nginx中模塊的用法
這篇文章主要介紹“nginx中模塊的用法”,在日常操作中,相信很多人在nginx中模塊的用法問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”nginx中模塊的用法”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
創(chuàng)新互聯主營懷化網站建設的網絡公司,主營網站建設方案,成都App制作,懷化h5微信小程序定制開發(fā)搭建,懷化網站營銷推廣歡迎懷化等地區(qū)企業(yè)咨詢
1、
stub_status模塊:
用于展示nginx處理連接時的狀態(tài)。
配置語法如下:
Syntax:stub_status; Default:默認沒有配置 Context:server、location
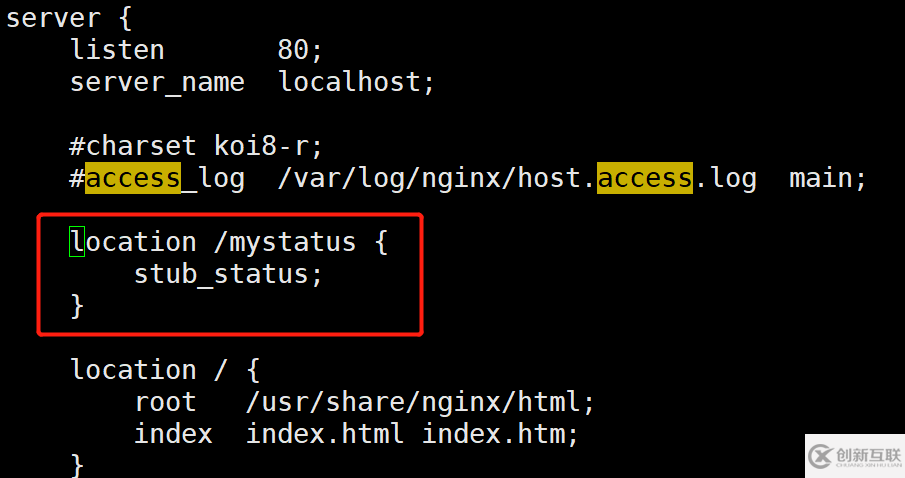
可以編輯default.conf,加上如下配置:
vim /etc/nginx/conf.d/default.conf

然后檢查配置的正確性:
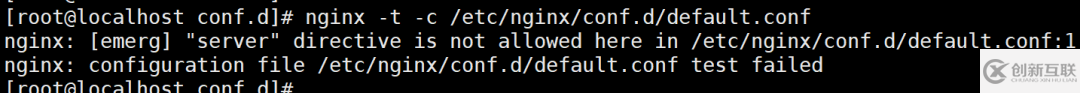
#-t 表示檢查配置文件;-c表示檢查指定的配置文件,默認為/etc/nginx/nginx.conf nginx -t -c /etc/nginx/nginx.conf
這里注意了,雖然修改的是default.conf,但是檢查的時候始終還是加載nginx.conf,否則報錯:

因為nginx.conf中include了conf.d目錄下的所有.conf文件。
然后重新加載配置文件:
#-s表示給master進程發(fā)送信號:stop、quit、reopen、reload;-c指定配置文件目錄 nginx -s reload -c /etc/nginx/nginx.conf

Active connections: 對后端發(fā)起的活動連接數;
Server accepts handled requests: Nginx總共處理了13個連接,成功創(chuàng)建13次握手(證明中間沒有失敗的),總共處理了7個請求;
Reading: Nginx 讀取到客戶端的Header信息數;
Writing: Nginx 返回給客戶端的Header信息數;
Waiting: 開啟keep-alive的情況下,這個值等于 active – (reading + writing),意思就是Nginx已經處理完成,正在等候下一次請求指令的駐留連接。
所以,在訪問效率高,請求很快被處理完畢的情況下,Waiting數比較多是正常的。如果reading +writing數較多,則說明并發(fā)訪問量非常大,正在處理過程中。
2、
random_index模塊:
指定目錄中選擇一個隨機主頁。
配置語法:
Syntax:random_index on | off; Default:random_index off;默認是關閉的 Context:location 在location下配置
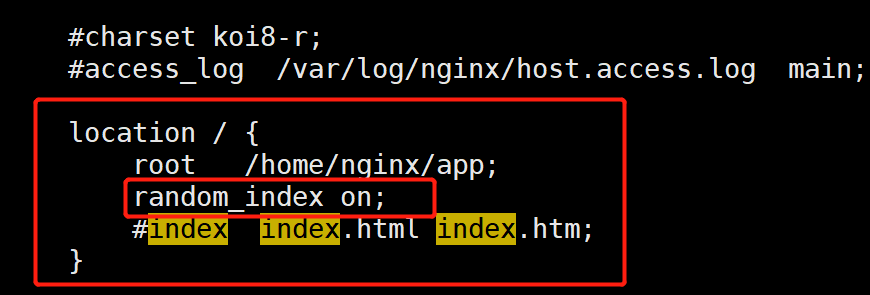
在配置文件default.conf中加random_index on;并修改很目錄為自定義的指定目錄。

