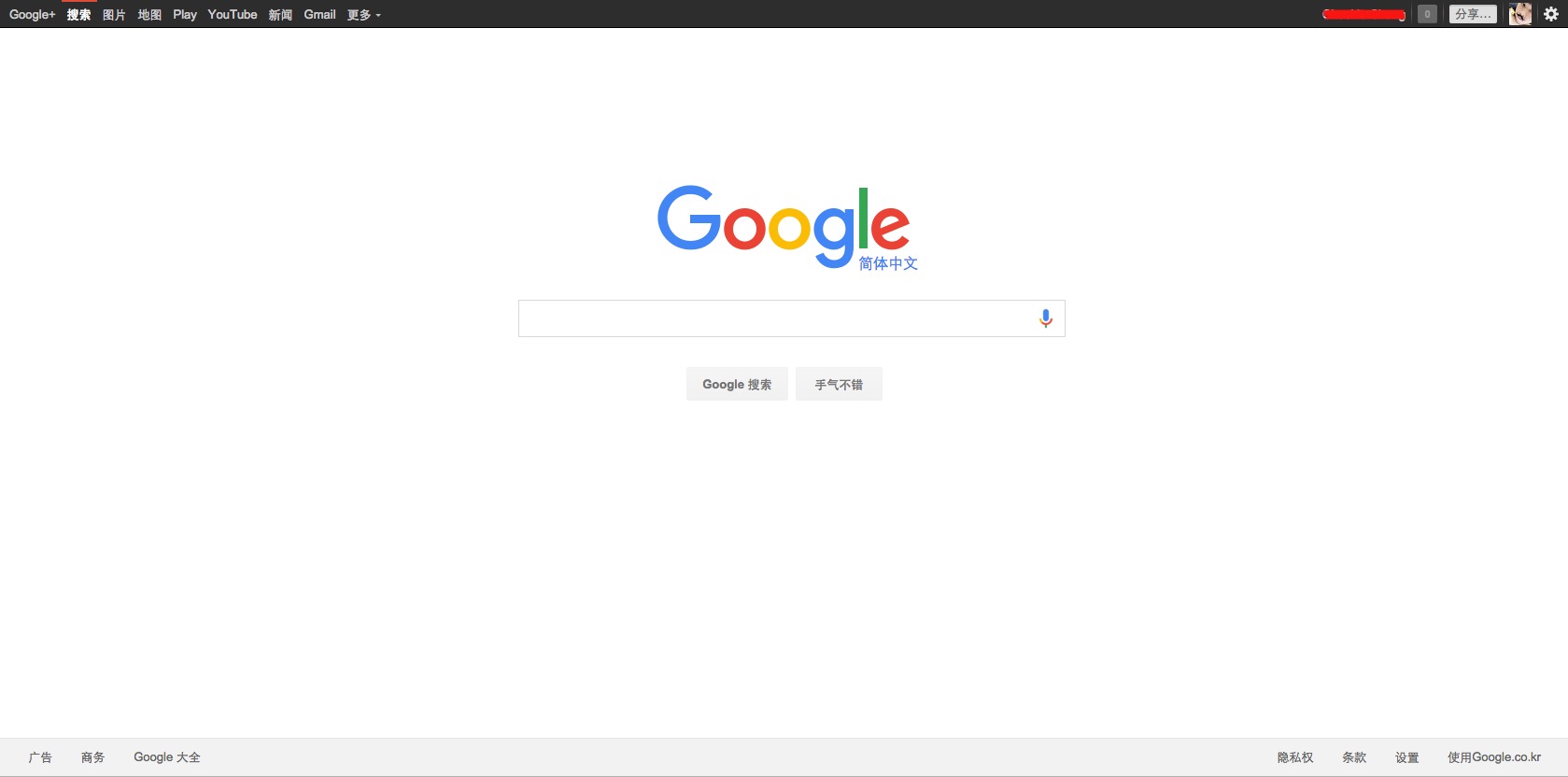
留白不代表一定要用白色,而是預(yù)留出一些范圍來(lái)組織頁(yè)面空間中的元素,組織頁(yè)面中的細(xì)節(jié): 導(dǎo)航、頁(yè)眉頁(yè)腳、圖像、文字、列表、logo、圖片等
如圖所示:拿google首頁(yè)和google產(chǎn)品做一個(gè)對(duì)比,同一個(gè)空間下的logo、導(dǎo)航、文字的清晰元素布局


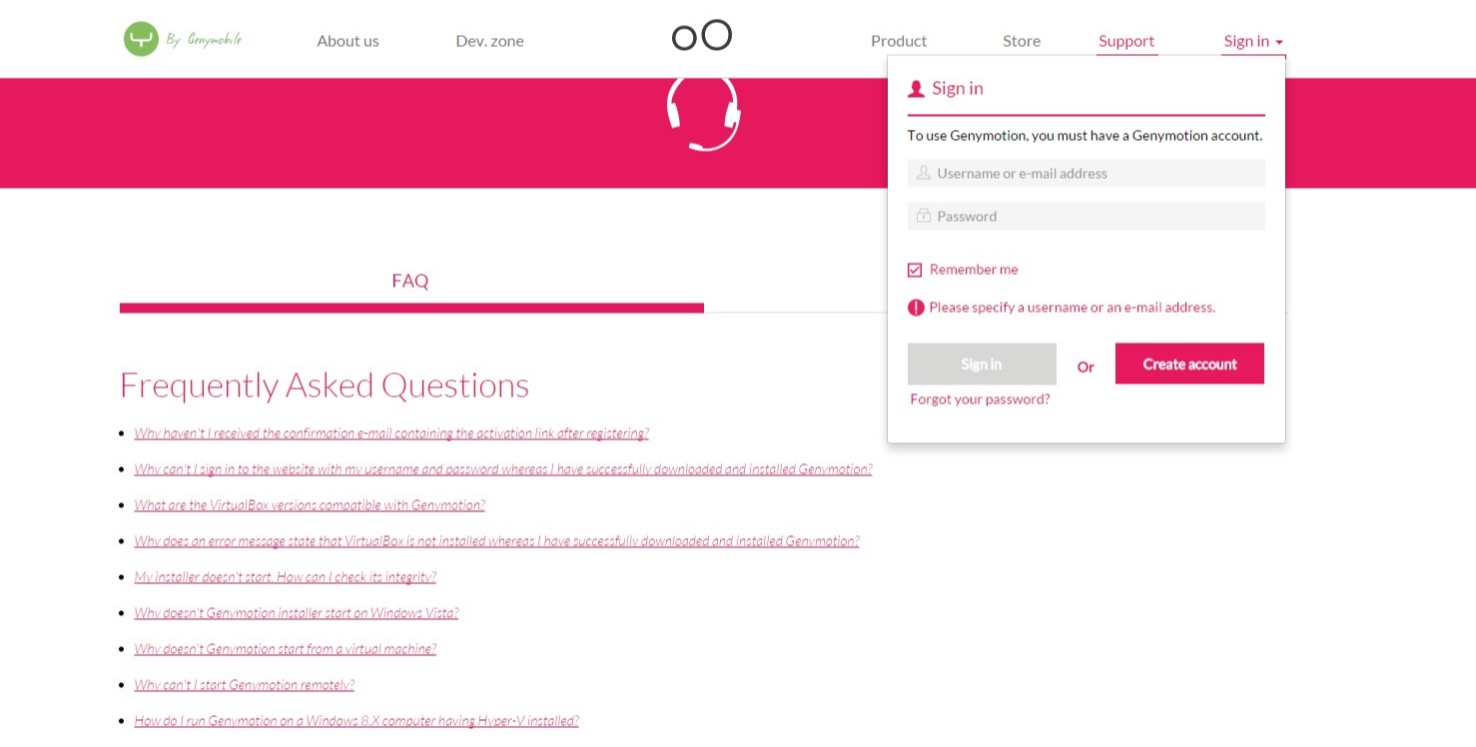
2. 增強(qiáng)文字和圖片的可讀性。
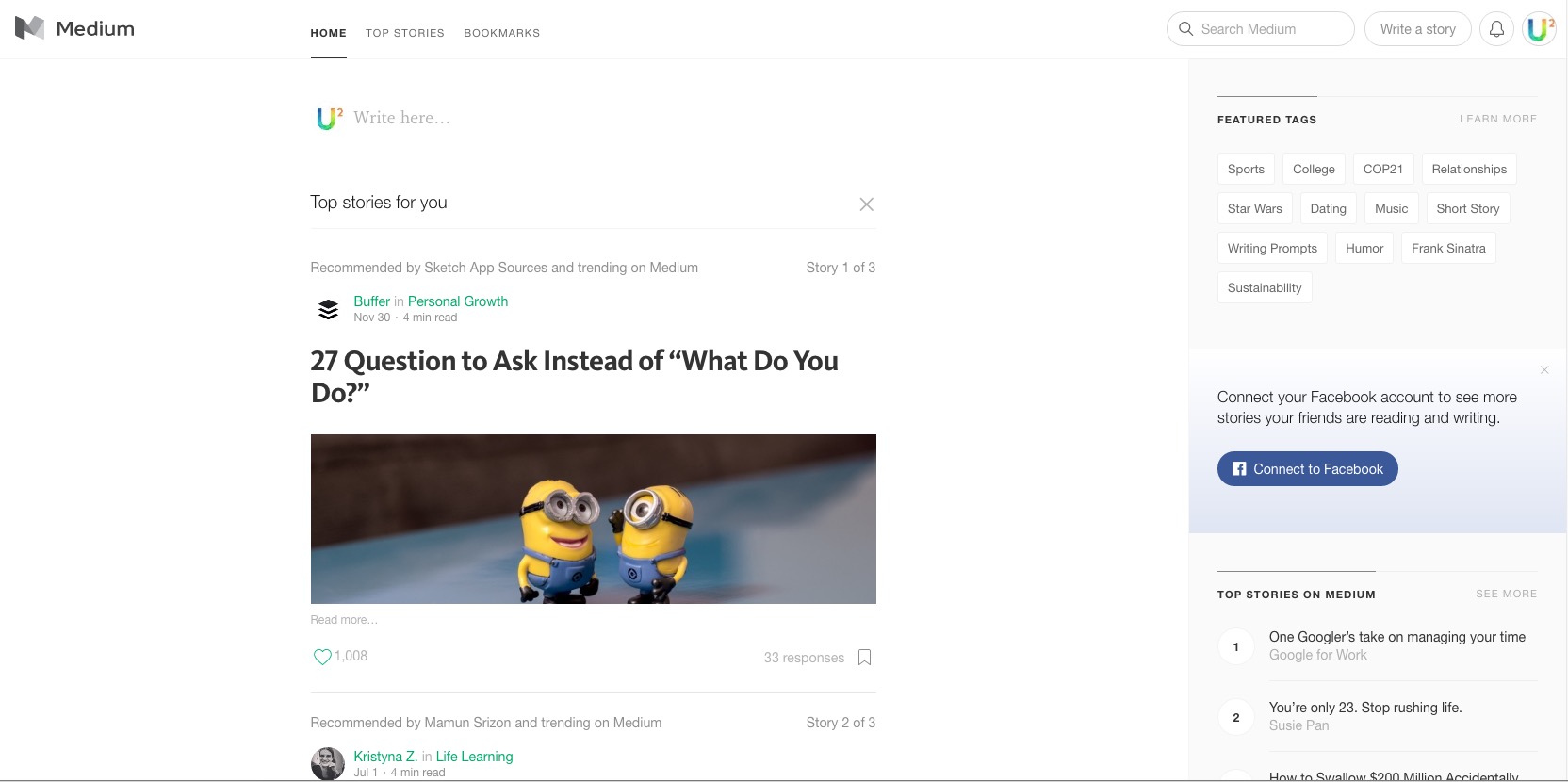
