有哪些使用Vue.set的副作用
本篇內(nèi)容主要講解“有哪些使用Vue.set的副作用”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學(xué)習(xí)“有哪些使用Vue.set的副作用”吧!
專注于為中小企業(yè)提供成都網(wǎng)站制作、網(wǎng)站建設(shè)服務(wù),電腦端+手機端+微信端的三站合一,更高效的管理,為中小企業(yè)墨竹工卡免費做網(wǎng)站提供優(yōu)質(zhì)的服務(wù)。我們立足成都,凝聚了一批互聯(lián)網(wǎng)行業(yè)人才,有力地推動了超過千家企業(yè)的穩(wěn)健成長,幫助中小企業(yè)通過網(wǎng)站建設(shè)實現(xiàn)規(guī)模擴充和轉(zhuǎn)變。
Vue雖然用挺久了,還是會踩到坑,來看下面這段很簡單的:點擊a和b按鈕,下面代碼會提示什么?
<html> <head> <meta charset="utf-8"> <script src="https://cdn.staticfile.org/vue/2.5.17/vue.min.js"></script> </head> <body> <div id="app"> <p>{{ JSON.stringify(this.testObj) }}</p> <button @click="set('a')">設(shè)置testObj屬性a</button> <button @click="set('b')">設(shè)置testObj屬性b</button> </div> <script> new Vue({ el: '#app', data: { testObj: {}, }, watch: { 'testObj.a'() { alert('a') }, 'testObj.b'() { alert('b') }, }, methods: { set(val) { Vue.set(this.testObj, val, {}); } }, }) </script> </body> </html>答案是:
點a的時候alert a,點b的時候alert a,接著alert b。
如果再接著點a,點b,提示什么?
答案是:
點a的時候alert a,點b的時候alert b。
我們把代碼做一個很小的改動:把Vue.set的值由對象改為true。這時候點擊a和b按鈕,下面代碼會提示什么?
<html> <head> <meta charset="utf-8"> <script src="https://cdn.staticfile.org/vue/2.5.17/vue.min.js"></script> </head> <body> <div id="app"> <p>{{ JSON.stringify(this.testObj) }}</p> <button @click="set('a')">設(shè)置testObj屬性a</button> <button @click="set('b')">設(shè)置testObj屬性b</button> </div> <script> new Vue({ el: '#app', data: { testObj: {}, }, watch: { 'testObj.a'() { alert('a') }, 'testObj.b'() { alert('b') }, }, methods: { set(val) { Vue.set(this.testObj, val, true); } }, }) </script> </body> </html>答案是:
點a的時候alert a,點b的時候alert b。
如果再接著點a,點b,提示什么?
答案是:
沒有提示。
先總結(jié)一下發(fā)現(xiàn)的現(xiàn)象:用Vue.set為對象o添加屬性,如果添加的屬性是一個對象,那么o的所有屬性會被觸發(fā)響應(yīng)。
是不是不明白?且請聽我講解一下。
要回答上面這些問題,我們首先需要理解一下Vue的響應(yīng)式原理。

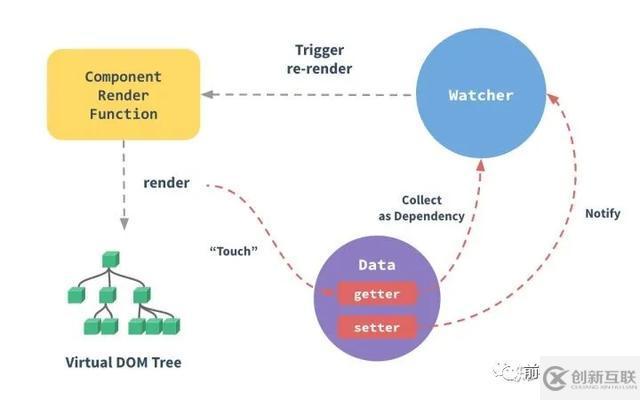
從Vue官網(wǎng)這幅圖上我們可以看出:當(dāng)我們訪問data里某個數(shù)據(jù)屬性p時,會通過getter將這個屬性對應(yīng)的Watcher加入該屬性的依賴列表;當(dāng)我們修改屬性p的值時,通過setter通知p依賴的Watcher觸發(fā)相應(yīng)的回調(diào)函數(shù),從而讓虛擬節(jié)點重新渲染。
所以響不響應(yīng)關(guān)鍵是看依賴列表有沒有這個屬性的watcher。
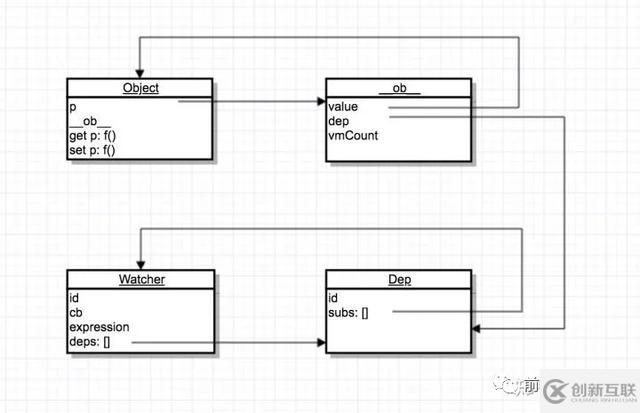
為了把依賴列表和實際的數(shù)據(jù)結(jié)構(gòu)聯(lián)系起來,我畫出了vue響應(yīng)式的主要數(shù)據(jù)結(jié)構(gòu),箭頭表示它們之間的包含關(guān)系:

Vue里的依賴就是一個Dep對象,它內(nèi)部有一個subs數(shù)組,這個數(shù)組里每個元素都是一個Watcher,分別對應(yīng)對象的每個屬性。Dep對象里的這個subs數(shù)組就是依賴列表。
從圖中我們可以看到這個Dep對象來自于__ob__對象的dep屬性,這個__ob__對象又是怎么來的呢?這就是我們new Vue對象時候Vue初始化做的工作了。Vue初始化最重要的工作就是讓對象的每個屬性成為響應(yīng)式,具體則是通過observe函數(shù)對每個屬性調(diào)用下面的defineReactive來完成的:
