css+html怎么實現(xiàn)SkeletonScreen加載占位圖動畫效果-創(chuàng)新互聯(lián)
這篇文章將為大家詳細講解有關(guān)css+html怎么實現(xiàn)Skeleton Screen加載占位圖動畫效果,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。

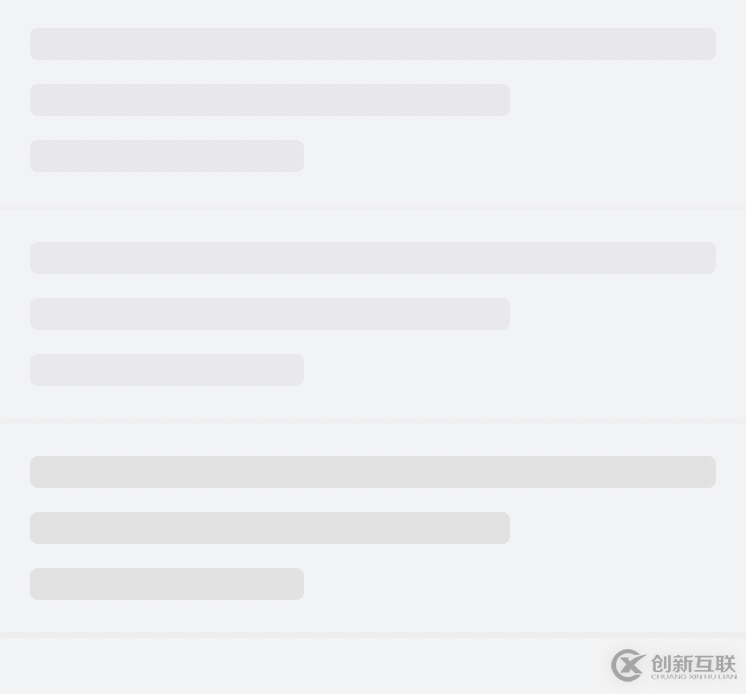
效果
自上而下漸隱漸現(xiàn)

源碼
html,用的angular語法,只要做簡單的修改就可以成為你需要的語法
<div *ngFor="let item of [1,1,1],index as index" class="skeletonItem anim-opacity2 animation-delay{{index}}">
<div class="skeletonText "></div>
<div class="skeletonText" style="width:70%"></div>
<div class="skeletonText" style="width:40%"></div>
</div>css
.skeletonItem {
padding: 16px;
border-bottom: 3px solid #eee;
}
.skeletonText {
height: 16px;
background: #e2e2e2;
margin-top: 12px;
border-radius: 4px;
}
.skeletonText:first-child {
margin-top: 0;
}
.anim-opacity2 {
animation: 1.5s opacity2 0s infinite;
}
.animation-delay0 {
animation-delay: 0s;
}
.animation-delay1 {
animation-delay: 0.5s;
}
.animation-delay2 {
animation-delay: 1s;
}
@keyframes opacity2 {
0% {
opacity: 0.5
}
50% {
opacity: 1;
}
100% {
opacity: 0.5;
}
}關(guān)于“css+html怎么實現(xiàn)Skeleton Screen加載占位圖動畫效果”這篇文章就分享到這里了,希望以上內(nèi)容可以對大家有一定的幫助,使各位可以學(xué)到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
本文標題:css+html怎么實現(xiàn)SkeletonScreen加載占位圖動畫效果-創(chuàng)新互聯(lián)
瀏覽路徑:http://chinadenli.net/article6/ehoog.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供響應(yīng)式網(wǎng)站、營銷型網(wǎng)站建設(shè)、動態(tài)網(wǎng)站、關(guān)鍵詞優(yōu)化、服務(wù)器托管、軟件開發(fā)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容

- 湛江品牌網(wǎng)站制作:做好品牌網(wǎng)站制作方案有哪些要點? 2021-12-23
- 廣州品牌網(wǎng)站制作有什么特點? 2022-12-20
- 品牌網(wǎng)站制作應(yīng)該體現(xiàn)企業(yè)文化和個性 2021-08-12
- 品牌網(wǎng)站制作方案要怎么做 2021-08-28
- 高端品牌網(wǎng)站制作策劃方案 2021-10-09
- 品牌網(wǎng)站制作之搜索引擎營銷 2021-11-17
- SEO優(yōu)化如何才能戰(zhàn)勝競爭對手 2022-06-04
- 品牌網(wǎng)站制作常見的布局方式! 2022-05-11
- 品牌網(wǎng)站制作解決方案七步走 2021-12-19
- 集團型網(wǎng)站建設(shè)品牌網(wǎng)站制作設(shè)計 2020-12-03
- 品牌網(wǎng)站制作怎么建設(shè)更高效 2021-08-27
- 企業(yè)品牌網(wǎng)站制作要注重哪些問題? 2023-04-18