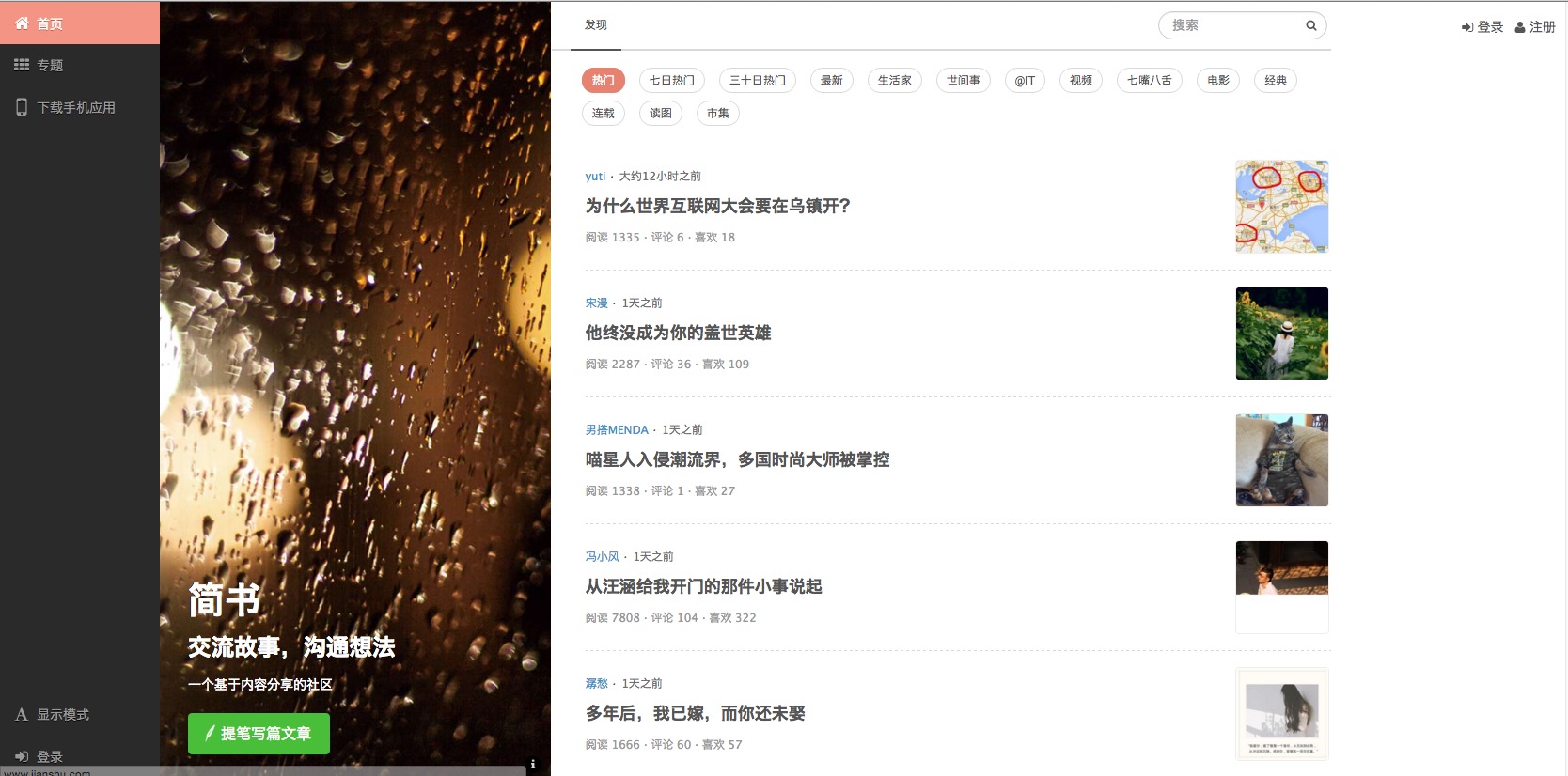
研究用戶,設(shè)計(jì)師即使是創(chuàng)建一些簡(jiǎn)單簡(jiǎn)潔的設(shè)計(jì),其過(guò)程也是非常復(fù)雜的。
如圖所示:這是國(guó)內(nèi)外最知名的專注寫(xiě)作的社區(qū),標(biāo)題與摘要,側(cè)邊欄與正文區(qū)的區(qū)隔


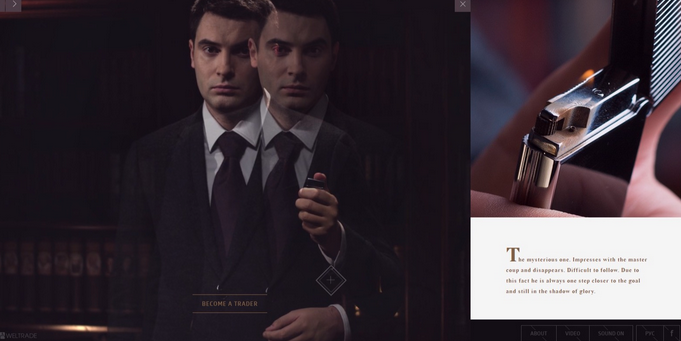
3. 建立平衡和諧的布局。
網(wǎng)格布局是貫穿整個(gè)網(wǎng)頁(yè)設(shè)計(jì)的,網(wǎng)格設(shè)計(jì)在美國(guó)視覺(jué)設(shè)計(jì)中是一門(mén)深入的學(xué)科,保持各種網(wǎng)格的輕重,平衡設(shè)計(jì)模塊。