/** * Define a reactive property on an Object. */ function defineReactive ( obj, key, val, customSetter, shallow ) { var dep = new Dep(); var property = Object.getOwnPropertyDescriptor(obj, key); if (property && property.configurable === false) { return } // cater for pre-defined getter/setters var getter = property && property.get; if (!getter && arguments.length === 2) { val = obj[key]; } var setter = property && property.set; var childOb = !shallow && observe(val); Object.defineProperty(obj, key, { enumerable: true, configurable: true, get: function reactiveGetter () { var value = getter ? getter.call(obj) : val; if (Dep.target) { dep.depend(); if (childOb) { childOb.dep.depend(); if (Array.isArray(value)) { dependArray(value); } } } return value }, set: function reactiveSetter (newVal) { var value = getter ? getter.call(obj) : val; /* eslint-disable no-self-compare */ if (newVal === value || (newVal !== newVal && value !== value)) { return } /* eslint-enable no-self-compare */ if (process.env.NODE_ENV !== 'production' && customSetter) { customSetter(); } if (setter) { setter.call(obj, newVal); } else { val = newVal; } childOb = !shallow && observe(newVal); dep.notify(); } }); }讓一個對象成為響應(yīng)式其實就是給對象的所有屬性加上getter和setter(defineReactive做的工作),然后在對象里加__ob__屬性(observe做的工作),因為__ob__里包含了對象的依賴列表,所以這個對象就可以響應(yīng)數(shù)據(jù)變化。
可以看到defineReactive里也調(diào)用了observe,所以讓一個對象成為響應(yīng)式這個動作是遞歸的。即如果這個對象的屬性又是一個對象,那么屬性對象也會成為響應(yīng)式。就是說這個屬性對象也會加__ob__然后所有屬性加上getter和setter。
剛才說有沒有響應(yīng)看“依賴列表有沒有這個屬性的watcher”,但是實際上,ob 只存在屬性所在的對象上,所以依賴列表是在對象上的依賴列表,通過依賴列表里Watcher的expression關(guān)聯(lián)到對應(yīng)屬性(見圖2)。所以準(zhǔn)確的說:有沒有響應(yīng)應(yīng)該是看“對象的依賴列表里有沒有屬性的watcher”。
注意我們在data里只定義了testObj空對象,testObj并沒有任何屬性,所以testObj的依賴列表一開始是空的。
但是因為代碼有定義Vue對象的watch,初始化代碼會對每個watch屬性新建watcher,并添加到testObj的依賴隊列__ob__.dep.subs里。這里的添加方法非常巧妙:新建watcher時候會一層層訪問watch的屬性。比如watch 'testObj.a',vue會先訪問testObj,再訪問testObj.a。因為testObj已經(jīng)初始化成響應(yīng)式的,訪問testObj時會調(diào)用defineReactive里定義的getter,getter又會調(diào)用dep.depend()從而把testObj.a對應(yīng)的watcher加到依賴隊列__ob__.dep.subs里。于是新建watcher的同時完成了把watcher自動添加到對應(yīng)對象的依賴列表這個動作。
小結(jié)一下:Vue對象初始化時會給data里對象的所有屬性加上getter和setter,添加__ob__屬性,并把watch屬性對應(yīng)的watcher放到__ob__.dep.subs依賴列表里。
所以經(jīng)過初始化,testObj的依賴列表里已經(jīng)有了屬性a和b對應(yīng)的watcher。
有了以上基礎(chǔ)知識我們再來看Vue.set也就是下面的set函數(shù)做了些什么。
