node中如何使用es5/6-創(chuàng)新互聯(lián)
這篇文章主要介紹了node中如何使用es5/6,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。

分類
所有的es6特性被分成了三個階段/分類:
shipping --- v8引擎可以支持的很好,默認(rèn)情況下我們是不需要設(shè)立任何的flag而可以直接運行的。
staged --- 這些是將要完成的新特性但是還不能被v8引擎所支持,需要使用 runtime flag: --harmony。
in progress --- 這些特性是最好不要使用的,因為很有可能未來會被廢棄,具有不確定性。
那么那些特性是nodejs版本默認(rèn)支持的呢?
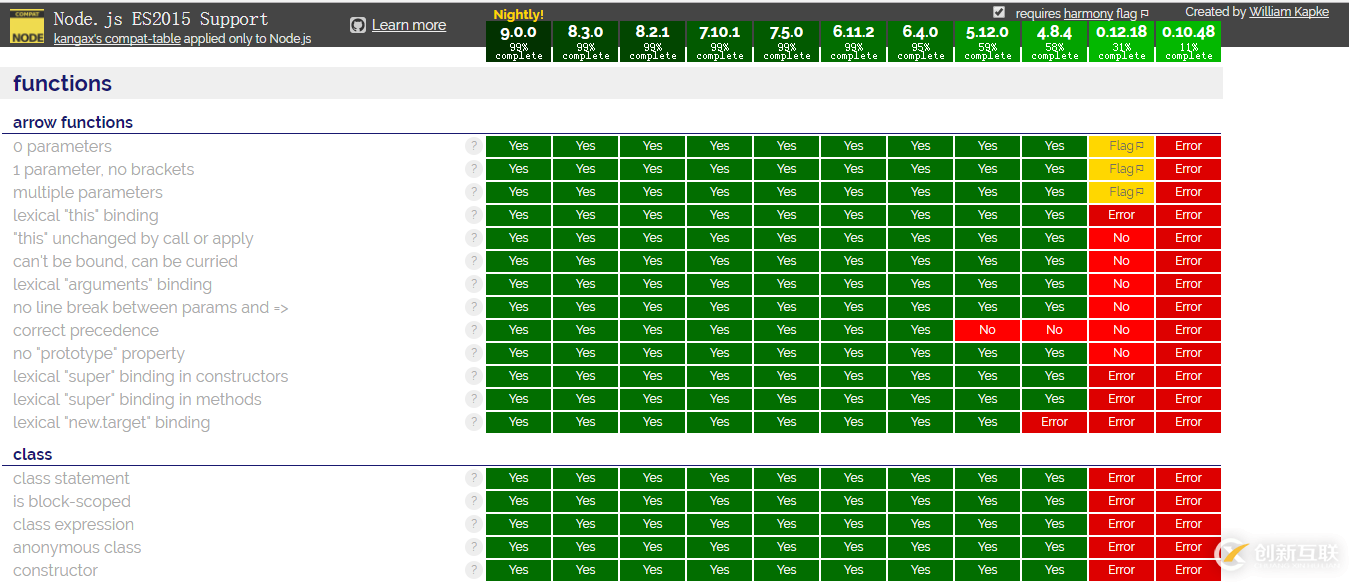
在網(wǎng)站node.green 上,提供了非常棒的對于不同版本node對新特性的支持情況。

可以看到,我們常用的一些es6語法,node的支持已經(jīng)很好了,因為當(dāng)前node的最新版本已經(jīng)是 6.11.2 了,這是推薦使用的版本,而最新的版本已經(jīng)達(dá)到了8.3.0 。
所以我們在node端寫es6語法時,大部分是可以直接使用的。但是對于es7/8的特性,目前還不能很好的支持。
哪些特性是在開發(fā)中呢?