如圖所示:彈窗與正文的網(wǎng)格平衡,網(wǎng)格系統(tǒng)的黃金比例的平衡




4. 減少視覺(jué)疲勞。
充分利用色彩、光、影來(lái)適配人的視覺(jué)系統(tǒng),減少疲勞,調(diào)配感官色。
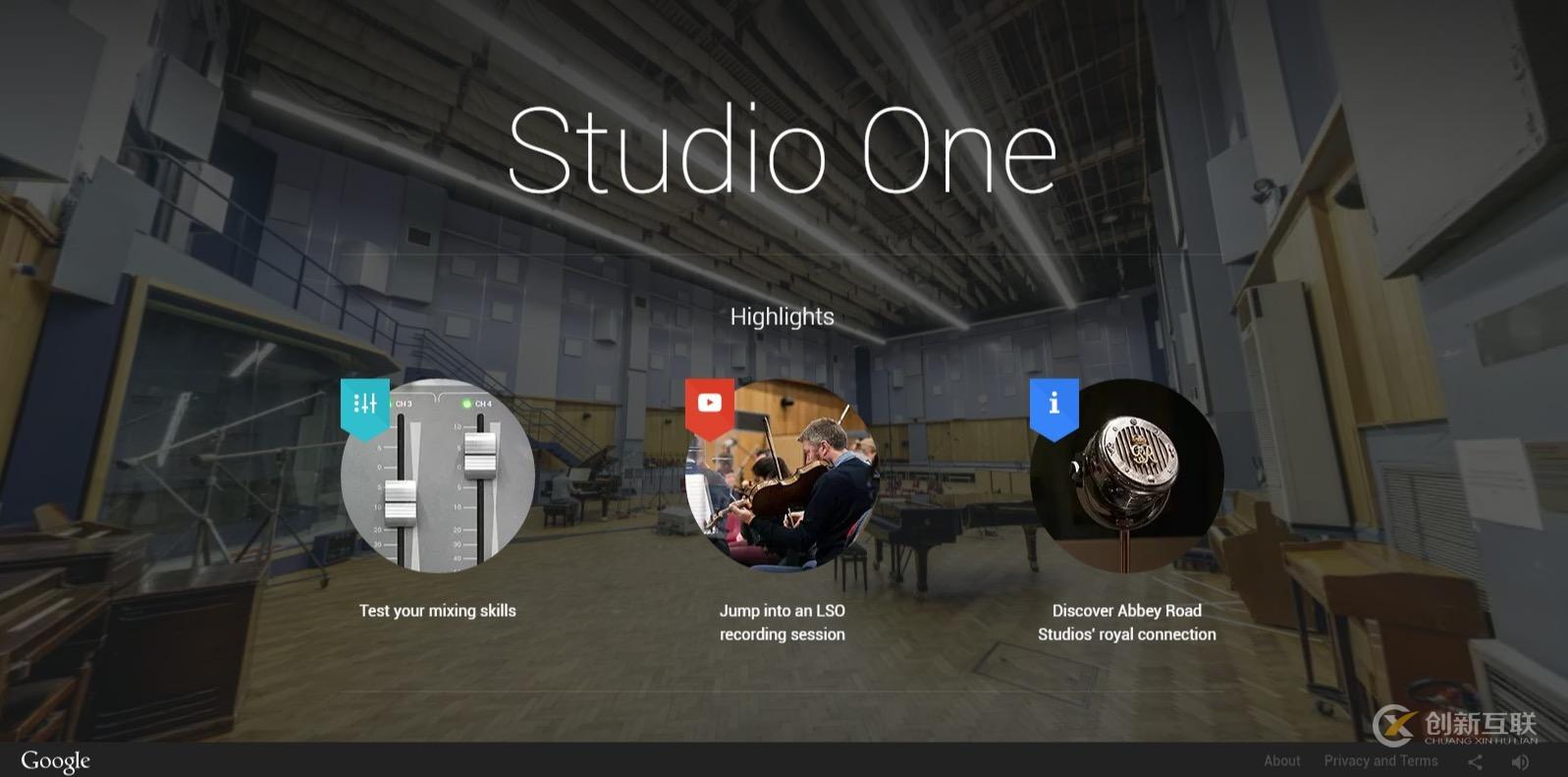
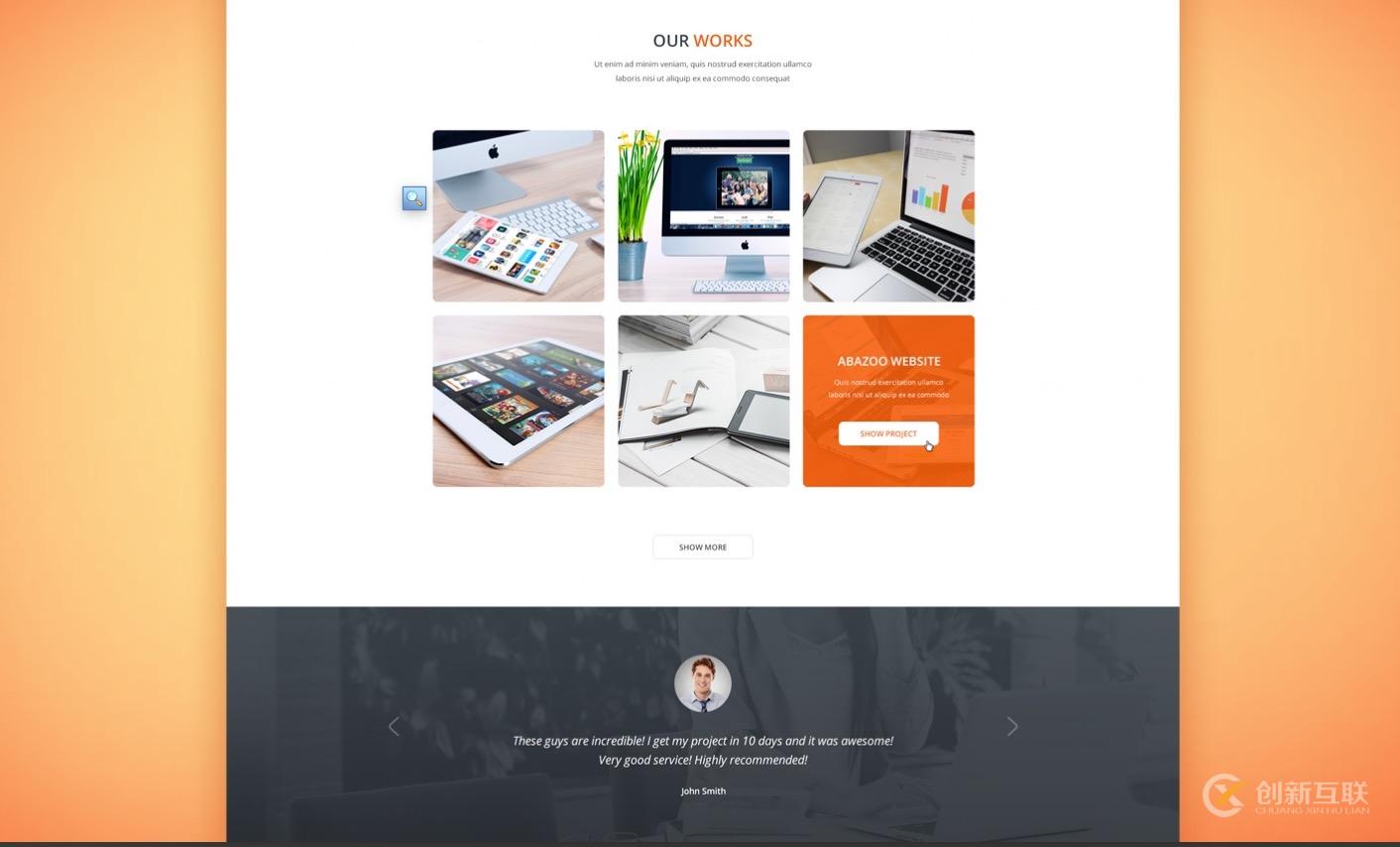
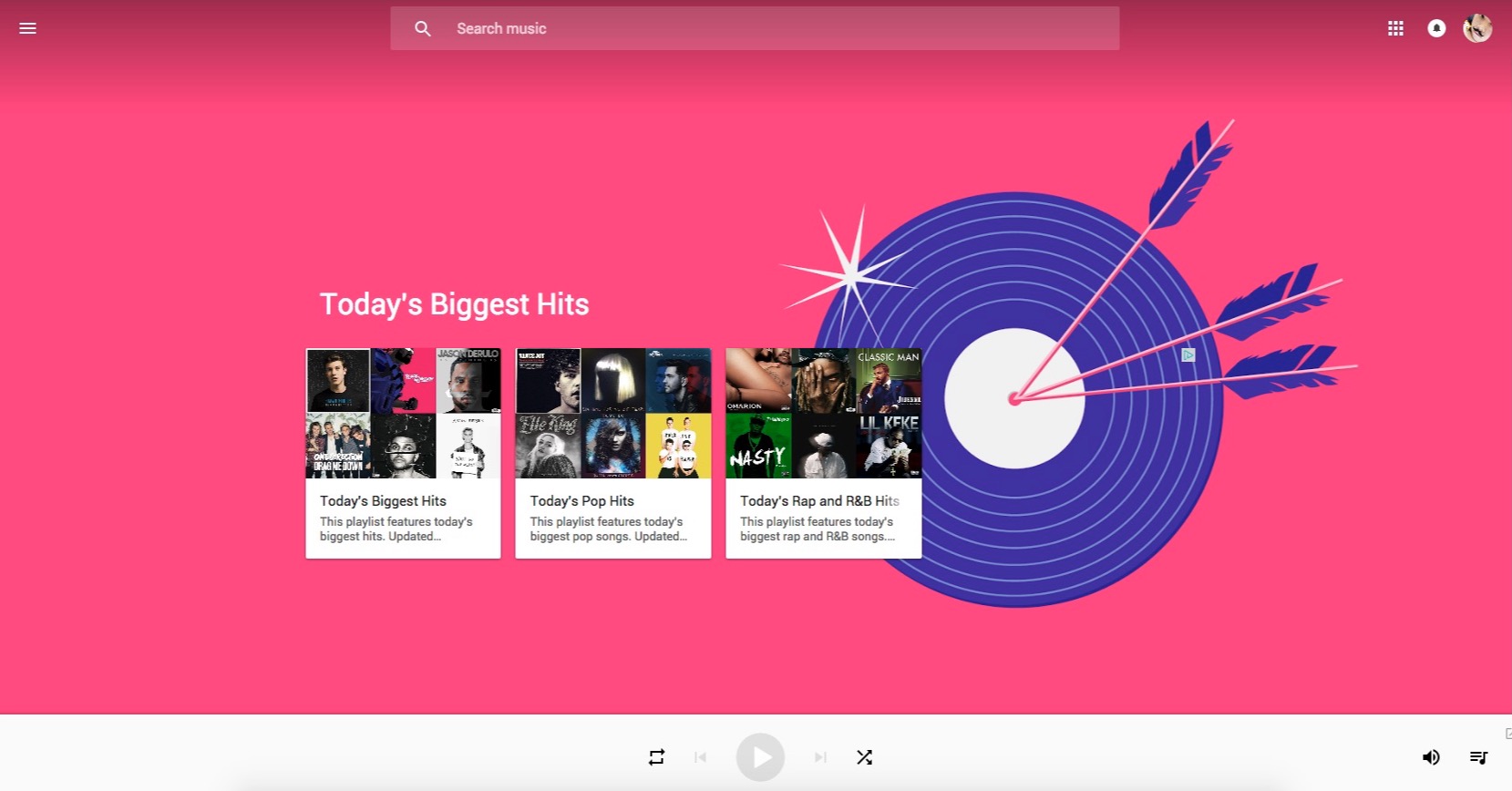
如圖所示:使用設(shè)計(jì)師網(wǎng)站和谷歌音樂(lè)做一個(gè)對(duì)比,寬屏下的視覺(jué)效果和作品hover時(shí)的文字按鈕間距大小差異, 谷歌音樂(lè)內(nèi)容和純色底色,頭部底部的距離差異