/** * Set a property on an object. Adds the new property and * triggers change notification if the property doesn't * already exist. */ function set (target, key, val) { if (process.env.NODE_ENV !== 'production' && (isUndef(target) || isPrimitive(target)) ) { warn(("Cannot set reactive property on undefined, null, or primitive value: " + ((target)))); } if (Array.isArray(target) && isValidArrayIndex(key)) { target.length = Math.max(target.length, key); target.splice(key, 1, val); return val } if (key in target && !(key in Object.prototype)) { target[key] = val; return val } var ob = (target).__ob__; if (target._isVue || (ob && ob.vmCount)) { process.env.NODE_ENV !== 'production' && warn( 'Avoid adding reactive properties to a Vue instance or its root $data ' + 'at runtime - declare it upfront in the data option.' ); return val } if (!ob) { target[key] = val; return val } defineReactive(ob.value, key, val); ob.dep.notify(); return val }我們關(guān)心的主要就最后這兩句:defineReactive(ob.value, key, val); 和ob.dep.notify();。
defineReactive的作用就是讓一個對象屬性成為響應(yīng)式。ob.dep.notify()則是通知對象依賴列表里面所有的watcher:數(shù)據(jù)變化了,看看你是不是要做點啥?具體做什么就是圖2 Watcher里面的cb。當(dāng)我們在vue 里面寫了 watch: { p: function(oldValue, newValue) {} } 時候我們就是為p的watcher添加了cb。
所以Vue.set實際上就做了這兩件事:
把屬性變成響應(yīng)式 。
通知對象依賴列表里所有watcher數(shù)據(jù)發(fā)生變化。
那么問題來了,既然依賴列表一直包含a和b的watcher,那應(yīng)該每次Vue.set時候,a和b的cb都應(yīng)該被調(diào)用,為什么結(jié)果不是這樣呢?奧妙就藏在下面的watcher的run函數(shù)里。
/** * Scheduler job interface. * Will be called by the scheduler. */ Watcher.prototype.run = function run () { if (this.active) { var value = this.get(); if ( value !== this.value || // Deep watchers and watchers on Object/Arrays should fire even // when the value is the same, because the value may // have mutated. isObject(value) || this.deep ) { // set new value var oldValue = this.value; this.value = value; if (this.user) { try { this.cb.call(this.vm, value, oldValue); } catch (e) { handleError(e, this.vm, ("callback for watcher \"" + (this.expression) + "\"")); } } else { this.cb.call(this.vm, value, oldValue); } } } };dep.notify通知watcher后,watcher會執(zhí)行run函數(shù),這個函數(shù)才是真正調(diào)用cb的地方。我們可以看到有這樣一個判斷 if (value !==this.value || isObject(value) || this.deep) 就是說值不相等或者值是對象或者是深度watch的時候,都會觸發(fā)cb回調(diào)。所以當(dāng)我們用Vue.set給對象添加新的對象屬性的時候,依賴列表里的每個watcher都會通過這個判斷(新添加屬性因為{} !== {} 所以value !==this.value成立,已有屬性因為isObject(value)),都會觸發(fā)cb回調(diào)。而當(dāng)我們Vue.set給對象添加新的非對象屬性的時候,只有新添加的屬性通過value !==this.value 判斷會觸發(fā)cb,其他屬性因為值沒變所以不會觸發(fā)cb回調(diào)。這就解釋了為什么第一次點擊按鈕b的時候場景一和場景二的效果不一樣了。
那既然依賴列表沒變?yōu)槭裁吹诙吸c擊按鈕效果就不一樣了呢?