在指定目錄里放顯示三種顏色的html頁面:
black.html green.html red.html
<html> <head> <meta charset="utf-8"/> <title>nginx-test</title> </head> <body > </body> </html>
然后reload nginx服務:
systemctl reload nginx.service
用瀏覽器訪問隨著刷新會顯示不同顏色的頁面。值得注意的是,nginx是不會加載指定目錄下隱藏文件的.
3、
sub_module模塊:
主要用于HTTP內容替換。
語法如下:
1、 Syntax:sub_filter old_string new_string; 把old_string替換為new_string Default:沒有配置 Context:http、server、location下配置 把old_string替換為new_string 2、 Syntax:sub_filter_last_modified on|off; Default:sub_filter_last_modified off; Context:http、server、location下配置 表示客戶端和服務端交互時,nginx校驗服務端內容是否有變更,主要用于緩存場景。 3、 Syntax:sub_filter_once on|off; Default:sub_filter_once on; Context:http、server、location下配置 表示默認匹配字符串個數;默認狀態(tài)下是匹配第一個。
在指定目錄下建一個submodule.html文件:
<html> <head> <meta charset="utf-8"/> <title>nginx-test</title> </head> <body> <h3>smallsoup test tomcat test tomcat </h3> </body> </html>
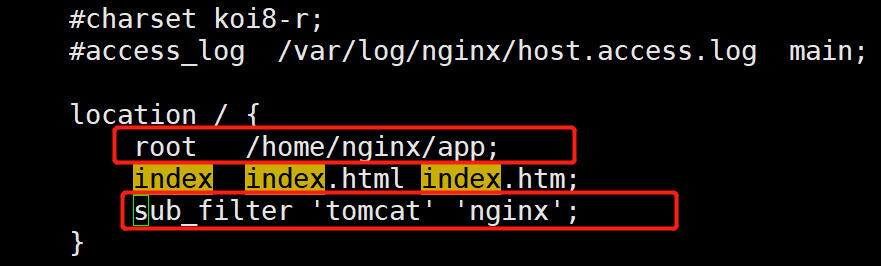
然后在default.conf中配置這個目錄為根目錄,并配置sub_filter:

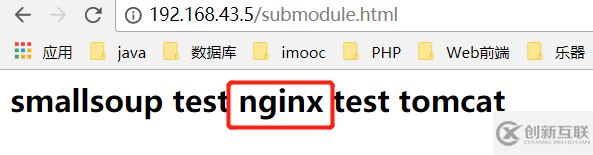
用于把html中的tomcat修改為nginx,reload nginx后可以看到頁面:

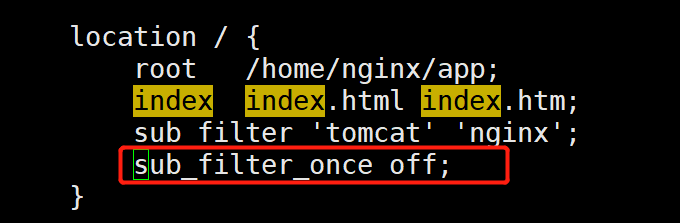
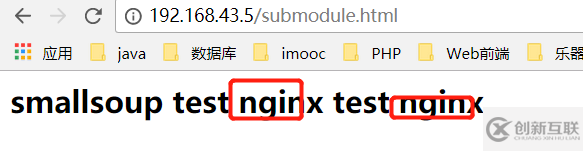
但是只修改了第一個tomcat,第二個沒有修改;如果要全部替換,需要配置:


如果遇到頁面上沒有替換的情況,可能是瀏覽器緩存導致,需要強制刷新或者清理緩存后刷新。
到此,關于“nginx中模塊的用法”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續(xù)學習更多相關知識,請繼續(xù)關注創(chuàng)新互聯網站,小編會繼續(xù)努力為大家?guī)砀鄬嵱玫奈恼拢?/p>
新聞標題:nginx中模塊的用法
分享鏈接:http://chinadenli.net/article8/jgghip.html
成都網站建設公司_創(chuàng)新互聯,為您提供網站排名、網站導航、搜索引擎優(yōu)化、外貿網站建設、網站制作、App開發(fā)
聲明:本網站發(fā)布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創(chuàng)新互聯

- 看看這些谷歌SEO和外貿建站常見的錯誤你有沒有 2016-03-09
- 成都外貿建站怎么做? 2015-06-18
- 海珠區(qū)外貿建站公司:專注歐美英文網頁設計制作! 2016-02-07
- 詮釋網站排名的高低與流量多少之間的關系 2022-06-24
- 按外貿建站域名五原則挑選老外喜歡的域名 2015-05-01
- 成都外貿建站分享:網站頁面被百度或谷歌(GOOGLE)收錄的不是描述 2016-04-10
- 外貿建站系統(tǒng)如何選,要從不同角度去分析 2022-05-27
- 做外貿建站為什么要選穩(wěn)定快速安全的海外主機? 2015-04-29
- 深圳網站建設之外貿建站原則 2015-10-26
- 外貿建站的推廣方式有哪些 2016-04-18
- 談談外貿建站為什么要選擇香港服務器? 2022-10-03
- 外貿建站不得不說的秘密 2015-05-07