css如何在圖片上加文字
本篇內(nèi)容主要講解“css如何在圖片上加文字”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“css如何在圖片上加文字”吧!
在成都網(wǎng)站制作、成都網(wǎng)站建設中從網(wǎng)站色彩、結構布局、欄目設置、關鍵詞群組等細微處著手,突出企業(yè)的產(chǎn)品/服務/品牌,幫助企業(yè)鎖定精準用戶,提高在線咨詢和轉化,使成都網(wǎng)站營銷成為有效果、有回報的無錫營銷推廣。創(chuàng)新互聯(lián)專業(yè)成都網(wǎng)站建設10年了,客戶滿意度97.8%,歡迎成都創(chuàng)新互聯(lián)客戶聯(lián)系。
方法:1、將圖片元素和文字元素放到同一個div容器中;2、利用“圖片元素{position:relative}”語句給圖片元素添加相對定位樣式;2、利用“文字元素{position:absolute}”語句給文字元素添加絕對定位樣式即可。
本教程操作環(huán)境:windows7系統(tǒng)、CSS3&&HTML5版、Dell G3電腦。
css怎么給圖片上加文字
可以使用position屬性來設置文字的位置,從而實現(xiàn)在圖片上添加文字。下面舉例講解html+css怎么在圖片上添加文字。
示例如下:
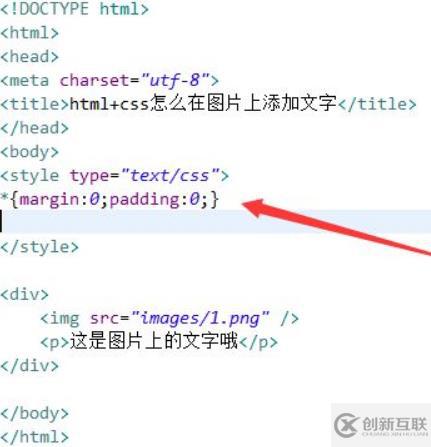
1、新建一個html文件,命名為test.html,用于講解html+css怎么在圖片上添加文字。使用div標簽創(chuàng)建一個模塊,在div內(nèi),使用img標簽創(chuàng)建一張圖片。在div標簽內(nèi),使用p標簽創(chuàng)建一段文字,下面將通過css讓該段文字添加在圖片上。在css標簽中,通過“*”來初始化頁面所有元素內(nèi)外邊距為0,避免影響下面css樣式定義。

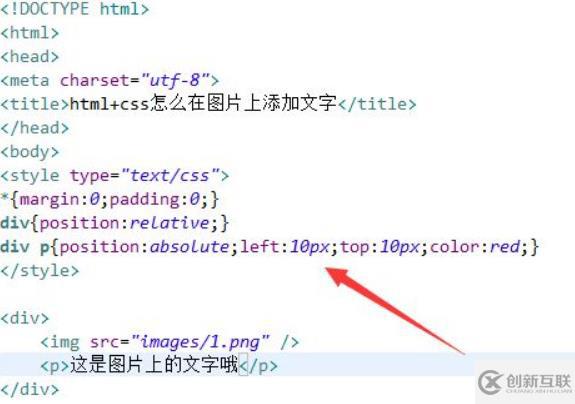
2、在css標簽中,對div元素進行樣式設置,定義其位置屬性position為相對定位(relative)。
在css標簽中,對div內(nèi)的p元素進行樣式設置,定義其位置屬性position為絕對定位(absolute),這個絕對定位是相對于圖片的位置而定的,讓文字距離圖片左邊緣10px,距離圖片上邊緣10px,并且設置文字顏色為紅色。

在瀏覽器中打開test.html文件,查看實現(xiàn)的效果。

到此,相信大家對“css如何在圖片上加文字”有了更深的了解,不妨來實際操作一番吧!這里是創(chuàng)新互聯(lián)網(wǎng)站,更多相關內(nèi)容可以進入相關頻道進行查詢,關注我們,繼續(xù)學習!
新聞標題:css如何在圖片上加文字
文章網(wǎng)址:http://chinadenli.net/article8/jgjeop.html
成都網(wǎng)站建設公司_創(chuàng)新互聯(lián),為您提供軟件開發(fā)、域名注冊、網(wǎng)站建設、ChatGPT、定制開發(fā)、標簽優(yōu)化
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉載內(nèi)容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉載,或轉載時需注明來源: 創(chuàng)新互聯(lián)

- 什么是軟件開發(fā)平臺? 2016-08-30
- 軟件開發(fā)模式選擇:B/S or C/S,誰更強大? 2021-02-28
- 手機app軟件開發(fā)公司淺談APP開發(fā) 2023-03-04
- 傳統(tǒng)軟件開發(fā)架構向基于云平臺轉型之路 2016-08-02
- 初學Java軟件開發(fā),須熟練掌握的核心技術 2016-08-17
- 手機APP軟件開發(fā)情景式消費,打造健康社交平臺 2022-06-27
- 影響APP軟件開發(fā)質量的關鍵是什么 2022-06-08
- 軟件開發(fā)的兩種開發(fā)方式是完全不同的兩種東西,如果選擇軟件開發(fā)方式。 2021-06-04
- 我們?yōu)槭裁匆獙W習php軟件開發(fā)? 2016-08-15
- 2019 年軟件開發(fā)新趨勢必知! 2019-08-07
- 廣州軟件開發(fā)專家淺談視覺識別的審美設計 2015-08-14
- APP軟件開發(fā)所需要的流程是什么? 2016-11-09