這就是set函數(shù)里面這個判斷起的作用了:
if (key in target && !(key in Object.prototype)) { target[key] = val; return val }這個判斷會判斷對象屬性是否已經(jīng)存在,如果存在的話只是做一個賦值操作。不會走到下面的defineReactive(ob.value, key, val); 和ob.dep.notify();里,這樣watcher沒收到notify,就不會觸發(fā)cb回調(diào)了。那第二次點擊按鈕的回調(diào)是哪里觸發(fā)的呢?還記得剛才的defineReactive里定義的setter嗎?因為testObj已經(jīng)成為了響應(yīng)式,所以進(jìn)行屬性賦值操作會觸發(fā)這個屬性的setter,在set函數(shù)最后有個dep.notify();就是它通知了watcher從而觸發(fā)cb回調(diào)。
就算是這樣第二次點擊不是應(yīng)該a和b都觸發(fā)的嗎?依賴列表不是一直包含有a和b的watcher嗎?
這里就要涉及到另一個概念“依賴收集”,不同于__ob__.dep.subs這個依賴列表,響應(yīng)式對象還有一個依賴列表,就是defineReactive里面定義的var dep,每個屬性都有一個dep,以閉包形式出現(xiàn),我暫且稱它為內(nèi)部依賴列表。在前面的set函數(shù)判斷里,判斷通過會執(zhí)行target[key]= val; 這句賦值語句會首先觸發(fā)getter,把屬性key對應(yīng)的watcher添加到內(nèi)部依賴列表,這個步驟就是Vue官網(wǎng)那張圖里的“collect as dependencies”;然后觸發(fā)setter,調(diào)用dep.notify()通知watcher執(zhí)行watcher.run。因為這時候內(nèi)部依賴列表只有一個watcher也就是屬性對應(yīng)的watcher。所以只觸發(fā)了屬性本身的回調(diào)。
根據(jù)以上分析我們還原一下兩個場景:
場景1:Vue.set 一個對象屬性
點擊按鈕a: Vue.set把屬性a變成響應(yīng)式,通知依賴列表數(shù)據(jù)變化,依賴列表中watcher-a發(fā)現(xiàn)數(shù)據(jù)變化,執(zhí)行a的回調(diào)。
點擊按鈕b: Vue.set把屬性b變成響應(yīng)式,通知依賴列表數(shù)據(jù)變化,依賴列表中watcher-a發(fā)現(xiàn)a是對象,watcher-b發(fā)現(xiàn)數(shù)據(jù)變化,均滿足觸發(fā)cb條件,于是執(zhí)行a和b的回調(diào)。
再點擊按鈕a: Vue.set給a屬性賦值,觸發(fā)getter收集依賴,內(nèi)部依賴列表收集到依賴watcher-a,觸發(fā)setter通知內(nèi)部依賴列表數(shù)據(jù)變化,watcher-a發(fā)現(xiàn)數(shù)據(jù)變化,執(zhí)行a的回調(diào)。
再點擊按鈕b: Vue.set給b屬性賦值,觸發(fā)getter收集依賴,內(nèi)部依賴列表收集到依賴watcher-b,觸發(fā)setter通知內(nèi)部依賴列表數(shù)據(jù)變化,watcher-b發(fā)現(xiàn)數(shù)據(jù)變化,執(zhí)行b的回調(diào)。
場景2:Vue.set 一個非對象屬性
點擊按鈕a: Vue.set把屬性a變成響應(yīng)式,通知依賴列表數(shù)據(jù)變化,依賴列表中watcher-a發(fā)現(xiàn)數(shù)據(jù)變化,執(zhí)行a的回調(diào)。