新的特性在不斷地添加到v8引擎中去, 一般的說, 還是期待他們到最新的v8引擎中的,盡管不知道是什么時候。
你可以通過grepping來列出所有的in progress的特性,即使用 --v8-options 參數(shù)。 值得注意的是, 這些還是兼容性不好的特性,所有需要謹(jǐn)慎的使用他們。
性能
es6是大勢所趨,我們不僅需要了解其特性的兼容性,還要早性能上做到心中有數(shù),下面我們可以對es5和es6在node上跑來比較時間。
塊級作用域
es5測試:
var i = 0;
var start = +new Date(),
duration;
while (i++ < 1000000000) {
var a = 1;
var b = '2';
var c = true;
var d = {};
var e = [];
}
duration = +new Date() - start;
console.log(duration)多次測試,耗時分別為 11972/11736/11798
es6測試:
let i = 0;
let start = +new Date(),
duration;
while (i++ < 1000000000) {
const a = 1;
const b = '2';
const c = true;
const d = {};
const e = [];
}
duration = +new Date() - start;
console.log(duration)經(jīng)過多次測試, 耗時分別為 11583/11674/11521。
在這一方面使用es6語法略快。
class
es5語法
var i = 0;
var start = +new Date(),
duration;
function Foo() {;
this.name = 'wayne'
}
Foo.prototype.getName = function () {
return this.name;
}
var foo = {};
while (i++ < 10000000) {
foo[i] = new Foo();
foo[i].getName();
}
duration = +new Date() - start;
console.log(duration)經(jīng)過測試,耗時分別為 2030/2062/1919ms。
es6語法:
注意: 因為我們這里只是測試class,所以兩者都是用var來聲明變量,即單一變量原則。
var i = 0;
var start = +new Date(),
duration;
class Foo {
constructor() {
this.name = 'wayne'
}
getName () {
return this.name;
}
}
var foo = {};
while (i++ < 10000000) {
foo[i] = new Foo();
foo[i].getName();
}
duration = +new Date() - start;
console.log(duration)經(jīng)過三輪測試,結(jié)果分別是 2044/2129/2080, 由此可見,兩者在速度上幾乎是沒有區(qū)別的。
4.x的node版本在運行es6代碼相比于es5代碼是非常慢的,但是現(xiàn)在使用node的6.11.2版本來運行es6代碼和運行es5代碼相比,兩者是一樣快的,可見node對于新特性的運行速度得到了極大地改善。
map
es5語法:
var i = 0;
var start = +new Date(),
duration;
while (i++ < 100000000) {
var map = {};
map['key'] = 'value'
}
duration = +new Date() - start;
console.log(duration)運行5次,結(jié)果分別為: 993/858/897/855/862
es6語法:
var i = 0;
var start = +new Date(),
duration;
while (i++ < 100000000) {
var map = new Map();
map.set('key', 'value');
}
duration = +new Date() - start;
console.log(duration)經(jīng)過幾輪測試,耗時分別為: 10458/10316/10319。 即es6的Map在運行時間上是es5的10倍以上,所以在node環(huán)境下我們最好少使用Map語法。
模板字符串
es5語法:
var i = 0;
var start = +new Date(),
duration;
var person = {
name: 'wayne',
age: 21,
school: 'xjtu'
}
while (i++ < 100000000) {
var str = 'Hello, I am ' + person.name + ', and I am ' + person.age + ' years old, I come from ' + person.school;
}
duration = +new Date() - start;
console.log(duration)經(jīng)過測試,可以發(fā)現(xiàn)時間分別為 2396/2372/2427
es6語法:
var i = 0;
var start = +new Date(),
duration;
var person = {
name: 'wayne',
age: 21,
school: 'xjtu'
}
while (i++ < 100000000) {
var str = `Hello, I am ${person.name}, and I am ${person.age} years old, I come from ${person.school}`;
}
duration = +new Date() - start;
console.log(duration)經(jīng)過測試,可以發(fā)現(xiàn)耗時分別為 2978/3022/3010。
經(jīng)過計算,使用es6的語法耗時是es5語法的1.25倍左右。 因此,盡量減少在node端使用模板字符串,如果大量使用,顯然耗時是非常嚴(yán)重的。
箭頭函數(shù)
es5語法:
var i = 0;
var start = +new Date(),
duration;
var func = {};
while (i++ < 10000000) {
func[i] = function (x) {
return 10 + x;
}
}
duration = +new Date() - start;
console.log(duration)經(jīng)過測試,發(fā)現(xiàn)耗時分別為 1675/1639/1621。
es6語法:
var i = 0;
var start = +new Date(),
duration;
var func = {};
while (i++ < 10000000) {
func[i] = (x) => 10 + x
}
duration = +new Date() - start;
console.log(duration)經(jīng)過測試,發(fā)現(xiàn)耗時分別為 1596/1770/1597。
即使用箭頭函數(shù)的運行速度和使用es5方式的箭頭函數(shù)在運行速度上是一致的,并且使用es6的箭頭函數(shù)寫起來更加方便,所以推薦使用,我們可以直接使用。
感謝你能夠認(rèn)真閱讀完這篇文章,希望小編分享的“node中如何使用es5/6”這篇文章對大家有幫助,同時也希望大家多多支持創(chuàng)新互聯(lián)成都網(wǎng)站制作公司,關(guān)注創(chuàng)新互聯(lián)成都網(wǎng)站制作公司行業(yè)資訊頻道,更多相關(guān)知識等著你來學(xué)習(xí)!