5. 能夠給元素的藝術(shù)表現(xiàn)提供可持續(xù)的空間。
倘若你孤單一人,站在一個(gè)2平米的石板上和站在一個(gè)10平米的石板上,在10平米的范圍內(nèi)你的周圍可以放置音響,你可以跳舞(哈哈,抱歉,我就是熱于跳舞的才打這個(gè)比方),在2平米的石板上你可以拿個(gè)麥克風(fēng)喊麥,可以玩倒立。留白也可以說(shuō)能夠預(yù)留儲(chǔ)存空間,便于擴(kuò)展和利用。
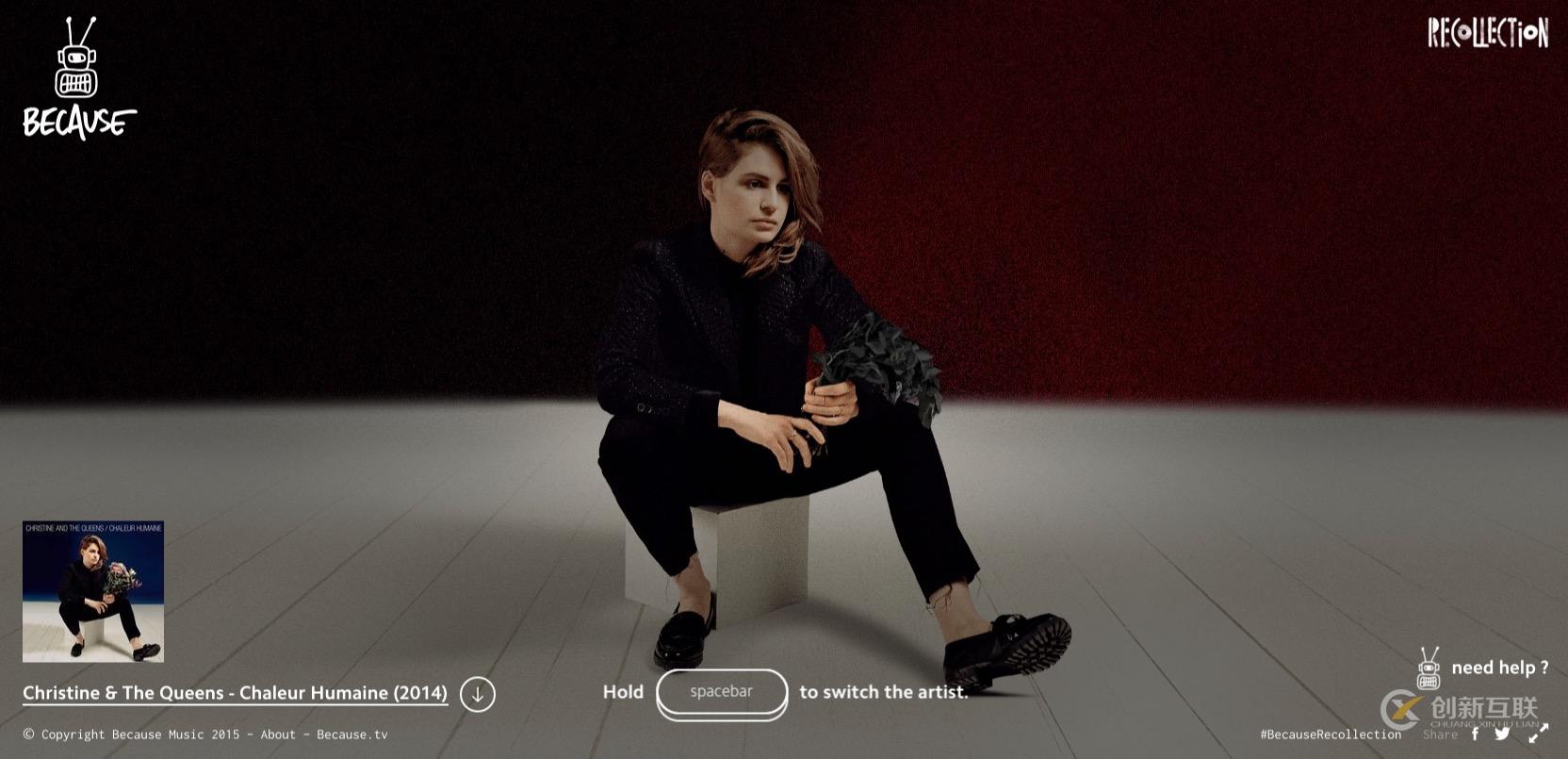
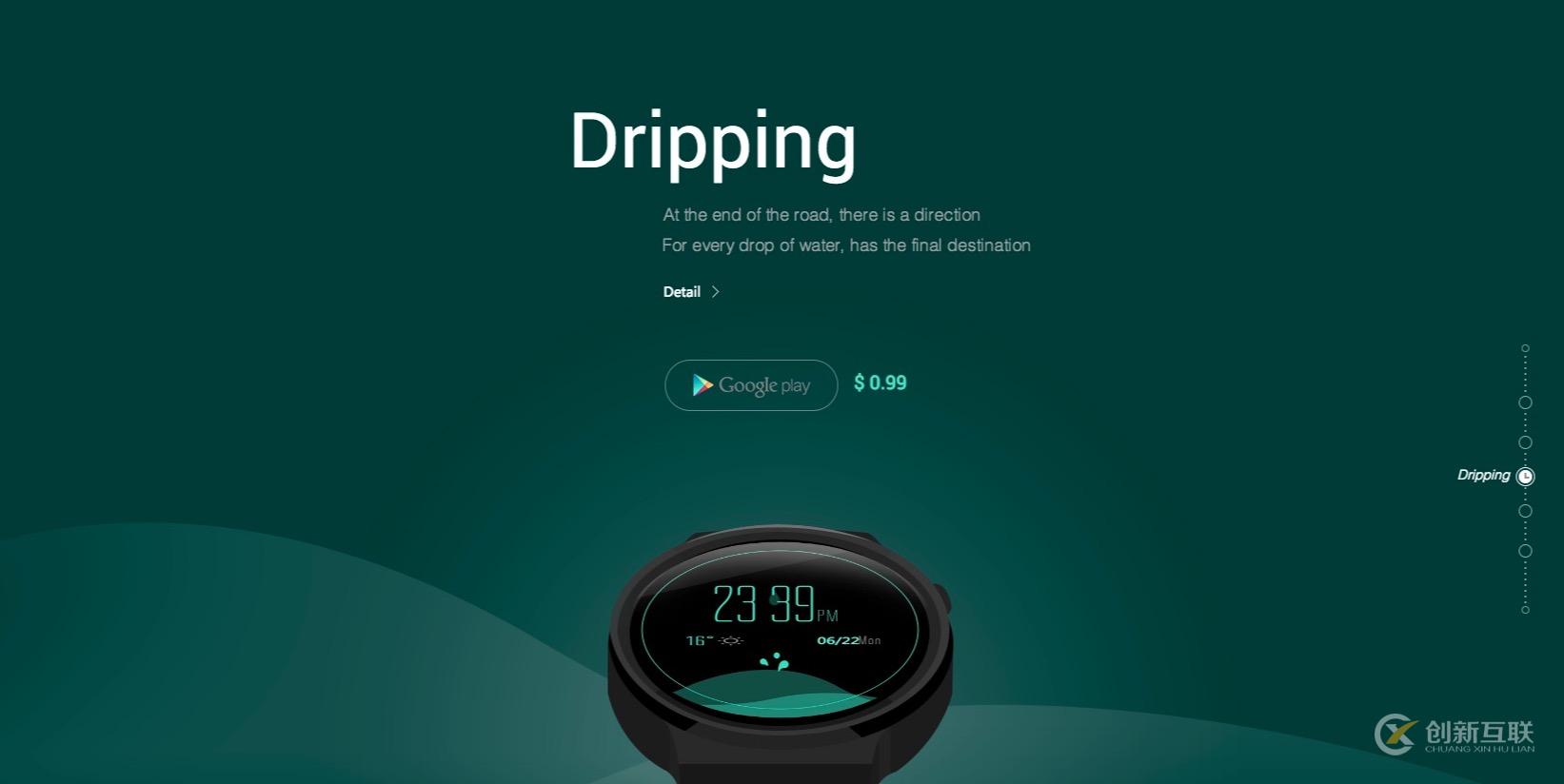
