Vue引用Swiper4插件無法重寫分頁器樣式的解決方法
最近在嘗試用nuxtjs來搭建新的站點,但是平時在jquery里面用慣的一些插件一到vue上面引用就各種不順暢~本文記錄一下在用Swiper插件來做輪播圖的時候遇到的問題~至于怎么在vue里面引用插件就不累贅了,npm能告訴你~
成都創(chuàng)新互聯(lián)公司-專業(yè)網(wǎng)站定制、快速模板網(wǎng)站建設(shè)、高性價比桃山網(wǎng)站開發(fā)、企業(yè)建站全套包干低至880元,成熟完善的模板庫,直接使用。一站式桃山網(wǎng)站制作公司更省心,省錢,快速模板網(wǎng)站建設(shè)找我們,業(yè)務(wù)覆蓋桃山地區(qū)。費用合理售后完善,10余年實體公司更值得信賴。
Swiper的分頁器是靠mounted()掛載到Vue組件上而不是直接寫在template里,所以在style scoped中寫的樣式無法作用到分頁器的點上。解決辦法是把重寫的樣式寫在scoped之外。(以下截圖不完整,僅用做說明)
template:

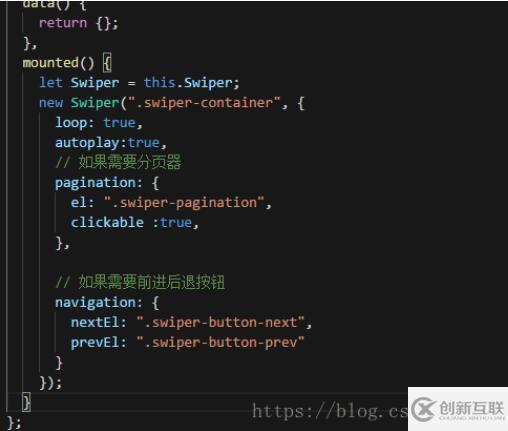
script:

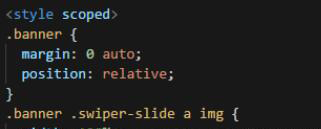
<style scoped></style>里面寫不受影響的樣式(template里面有的類名)

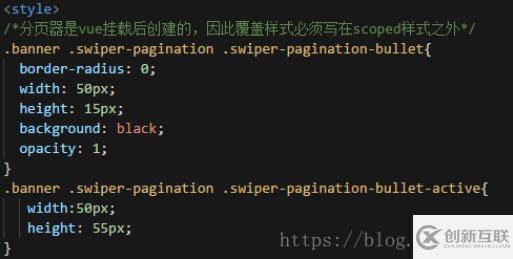
在<style scoped></style>下面新建一個<style></style>,在<style></style>里面寫分頁器分頁點的樣式

重寫之后的樣子:

以上這篇Vue引用Swiper4插件無法重寫分頁器樣式的解決方法就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持創(chuàng)新互聯(lián)。
當前標題:Vue引用Swiper4插件無法重寫分頁器樣式的解決方法
文章地址:http://chinadenli.net/article48/gphsep.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供移動網(wǎng)站建設(shè)、網(wǎng)站改版、品牌網(wǎng)站制作、網(wǎng)站策劃、微信小程序、App開發(fā)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)

- 微信公眾號怎么運營_企業(yè)怎么做?微信公眾號運營商哪家好? 2022-08-17
- 解讀微信公眾號運營有哪些策略? 2016-11-13
- 微信公眾號可以靠活動漲粉嗎,應(yīng)該怎么做? 2014-05-13
- 初期運營微信公眾號需要做好哪些方面? 2014-02-19
- 微信公眾號帳號代遷移服務(wù) 2021-08-03
- 哪些行業(yè)適合微信公眾號小程序開發(fā)? 2020-12-25
- 運營企業(yè)微信公眾號的10個秘訣 2021-06-13
- 微信公眾號的盈利模式有幾種? 2014-05-25
- 微信公眾號有什么區(qū)別 2022-07-07
- 微信公眾號的區(qū)別在哪里? 2016-09-17
- 微信公眾號平臺的廣告主是什么? 2014-05-16
- 微信公眾號運營大全 2022-08-06