另外有需要云服務(wù)器可以了解下創(chuàng)新互聯(lián)scvps.cn,海內(nèi)外云服務(wù)器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務(wù)器、裸金屬服務(wù)器、網(wǎng)站制作公司香港服務(wù)器、美國服務(wù)器、虛擬主機(jī)、免備案服務(wù)器”等云主機(jī)租用服務(wù)以及企業(yè)上云的綜合解決方案,具有“安全穩(wěn)定、簡單易用、服務(wù)可用性高、性價比高”等特點與優(yōu)勢,專為企業(yè)上云打造定制,能夠滿足用戶豐富、多元化的應(yīng)用場景需求。
分享標(biāo)題:node中如何使用es5/6-創(chuàng)新互聯(lián)
文章轉(zhuǎn)載:http://chinadenli.net/article6/pedig.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供用戶體驗、響應(yīng)式網(wǎng)站、營銷型網(wǎng)站建設(shè)、關(guān)鍵詞優(yōu)化、網(wǎng)站改版、網(wǎng)站設(shè)計
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- winsock簡單的通信-創(chuàng)新互聯(lián)
- Python怎么實現(xiàn)父子進(jìn)程共享文件對象-創(chuàng)新互聯(lián)
- 怎么解決java郵件亂碼問題-創(chuàng)新互聯(lián)
- Hadoop集群啟動但是沒有datanode/namenode的情況-創(chuàng)新互聯(lián)
- MySQL數(shù)據(jù)庫生產(chǎn)環(huán)境安全規(guī)范-創(chuàng)新互聯(lián)
- 循環(huán)鏈表的key刪除-創(chuàng)新互聯(lián)
- Python操作使用MySQL數(shù)據(jù)庫方法-創(chuàng)新互聯(lián)

- 集團(tuán)型網(wǎng)站建設(shè)品牌網(wǎng)站制作設(shè)計 2020-12-03
- 品牌網(wǎng)站制作好方法好步驟有哪些? 2022-06-27
- 品牌網(wǎng)站制作為什么只能選擇網(wǎng)站定制 2021-10-04
- 企業(yè)品牌網(wǎng)站制作要注重哪些問題? 2023-04-18
- 品牌網(wǎng)站制作怎么建設(shè)更高效 2021-08-27
- 品牌網(wǎng)站制作有哪些重要注意事項? 2016-08-20
- 高端品牌網(wǎng)站制作策劃方案 2021-10-09
- 為什么高端品牌網(wǎng)站制作公司越來越少了 2016-11-12
- 品牌網(wǎng)站制作常見的布局方式! 2022-05-11
- 品牌網(wǎng)站制作解決方案 2016-09-12
- 企業(yè)官方品牌網(wǎng)站制作需要遵循的三大原則 2023-03-02
- 中小企業(yè)品牌網(wǎng)站制作與塑造 2021-12-06