點擊按鈕b: Vue.set把屬性b變成響應(yīng)式,通知依賴列表數(shù)據(jù)變化,watcher-b發(fā)現(xiàn)數(shù)據(jù)變化,執(zhí)行b的回調(diào)。
再點擊按鈕a: Vue.set給a屬性賦值,觸發(fā)getter收集依賴,內(nèi)部依賴列表收集到依賴watcher-a,觸發(fā)setter,發(fā)現(xiàn)數(shù)據(jù)沒變化,返回。
再點擊按鈕b: Vue.set給b屬性賦值,觸發(fā)getter收集依賴,內(nèi)部依賴列表收集到依賴watcher-b,觸發(fā)setter,發(fā)現(xiàn)數(shù)據(jù)沒變化,返回。
原因總結(jié):
Vue響應(yīng)式對象有內(nèi)部、外部兩個依賴列表。
Vue.set有添加屬性、修改屬性兩種功能。
Watcher在判斷是否需要觸發(fā)回調(diào)時有對象屬性、非對象屬性的區(qū)別。
結(jié)論:
用Vue.set添加對象屬性,對象的所有屬性都會觸發(fā)一次響應(yīng)。
用Vue.set修改對象屬性,只有當(dāng)前修改的屬性會觸發(fā)一次響應(yīng)。
我個人覺得Vue.set這種添加和修改不一致的表現(xiàn)是vue的一個缺陷。還沒看Vue 3.0代碼,看過的朋友可以告訴我下,是不是也有這樣的問題?
規(guī)避方法:
添加一個對象屬性會讓所有屬性觸發(fā)響應(yīng)這個特性應(yīng)該不是我們想要的效果。目前沒想到好的解決方法,只能在data里定義對象時先把對象的屬性全寫上。避免使用Vue.set設(shè)置對象屬性。
到此,相信大家對“有哪些使用Vue.set的副作用”有了更深的了解,不妨來實際操作一番吧!這里是創(chuàng)新互聯(lián)網(wǎng)站,更多相關(guān)內(nèi)容可以進(jìn)入相關(guān)頻道進(jìn)行查詢,關(guān)注我們,繼續(xù)學(xué)習(xí)!
網(wǎng)站名稱:有哪些使用Vue.set的副作用
文章出自:http://chinadenli.net/article48/ihjjhp.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供標(biāo)簽優(yōu)化、商城網(wǎng)站、響應(yīng)式網(wǎng)站、云服務(wù)器、網(wǎng)站策劃、網(wǎng)站收錄
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)

- 手機APP設(shè)計制作定律(二) 2016-11-04
- 網(wǎng)站和APP設(shè)計中防沉迷系統(tǒng)淺析 2023-02-20
- app設(shè)計:如何處理加載頁面 2022-05-29
- 網(wǎng)頁APP設(shè)計與用戶體驗中的同情心與同理心 2021-06-01
- 專業(yè)的APP設(shè)計師告訴你,怎么做可以讓APP更“快”! 2016-11-11
- 移動APP設(shè)計對網(wǎng)站布局的影響 2016-08-25
- 毀掉APP設(shè)計的5個致命錯誤 2022-05-14
- 十大APP設(shè)計的必備要點 2022-06-19
- 手機app設(shè)計需要注意什么問題? 2021-05-09
- 小程序和App設(shè)計的差異 2021-06-07
- 關(guān)于兒童產(chǎn)品的網(wǎng)站APP設(shè)計原則 2021-05-11
- 網(wǎng)頁設(shè)計和APP設(shè)計背景設(shè)計趨勢 2021-04-21