如圖所示:人的活動(dòng)空間,文字的表達(dá)空間


尾聲:
總之,我們分析留白的時(shí)候,需要引入原生的一些原理,會(huì)比較容易理解。比如美術(shù)中的透視,色彩關(guān)系,空間關(guān)系,比如網(wǎng)格設(shè)計(jì)理論,比如網(wǎng)頁(yè)設(shè)計(jì)中的中英文字體規(guī)范,分辨率,安全寬度,首屏高度規(guī)范。通過(guò)這些原生的原理,我們能更好的把握設(shè)計(jì)布局和設(shè)計(jì)細(xì)節(jié)。
網(wǎng)頁(yè)題目:如何更好的把握設(shè)計(jì)布局和細(xì)節(jié)
本文網(wǎng)址:http://chinadenli.net/news/106494.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供品牌網(wǎng)站制作、標(biāo)簽優(yōu)化、外貿(mào)網(wǎng)站建設(shè)、外貿(mào)建站、企業(yè)網(wǎng)站制作、網(wǎng)站設(shè)計(jì)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 企業(yè)網(wǎng)站如何分配關(guān)鍵詞?還應(yīng)注意那些誤區(qū)? 2021-04-05
- 成都網(wǎng)頁(yè)制作如何從運(yùn)營(yíng)的角度完成 2021-04-05
- 從這幾個(gè)方面去區(qū)別設(shè)計(jì)師差異 2021-04-05
- 在網(wǎng)站中表現(xiàn)愉悅感,不可太過(guò)主觀 2021-04-05
- 綜合多家網(wǎng)站總結(jié)出來(lái)更受歡迎的五個(gè)條件 2021-04-05
- 營(yíng)銷團(tuán)隊(duì)組建需要有哪些要求? 2021-04-05

- 快速提高標(biāo)題打開(kāi)率! 2021-04-05
- 做好以下三個(gè)關(guān)鍵點(diǎn),讓小白也能寫(xiě)出優(yōu)秀的文章 2021-04-05
- 品牌營(yíng)銷狂歡:世界杯的移動(dòng)打法 2021-04-05
- 用戶閱讀和轉(zhuǎn)發(fā)更有趣的內(nèi)容 2021-04-05
- 對(duì)于外包公司選擇的注意事項(xiàng) 2021-04-05
- 市場(chǎng)流行的建站程序介紹 2021-04-05
- 關(guān)于檢測(cè)網(wǎng)站是否存在問(wèn)題介紹 2021-04-05
- 網(wǎng)站附標(biāo)題的設(shè)置及制作建議 2021-04-05
- 什么是百度指數(shù)?如何使用百度指數(shù)? 2021-04-05
- 網(wǎng)站不僅僅是要眼球效應(yīng),還有更重要的使用性 2021-04-05
- 網(wǎng)站流量下降?6個(gè)方法解決 2021-04-05
- 網(wǎng)站首頁(yè)被K的原因 2021-04-05
- 導(dǎo)航的作用,怎樣寫(xiě)出一個(gè)完美導(dǎo)航 2021-04-05